チャット機能は、ビジネスにおいて欠かせないツールの1つです。
しかし開発をするには専門的な技術や知識を必要とすることから、導入を躊躇する方も多いのではないでしょうか。
本記事では、ノーコード開発ツールである「Bubble」を使ったチャット機能の開発方法を紹介します。
「Bubble」を使用したチャット機能は、HTMLやCSSの知識がなくても開発が可能です。
さらにBubbleはデザインの自由度も高いため、オリジナリティあふれるチャットアプリを作ることができます。
この記事を読むことで、チャット機能の開発が初めての方でもスムーズに進めることができ、ビジネスに必要不可欠なツールの1つを自身で開発できるようになります。
ぜひ参考にしてみてください。
\開発実績100件突破!ノーコードのプロ集団/
ノーコードツールBubbleとは
「Bubble」は、Webアプリケーションを開発するためのノーコードツールです。
プログラミングに詳しくない方でも、主にマウスの操作だけで簡単にWebアプリケーションを作成することができます。
ビジネスアイデアはあるけれど、プログラミングの経験がないという方におすすめのツールです。
Bubbleはビジュアルプログラミングを採用しているため、ドラッグアンドドロップで要素を配置し、つなげるだけで開発が可能です。
また多機能なエディタには、テキストエディタやスプレッドシート、マップなど、多機能なツールが用意されています。これらのツールを利用することで、アプリケーションの開発をより簡単に行うことができるでしょう。
さらにBubbleは拡張性にも優れています。Google MapsやStripeなど、よく使われるAPIの多くに対応しており、APIとの連携によりアプリケーションの機能を簡単に拡張できます。
その他にも、複数のユーザーが同時にアプリケーションを編集できる機能や、有償のサポートプランなど、初心者でも安心して利用できる便利なサービスを提供しています。
【チャットツール】Bubbleでチャット機能を開発する方法
Bubbleを使って、簡単にチャット機能を作成する方法を紹介します。
ビジネスや個人のWebアプリケーション開発に最適なBubbleで、あなたのアイデアを実現しましょう。
アプリの作成
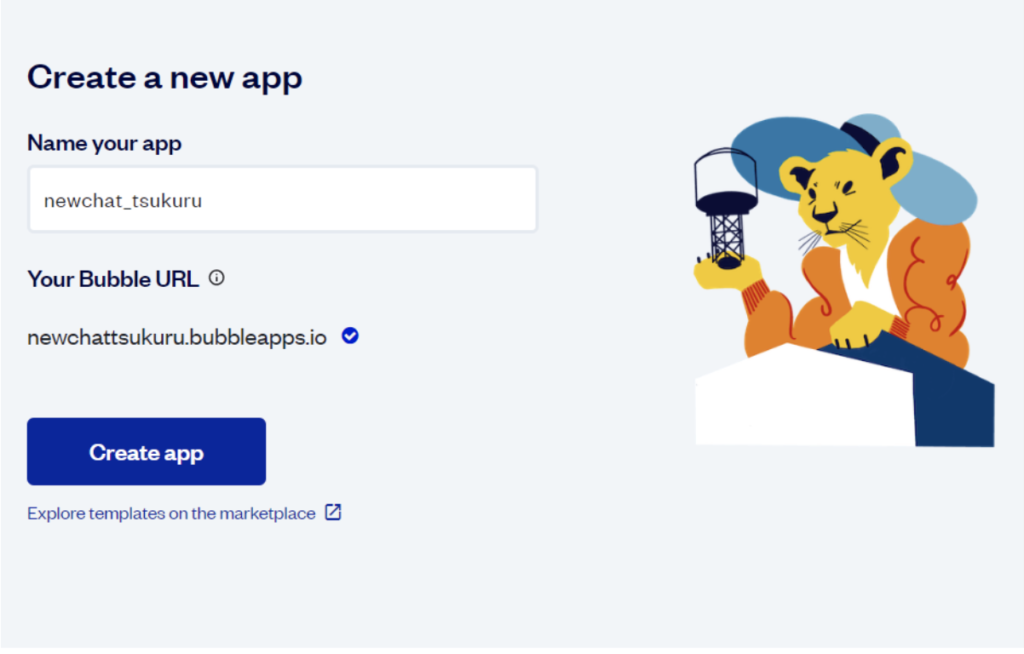
トップページにある「Create a New app」から新規のアプリを作成していきます。

「Name your app」は作成するアプリの名称になります。
ここでは「newchat_tsukuru」としました。お好みの名前にしてください。

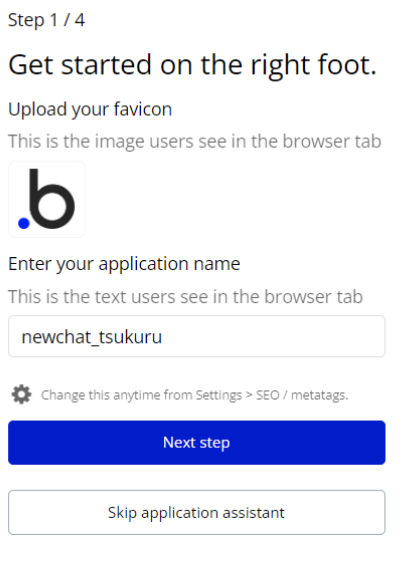
画面下部の「skip application assistant」をクリックします。
このボタンはアシスタント機能を使用するか確認していますが、今回は使用しませんのでスキップします。
新規登録画面の作成
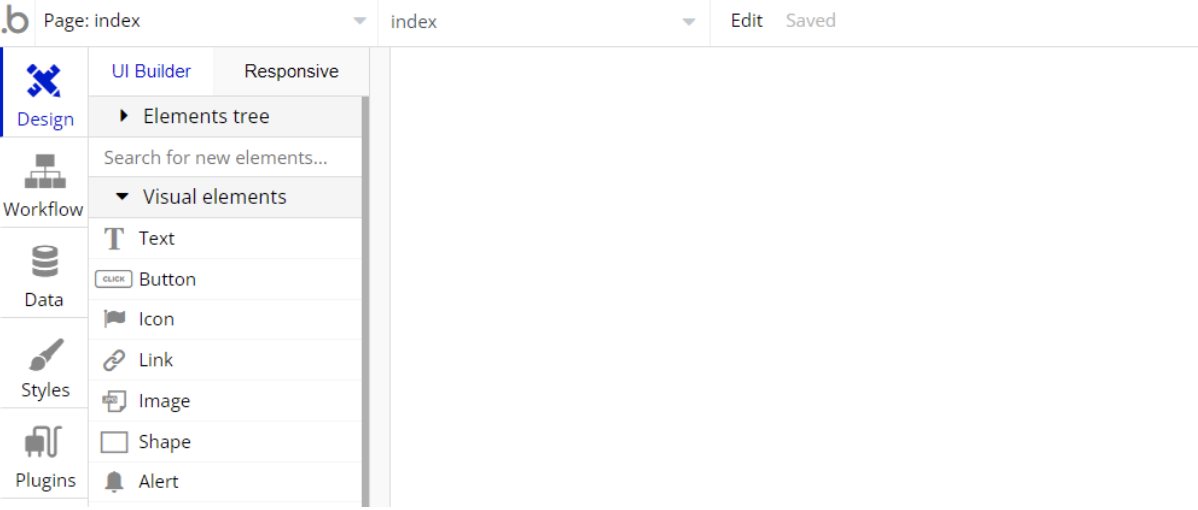
 上記のような画面に遷移しますので、最上部左の「Page:index」をクリックします。
上記のような画面に遷移しますので、最上部左の「Page:index」をクリックします。
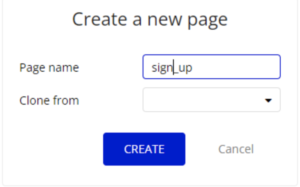
すると、「Add a new page」という表記が出てきますので、そちらからログイン用のページを作成します。

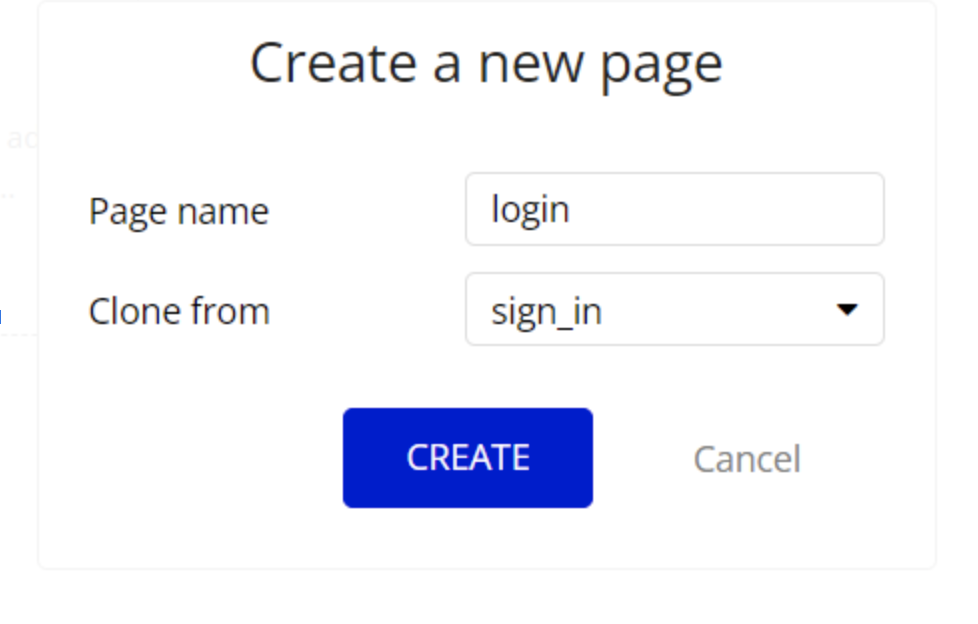
ここではログイン画面を作成するので「page name」は「sign_up」とします。
「Clone form」は複製元のページがある場合に設定するため、空白のまま「CREATE」ボタンを押下します。
次に、最初に作成されたページの余白を選択しましょう。
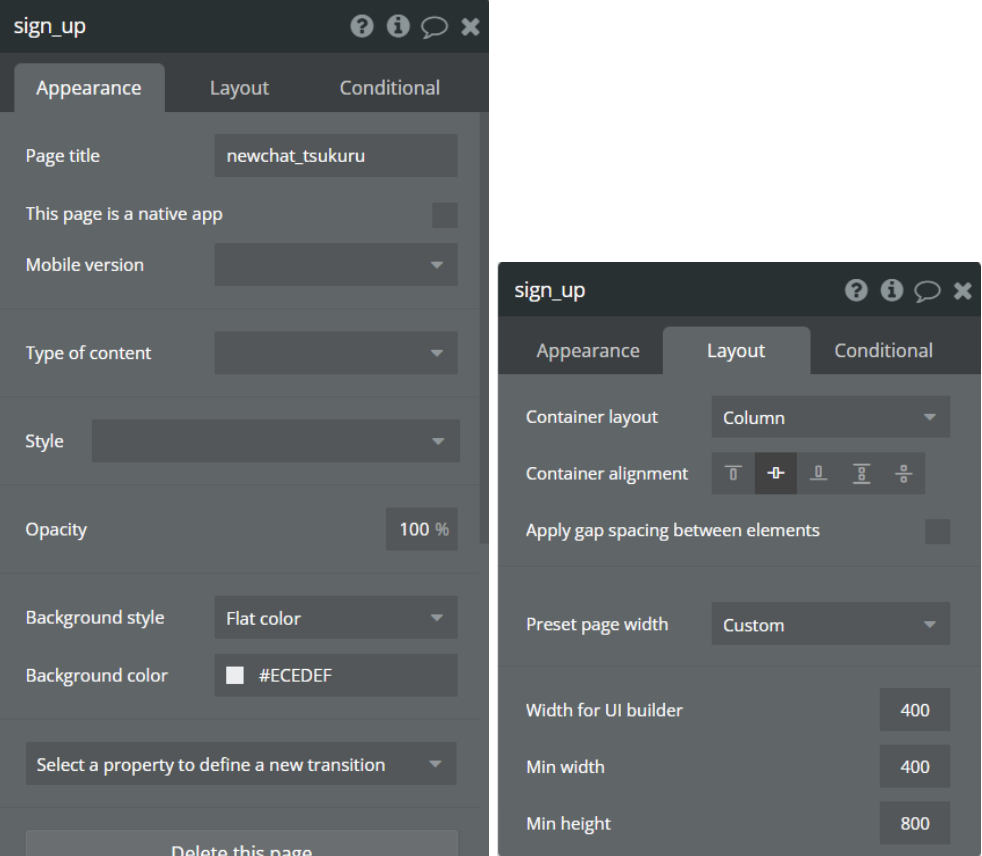
設定の画面が開いたら「Layout」タブをクリックしてください。今回はモバイルで表示するアプリを想定して設定しました。
「Container layout」は「Column」(縦並び)を選択し、「Min width」(最小横幅)はモバイルでの表示を考えて400pxにしています。
他のレイアウトにしたい方は、お好みに合わせて調整してみましょう。
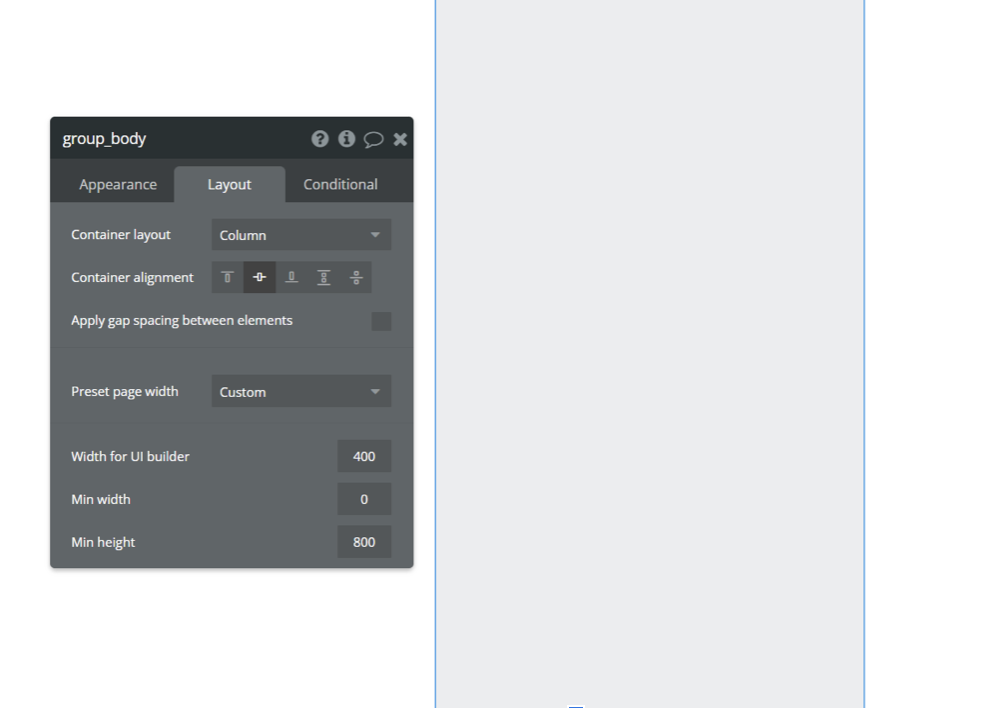
さらに背景を作成するため、Groupを作成してみましょう。
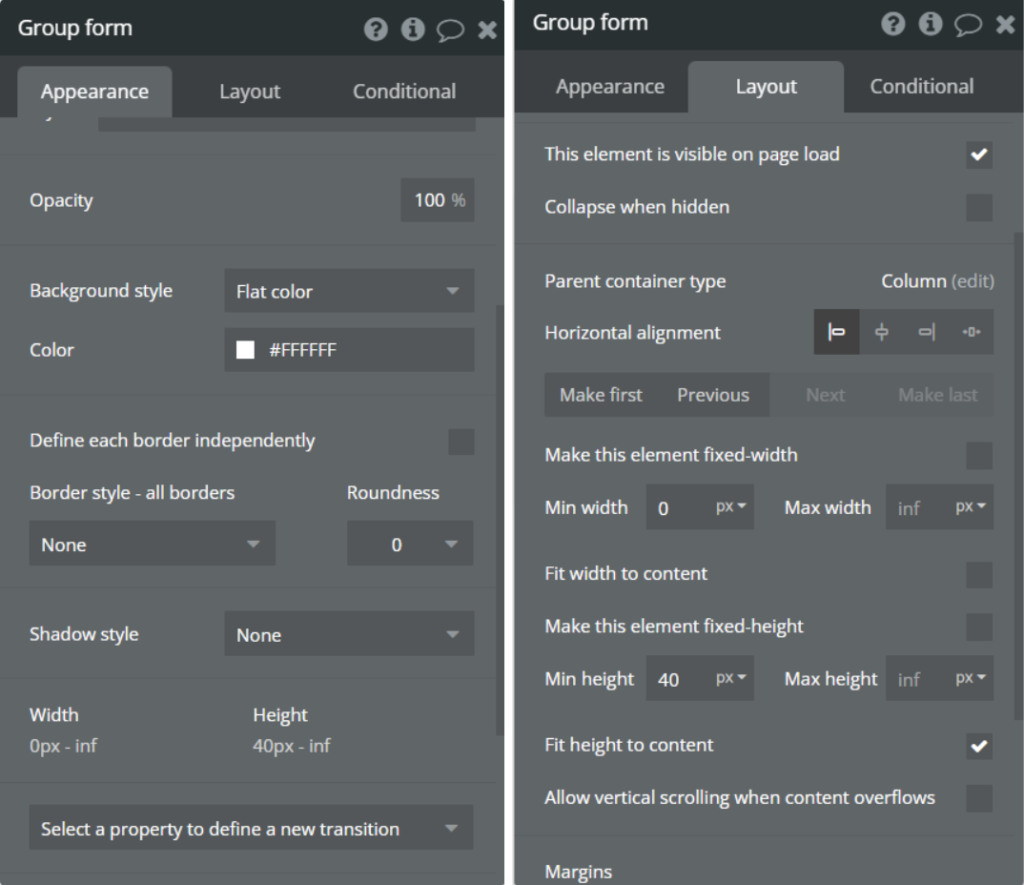
作成したら、名前を「Group body」に変更します。その後に「Appearance」タブをクリックし、各項目を以下の通りに設定してください。
- 「Style」を空欄にする。
- 「Background style」は「Flat color」を選択する。
- 「Color」はお好みのカラーを設定する。
※キャプションは#ECEDEFを設定しています。
 「Appearance」はフォントなどの外観を設定するタブで、「Layout」は配置の設定を行うタブです。
「Appearance」はフォントなどの外観を設定するタブで、「Layout」は配置の設定を行うタブです。

ここまでの設定を終えると、モバイルを意識した上記のような画面ができます。
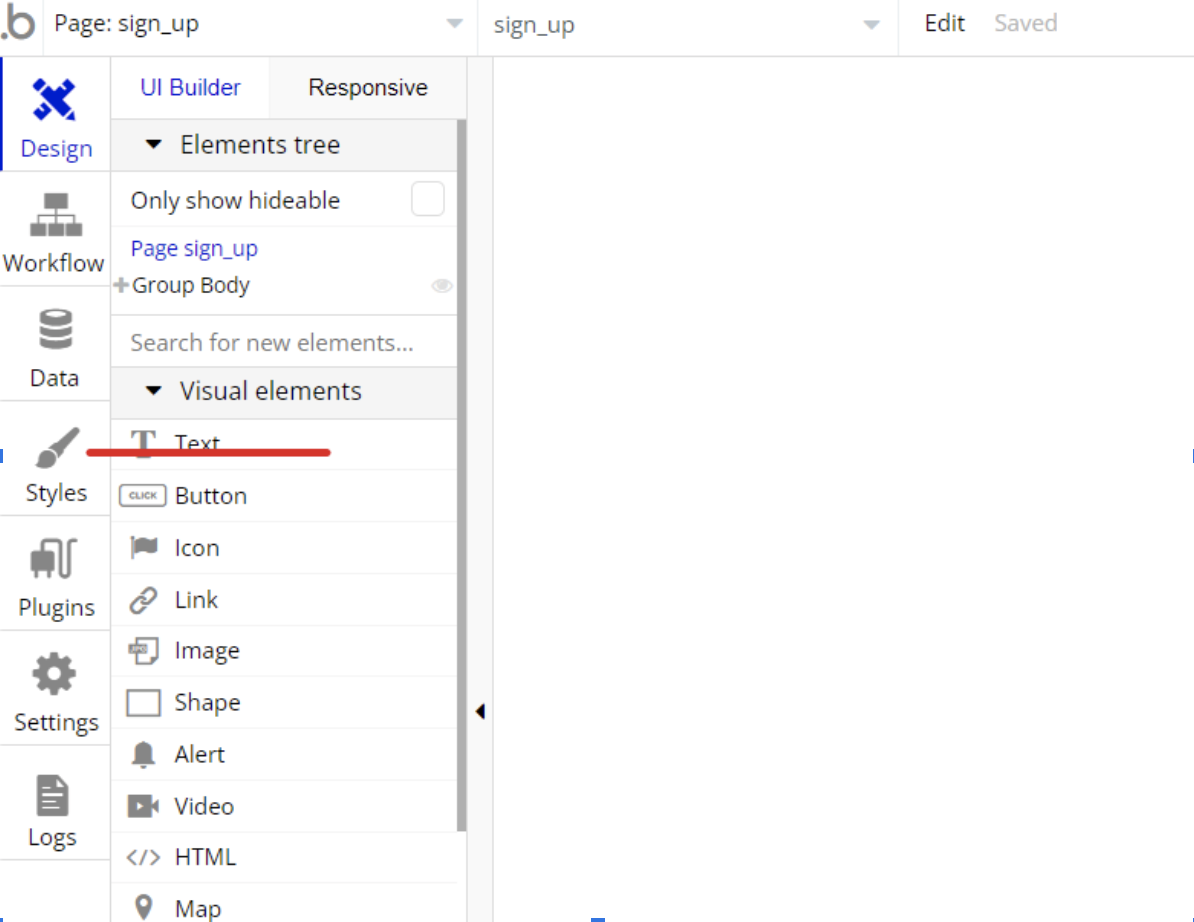
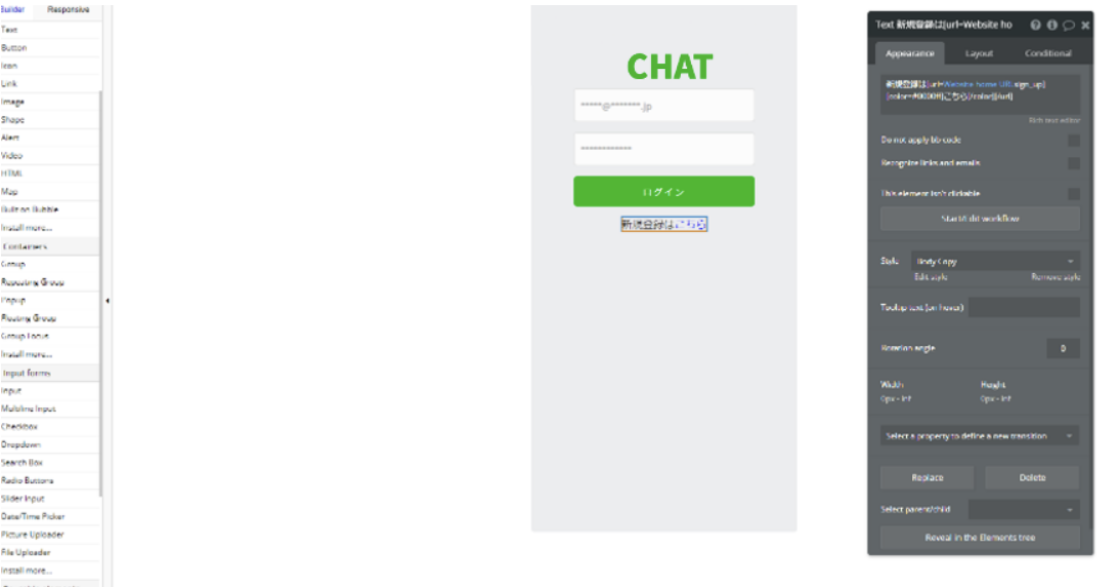
ここからは「Text」を追加していきましょう。
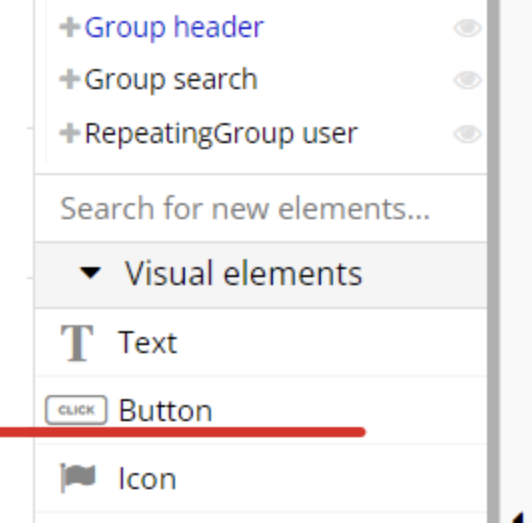
以下の画像のように、画面左に「Text」という表記があります。
そこをクリックした後に、任意の場所をクリックすることで追加できます。

子要素となる「Text」は基本的に文字数や大きさによって「Element」サイズを変更したいので、「Fit width to content」にチェックを入れます。
ここにチェックを入れることで、横幅を文字などの要素に合わせることができます。
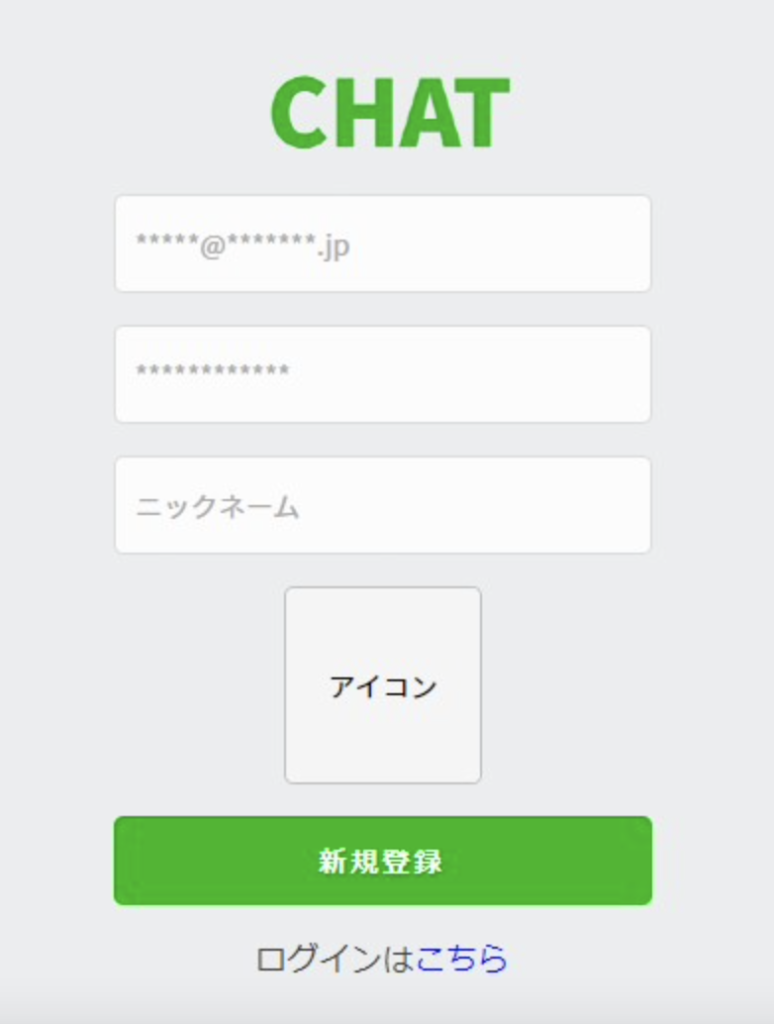
サンプルの画像では「Text」で「CHAT」という文字を入力しました。任意の文字列を入れてください。

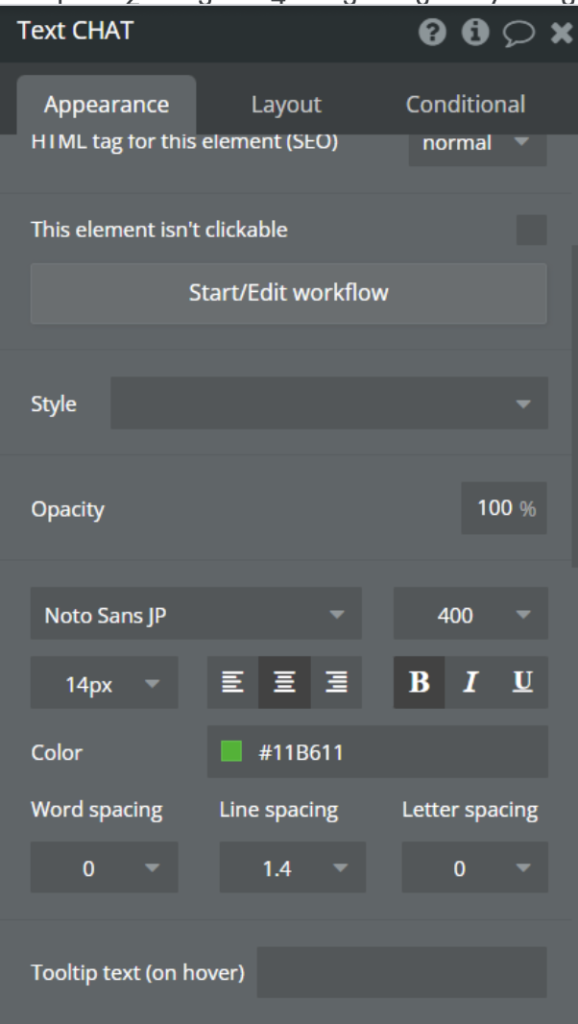
文字の色など下の画像のように設定しました。仕様によって変更してください。

次は「Text」の下に「Group Form」を作成し、その中に「Input」フォームを3つ用意します。
その他にもアイコンを設定するために「Picture Uploder」と新規登録ボタンを配置するために「Button」、「ログインはこちら」という「Text」も配置していきます。
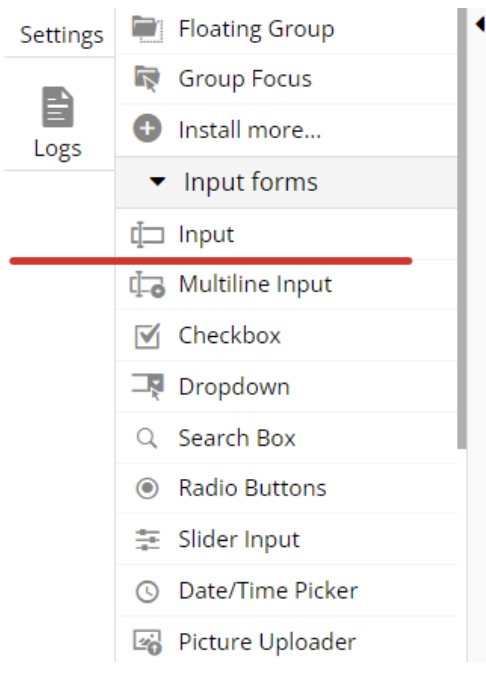
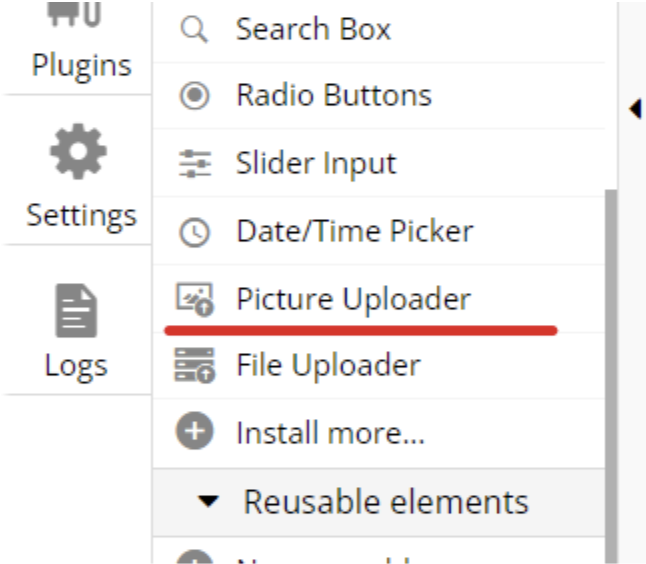
「input」フォームを作る時は、以下の画像の赤線部分をクリックし、任意の場所に配置してください。

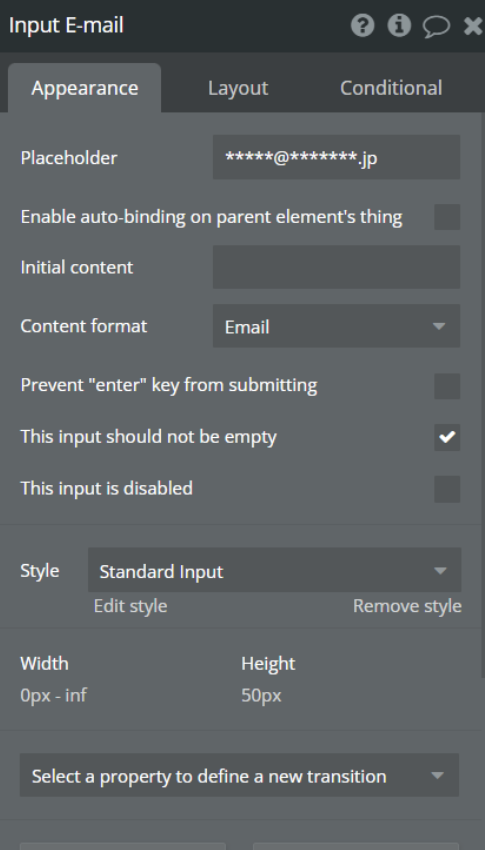
1つ目の「input」フォームは、メールアドレスを入力するフォームです。
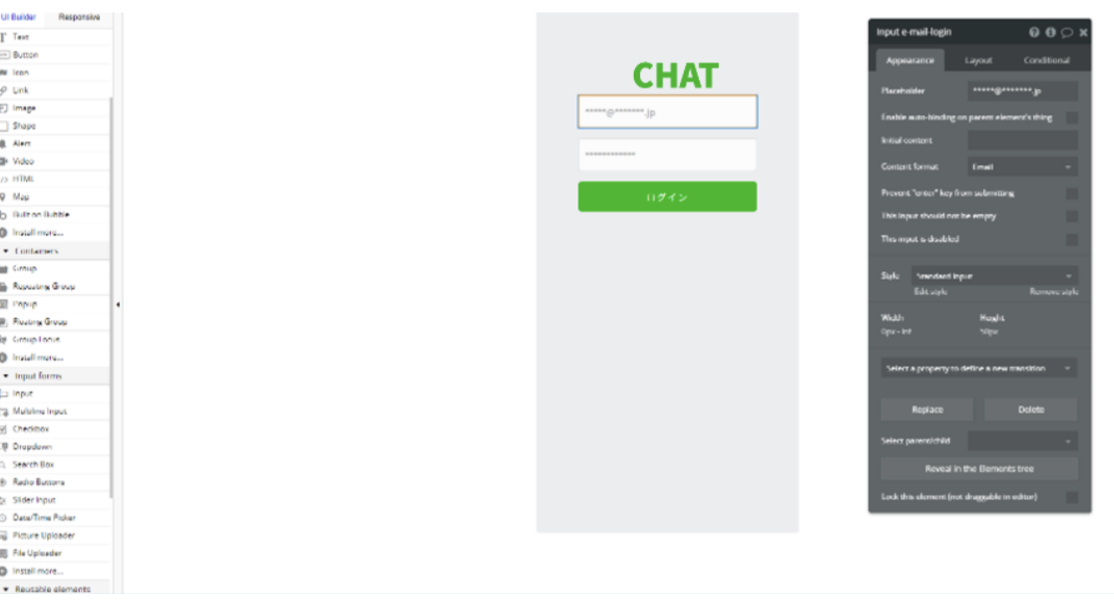
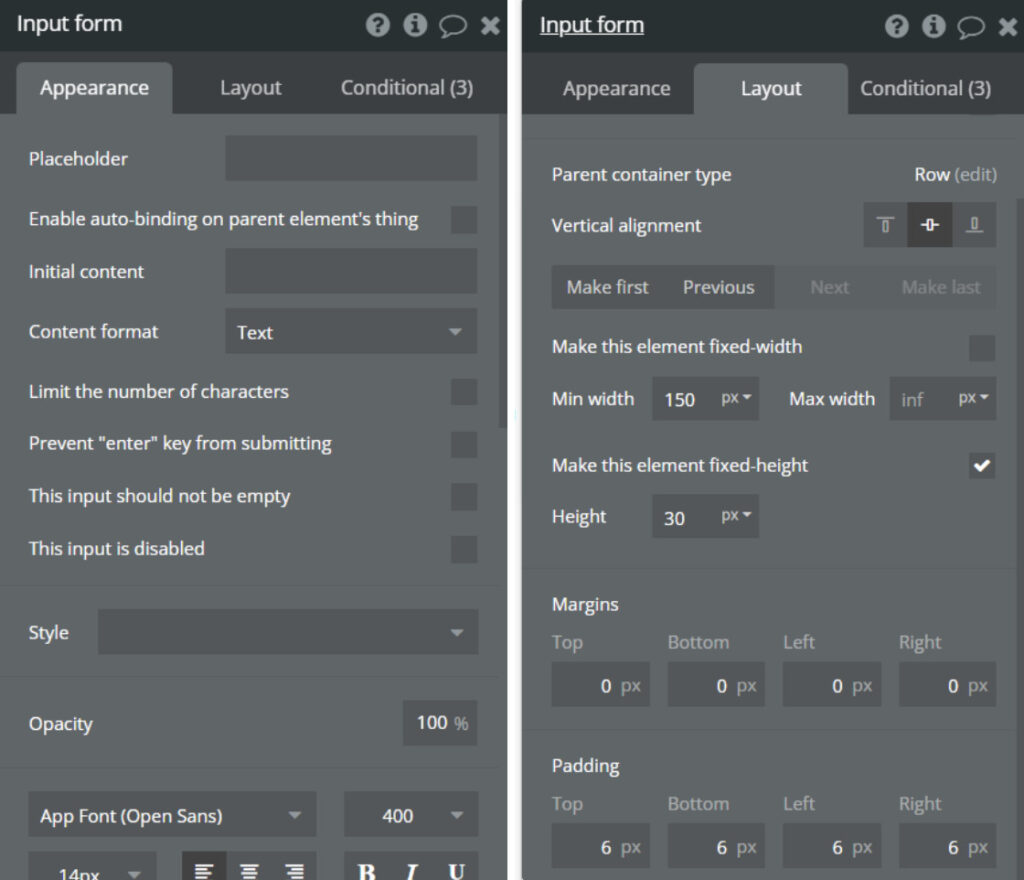
「Appearance」タブは下記のように設定してください。
・Placeholder = *****@*******.jp
※入力フォームにあらかじめ表示されている文字のことです
・Content format = Email
※「Content format」はどんなものが入力されるかを選択する項目です。
・This input should not be empty = チェック
※入力必須項目にするという意味です。

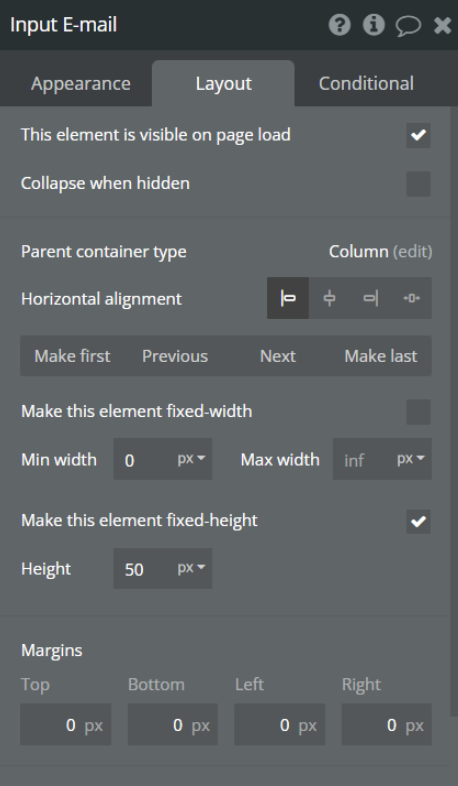
「Layout」タブは以下の通りです。
・Make this element fixed-width=チェックを外す
※チェックしていた場合、この要素の横幅を固定にするという意味。
・Min width = 0px
※横幅の最小値
・Make this element fixed-height=チェック
※チェックしていた場合、この要素の高さを固定にするという意味
・Height = 50px
※この要素の高さ

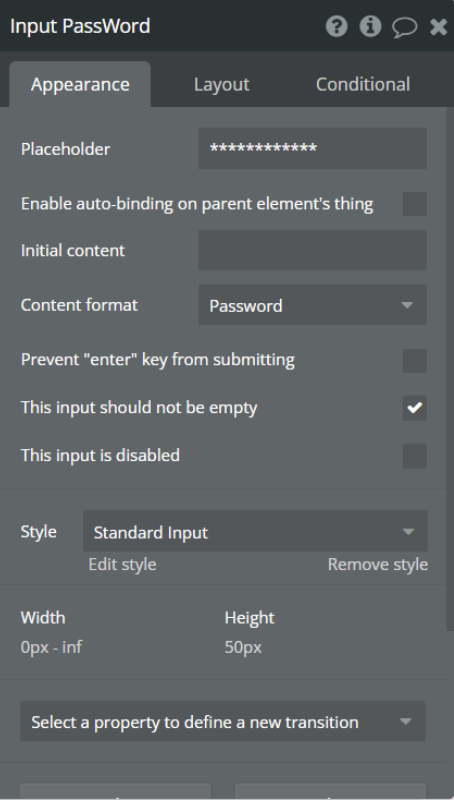
2つ目はパスワードを入力するフォームです。「Appearance」タブは下記を設定していきます。
- Placeholder = ************
- Content format = Password
- This input should not be empty = チェック

1つ目のフォームをコピペした場合、「Layout」タブは最初に作った内容が引き継がれているので変更不要です。
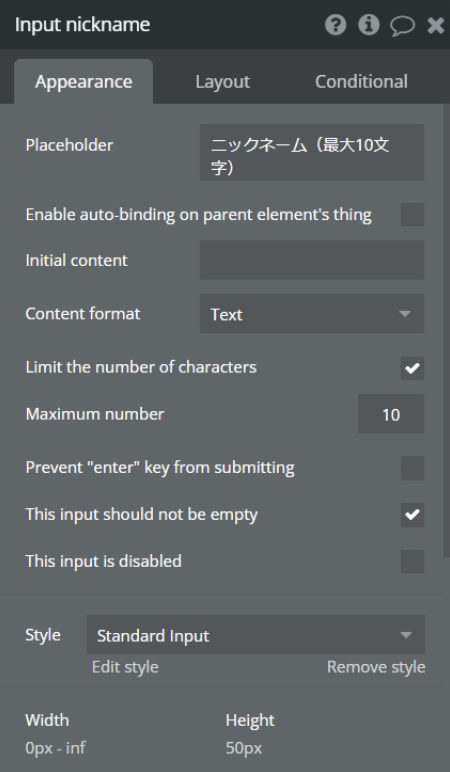
最後はニックネームを入力するフォームです。「Appearance」タブは下記を設定していきます。
- Placeholder = ニックネーム
- Maximum number =10
※最大10文字 - Limit the number of characters = チェック
※入力可能な文字数を設定するという意味です。
- This input should not be empty = チェック
※入力必須にするという意味です。

2つ目と同様に、1つ目のフォームをコピペした場合は、「Layout」タブは最初に作った内容が引き継がれているので変更不要です。
「Input」フォームを作成し終わったら、アイコンイメージを挿入しましょう。
下の画像のように、画面左に「Picture Uploader」という項目がありますので、クリックの後配置していきます。

「Appearance」タブは下記を設定していきます。
- Placeholder = アイコン
「Layout」タブは下記を設定していきます。
- Horizontal alignment = center
※水平方向の配置という意味。
- Width = 100px
- Height = 100px
次にボタンを配置していきます。「Button」を押下して任意の場所に配置します。

「Appearance」タブは下記を設定していきます。
- …edit me… = 新規登録
- Style = チェックを外す
- font = Noto Sans jp
- Background color = #00B900
「Layout」タブは下記を設定していきます。
- Horizontal alignment = center
- Width = 100px
- Height = 100px
- Make this element fixed-width = チェック外す
- Min width = 0px
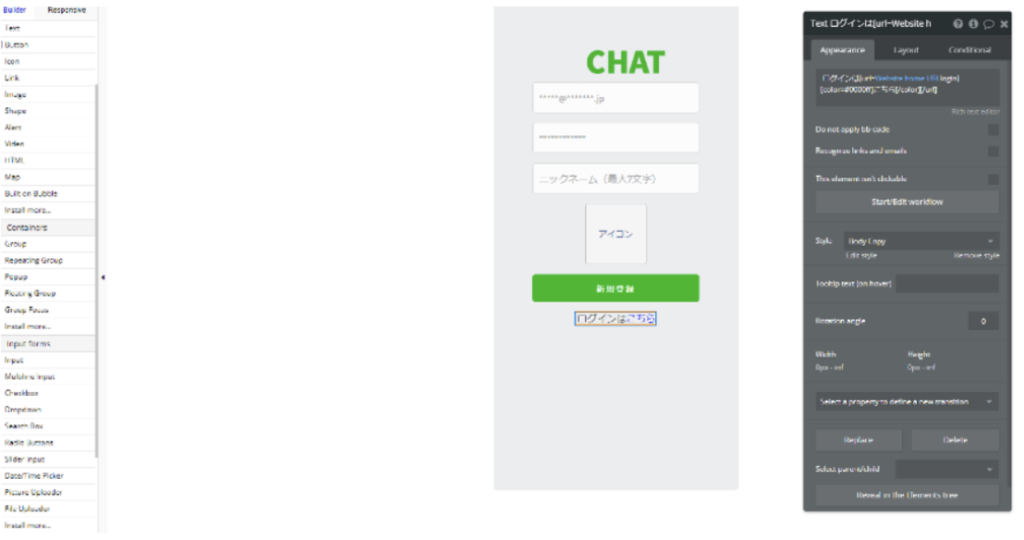
最後に余白を整えて、新規登録画面の作成を終えます。ここまでの作業で、下の画像のような新規画面ができました。

ログイン画面の作成
新規登録画面と同じ要領で新規登録後のログインフォームを作成していきます。
「Add a new page…」のPage nameを「login」とし、「Clone from」を先ほど作った「sign_up」とします。「Clone form」は、指定した「Page」を複製できますので、作成の工程を短縮できます。
これで「sign_up」ページをコピーして「login」ページが生成されました。

ログインに必要な情報はメールアドレスとパスワードのみなので、それ以外は削除します。

新規登録フォームへ遷移するテキストも追加しておきます。「Group Form」内に「Text Elements」を追加します。「Appearance」タブは下記を設定していきます。
・新規登録は[url=Website home URLsign_up][color=#0000ff]こちら[/color][/url]
※こちらという文字を任意の色に変更してください。ここでは青色に変更し、リンク先を「sign_up」ページに指定します。
・「Website home URL」は「insert dynamic data」の部分をクリック後に選択してください。
「Layout」タブは下記を設定していきます。
- Horizontal alignment = center
- Make this element fixed-width = チェックを外す
- Min width = 0px
- Fit width to content = チェック
- Min height = 0px
- Fit height to content = チェック

新規登録ページからもログインページへ遷移できるようにしましょう。
作成した「Text Element」を右クリックし、「copy」をクリックします。次に「sign_up」ページの「Group Form」内で「Paste」してください。
「Appearance」タブは下記を設定してください。
・Placeholder

これで新規登録画面とログイン画面の遷移ができるようになりました。
新規登録機能の作成
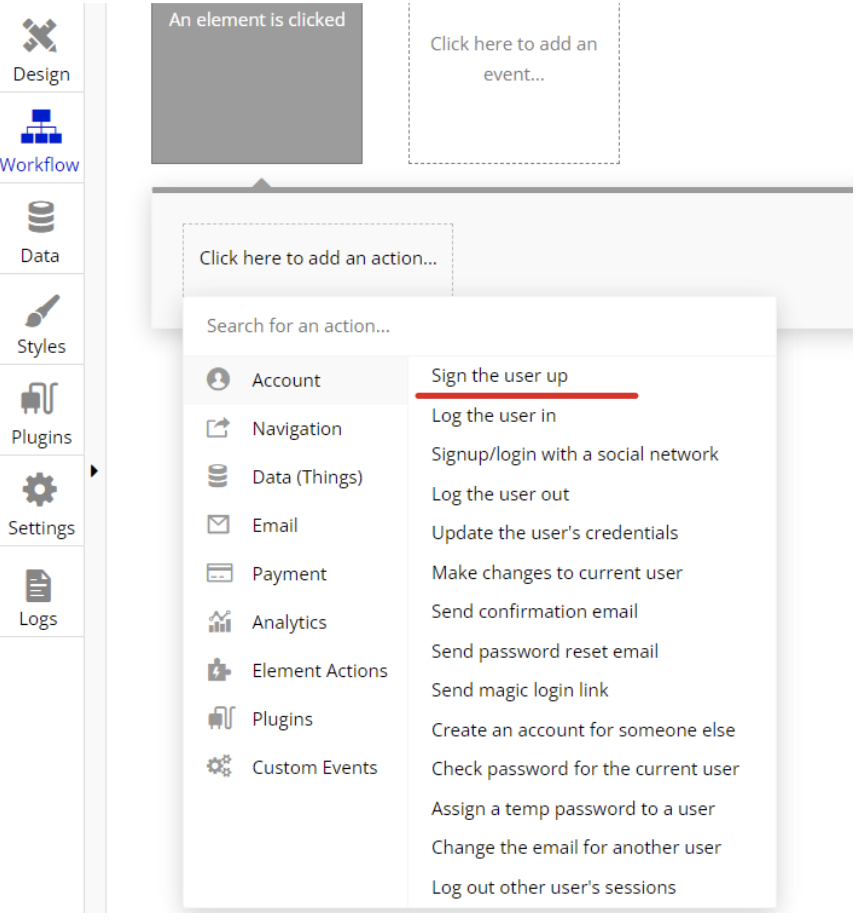
ここからは「WorkFrow」の設定をして、実際にユーザー登録できるようにします。「sign_up」ページの新規登録ボタンを選択し、「Start/Edit workflow」から設定していきます。
ここでいう「WorkFrow」とは、引き金となるイベントと、実行される一連の動作を管理するものです。
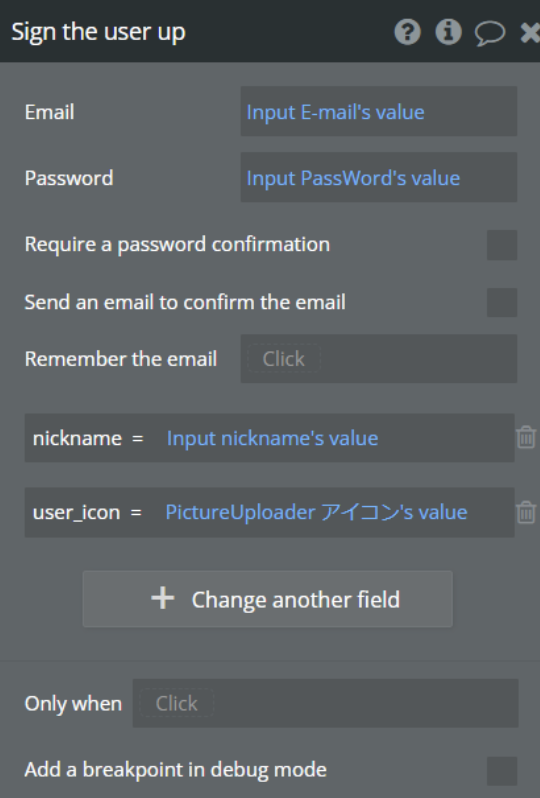
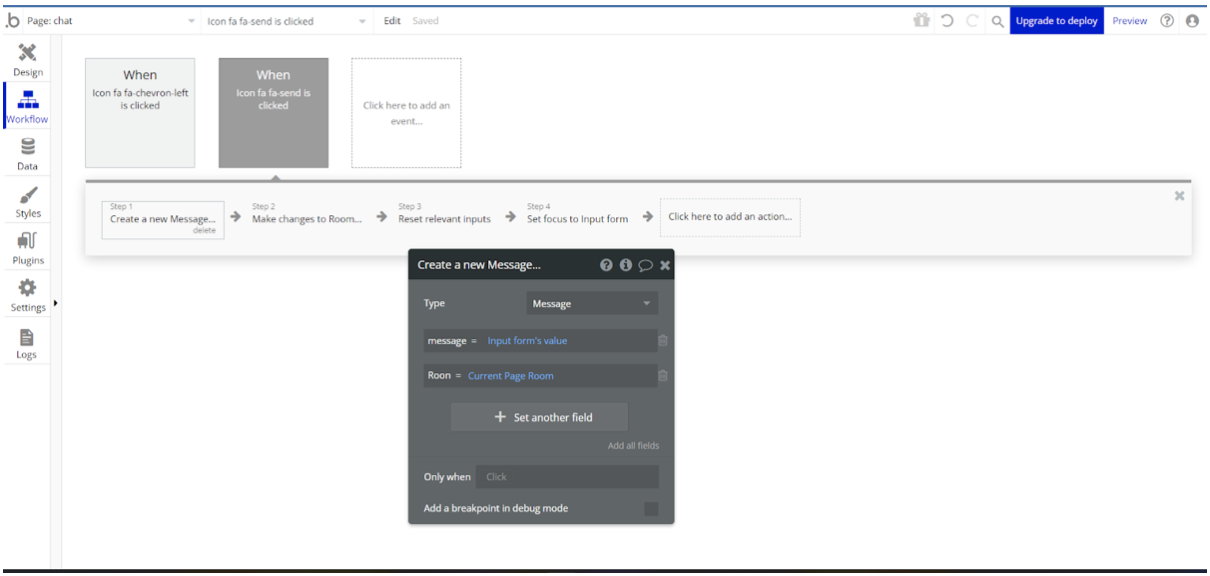
「Click here to add an action」から「Account」→「Sign the user up」を選択してください。
- ・Email = input email’s value
※Emailの値を入力という意味 - ・Password = input password’s value
※パスワードの値を入力という意味

その上で「Change another field」をクリックします。
データベースに「Email」と「Password」以外の「Field」が存在しないため、設定と同時に作成します。
※ここでは自身が作成したtextが反映されるため作成の仕方によって表示される項目が異なります。例えば「input」フォームの名称をここでは「nickname」としていますが、「name1」とした場合は「name1」という文字列が表示されます。
- Create a new fieldからField name = nickname, Field type = text
- Create a new field からField name = user_icon, Field type = image

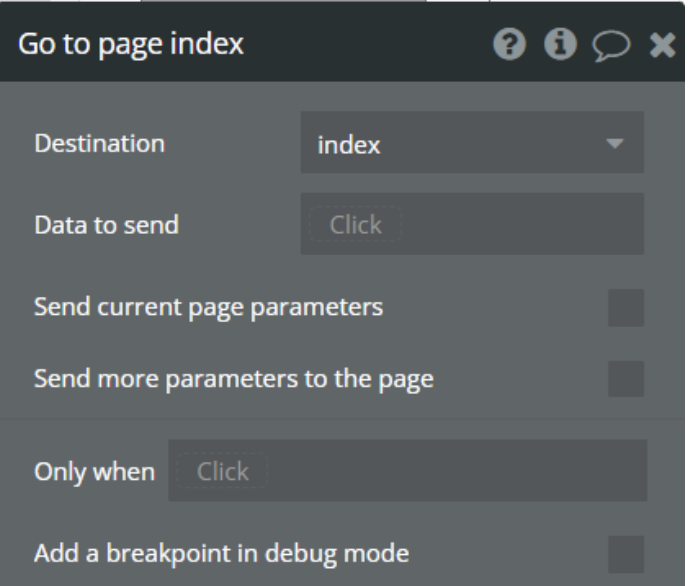
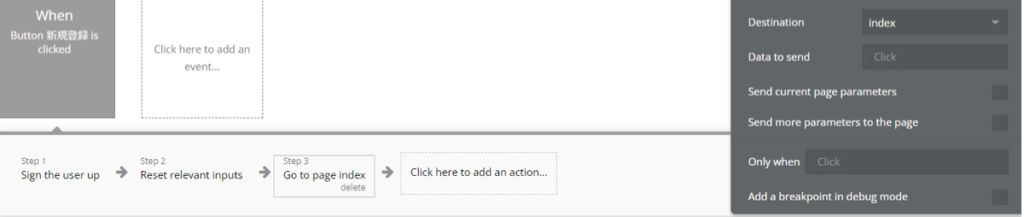
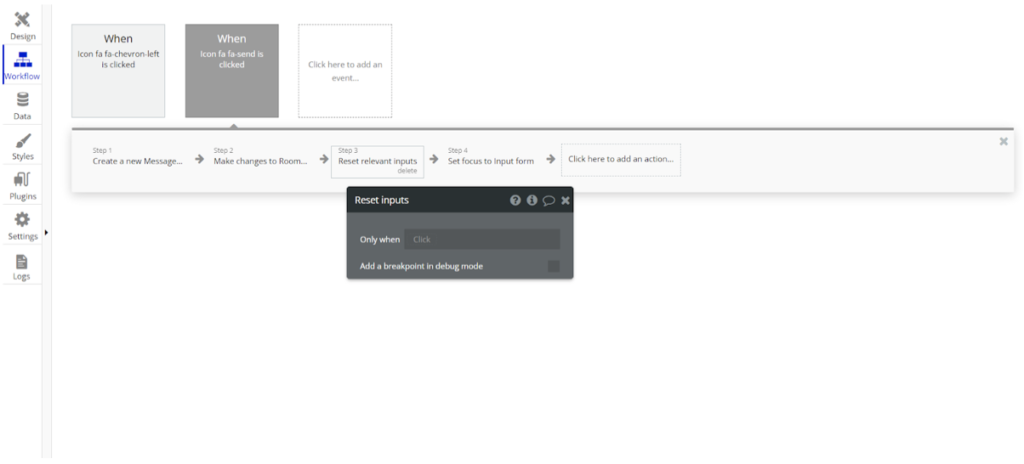
右側の「STEP2」と表記があるところをクリックして「Element Action」から「Reset input」を選択します。「STEP3」では「Navigation、Go to page…」を選択し、「index」ページを指定してください。

ここまでの作業で、ユーザーが新規登録した後に「index」ページへ遷移できるようになります。

ログイン機能の作成
「Page:login」のログインボタンを選択し、「Appearance」タブの「Start/Edit workflow」から先ほどと同じように「WorkFlow」を設定します。
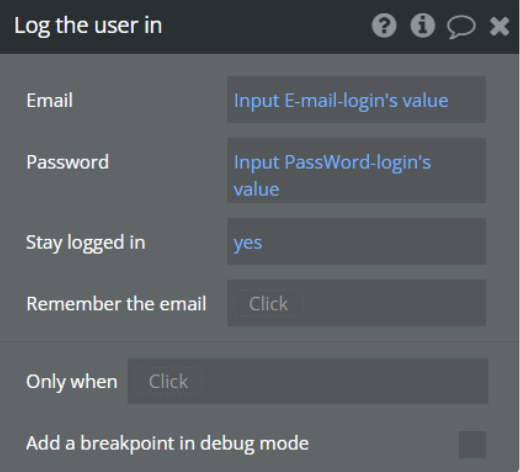
「Click here to add action…」から「Account 」→「 Log the user in」を選択します。
- Email = input email-login’s value
- Password = input password-login’s value

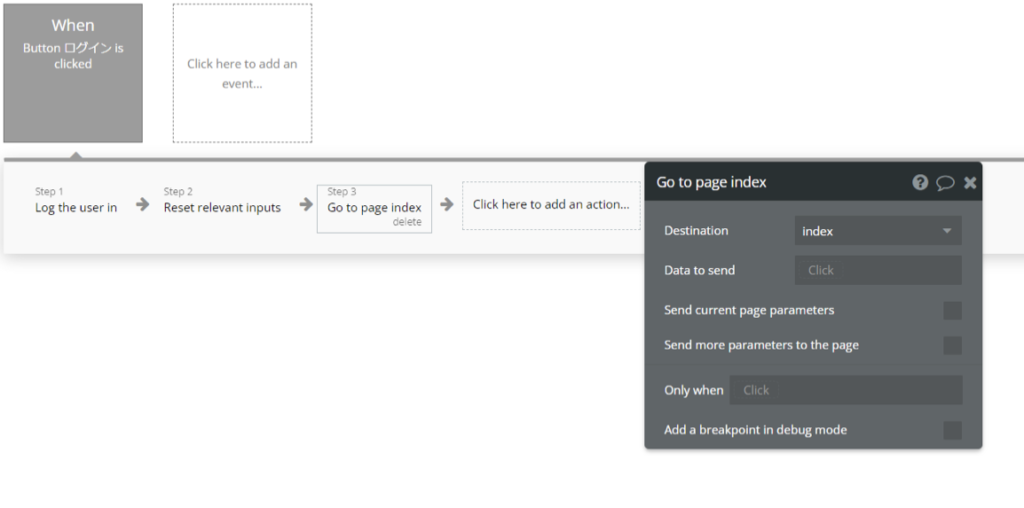
「STEP2」では「ElementAction」から「Reset input」を選択します。「STEP3」では「Navigation」から「Go to page…」を選択し、「index」ページを指定しておきます。

新規登録と同じように、ログイン後に「index」ページへ遷移することができるようになりました。
ユーザー一覧ページの作成
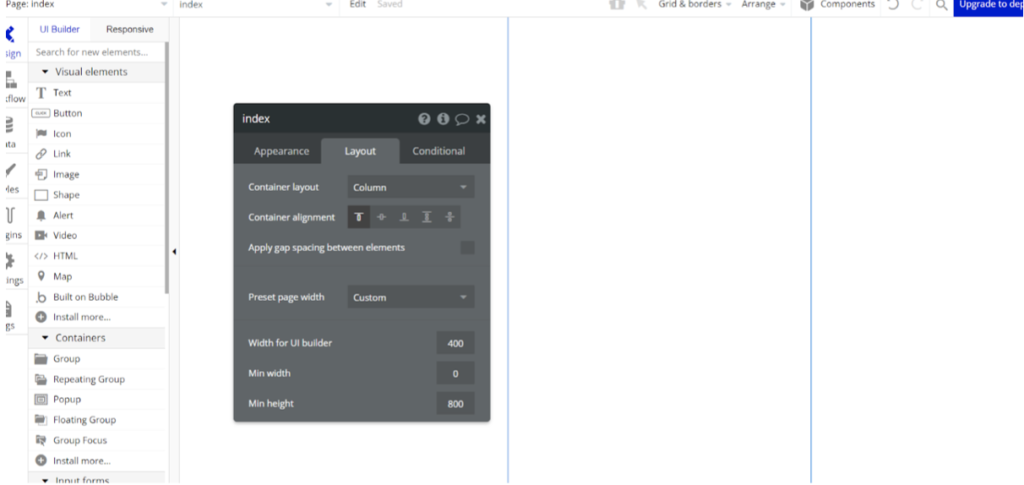
まずアプリ作成時に作られる「index page」を編集します。
以下のように「Layout」タブを編集します。
- Container layout = Column
- Width for UI builder = 400
- Min height = 800

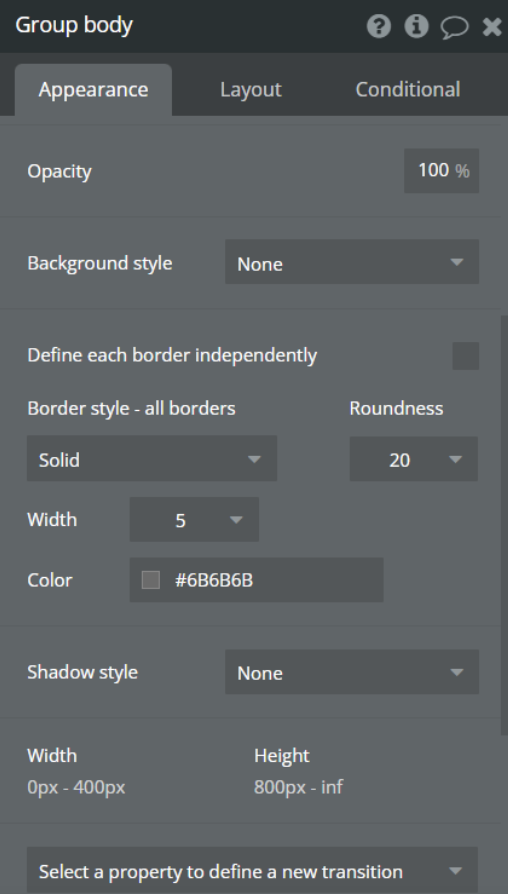
次に、Group bodyを作成しましょう。
「Appearance」タブは下記を設定していきます。
- Style = 未選択
- Background style = None
- Border style = Solid
- Roundness = 20
- Width = 5
- Color = #6B6B6B

「Layout」タブは下記を設定していきます。
- Container layout = Column
- Horizontal alignment = center
- Make this element fixed-width = チェック外す
- Min width = 0px
- Max width = 400px
- Min height = 0px
※Min height 800pxに変更

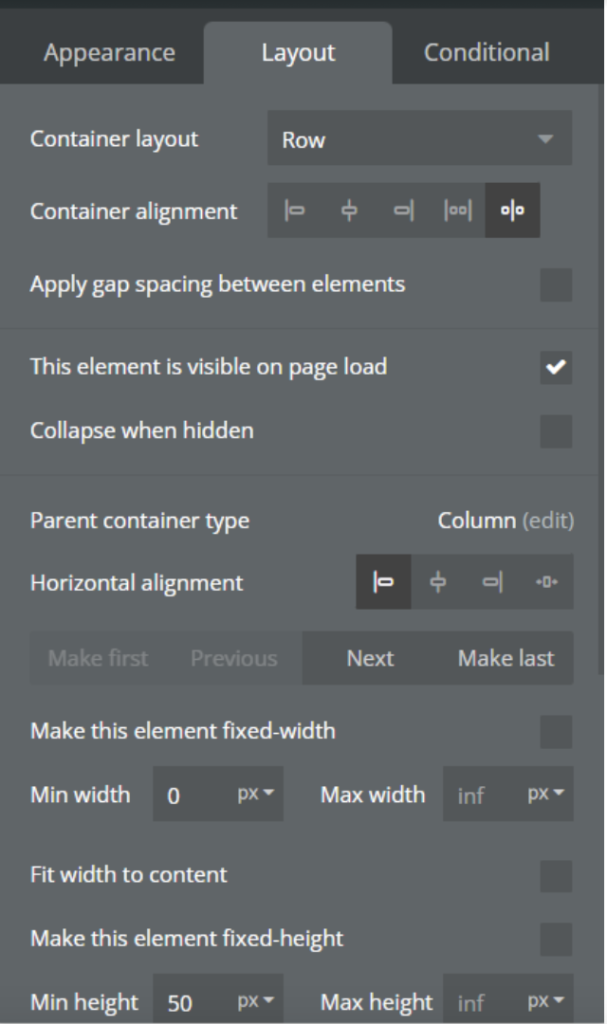
次にヘッダーを作成します。「Group header」と命名します。
「Layout」タブは以下のように設定します。
- Container layout = Row
- 子要素を横並びにしたいので、Rowを選択
- Container alignment = space between
※子要素を左右端寄せ、space aroundは中央寄せ - Min height = 50px

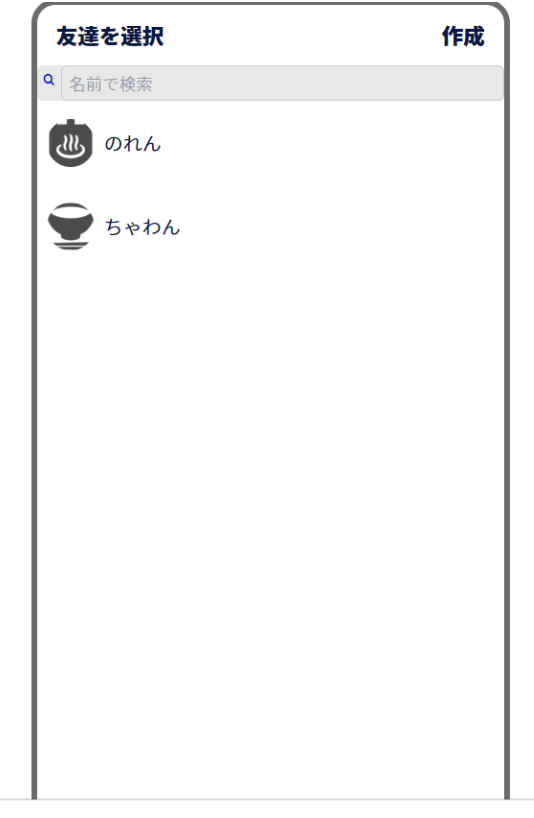
次にText「友達を選択」と「作成」を配置します。
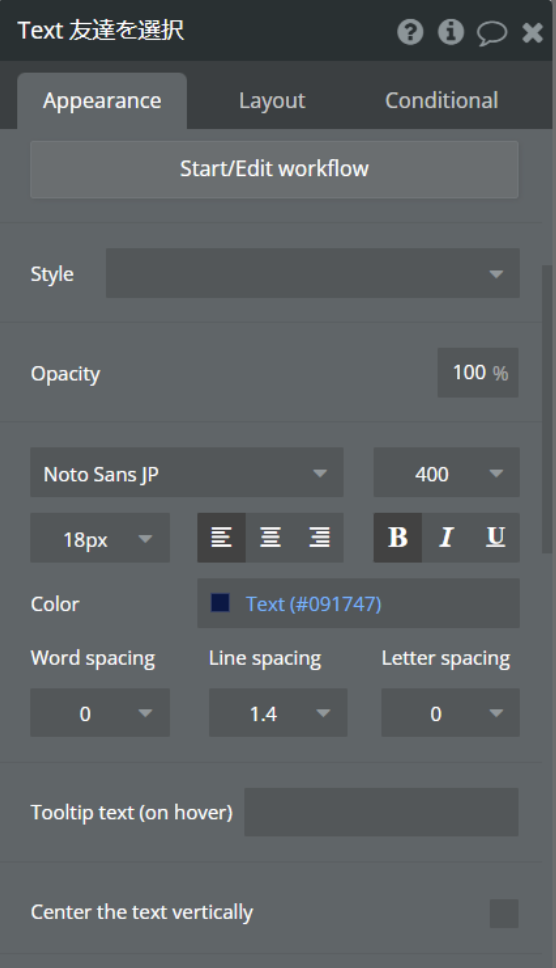
「Appearance」タブの設定は以下の通りです。
- Font = Noto Sans Jp(regular)
- font-size = 18px
- font-weight = bold

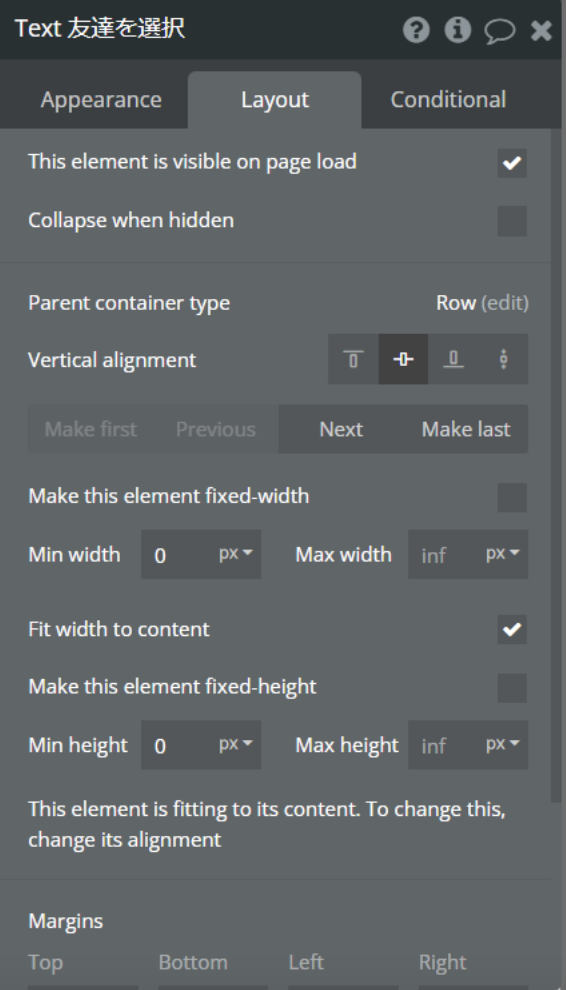
「Layout」タブの設定は以下の通りです。
- Vertical alignment = centered
※垂直方向における位置調整という意味です。少し配置を上下させたりする際にも使います。 - Make this element fixed-width = チェックを外す
- Min width = 0px
- Fit width to content = チェック
- Min height = 0px

余白を調節する関係で、上記のテキストを新たなGroup「header-title」を作成し、追加していきます。
「Text」友達を選択した後、「Text」作成を「Shift」を押しながらクリックし、「Group elements in a Row container」を選択します。
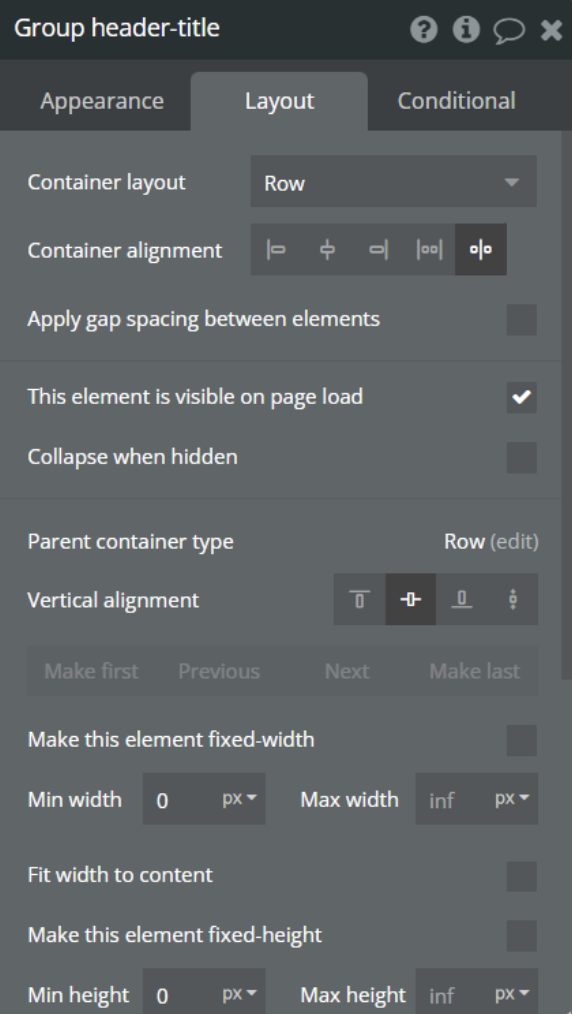
このグループの「Layout」タブは以下の通りです。
- Container alignment = Space between
- Make this element fixed-width = チェックを外す
- Min width = 0px
- Fit width to content = チェック外す
- Min height = 0px

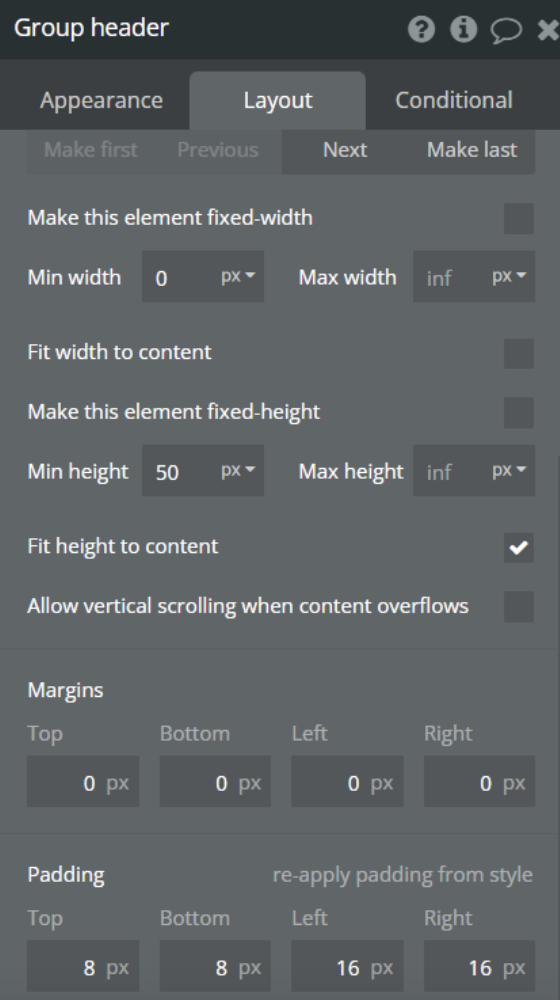
その上で、親要素「Group header」の「Layout」タブの「Padding」を調節することで、「Text」の位置を調節します。以下の画像のように設定してください。

ここまで設定すると、以下の画像のようになります。

検索フォームを作成していきます。
まず「icon」を作成します。画面左の「input」欄に、「icon」があるのでそこから変更を加えます。
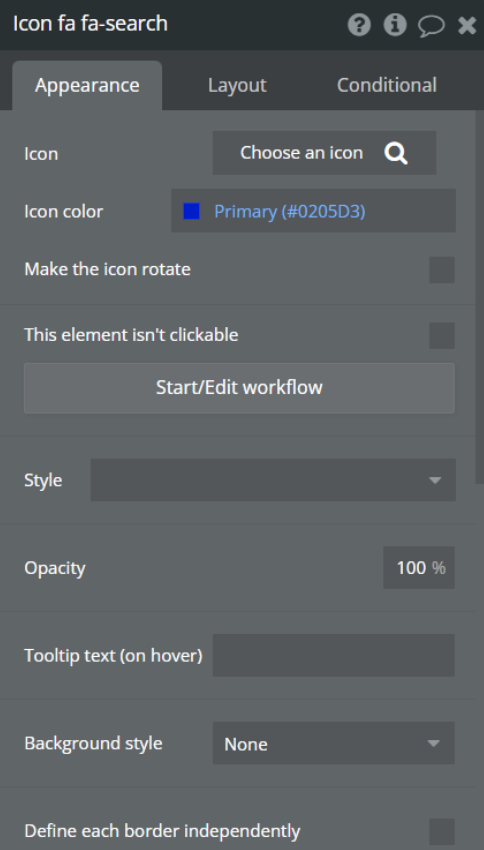
「Appearance」タブは以下のようにします。
- Icon = Choose an icon (search)
※アイコンを任意のものに設定します。今回は「search」という虫眼鏡のアイコンを使っています。 - Style = 未選択
- Icon color = #999999

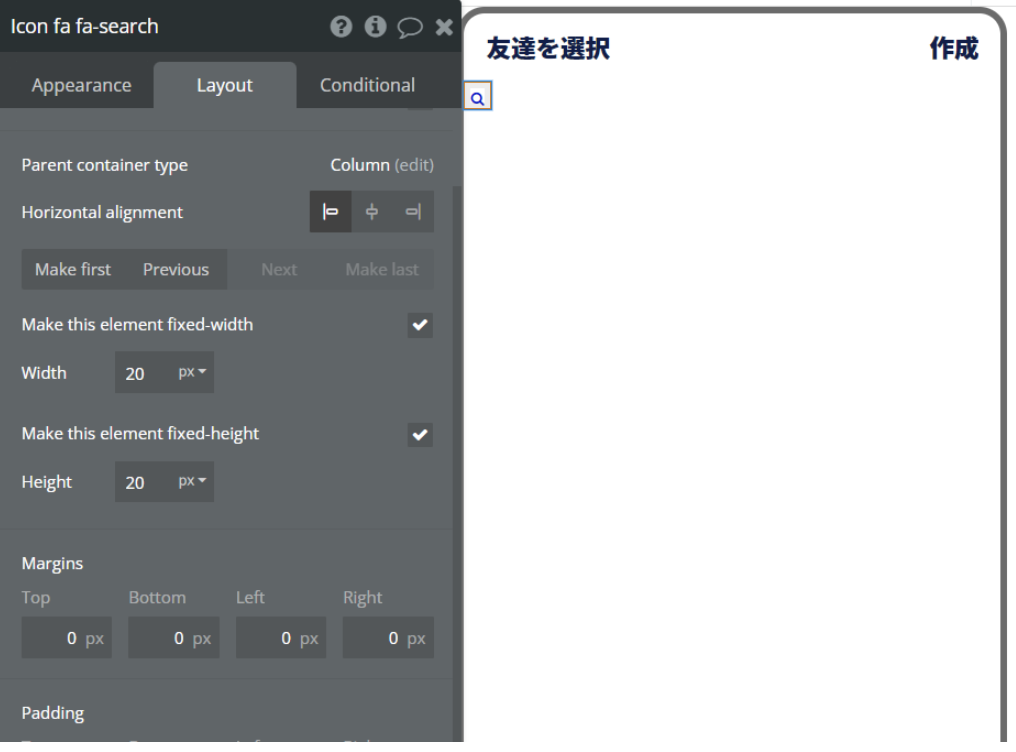
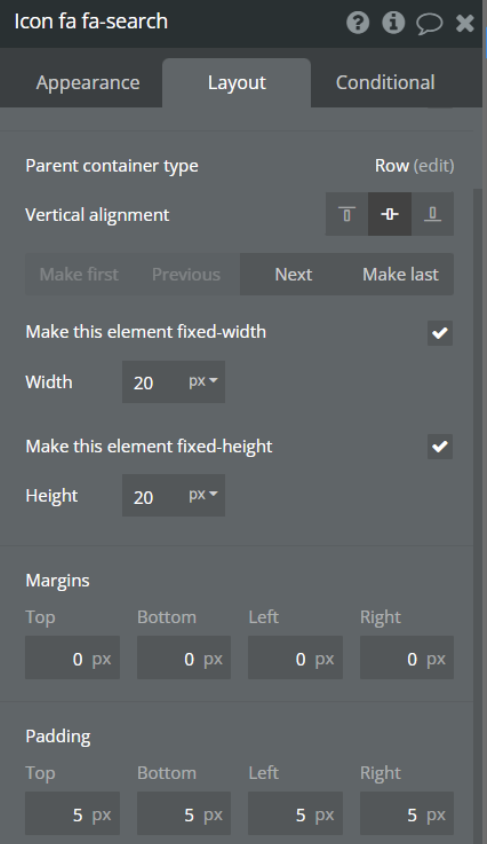
「Layout」タブは以下のようにします。
- Vertical alignment = centered
- Width = 20px
- Height = 20px

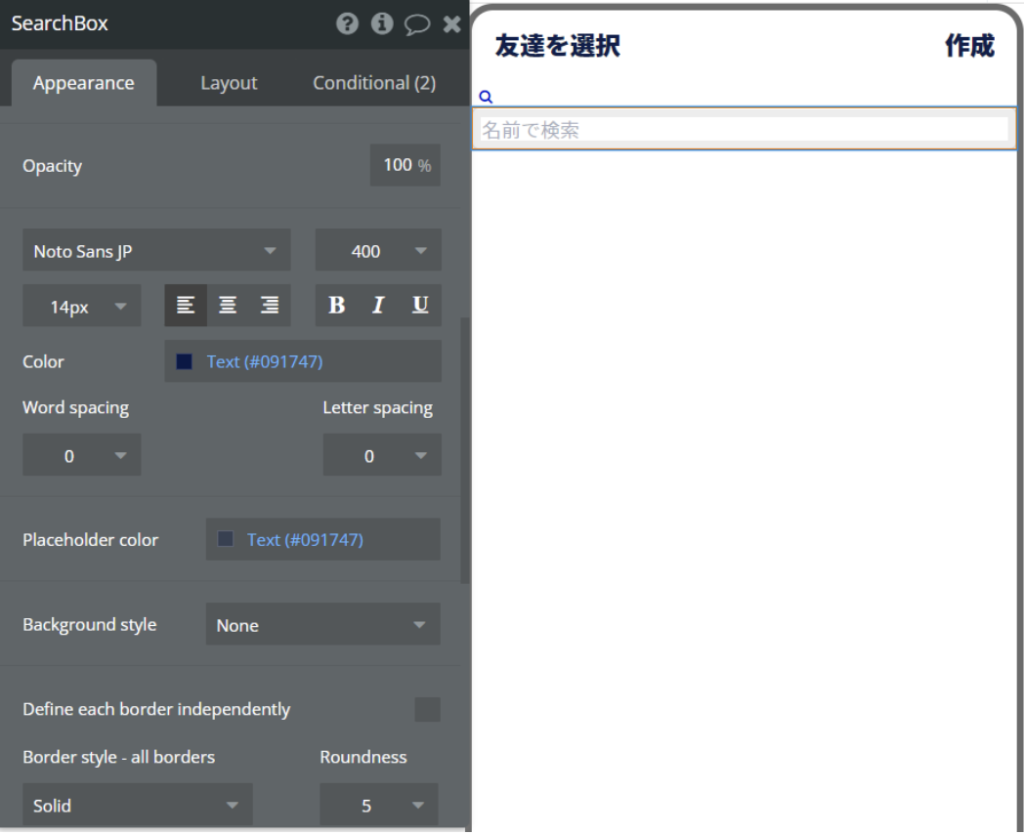
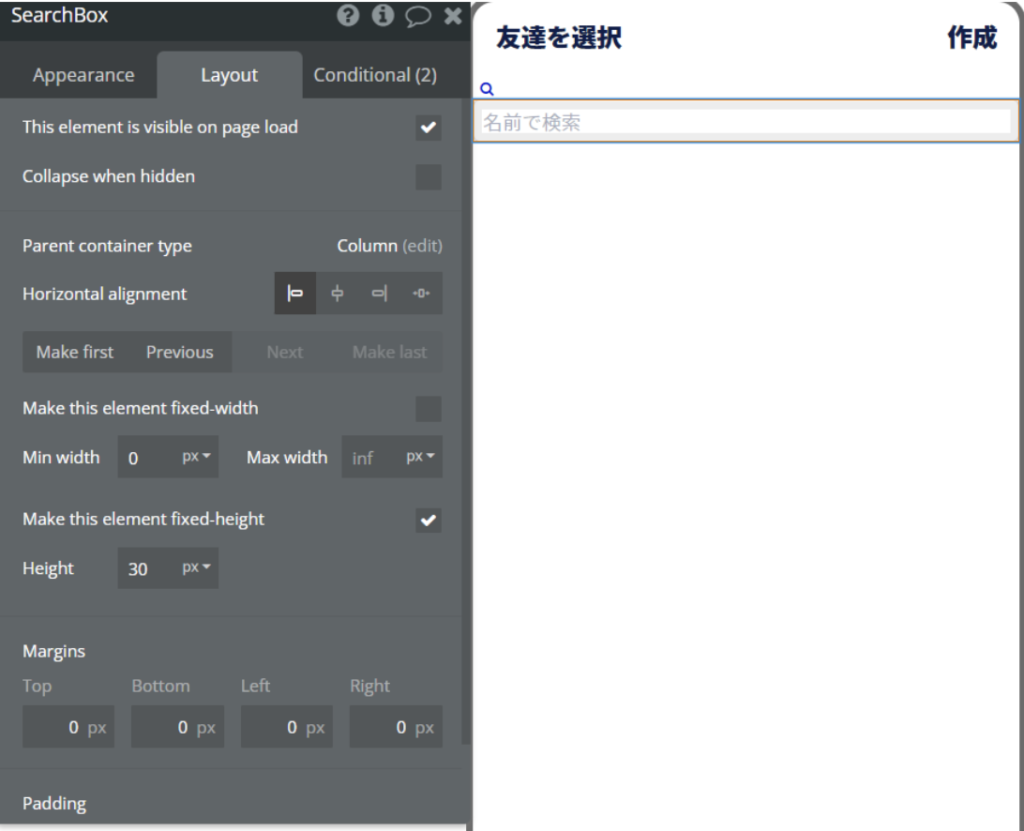
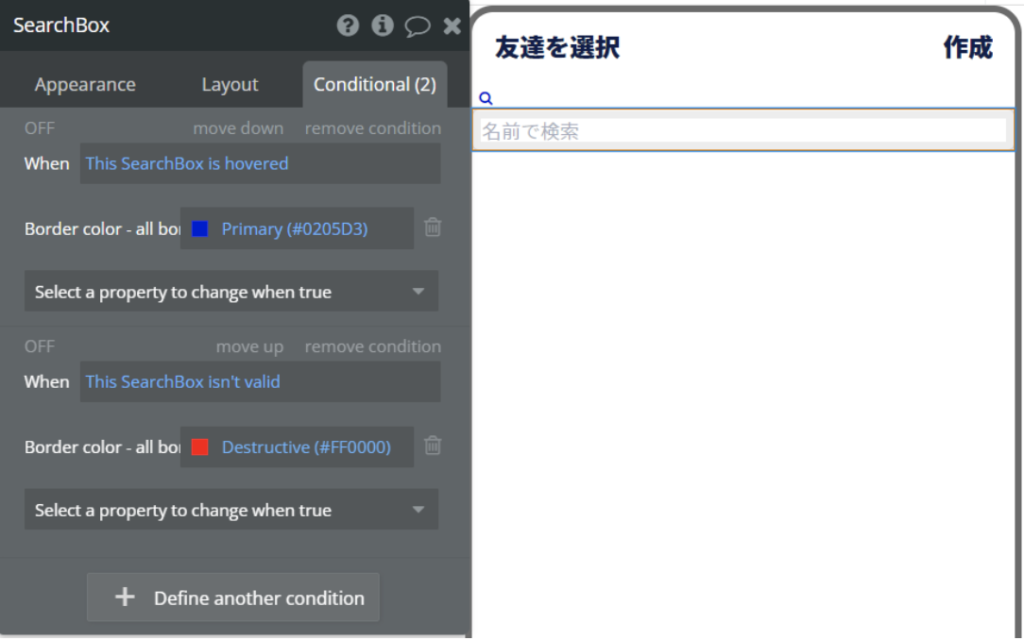
次に「Search Box」を作成します。
「Input forms」から「Search Box」を選択し、下の画像のようにそれぞれ設定していきます。



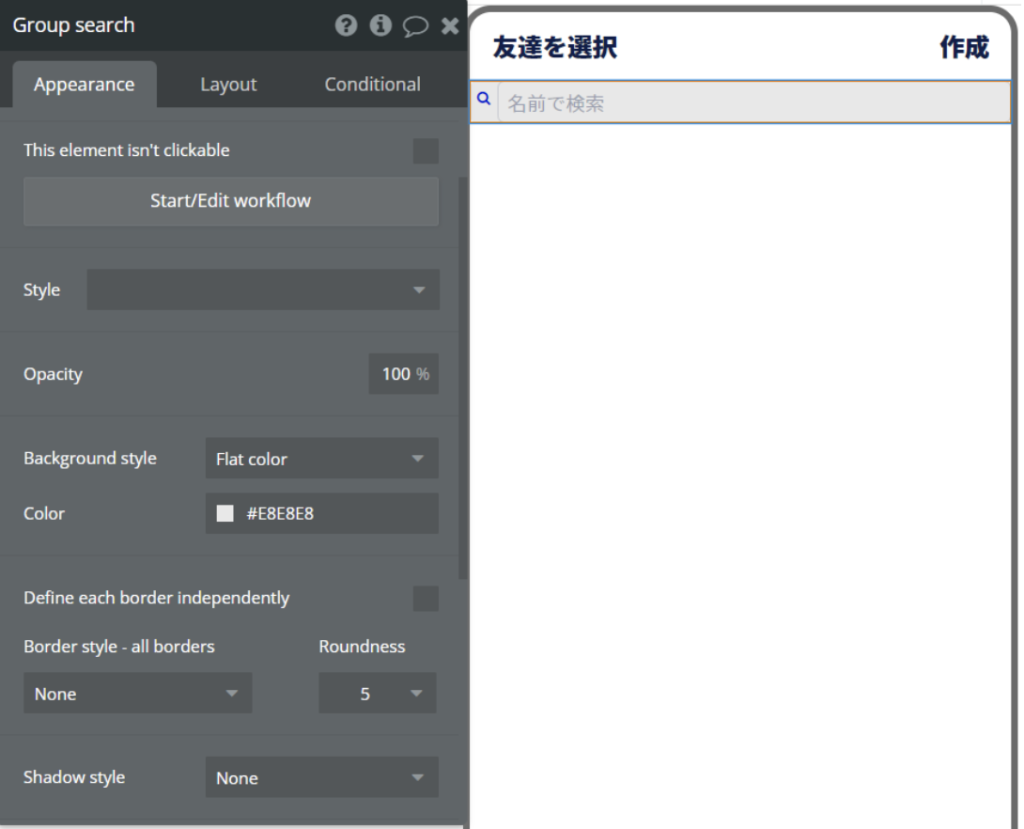
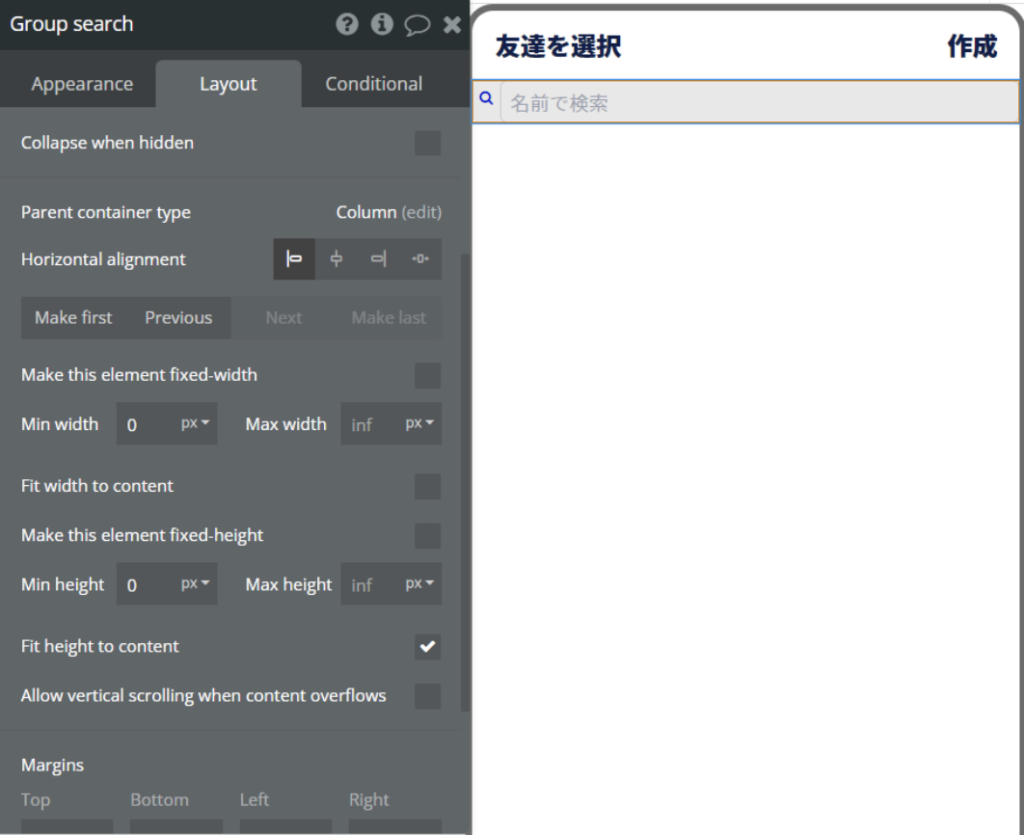
その上で、「icon」と「searchBox」を、両方選択したうえで右クリックをし、ひとつのグループにします。グループ名を「Group search」とし、「Appearance」タブを以下のようにします。

「Layout」タブも以下のようにします。

次にユーザーの一覧表示ができるようにしていきます。まず「Repeating Group」を作成します。「Containers」から「Repeating Group」を「Group body」内に配置してください。
※中身の要素を繰り返し表示する「Container」になります。
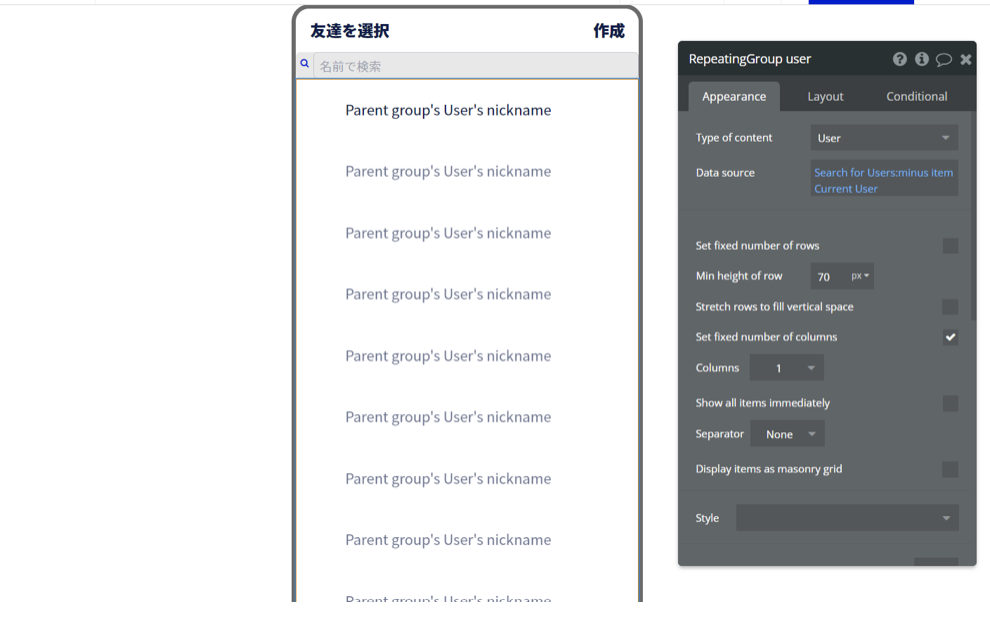
「Appearance」は以下のようにします。
- Type of content = User
- Date source = Search for Users:minus item Current User
- Set fixed number of rows = チェック外す
- Min height of row = 70px
- 1枠当たりの高さ調整
- Separato = None
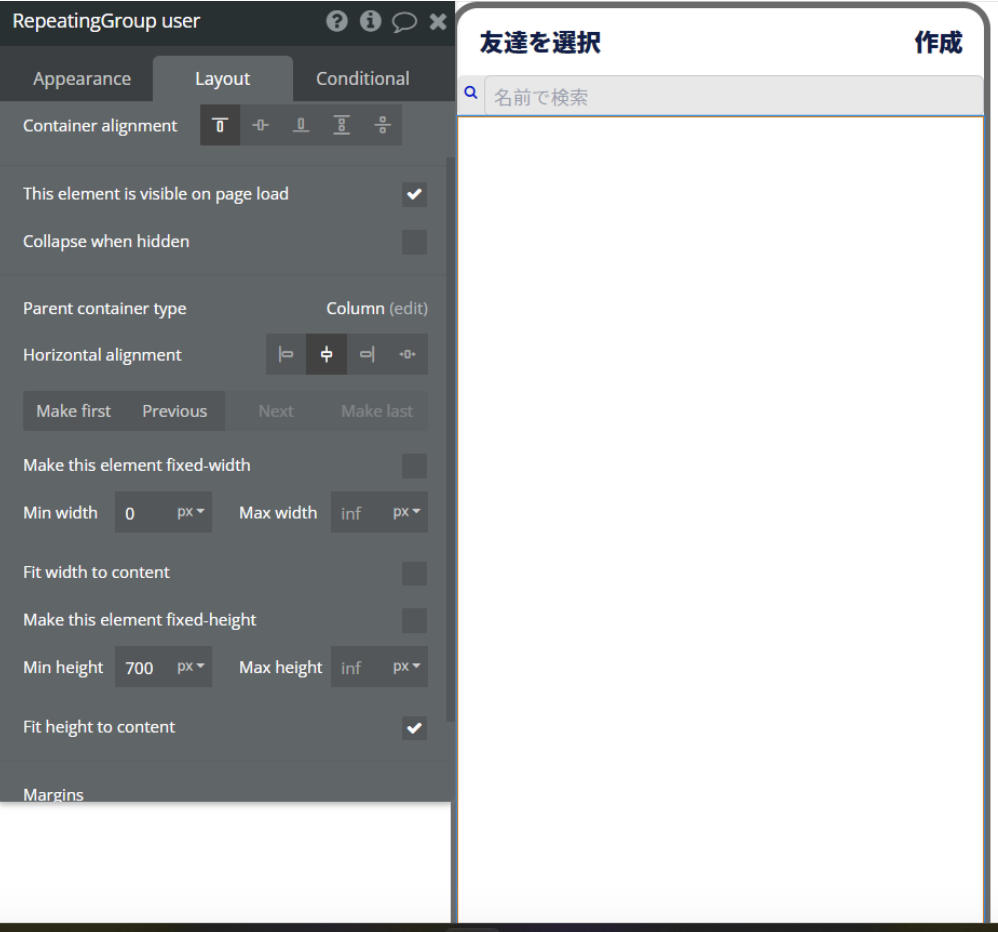
「Layout」タブは以下のようにします。
- Cell’s containere layout = Column
- Make this element fixed-width = チェック外す
- Min width = 0px
- Fit width to content = チェック
- Min height = 700px


次にユーザーアイコンと名前を表示する「Element」を配置するための「Group」を作成していきます。
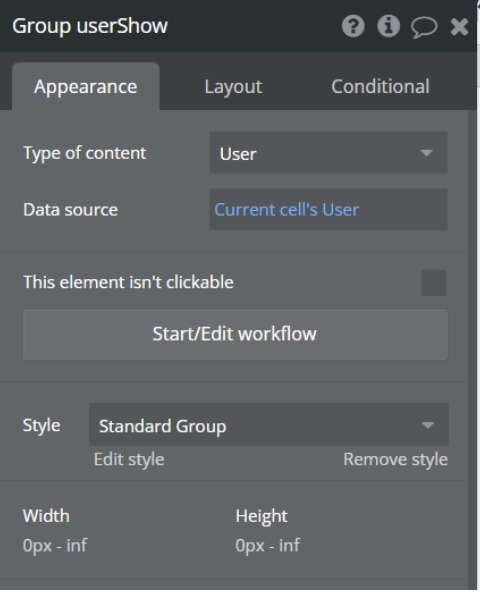
まず「Group Usershow」を作成します。「Appearance」タブは以下のように設定してください。

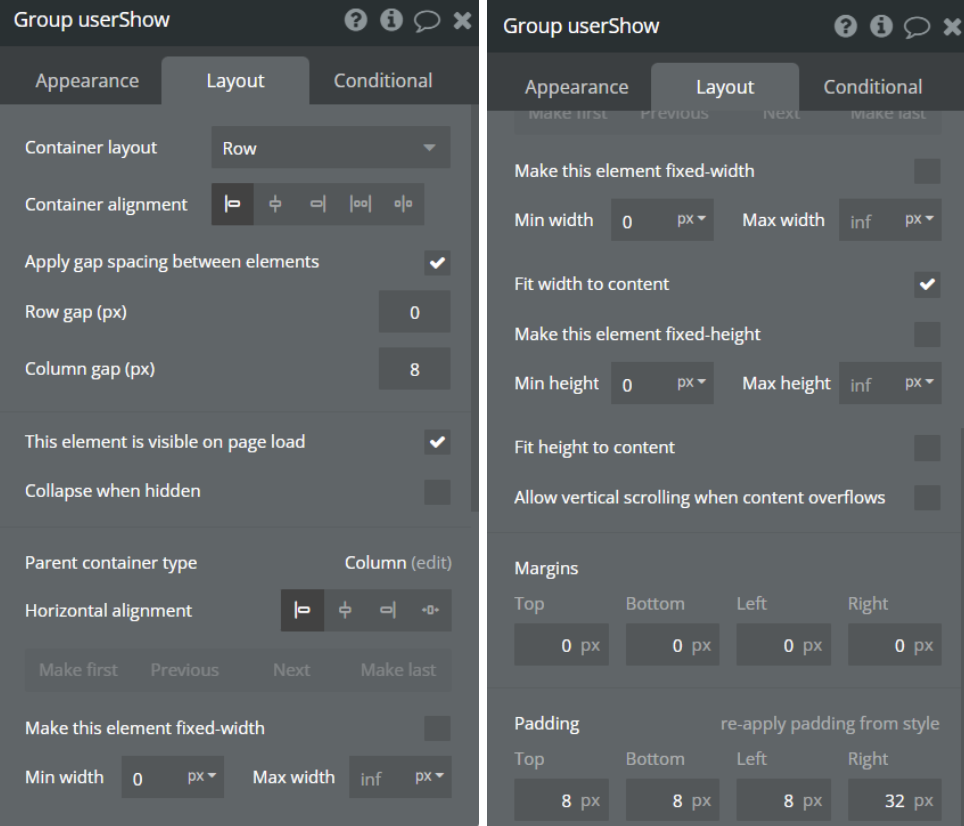
「Layout」タブは以下のようにします。

「Group UserIcon」と「text Username」を「Group Usershow」内に作成します。
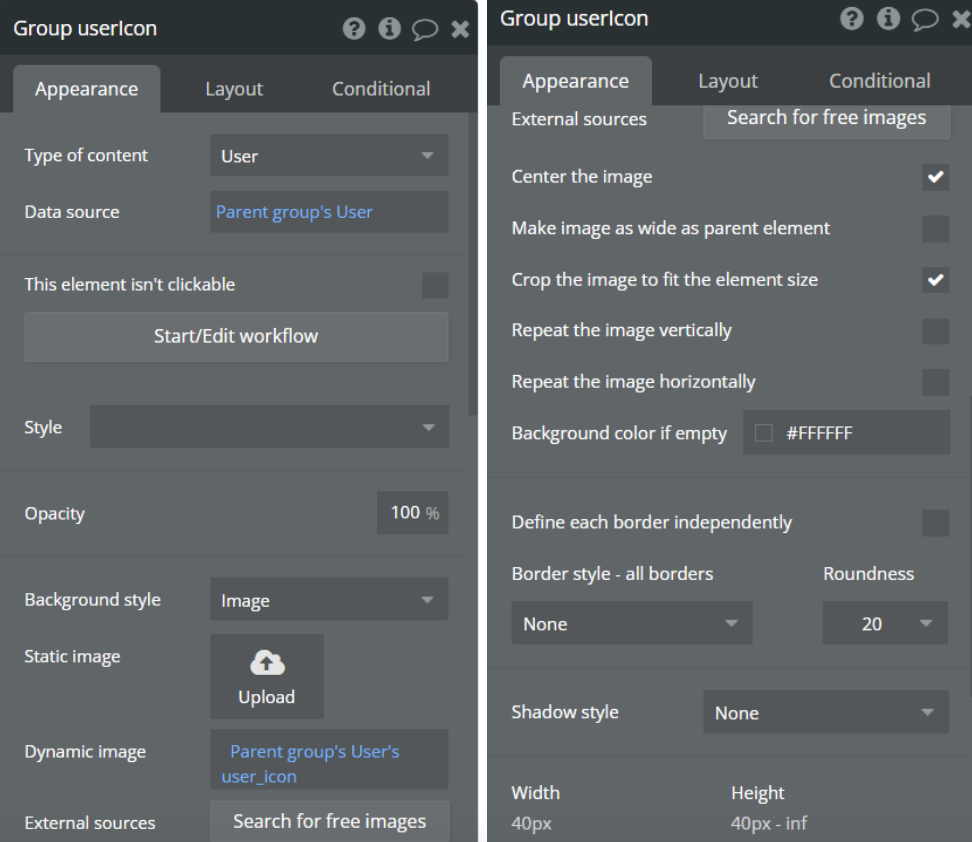
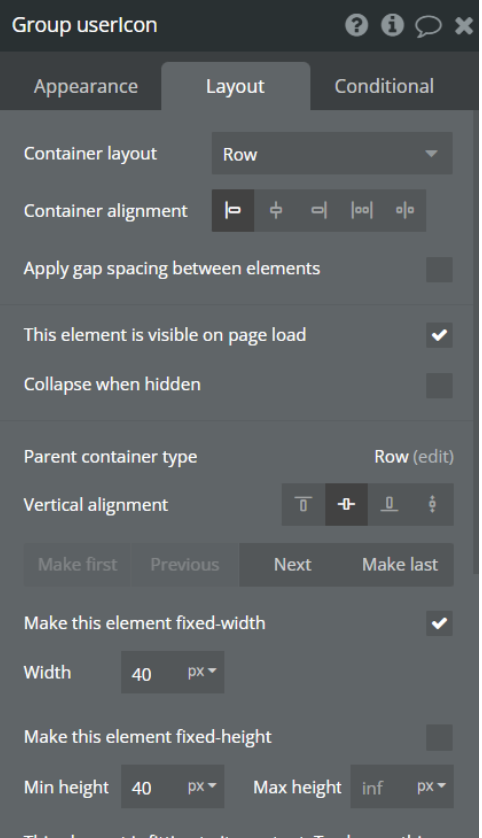
「Group UserIcon」の各タブは以下の通りです。


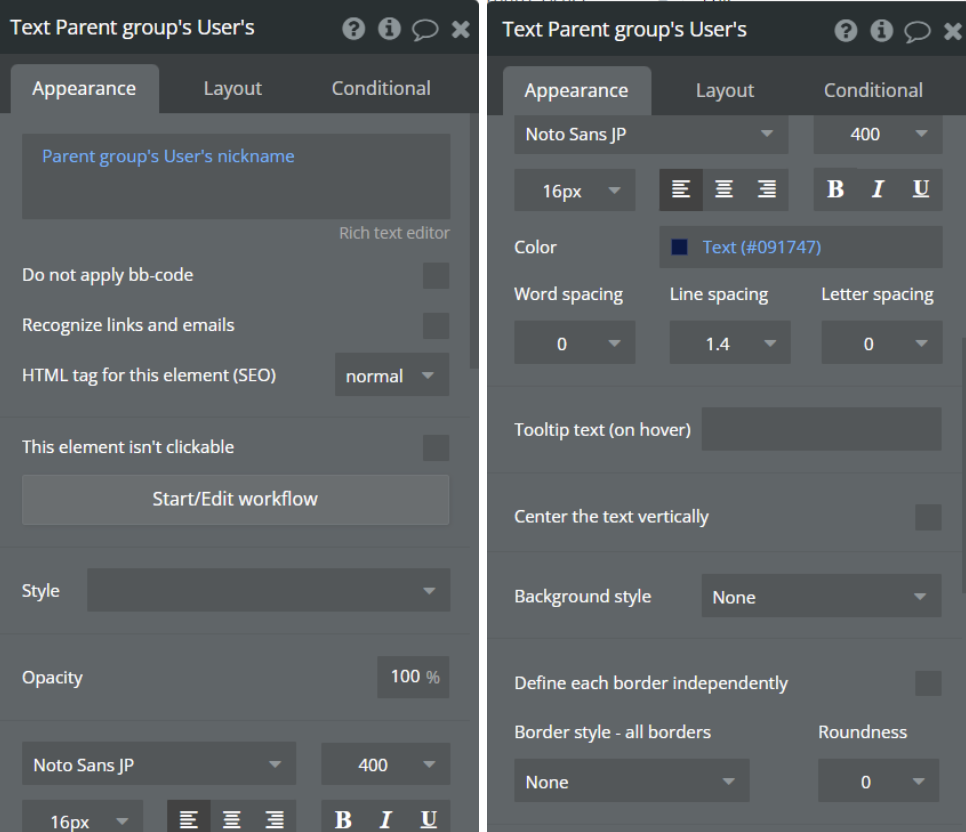
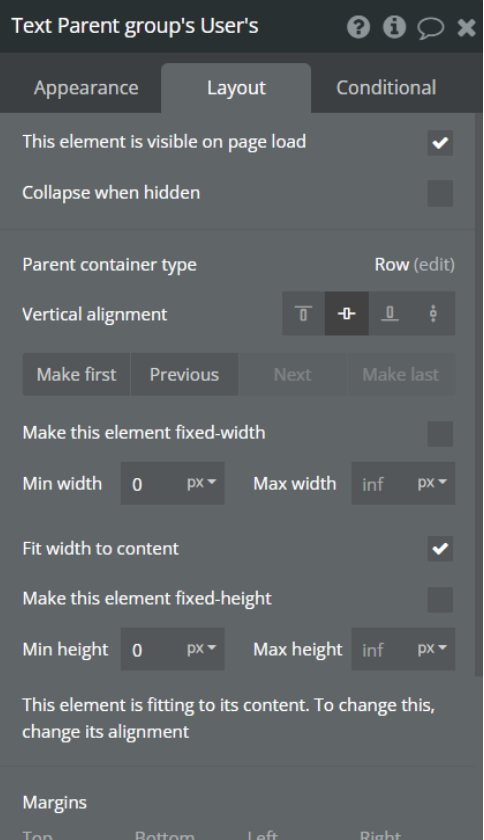
「text Username」の各タブは以下の通りです。


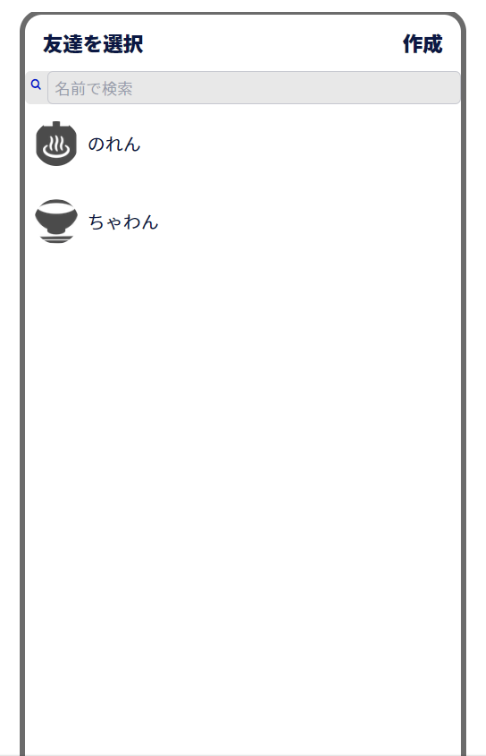
画面右上のPreview画面から実際に新規登録をして、ユーザー一覧が実際に表示されるかどうかを確認すると、以下の画像のようになりました。

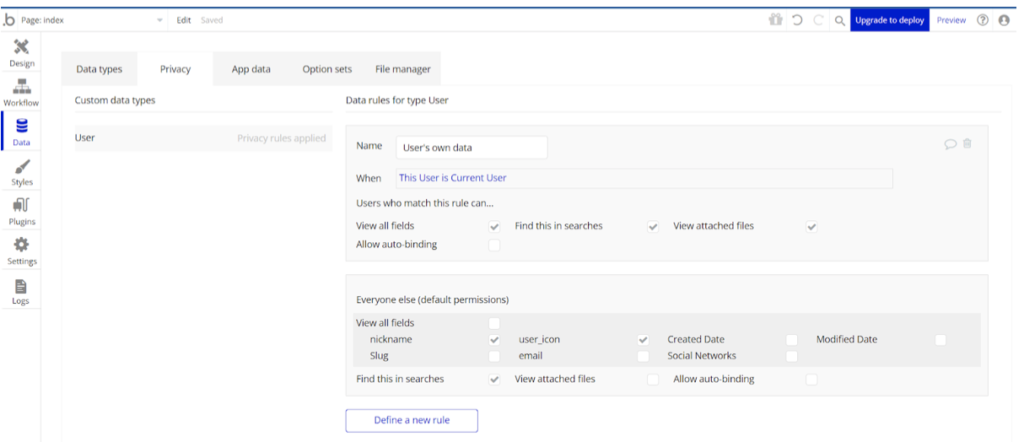
「Page index」の「Data」の中の「Privacy」タブの中の設定を以下のように変更してください。この部分のチェックが正しく行われていないと、登録ユーザーが表示されないので注意しましょう。

トークルームの作成
トークルームを作成するにあたって、先ほど作成したユーザー一覧をコピーしていきます。
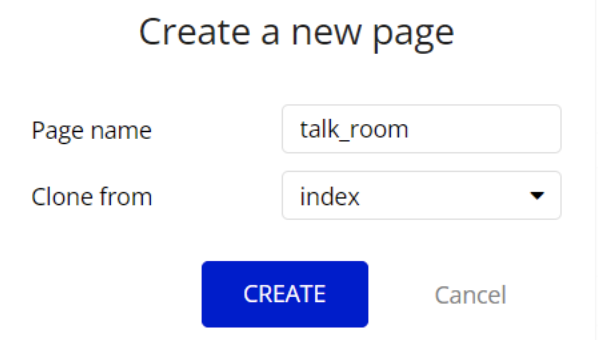
ページ名とクローンフォームを以下のようにして新規ページを作成してください。

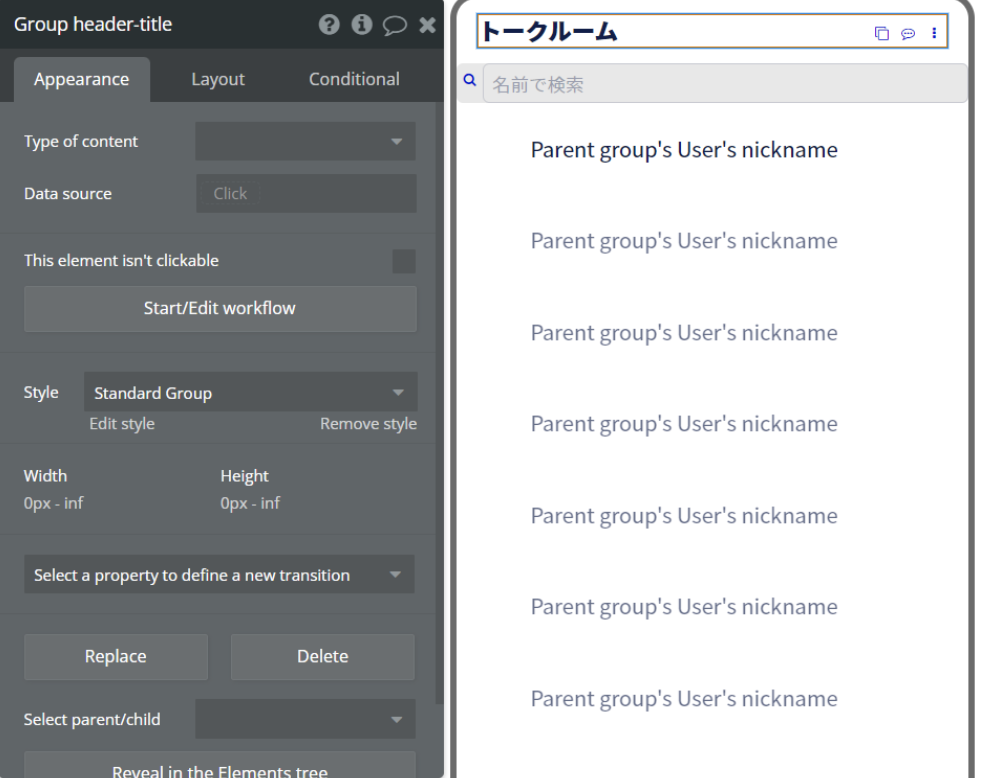
まず「group header-title」の作成を「友達を選択」を「トークルーム」に変更し、「作成」というTextを削除してアイコンを3つ配置します。それぞれお好みで構いません。
またそのアイコンをグループ化し、以下のように各タブをまとめます。


検索フォームの変更をします。ここは任意のアイコンを以下のように配置します。

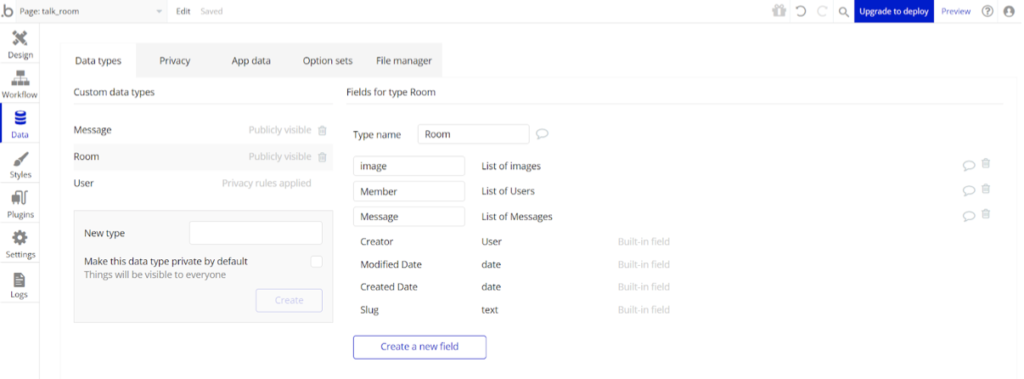
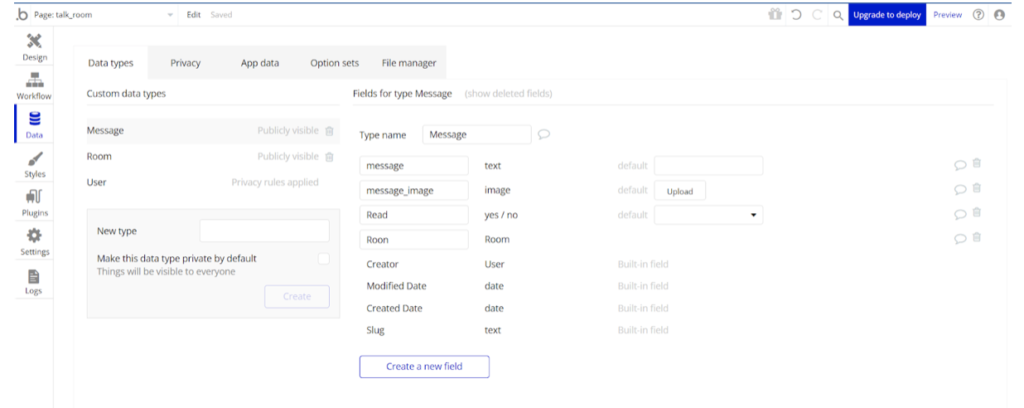
次にトークルーム一覧を表示するためにデータベースを作成します。以下の「Room」と「Message」という2つを作成しました。


次に、作成したテーブルの情報をもとにトークルームの一覧表示ができるようにしていきます。

チャットルームの作成
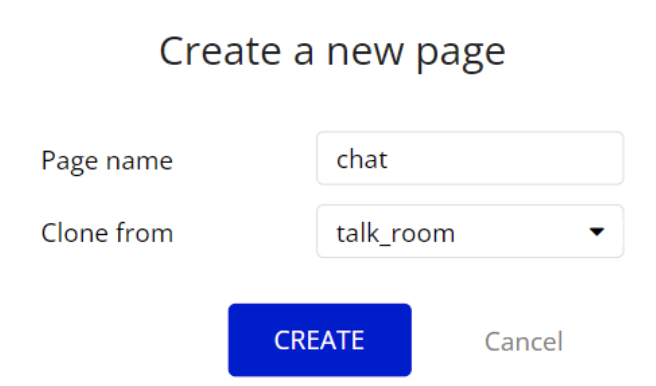
「Add a new page…」から「chat」ページを作成します。「Clonefrom」は「talk_room」にします。

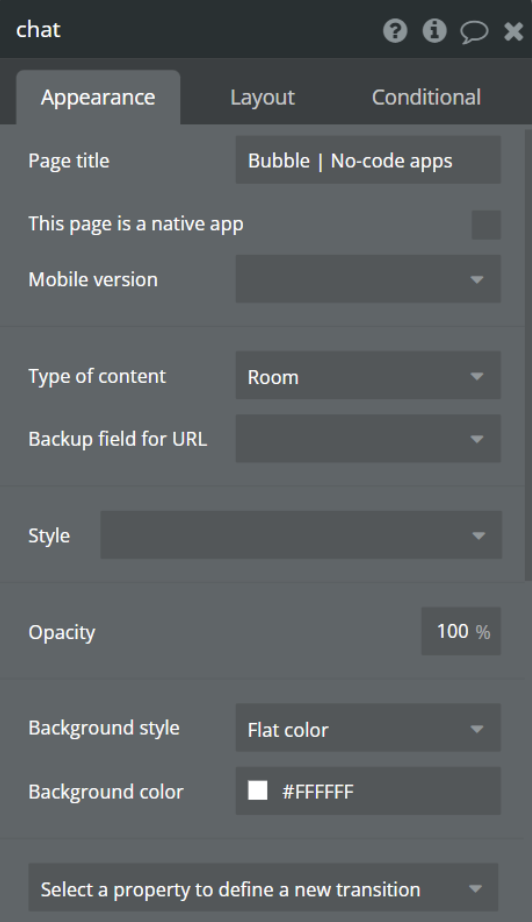
ページ全体の「Appearance」タブの「Type of content」を「Room」にします。

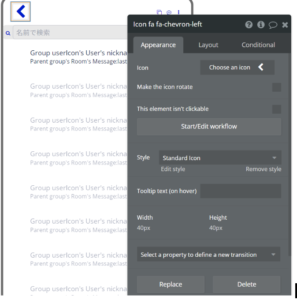
ヘッダー部分を作成していきます。「text」トークを削除し、「fa-angle-left」アイコンを設置しましょう。

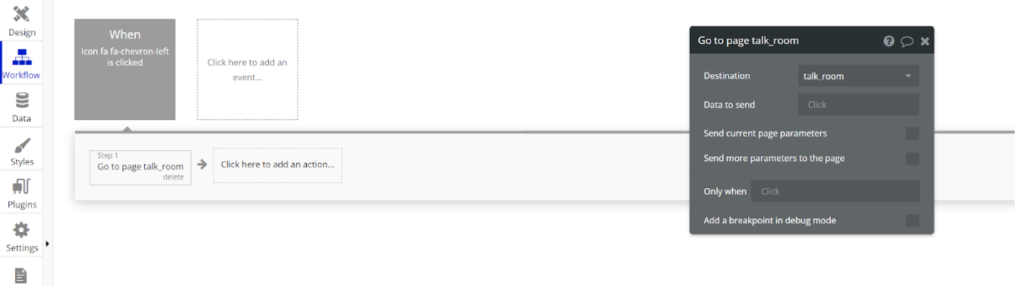
次に前ページに戻る機能を作成していきます。
アイコンを選択し、「Start/Edit workflow」をクリックしてください。「Navigation」の「Go to page」より「Destinarion」を「talk_room」に設定します。

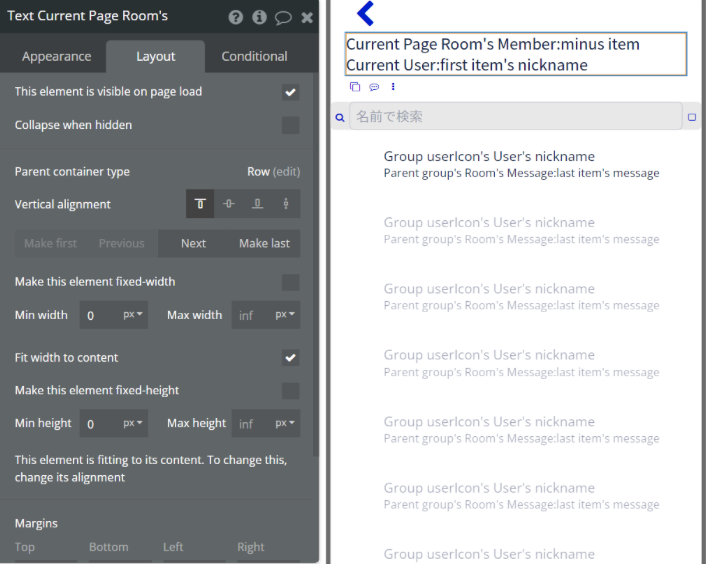
「Room」の話し相手の名前を表示できるようにします。
「Group header-title」内に「text」を配置します。「Appearance」タブは下記を設定していきます。
- Current Page Room’s Member:minus item Current User:first item’s nickname
※自身を除いたメンバーを表示させるといった意味です。 - font = Noto sans jp(regular)
- font-size = 16px
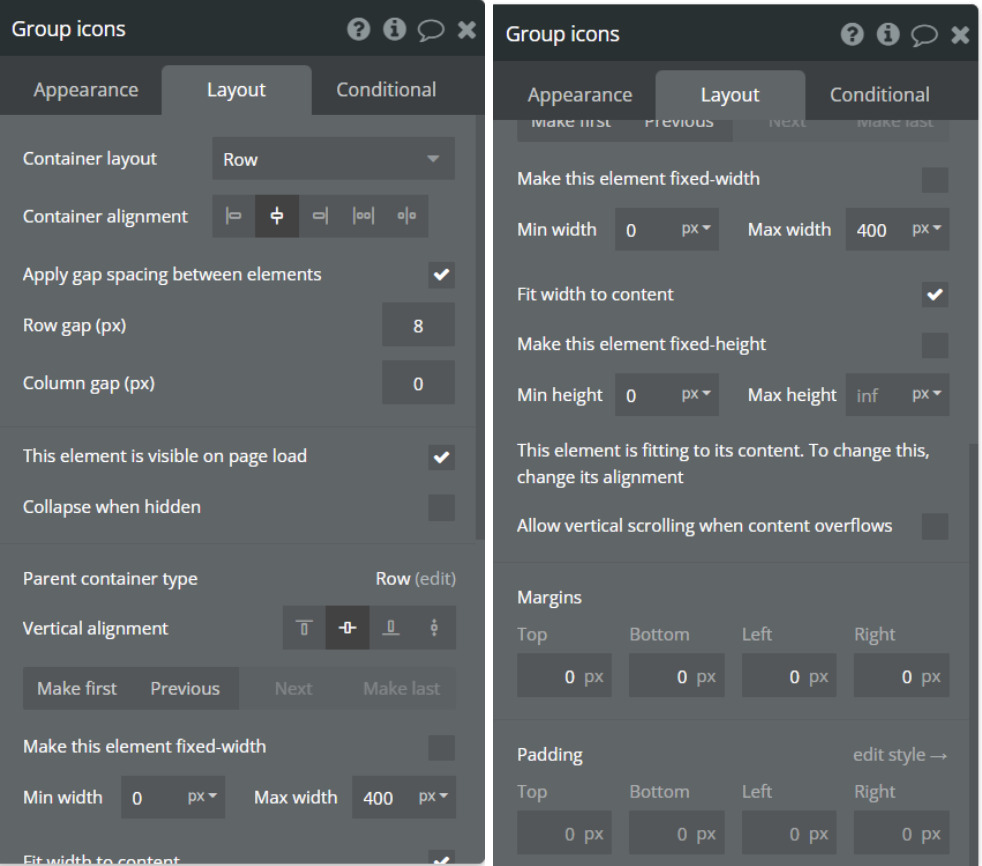
「Layout」タブは下記を設定していきます。
- Make this element fixed-width = チェック外す
- Fit width to content = チェック
- Min width = 0px
- Min height = 0px

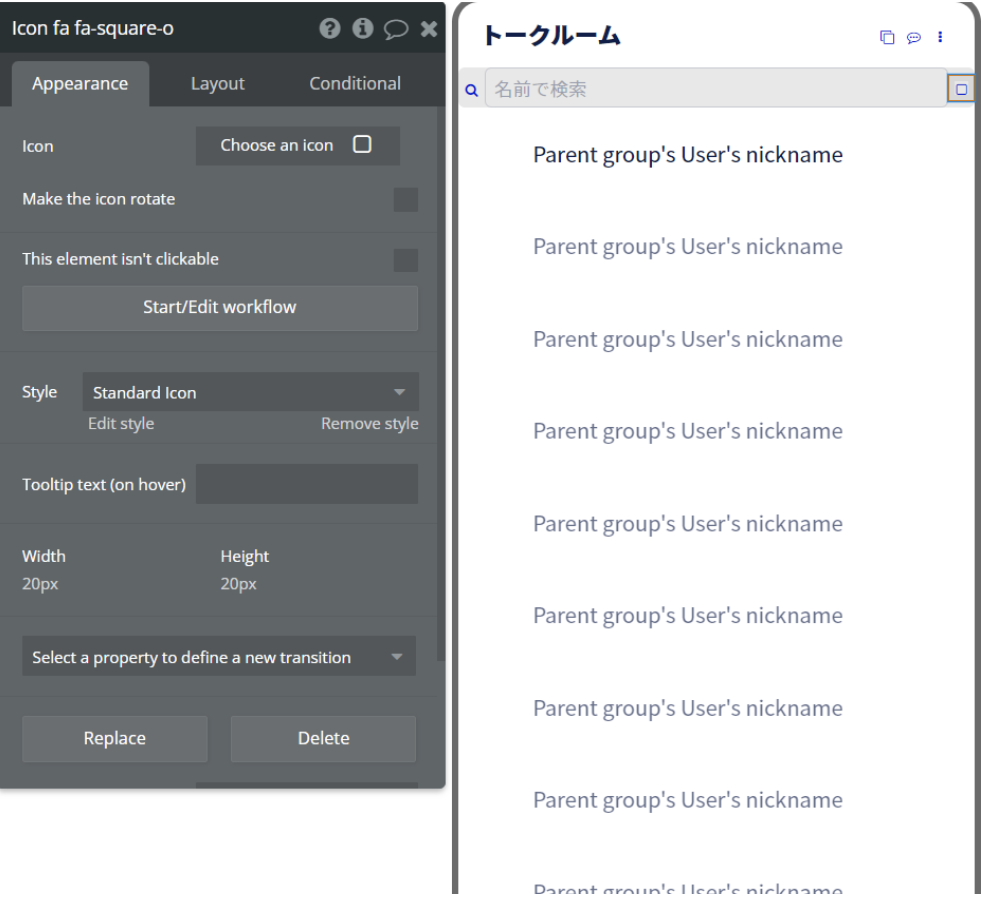
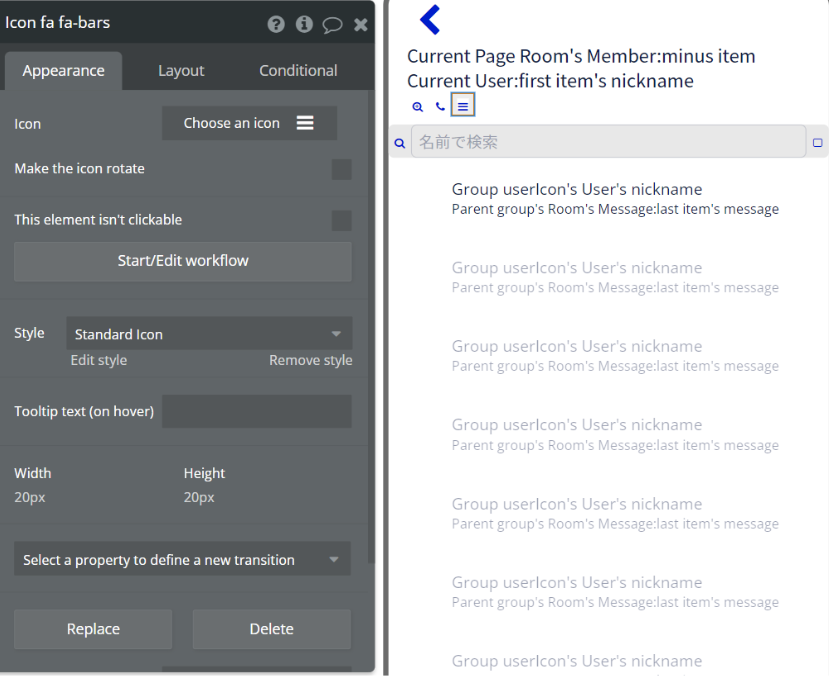
アイコンの変更をします。
- fa-clone -> fa-search-plus
- fa-commenting -> fa-phone
- fa-ellipsis -> fa-bars

「Group search」はお好みで削除してください。今回は削除しておきます。
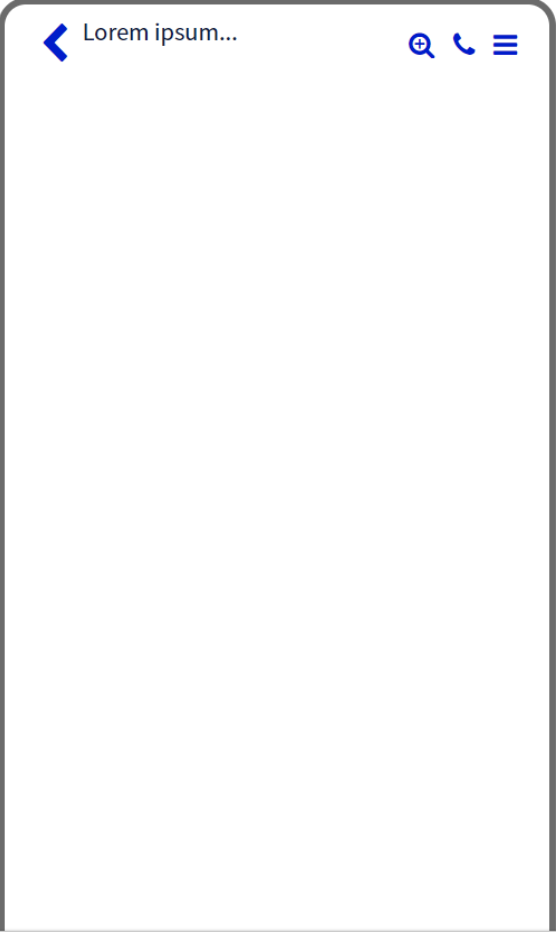
「Preview」した時に以下の画像のようになっているのが望ましいです。
配置がうまくいかない場合は、「Group header-title」内にある「Container alignmen」tが「Space between」になっているか確認してください。

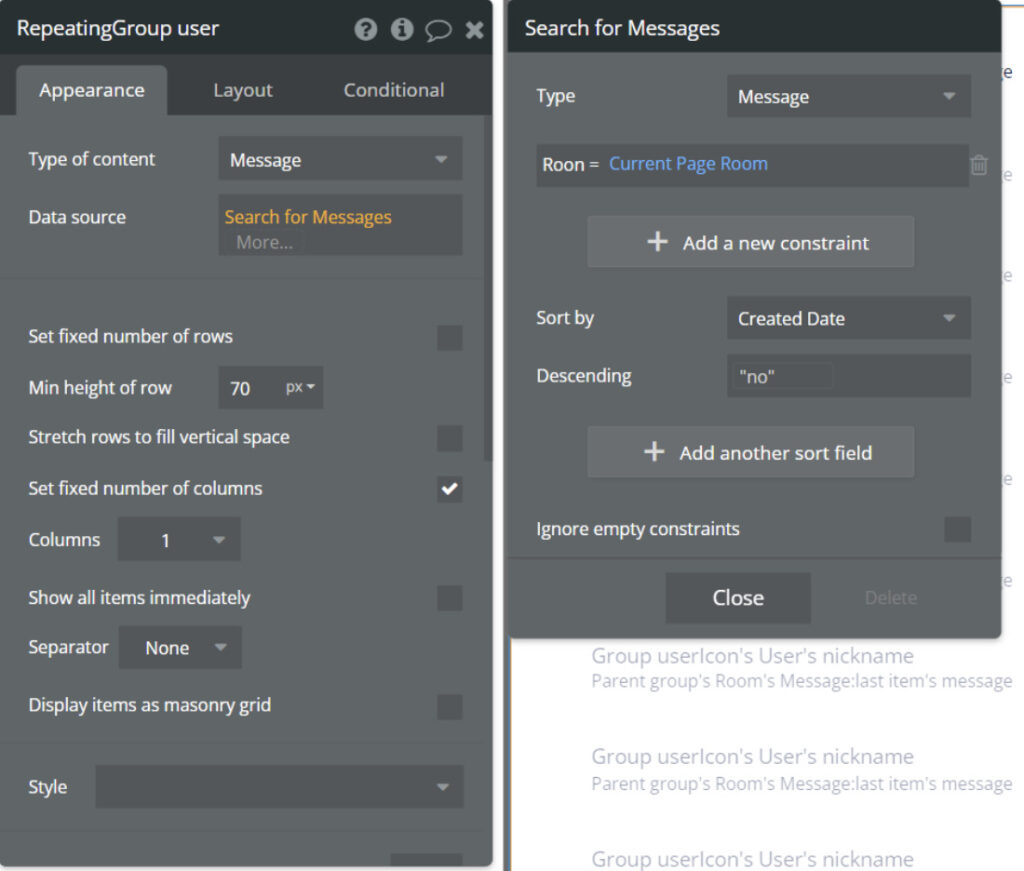
チャットを表示する機能を作成します。その上で「RepeatingGroup user」を利用します。
以下の画像のように「Apperance」タブを編集していきます。

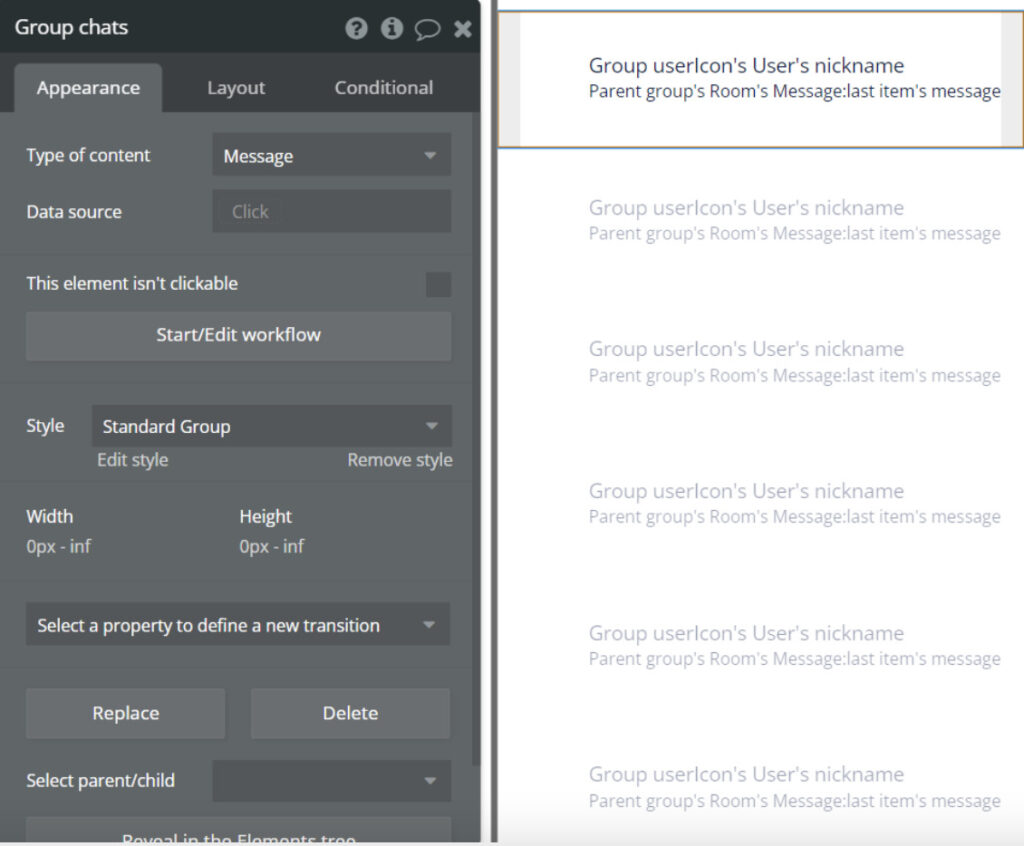
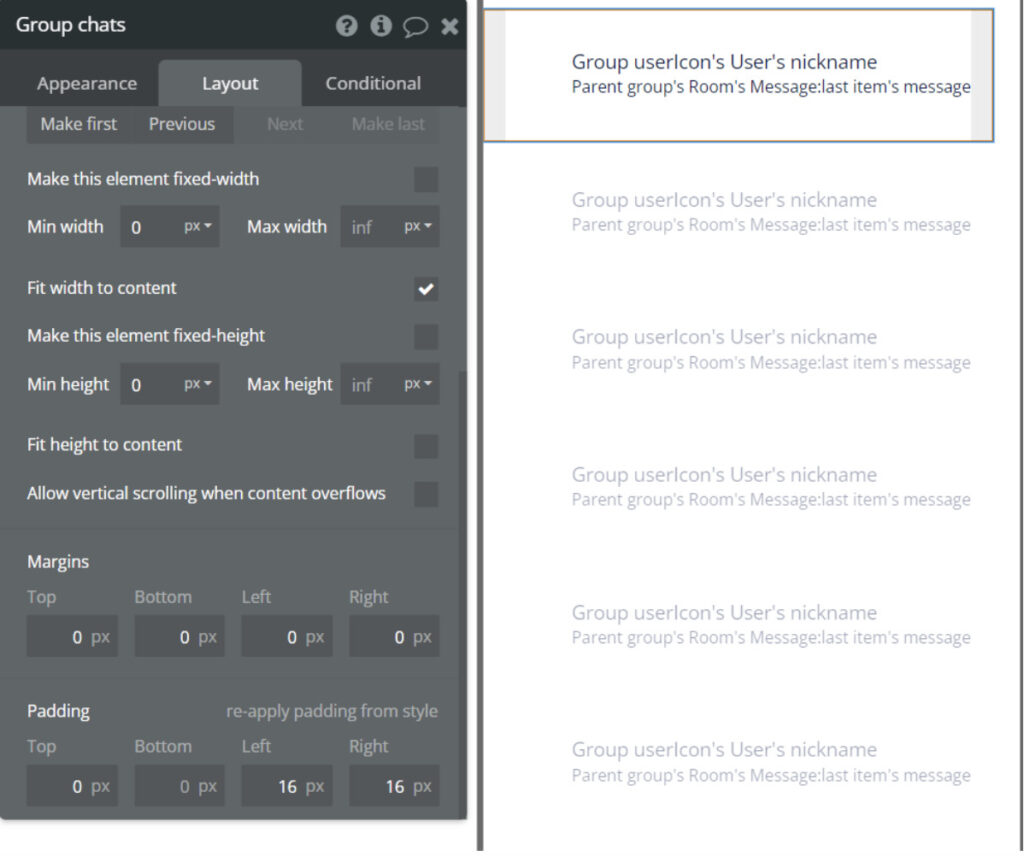
また、既存の「group Room」の名前を「group chats」に変更したうえで、各タブを以下の画像のように変更します。


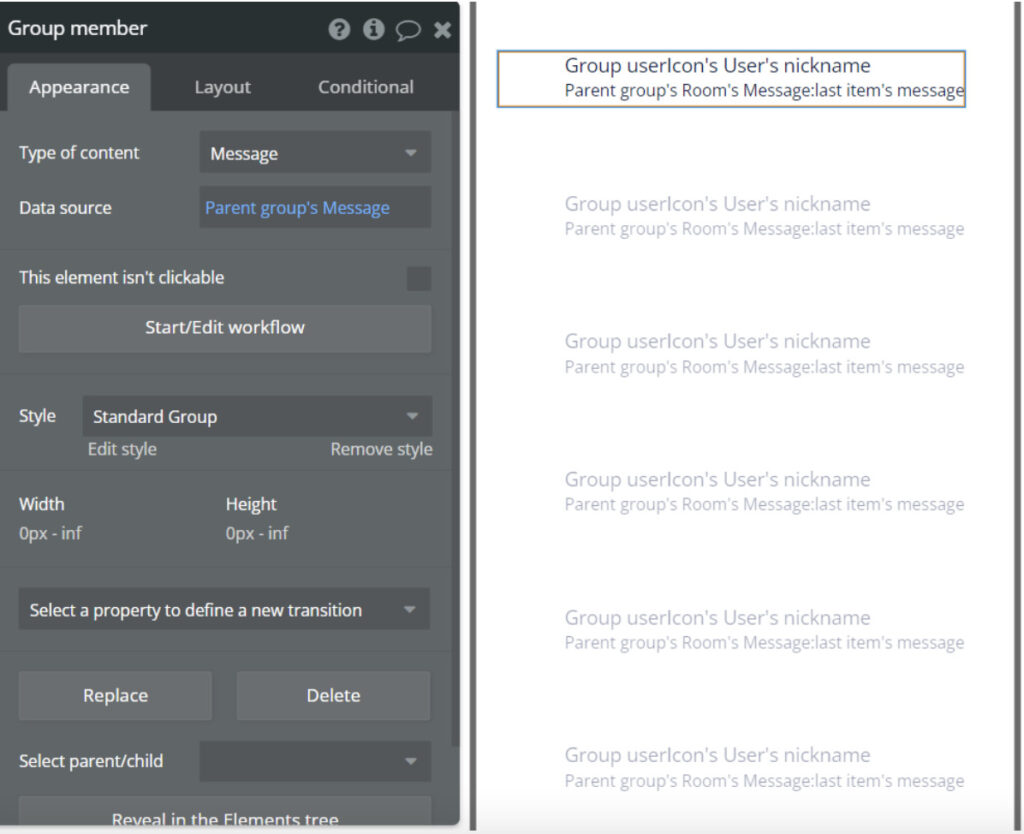
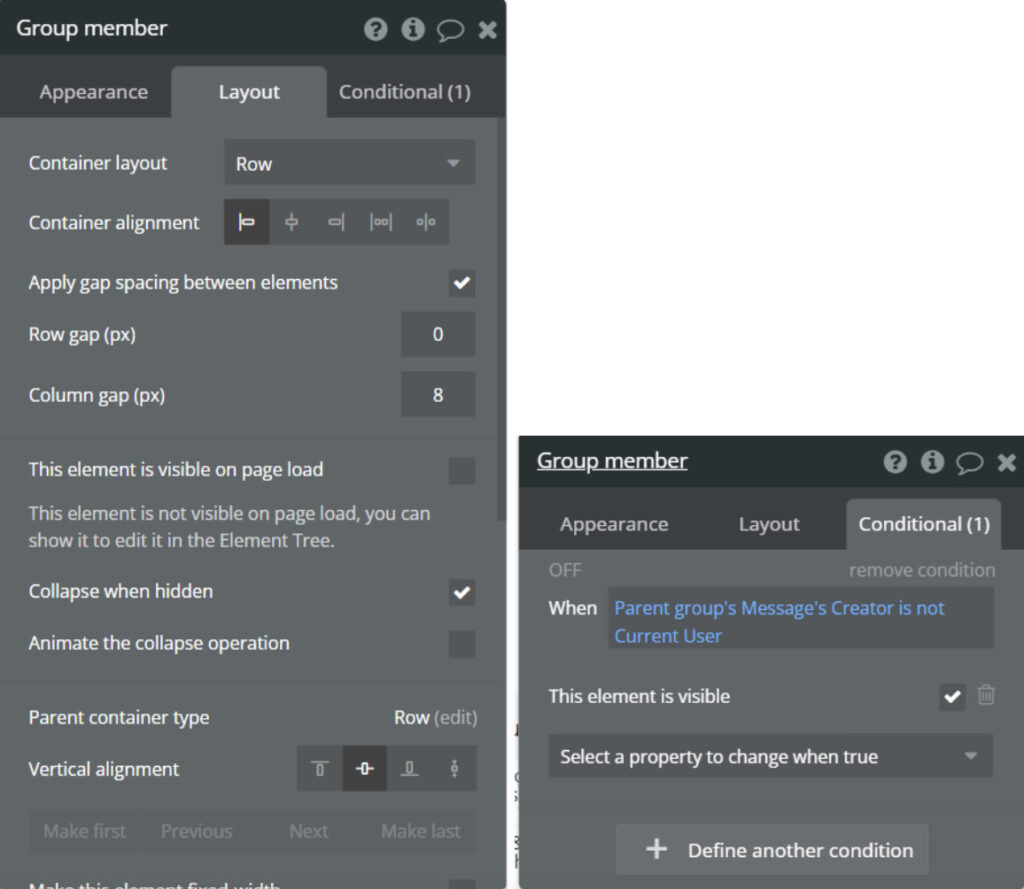
「group room member」も「group member」に変更した後、以下の画像のように修正します。


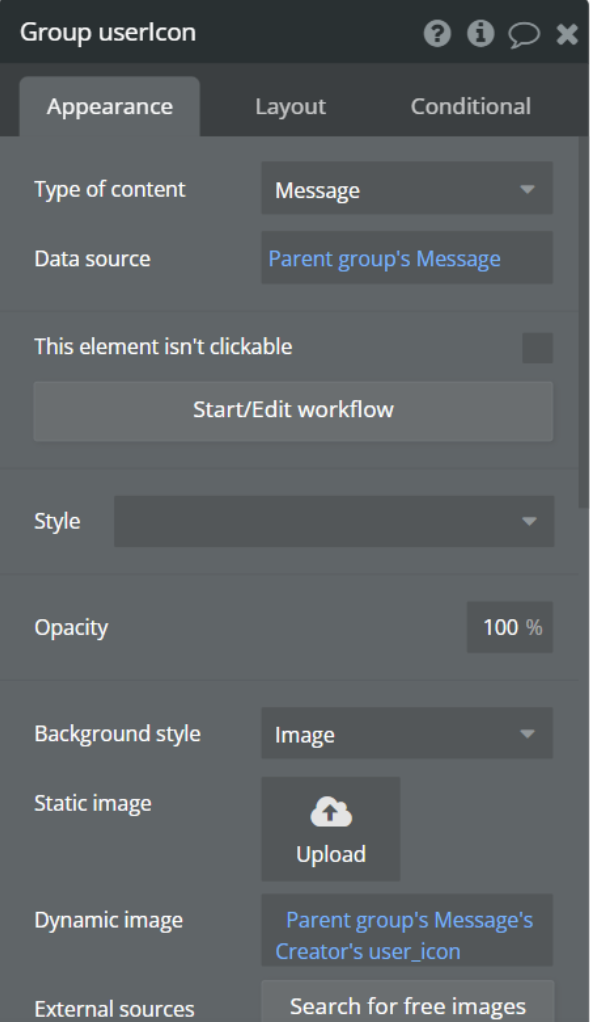
「group user icon」も以下のように変更していきます。

「Text Group UserIcon’s Message」を削除し、「Group name&lastmessage」を「Group message」に変更し、以下のように変更していきます。
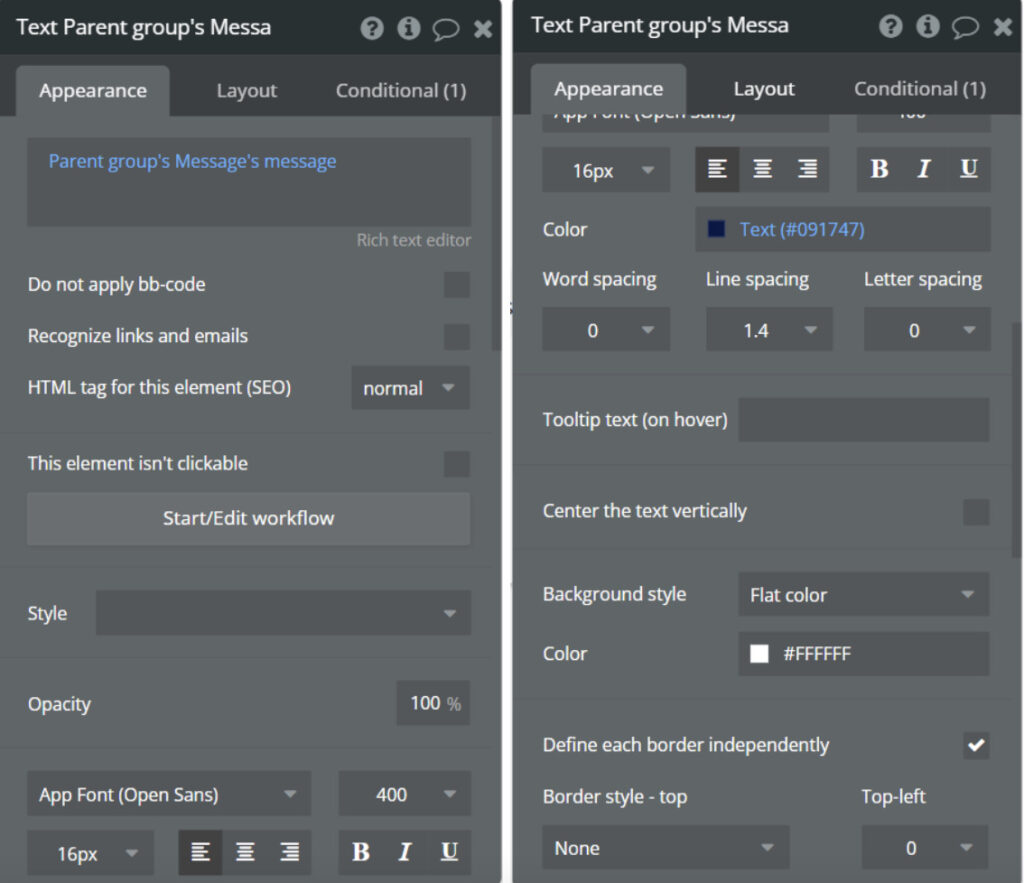
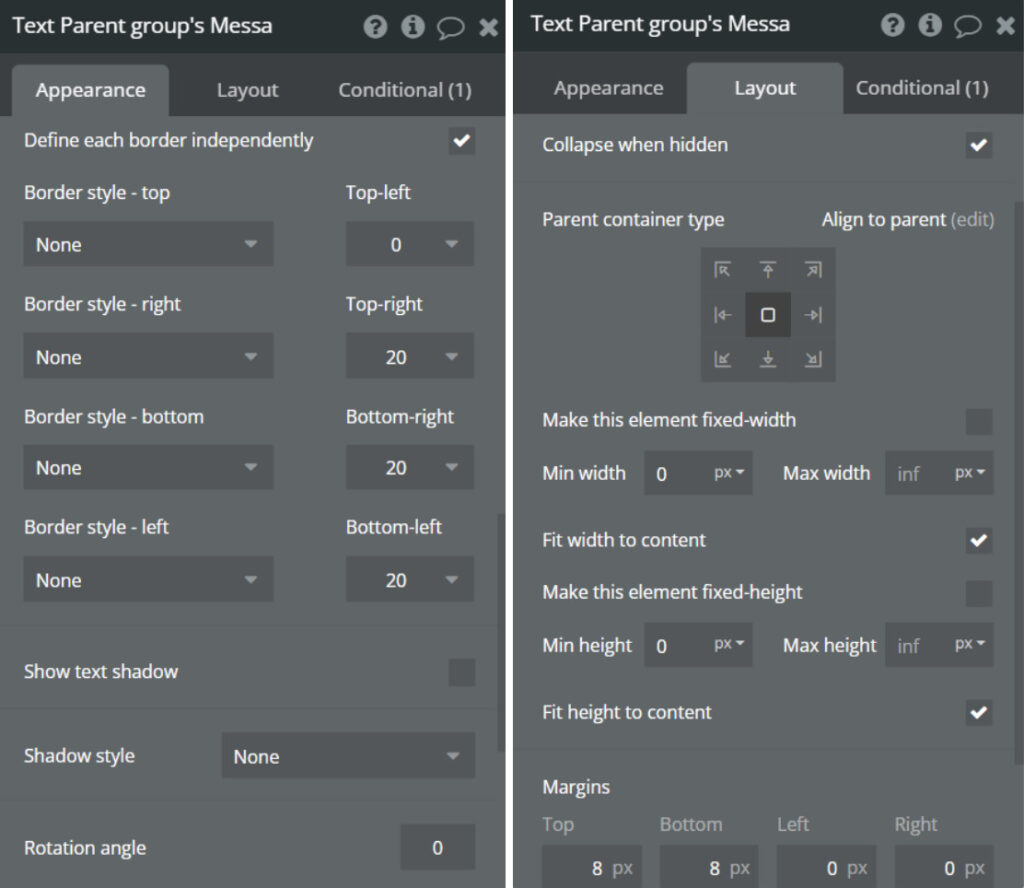
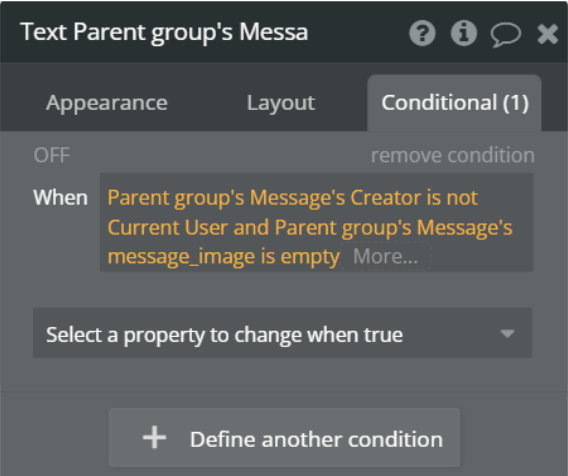
また、「Text Parent group’s Message」を編集していきます。以下の画像を参照してください。



以上でメッセージ部分が完成しました。お好みで背景色を変更してください。
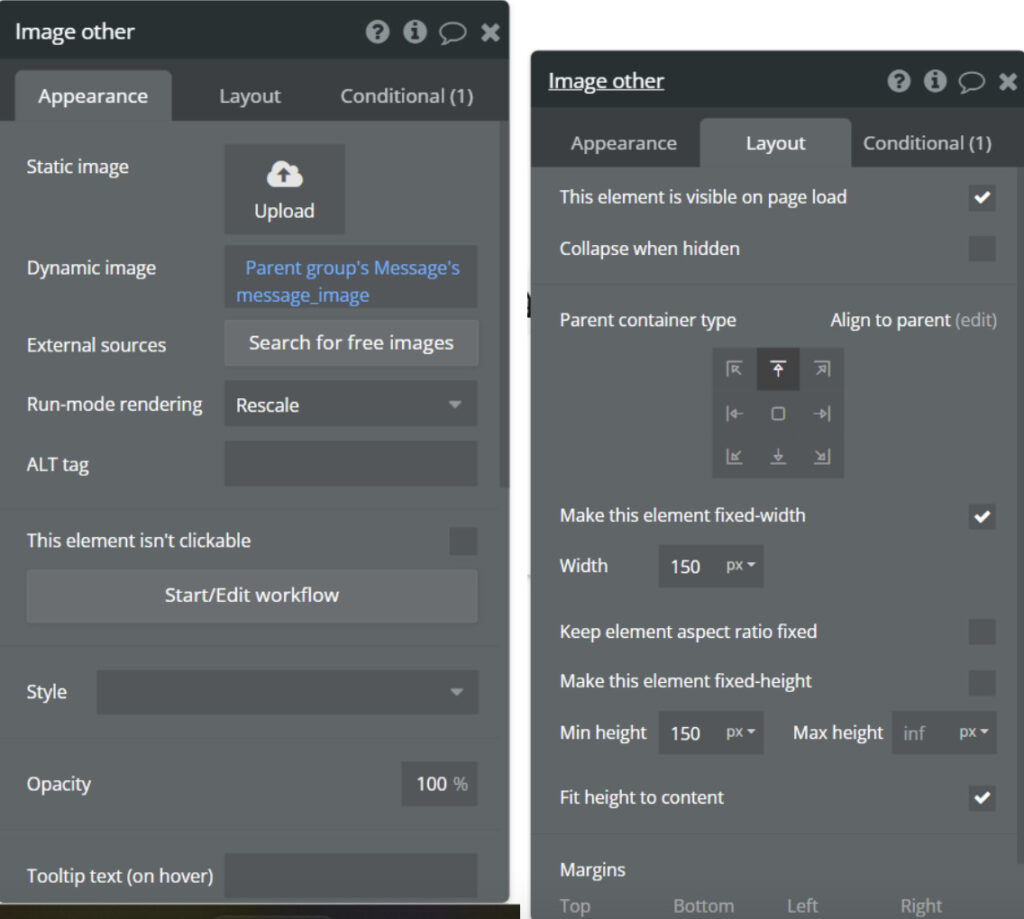
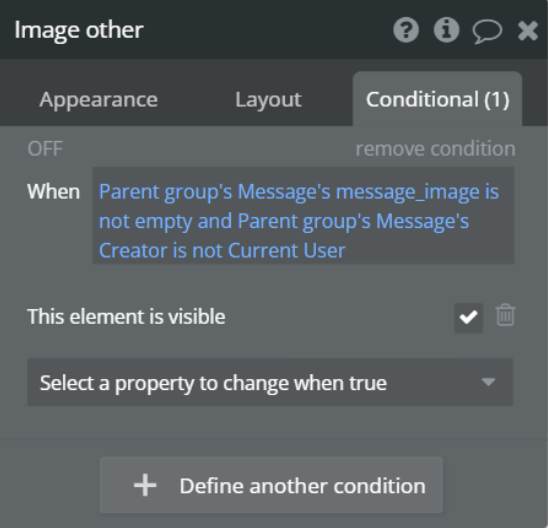
次に「Text Parent group’s Message」は削除し、「Group message」内に「image」を置いていきます。各タブは以下の通りです。


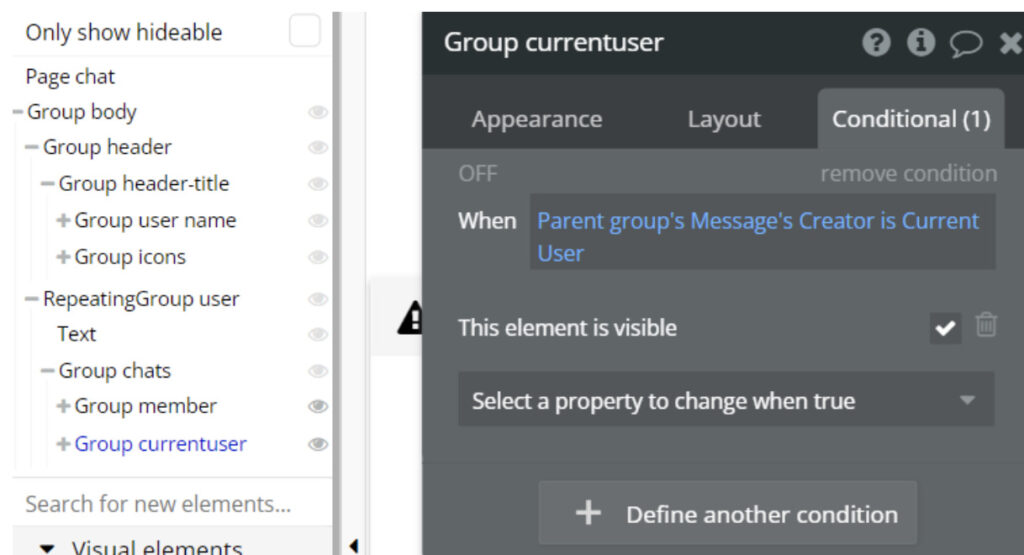
「Group member」をコピーして「Group CurrentUser」を作成していきます。
「Group CurrentUser」の編集は下の画像を参照してください。

次に文字入力フォームを作成します。「Group body」配下に「Group form」を作成して以下のように設定します。

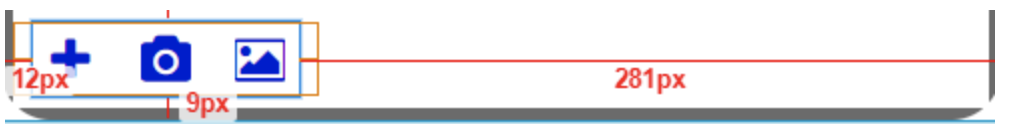
その上でこのフォーム内にアイコンを3つ追加していきます。

それぞれ縦横20pxとし、3つを1つのグループにします。「row container」でグループ化してください。
次に文字列を入力する「input form」を作成します。各タブは以下のようにして設定します。お好みで入力フォームの背景色を付けてみてください。


このあたりで一度プレビューで確認してみてください。メッセージが表示されていれば概ね完成です。
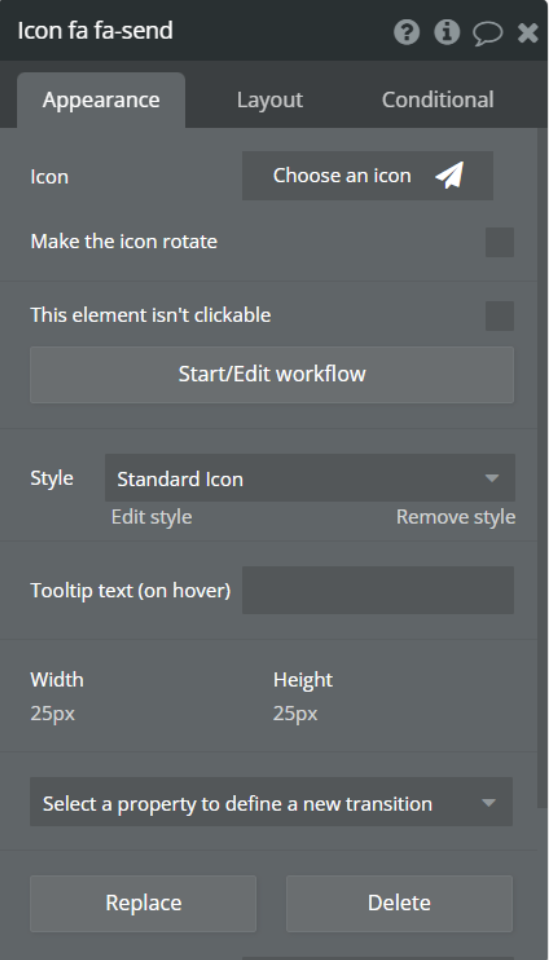
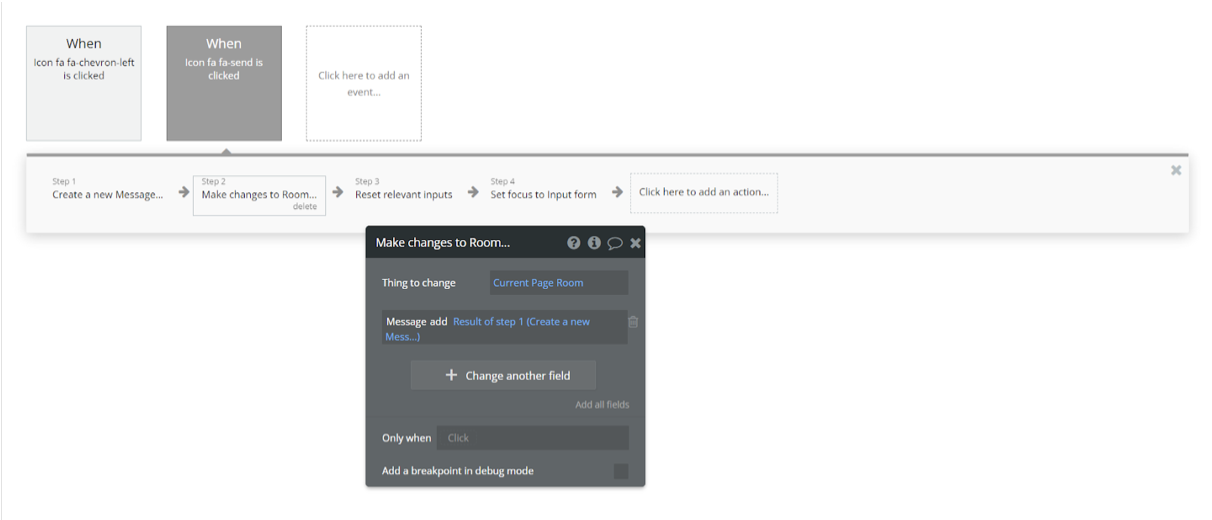
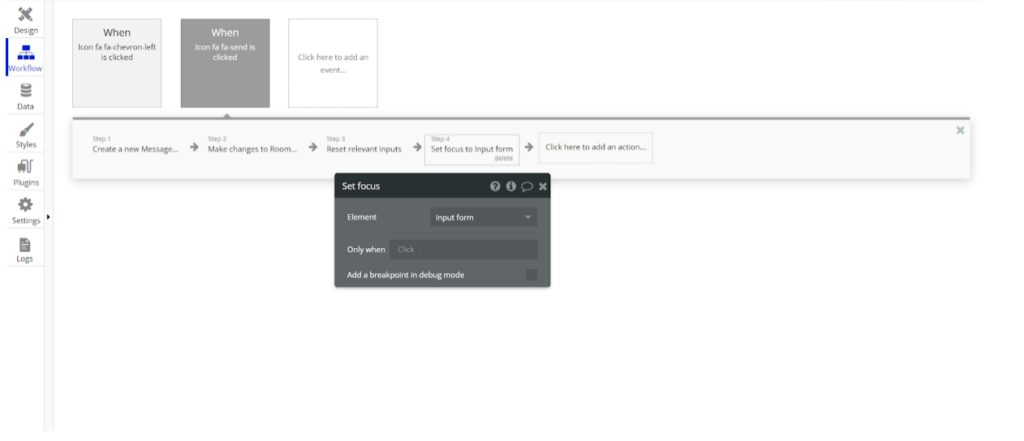
最後にメッセージ送信の機能を付けていきます。送信アイコンの「Start/Edit workflow」より、以下のように設定していきます。




この時点で一旦完成になります。自身がメッセージを送った際に、アイコンとメッセージが表示されていれば成功です。
画像送信や既読機能などもお好みでつけてみてください。
【注意】チャット機能の開発は、初心者には難易度が高い
「Bubbleでチャット機能を開発する方法」を紹介しましたが、初心者にとっては難易度が高いことがあります。特に、リアルタイム通信を伴うチャット機能の開発は、実装によってはHTMLやCSSの知識が必要になることもあるでしょう。また、機能拡張やデザインのカスタマイズには、専門的な知識やスキルが必要な場合もあります。
そのため、初心者の方で複雑な設定のチャットを作成したい場合は、プロのエンジニアや開発者に相談する方が安心かもしれません。
まとめ|Bubbleチャット機能開発に向けて
Bubbleを活用したチャット機能の開発は、基本的にHTMLやCSSの知識は不要であり、無料プランでデザインの自由度が高いことも魅力の一つです。
しかし、思い通りの機能を実装するとなると、次第に難易度が高くなる場合があります。
自分で開発するのが難しい場合は、大手企業出身者を中心に構成された事業開発のプロ集団である、「ツクル事業部」のようなプロの力を借りることをおすすめします。
よりスピーディかつ効率的に開発することができるでしょう。Bubbleを活用したチャット機能の開発をお考えの方は、ぜひ一度ツクル事業部にご相談ください。
\開発実績100件突破!ノーコードのプロ集団/