Shopifyを導入してECサイトの運営を始めたいけど使い方がわからない。そんな人は多いのではないでしょうか?
この記事ではShopifyの始め方・Shopifyメール・機能別の使い方を初心者向けに徹底解説します。
記事を読むことでShopifyの導入からサイトの設定まで細かく知ることができます。
Shopifyとは、世界最大のECプラットフォームです。
ノーコードツールに分類され、プログラミング不要でECサイトを作成できます。
世界中の言語・決済方法を網羅しており、越境ECに強い特徴があります。
参考:Shopify(ショッピファイ)とは?メリット・機能・料金・決済方法・導入まで。
Shopifyの使い方|導入
Shopifyの導入・始め方を解説します。動画での解説を参考にしたい方は、以下の動画をご活用ください。
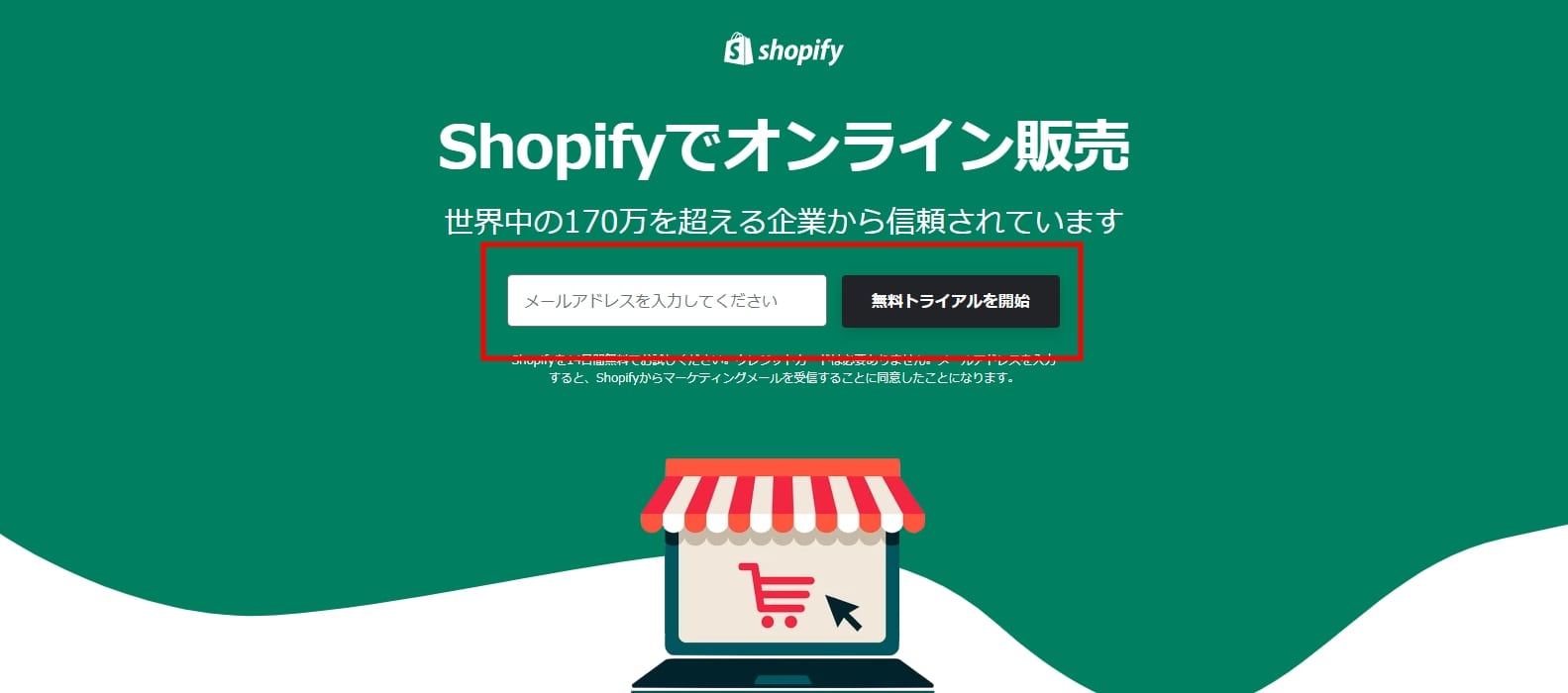
Shopify公式サイトにアクセス
メールアドレスを入力し「無料トライアルを開始」をクリック


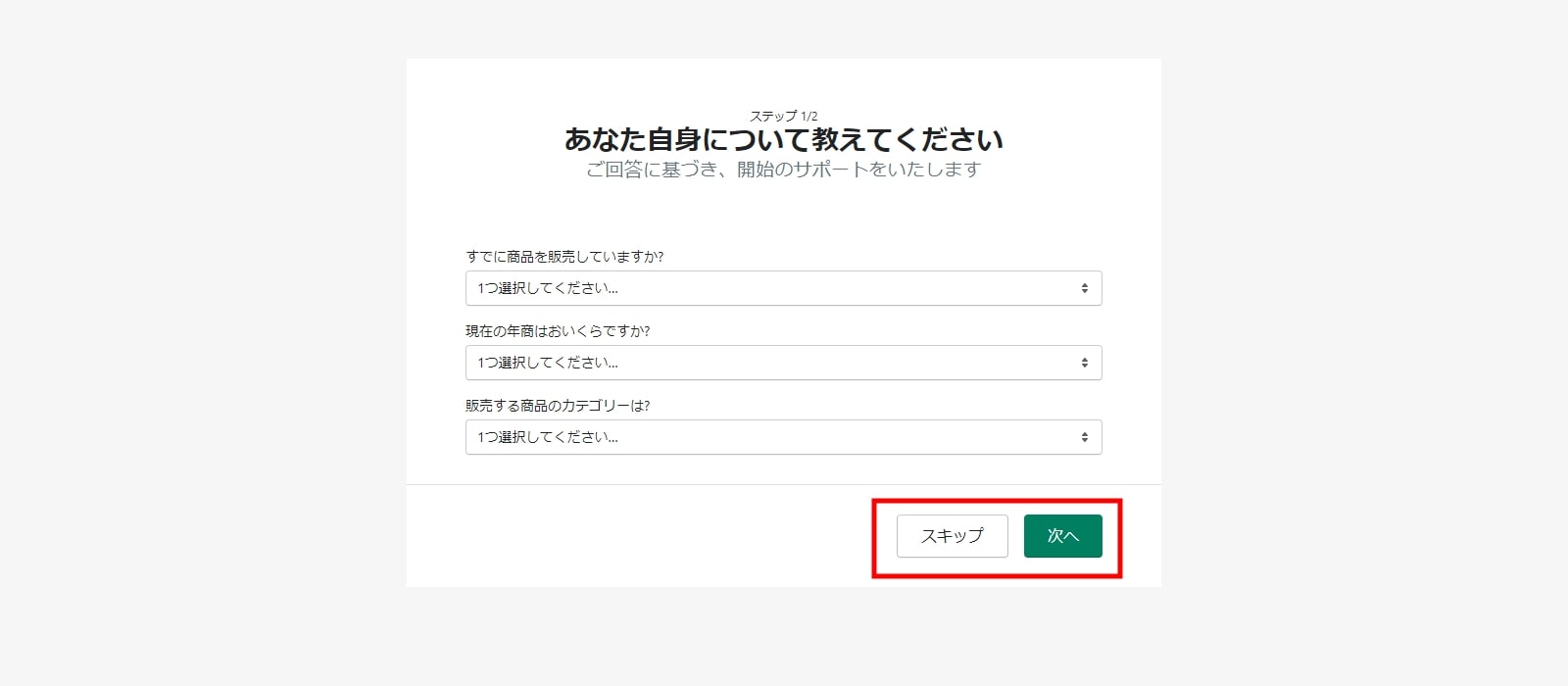
質問への回答はスキップできます。

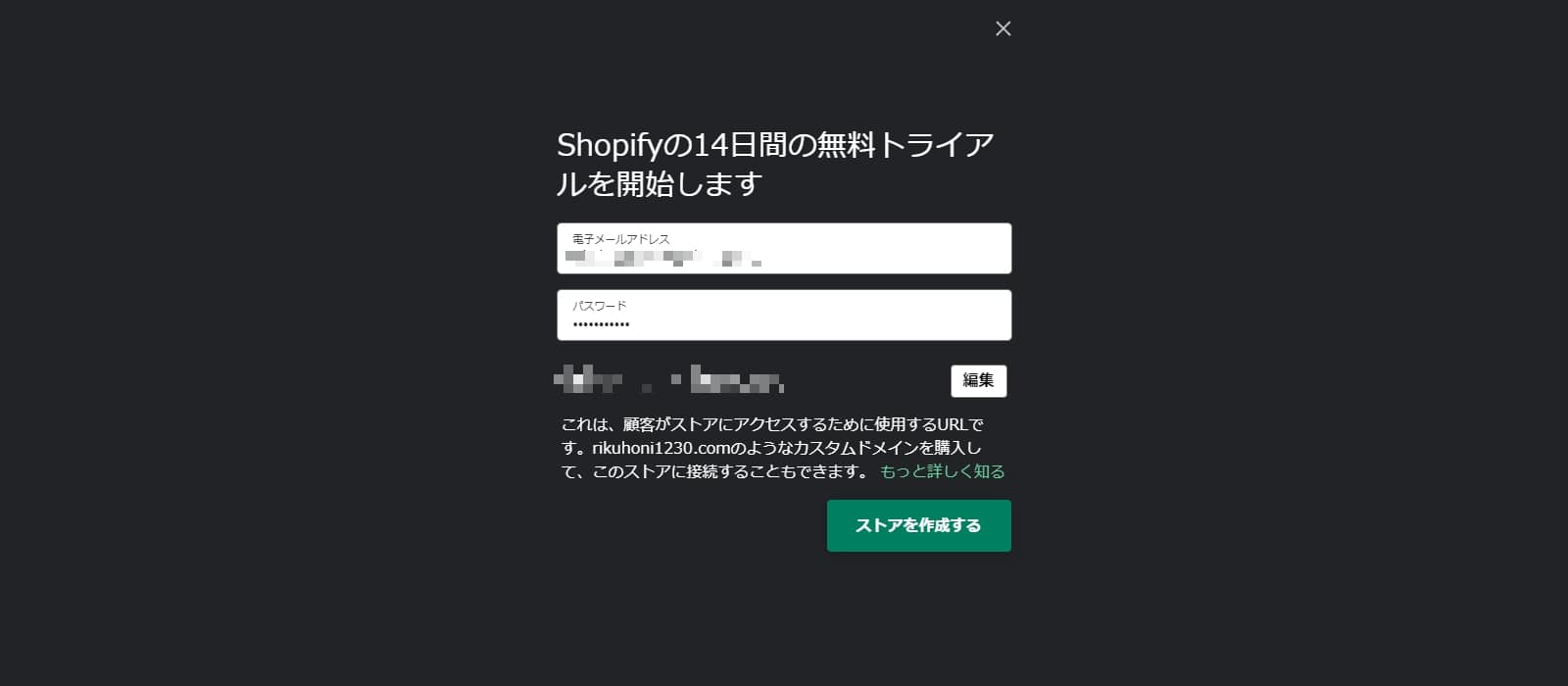
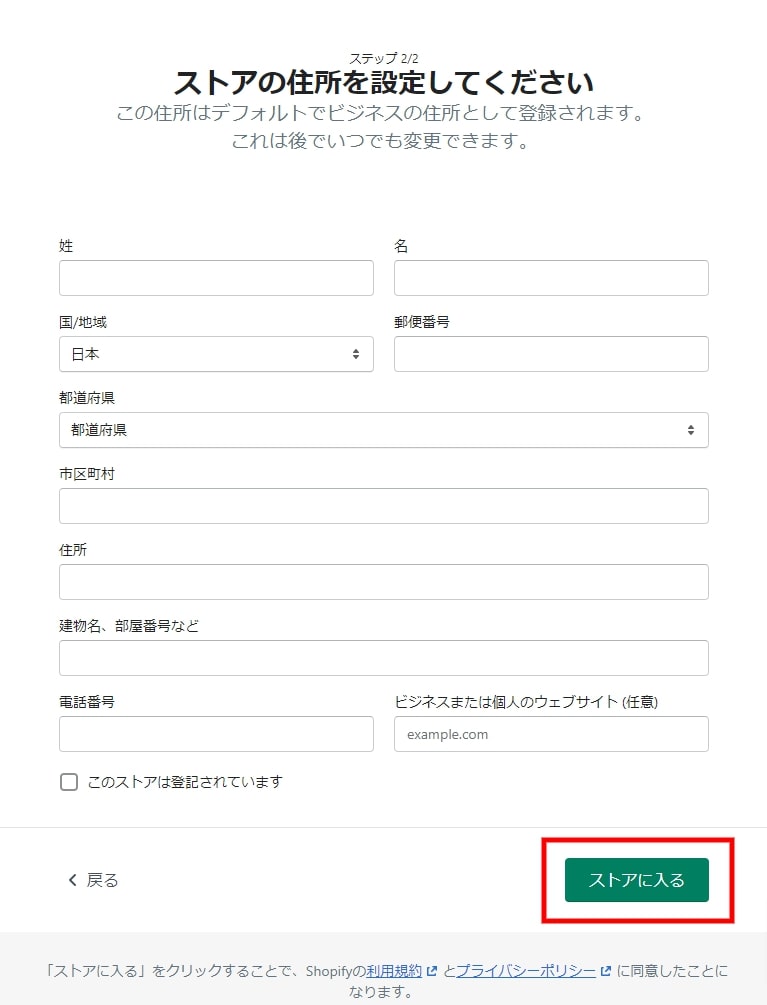
「ストアに入る」をクリック

名前・住所・電話番号は必須項目となります。

この時点から14日間の無料トライアルが始まっていますので、ご注意ください。
Shopifyの使いかた|基本設定
Shopifyの初期設定が終わった後の基本設定について解説します。
- プランの選択
- テーマの選択
- 商品の登録設定
- コレクションの作成
- 配送方法・送料の設定
- 決済方法の設定
Shopifyプランの選択
Shopifyプランの料金は以下の表の通りになります。
ご自分にあったプランをお選びください。
プランの変更はいつでも可能なため、はじめてECサイトの運営をする人は一番安価なベーシックプランを推奨します。
| プラン名 | ベーシック | スタンダード | プレミアム | Shopify
プラス |
| 月額料金($) | $29 | $79 | $299 | $2,000 |
| 月額料金(円) | 約3000円 | 約8,200円 | 約30,800円 | 約206,000円 |
| Shopify Payment利用時の手数料 | 0円 | 0円 | 0円 | 0円 |
| 不正分析 | 〇 | 〇 | 〇 | 〇 |
| 国内のオンラインクレジットカード手数料 | 3.40% | 3.30% | 3.25% | 3.15% |
| 海外/AMEXのオンラインクレジットカード手数料 | 3.90% | 3.85% | 3.80% | 3.75% |
| Shopify Payment以外のオンラインクレジットカード手数料 | 2.00% | 1.00% | 0.50% | 0.15% |
- ベーシック:初めてECサイトの運営をする人
- スタンダート:複数のメンバーECサイトの運営をしたい人
- プレミアム:ECサイトの運営に慣れており、大量の取引を行う人
- Shopifyプラス:複数店舗や卸売店舗など大規模なサイトをお考えの場合。
Shopifyテーマの選択・カスタマイズ
<Shopifyテーマの選択方法>

1.赤枠のテーマを「テーマ」をクリック。

2.移動したページを下方向にスクロール。
3.青枠と赤枠で囲ってあるどちらかをクリック。
*青枠で囲ってある「Free themes」は無料のテーマを選択できます。
赤枠で囲ってある「Shopify theme store」はShopifyテーマストアへ 移動し、無料テーマと有料テーマの中から選択できます。

4.上記の画面に移動したら赤枠で囲ってある
「業界」・「全てのテーマ」・「検索」からお好みのテーマを探し選択。

5.赤枠で囲ってある「テーマを試す」を選択。
*青枠で囲ってある「デモストアを表示する」からデモサイトを確認できます。

6.赤枠で囲ってある「Buy theme」を選択しテーマを購入し完了です。
<Shopifyテーマのカスタマイズ>
Shopifyテーマのカスタマイズについて解説します。カスタマイズをすることで独自性の高いサイトに作り上げることができます。

1.赤枠で囲ってある「カスタマイズ」をクリック。

2.赤枠で囲ってある箇所から画像や見出しを追加。

・コードのカスタマイズ


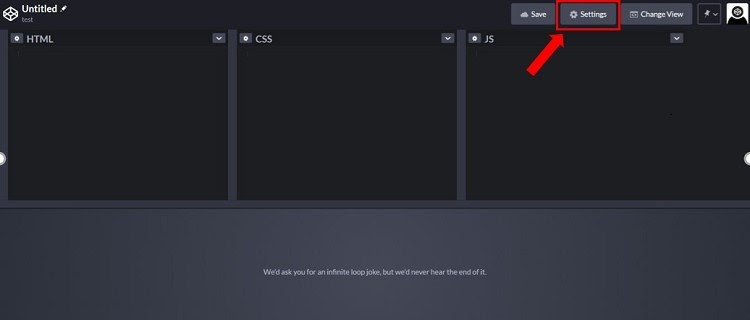
1.赤枠で囲ってある「・・・」をクリック。
表示された「コードを編集する」を選択。

2.上記の画面に切り替わったらコードのカスタマイズが可能です。
*コードのカスタマイズにはHTML・CSSの知識が必須ですので、知識 が無い方は、外部にカスタマイズを依頼することを推奨します。
商品の登録設定
Shopifyの商品登録について解説します。

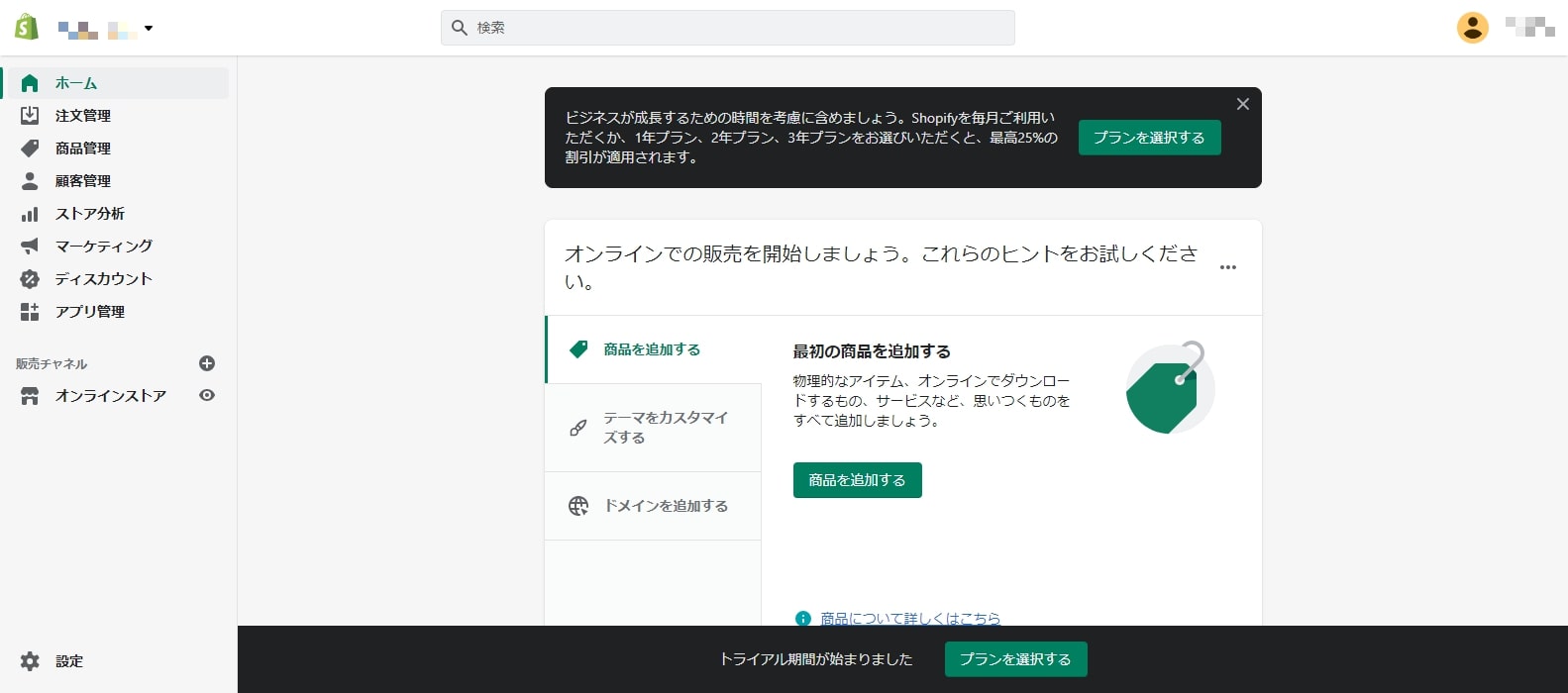
1.画面左上に赤枠で囲ってある「商品管理」をクリック。
2.画面中央に表示される「商品を追加する」をクリック。

上記の画像に移動したら
「商品名」・「商品説明」・「商品画像」・「商品価格」・「在庫」・
「配送方法」・「バリュエーション」・「検索結果のプレビュー」・
の設定をします。

3.赤枠で囲ってある箇所に「商品名」を記入。青枠で囲ってある箇所に「商品説明」を記入。

4.赤枠で囲ってある箇所の「ファイルを追加」をクリックして、「商品画像」を追加。

5.赤枠で囲ってある箇所に「商品価格」の入力。
6.青枠で囲ってある箇所に「割引前の価格」を入力。
7.緑枠で囲ってある箇所に「商品の原価」を入力。
*「商品価格に税を適用」は商品が税対象の場合チェックをしてください。

8.赤枠で囲ってある箇所の「在庫を追跡する」をチェック。
9.青枠で囲ってある「在庫数」を入力。
「バーコード」・「在庫切れの場合でも販売を続ける」は任意での入力
となります
*「SKU」は外部サービスとの連携に必要になります。

画像内の項目は全て任意での入力です。
・「配送が必要な商品です」:物販の場合はチェック。
・「重量」:重量によって配送方法や料金が変化する場合は入力。
・「関税情報」:海外向けにも販売する場合は入力。

画像内の項目は任意での入力になります。1つの商品に複数のサイズや色が存在する場合は、赤枠で囲ってある箇所をチェックします。
ユーザに表示させたいオプションを追加してください。

10.赤枠で囲ってある箇所に「ページタイトル」を入力。
11.青枠で囲ってある箇所にサイトの「商品説明」入力。
12.緑枠で囲ってある箇所に「サイトのURL」を入力。
13.保存をクリックして完了です。
コレクションの作成
コレクションの作成をすることで、スタッフのおすすめなどと商品を分類することができます。

1.赤枠で囲った「コレクション」をクリック。
2.青枠で囲った「コレクションを作成する」をクリック。

コレクション作成は「手動」・「自動」のどちらでも作成することが可能です。
より細かな設定を希望する場合は、手動での設定を推奨します。
画像内の項目の入力が終わりましたら完了です。
決済方法の設定
決済方法の解説をします。

1.赤枠で囲ってある「設定」をクリック。
2.青枠で囲ってある「決済」をクリック。

3.こちらの画面に移動したらお好きな決済方法を選択。
Shopifypaymentsが決済手数料が低くおすすめです。
参考:Shopifyの決済方法は?手数料・Shopify payment・コンビニ決済について>>
配送と配達方法
配送と配達方法の設定を解説します。

1.赤枠で囲った「設定」をクリック。
2.青枠で囲った「配送と配達」をクリック。

3.赤枠で囲った「送料を管理する」をクリック。
4.赤枠で囲った「・・・」から配送するエリアの設定ができます。
5.青枠で囲った「・・・」から送料の設定ができます。
6.緑枠で囲った「・・・」から海外配送の設定ができます。
商品を海外にも販売する人は設定してください。
*初期設定では全国一律¥1,000と設定されているのでご注意ください。
Shopifyの基本設定は以上です。
Shopifyの使い方|メール
ShopifyメールとはShopifyが提供するメールマーケティングツールです。
Shopifyで得た顧客に向けてメールの配信ができ、顧客管理とメールマーケティングツールの一元化ができるおすすめの機能です。
Shopifyメールの設定について解説します。

2.赤枠で囲った「メールを作成する」をクリック。

3.赤枠で囲った箇所からお好みのテンプレートを選択。
4.メールを入力して完成です。
*メールを送信するときのメールアドレスは独自ドメインに変更することを推奨します。
変更しないと迷惑メールと判断される場合があります。
Shopify|api使い方
Shopifyのapiの使い方はapiの種類によって異なります。
apiの使い方はこちらのサイトをご参考にください。
Shopify|機能一覧
Shopifyの機能の数は膨大です。Shopifyの機能一覧をわかりやすくまとめてある資料がありましたので、ご参考にください。
参>>Shopifyの機能一覧と拡張方法。Shopifyのパートナー・サイト事例も解説!>>
Shopify実際に使ってみた|機能別
実際に使ってみたShopifyの機能の使い方を解説します。
- Shopify Shogunの使い方
- Shopify Posの使い方
- Shopifyクーポンの使い方
- Shopify theme kitの使い方
- Shopify Product reviewsの使い方
- Shopify custom fields|使い方
Shopify Shogun使い方
Shogunはコーディングなしでページのデザインができるアプリです。
本来ShopifyのカスタマイズをするにはHTML・CSSなどの知識が必要ですが、Shogunはドラッグ&ドロップの簡単な操作でページを作成できます。
・Shogunの使い方

1.Shogunをインストール。
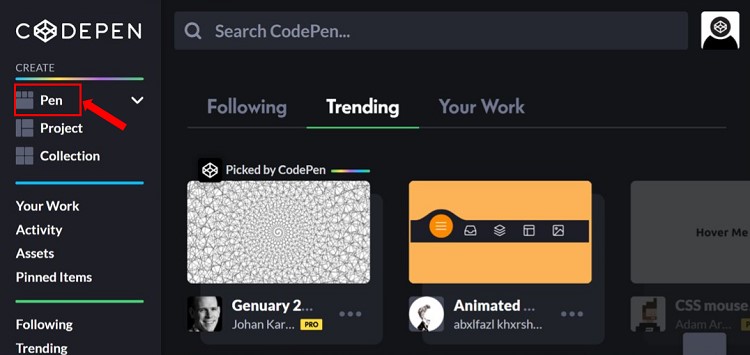
2.赤枠で囲った「+ Add page」をクリック。

3.お好みのテンプレートを選択。

4.赤枠で囲ってある「Page name」にページの名前を入力。
これでページの作成は完了です。
Shopify Pos|使い方
Shopify Posとは販売情報を管理するシステムです。商品の在庫・顧客データの管理だけでなく、データ分析も自動で行うことができます。
・Shopify Posの使い方
Shopify Posの使い方はこちらのサイトをご参考にください。
Shopifyクーポン|使い方
Shopifyクーポンとは、Shopify内で発行できる割引券です。Shopifyクーポンを使用することで、ユーザーのかご落ち防止などに繋がります。
発行に費用はかかりません。
・Shopifyクーポンの使い方

1.赤枠で囲ってある「ディスカウント」をクリック。
2.青枠で囲ってある「クーポンコードを作成する」をクリック。

3.赤枠で囲ってある「クーポンコード」・「タイプ」を入力。
4.青枠で囲ってある「値」・「適用対象」を入力。

5.赤枠で囲ってある「最小要件」・お客様の資格」をチェック。
6.青枠で囲ってある「利用制限」・「有効日」をチェック。
7.保存をクリックして完了です。
Shopify theme kit|使い方
Shopify theme kitとはShoopifyテーマを開発するためのコマンドラインツールです。
Shopify theme kitを使用することで、ローカル開発環境で開発することができます。
Shopify theme kitの使い方はこちらのサイトをご参考にください。
Shopify Product reviews|使い方
Shopify product reviewsとはストアに簡単にレビュー機能を表示できるShopify公式のアプリです。
レビューはECサイトで売り上げを伸ばすためにとても重要であり、
Shopify product reviewsは無料で利用できるので、是非ご活用ください。
Shopify product reviewsの使い方はこちらのサイトをご参考にください。
参考:Shopify Product Reviewsの使い方>>
Shopify custom fields|使い方
Shopify custom fieldsは商品情報やコレクションなどの項目を追加してまとめて編集できるアプリです。
販売する商品によってプラスで追加したい項目があるとき
Shopify custom fieldsを使用すれば簡単に編集することができます。
・Shopify custom fieldsの使い方
1.Custom Fieldsのインストール

2.赤枠で囲ってある「フィールドを追加」をクリック
3.商品に適切なフィールドを選択肢しフィールドの作成をクリックして
完了。
Shopifyの使い方に関するよくある質問
Shopifyの使い方に関するよくある質問を解説します。
・Shopify|ページ作成方法
・Shopify|アプリ開発方法
Shopify|ページ作成方法
Shopifyのページ作成方法について解説します。

1.赤枠で囲ってある「ページ」をクリック。
2.青枠で囲ってある「ページを追加」をクリック。

3.画面内の項目を入力して完成です。
より複雑なページを作成する場合はテンプレートを作成することを推奨します。
・ページテンプレート作成方法
1.テーマのカスタマイズ画面から「コードを編集」を選択肢します。

2.赤枠で囲ってある「新しいtemplateを追加する」をクリック。

3.赤枠で囲ってある箇所で「page」を選択。
4.コードを入力して完了です。
Shopify|アプリ開発方法
Shopify のアプリ開発にはShopify パートナーへの登録が必須です。
アプリの開発を検討してる方は登録を推奨します。
参考:Shopify Partner(パートナー)になるには?プログラム内容を詳しく解説>>
Shopifyのアプリ開発についてはこちらの記事をご参考にください。
参考:Shopifyアプリの開発とおすすめ。プラン・テンプレートについても解説!>>
Shopify使い方・始め方|まとめ
Shopifyの使い方・始め方について解説しましたが、いかがでしたでしょうか。
Shopifyは簡単な操作で誰でもECサイトを構築できる素晴らしサービスです。
ECサイトの運営に興味のある方は是非、Shopifyを導入してみてください。
14日間の無料トライアルもあるので是非ご活用ください。
最後まで読んで頂きありがとうございました。



