以前のBubbleでは、テキストやインプット、ボタンなどの要素は絶対位置で配置され、PC画面と携帯画面の両方できれいに表示されるページを制作するのは至難の技でした。
しかし2021年11月、CSS flexboxに対応した新レスポンシブエンジンがβ版として公開され、要素の配置を簡単に制御できるようになりました。
そして2022年6月のアップデートで、これまでβ版であった新レスポンシブエンジンが標準となり、Bubbleのデザイン性が大きく改善されました。
▶Build beautiful pages with responsive design
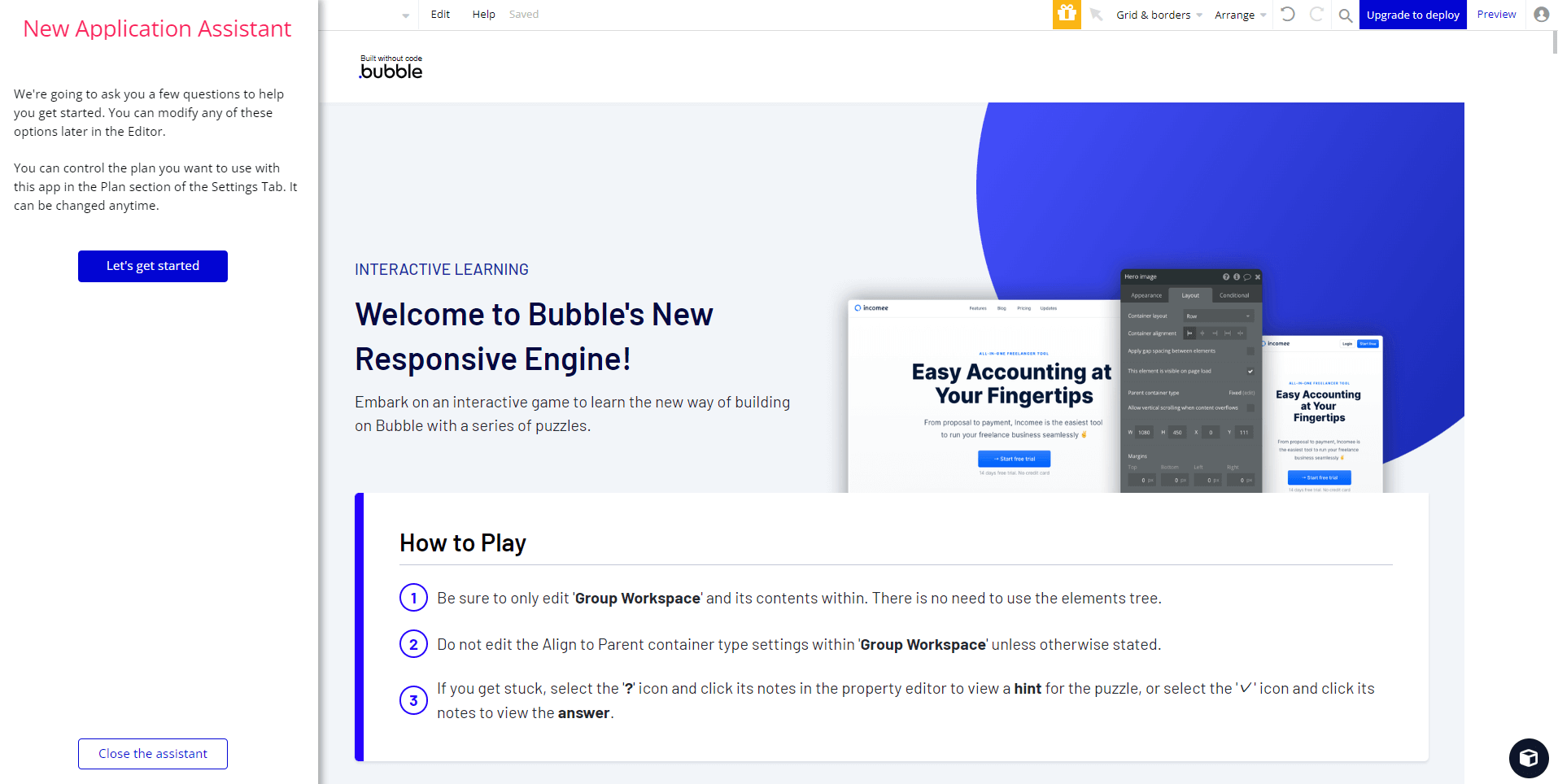
アップデート後、Bubble公式から新レスポンシブがゲーム感覚で学べるテンプレートが公開されています。
本記事では、このテンプレートを利用してBubbleの新レスポンシブの操作方法について解説していきます。
そもそもBubbleに登録してない方は、以下の記事を参考に登録して下さい。
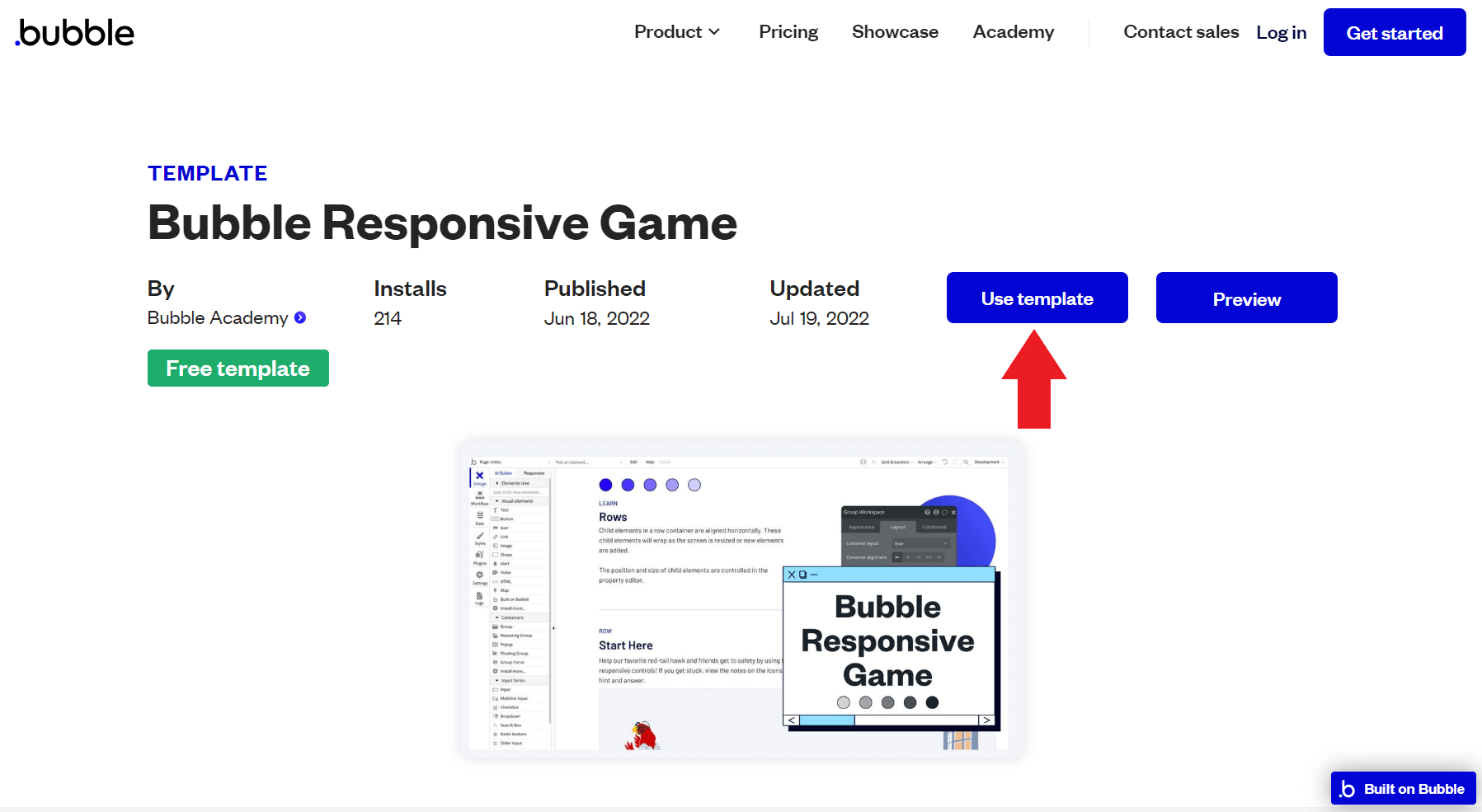
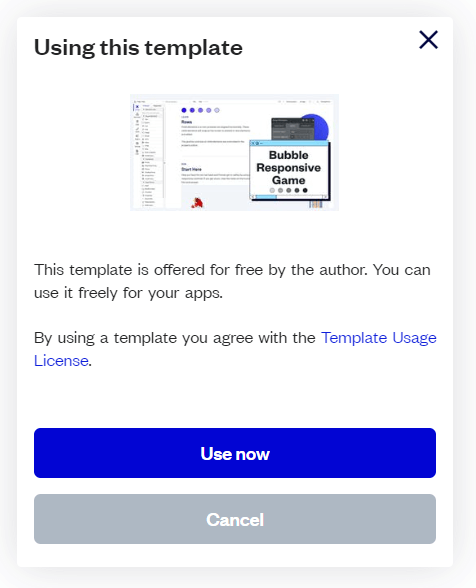
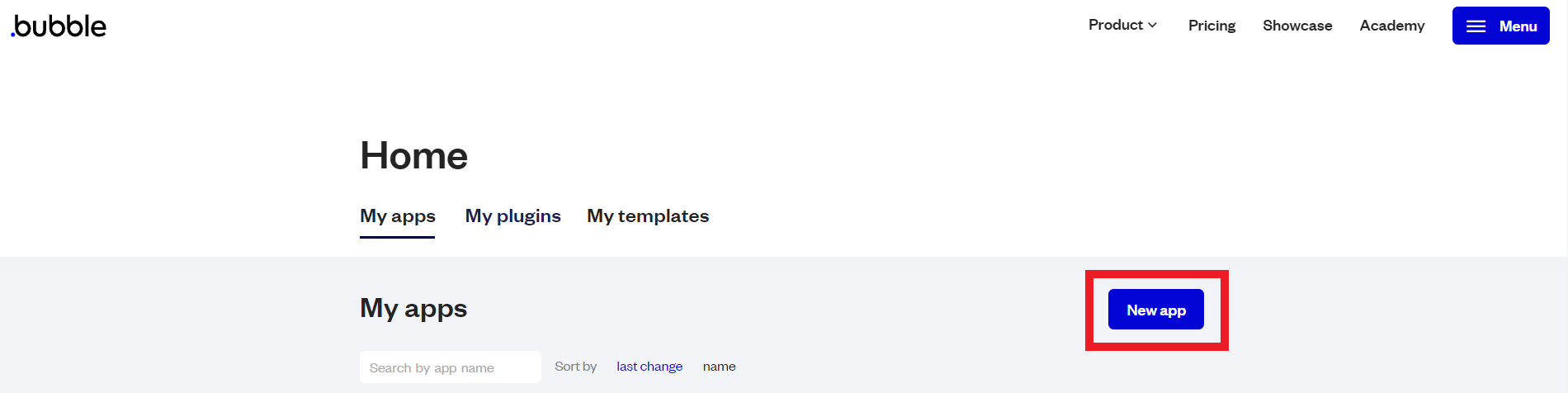
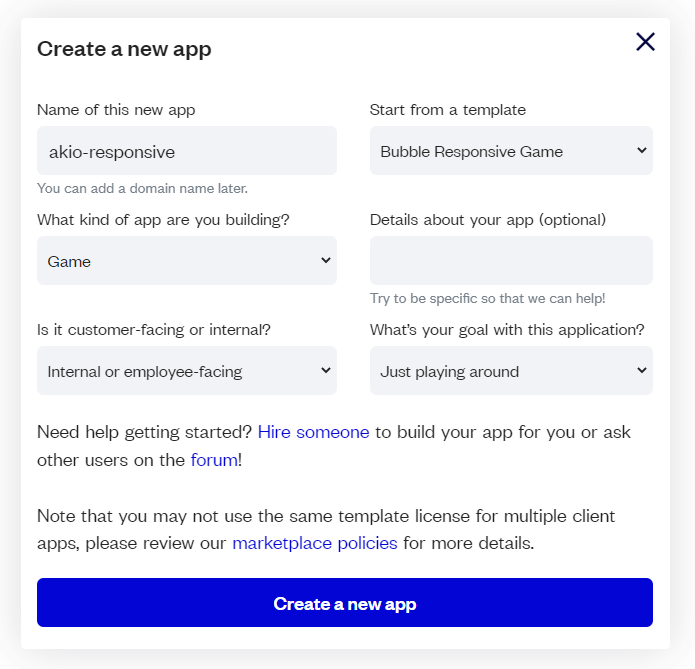
1.テンプレートの取得





これで準備ができました!それでは早速、Bubbleのレスポンシブについて学んでいきましょう!
2.ルール説明
このテンプレートを使用する上で、注意点が3つあります。
1.”Group workspace”と名付けられたグループとその中のエレメントのみを編集します。その他の要素は設定を変更しないで下さい。

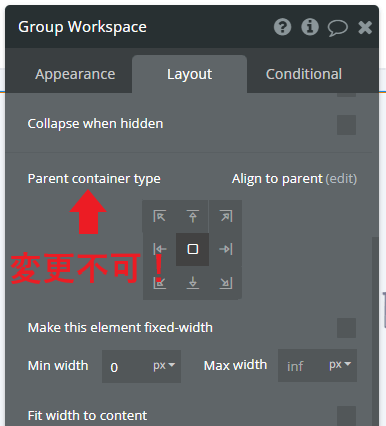
2.案内がない限り、”Group Workspace”グループの”Parent container”設定は変更しないで下さい。

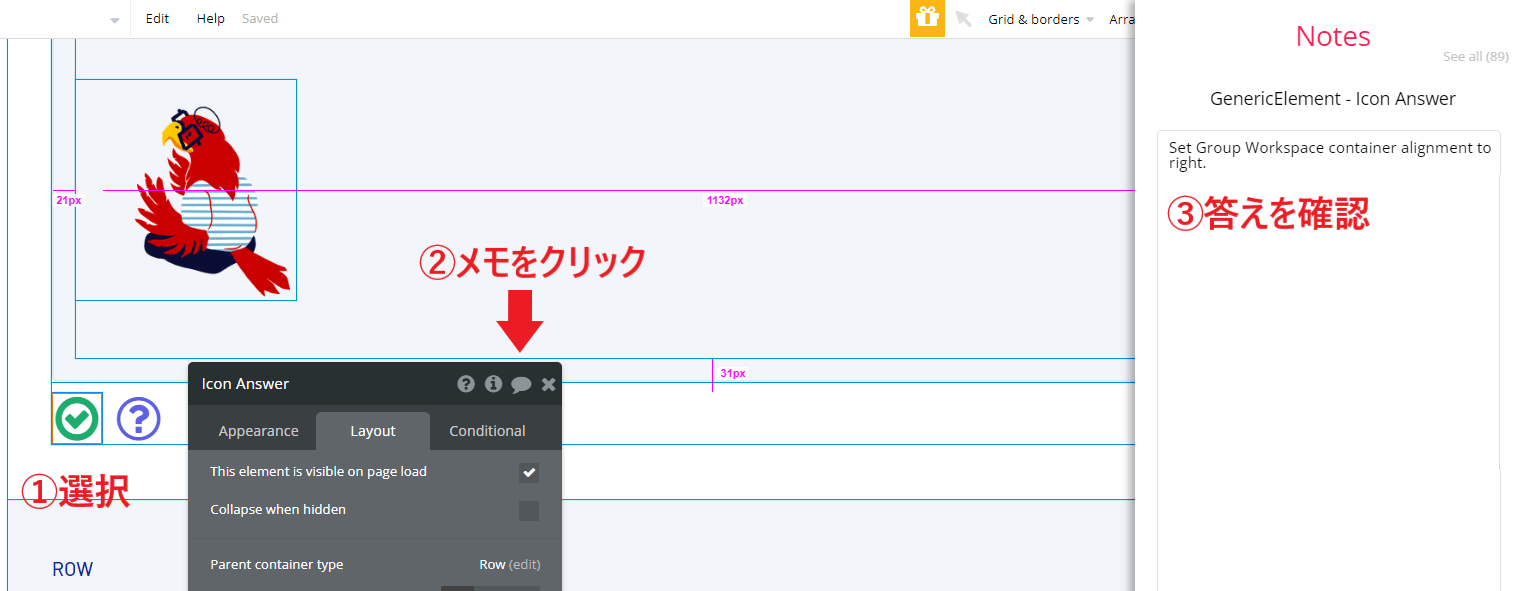
3.ヒントアイコンのメモには答えのヒントが、チェックアイコンのメモには答えが記されています。答えは本記事でも確認できますのでご安心ください。

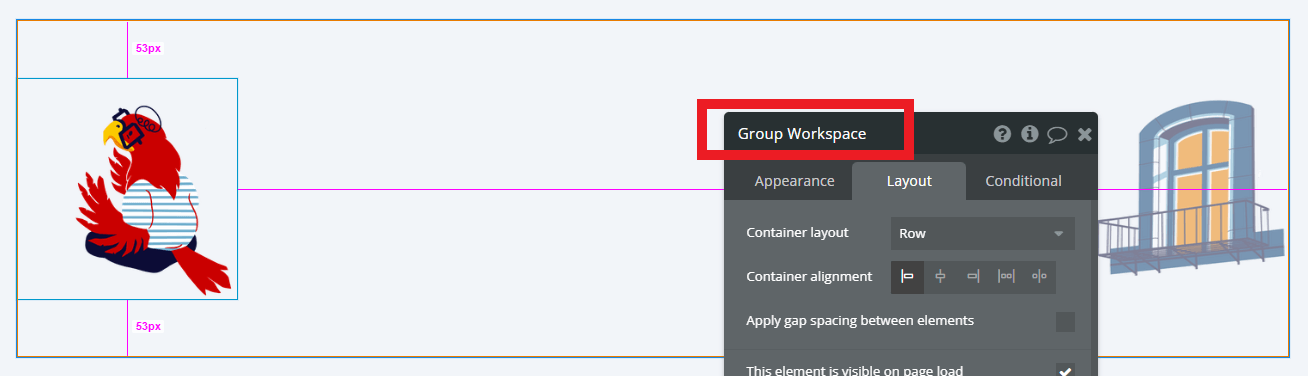
3.Row
Rowコンテナ内の要素は水平方向に並べられます。
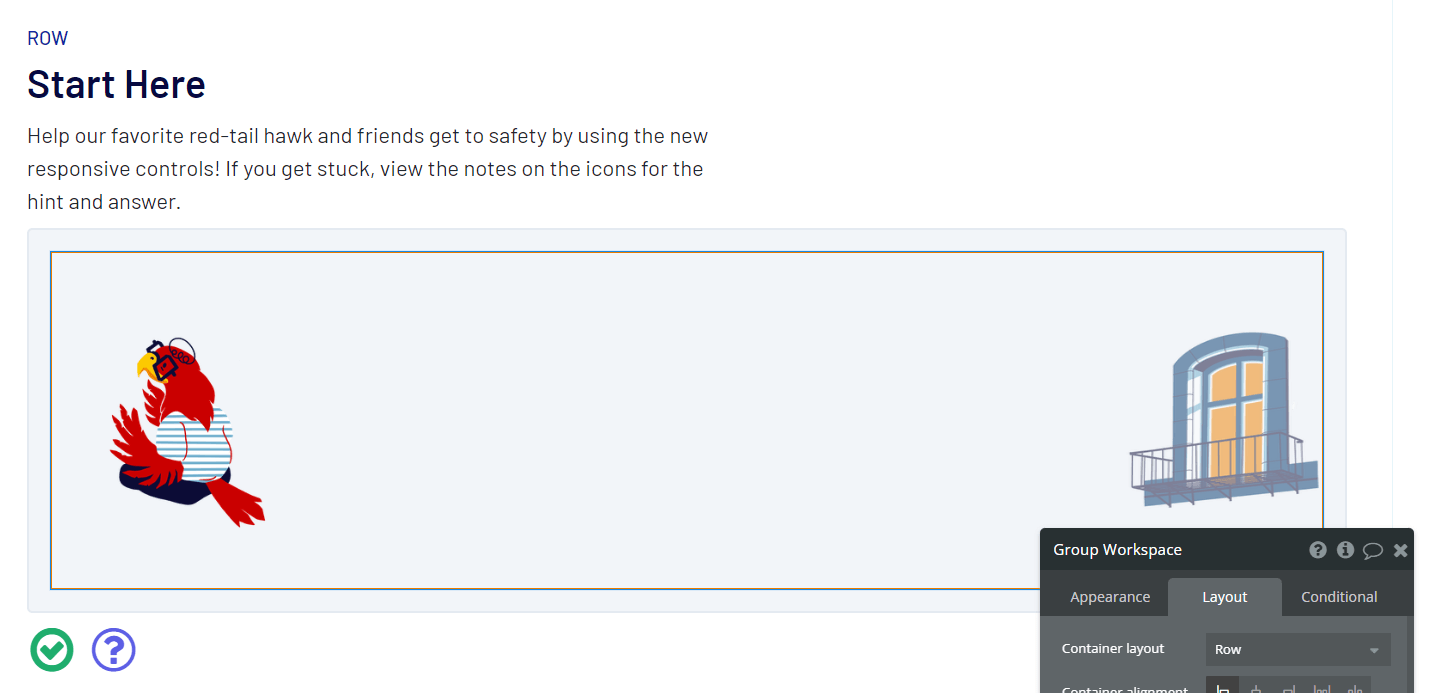
レベル1:Stat Here
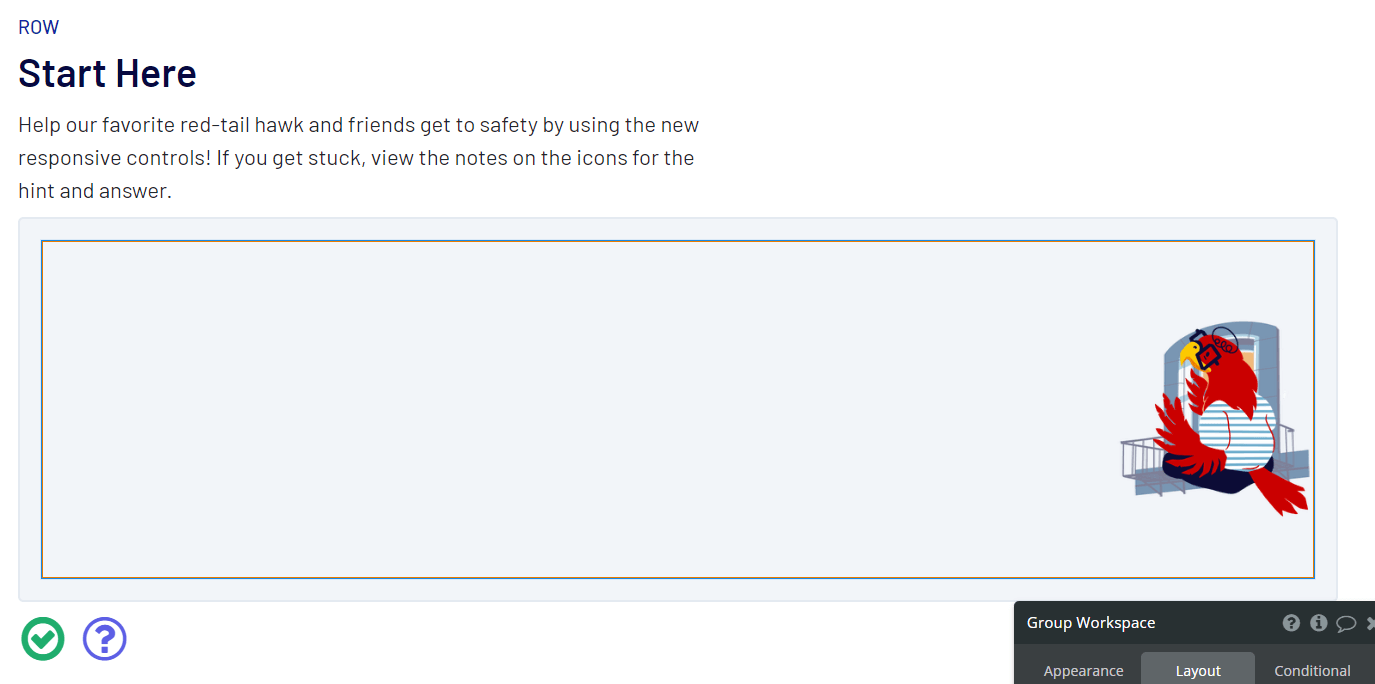
赤い鳥が、右側の窓に重なるように設定を変更しましょう。

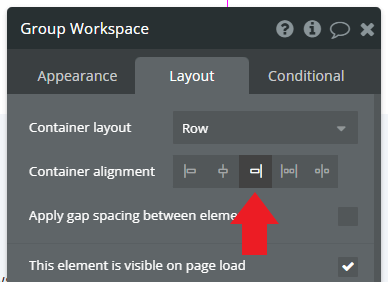
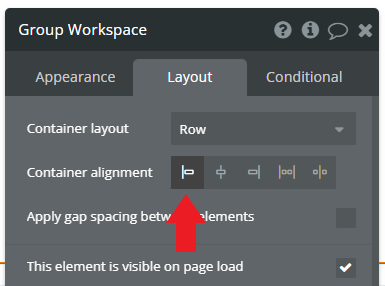
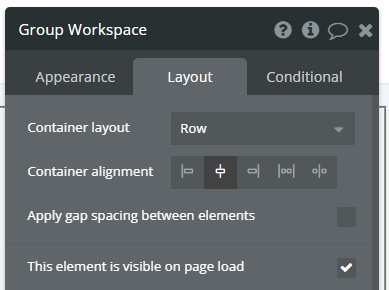
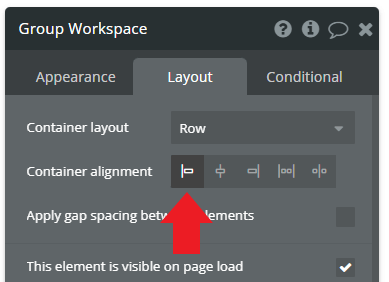
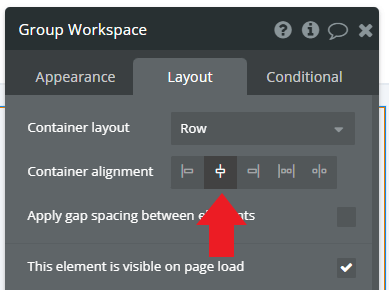
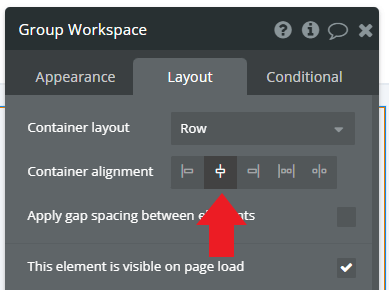
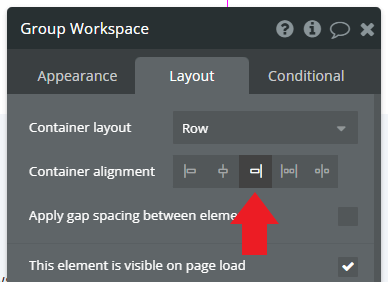
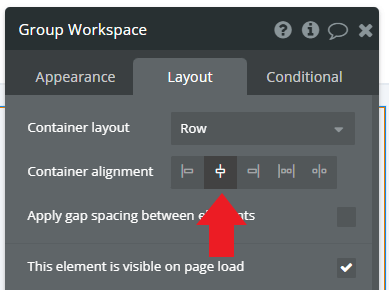
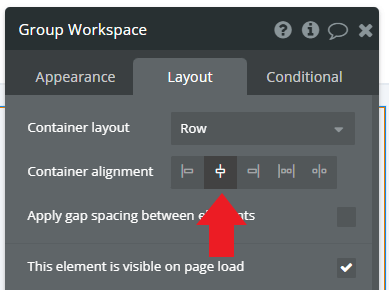
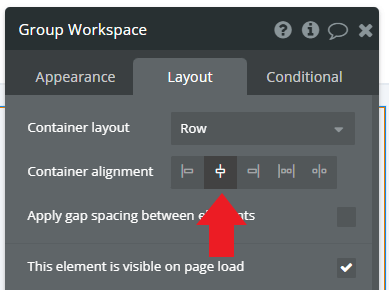
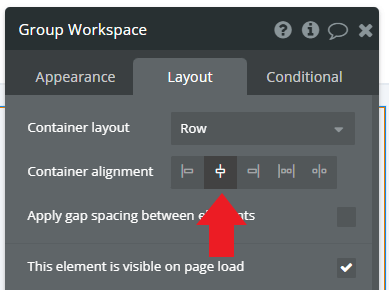
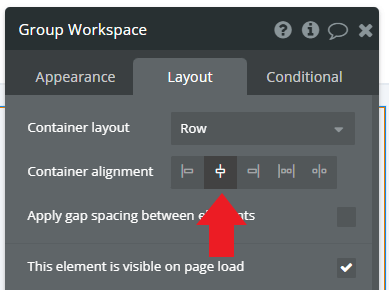
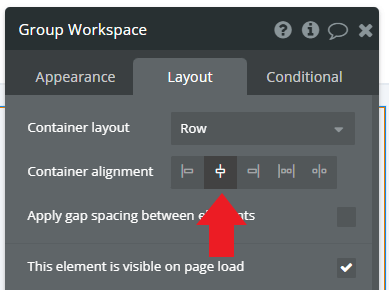
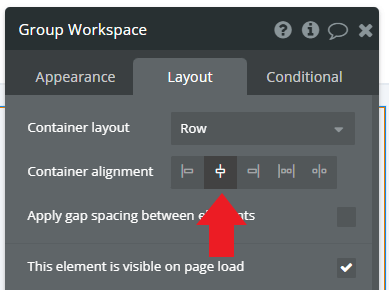
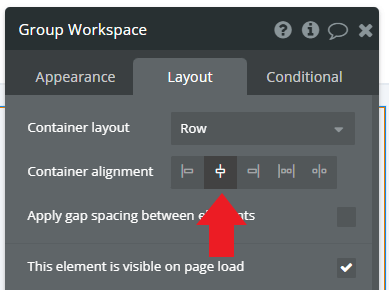
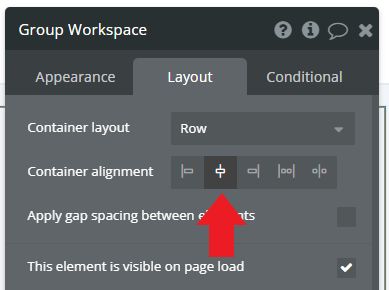
Group Workspaceの”Container alignment”を右揃えに変更します。


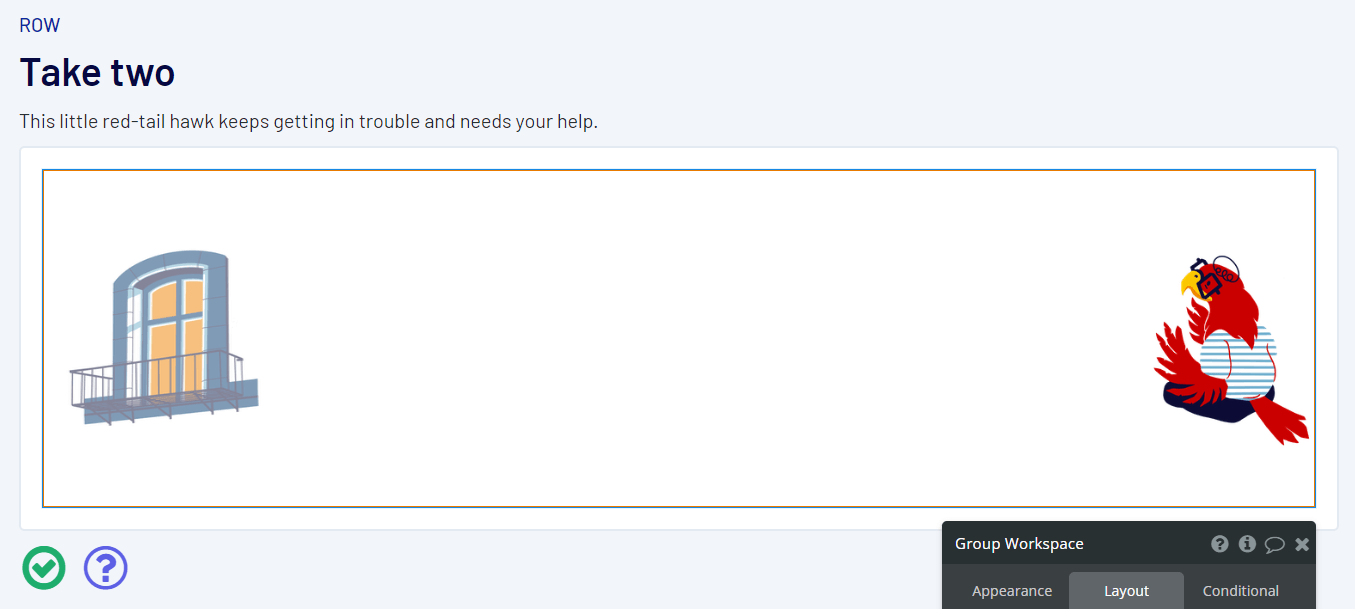
レベル2:Take two
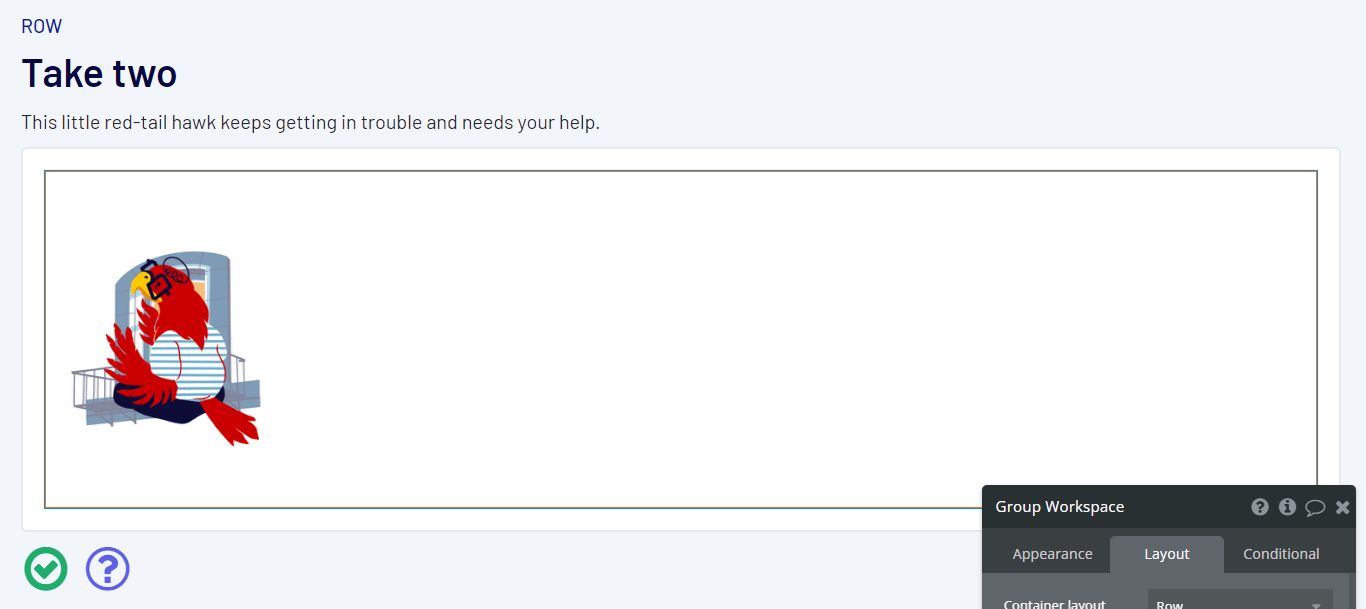
赤い鳥が、左側の窓に重なるように設定を変更しましょう。

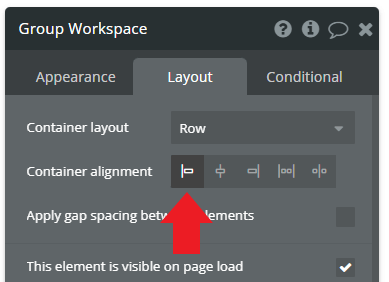
Group Workspaceの”Container alignment”を左揃えに変更します。


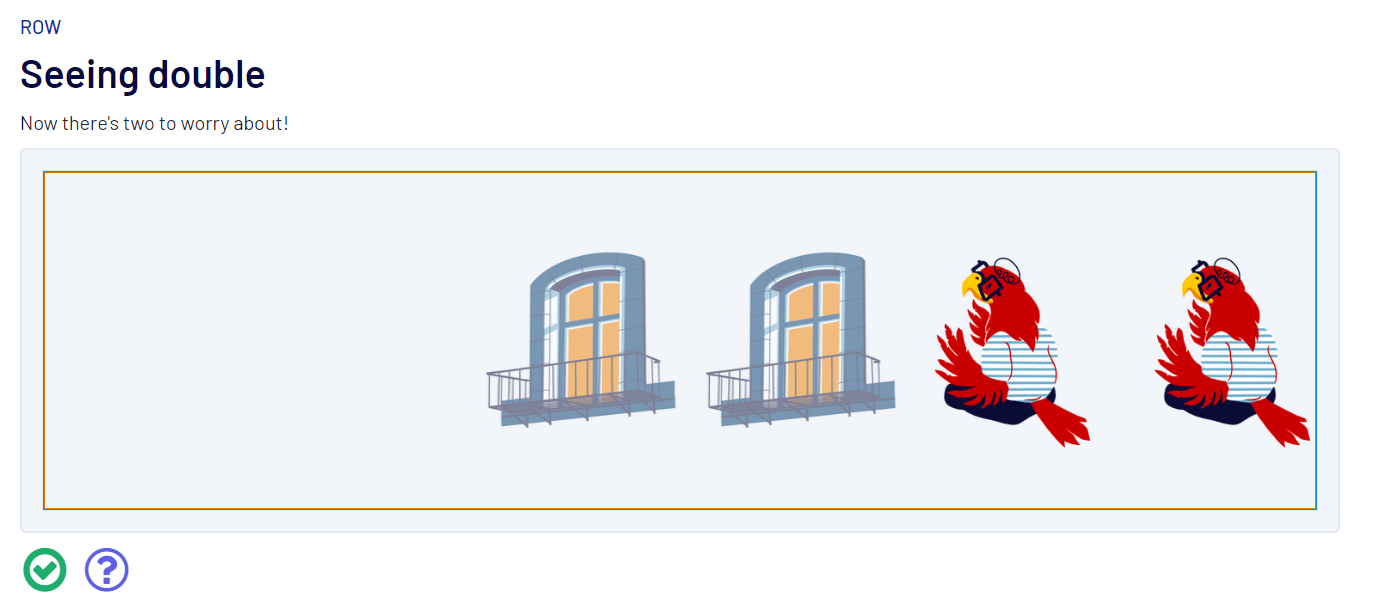
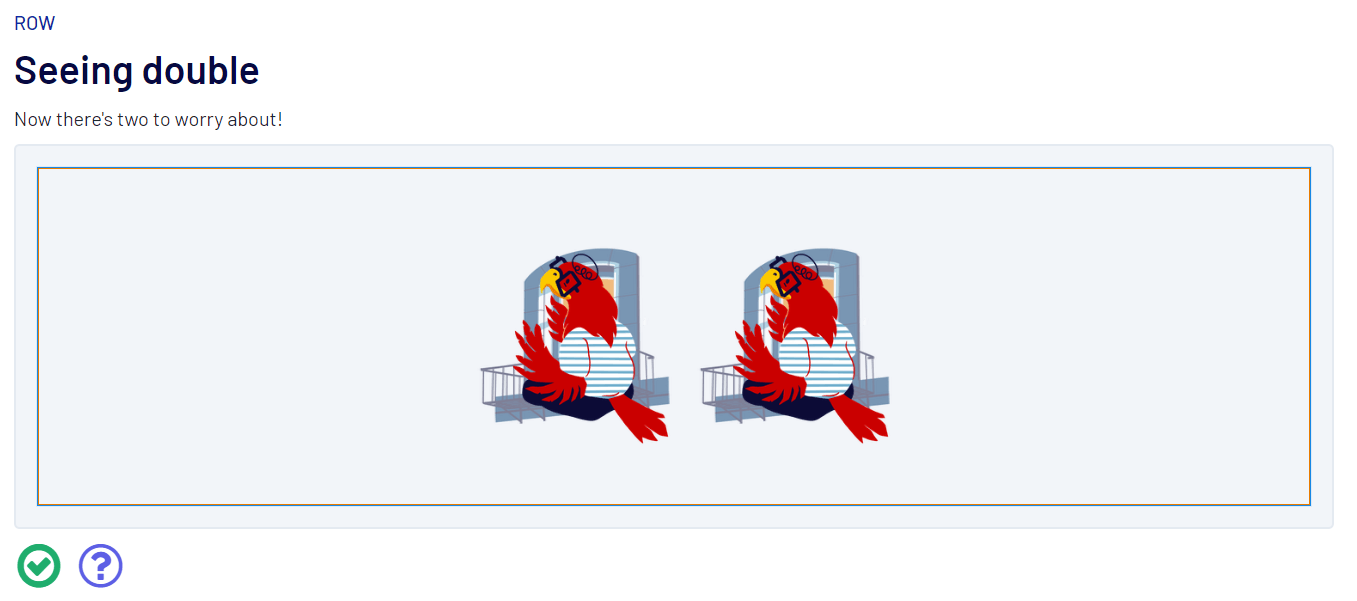
レベル3:Seeing double
赤い鳥2匹がそれぞれ中央の窓に重なるように設定を変更しましょう。

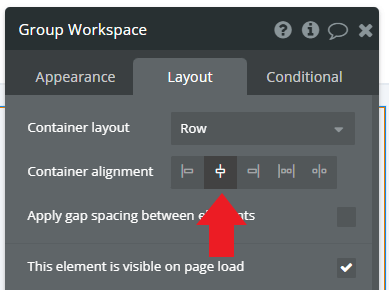
Group Workspaceの”Container alignment”を中央揃えに変更します。


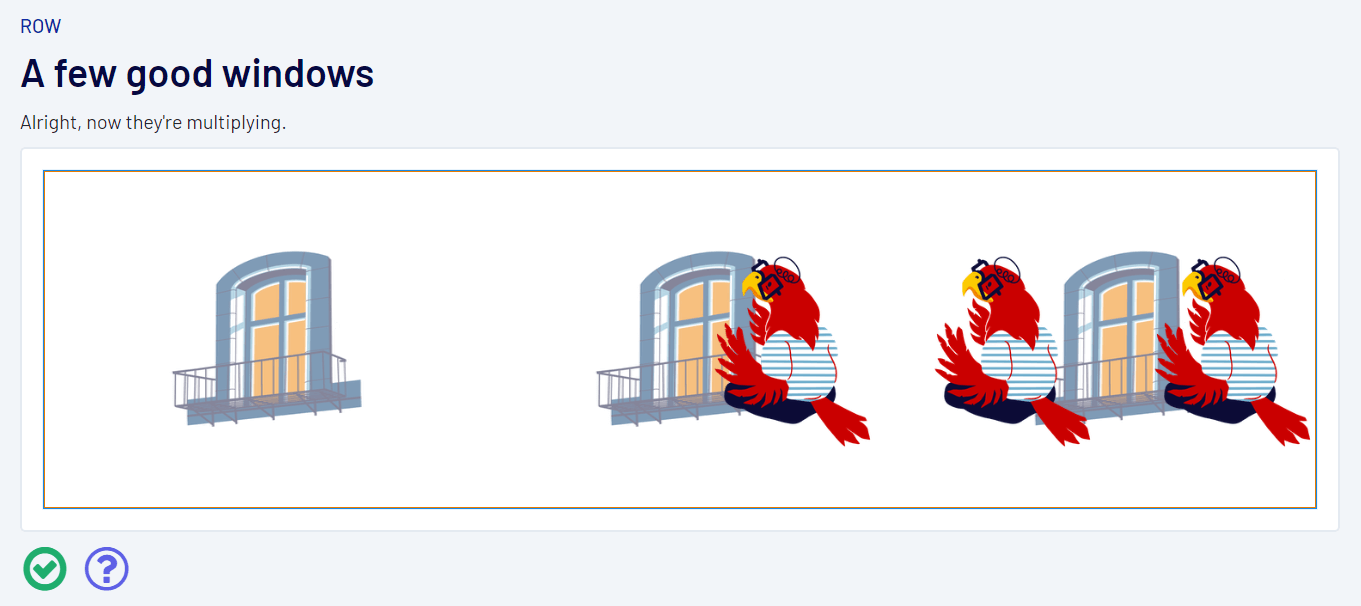
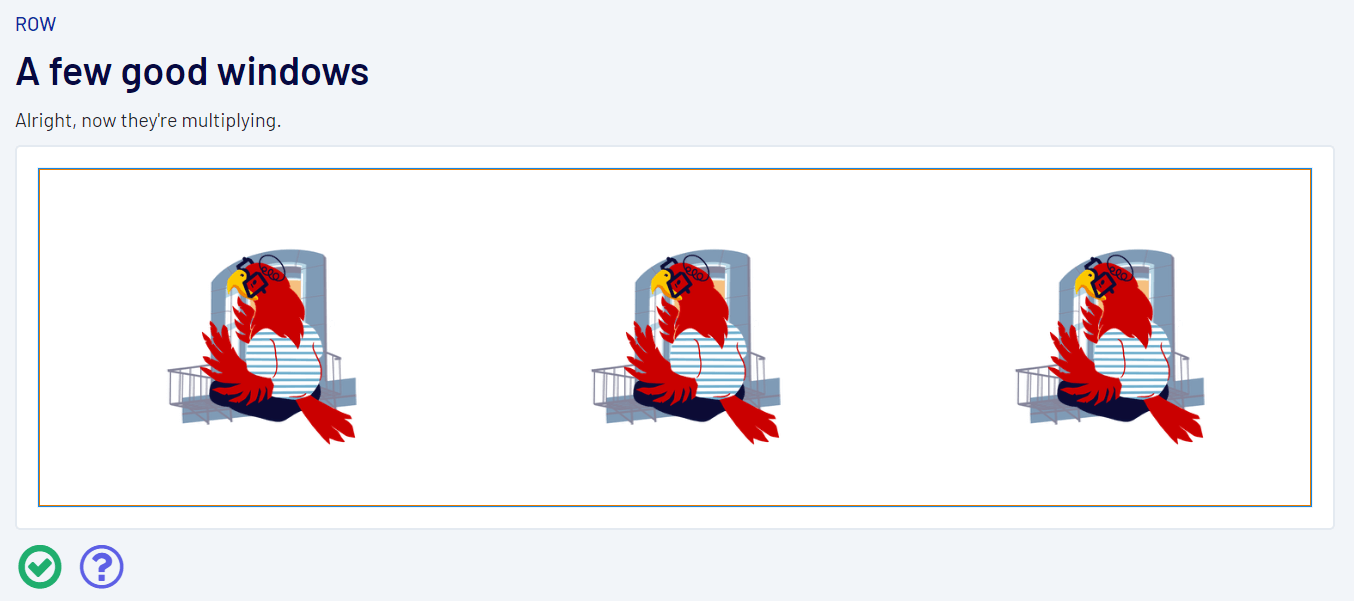
レベル4:A few good windows
赤い鳥3匹がそれぞれ窓に重なるように設定を変更しましょう。ここで注目すべきは両端の窓とグループの間には余白があるという点です。

Group Workspaceの”Container alignment”を均等配置(両端にスペース)に変更します。
.png)
この設定では、グループ内要素の両端にスペースを確保した上で、均等に配置することができます。

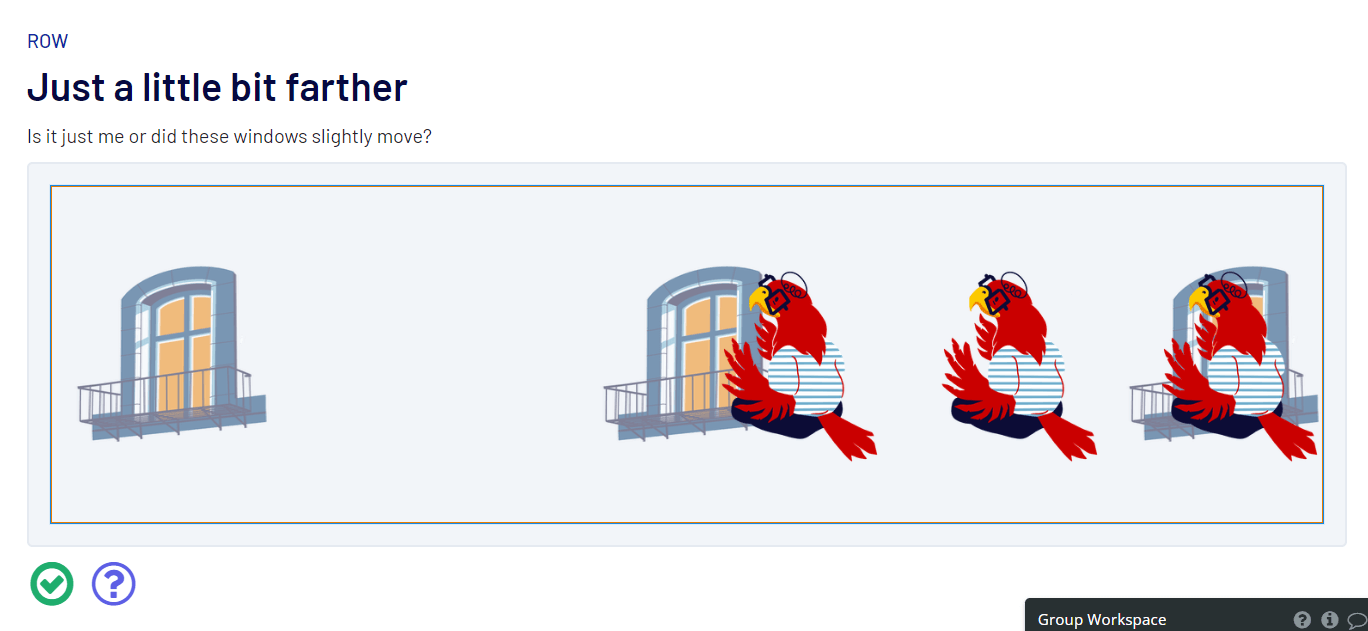
レベル5:Just a little bit farther
赤い鳥3匹がそれぞれ窓に重なるように設定を変更しましょう。ここで注目すべきは両端の窓とグループの間の余白がないという点です(窓の画像自体が空白を含んでいるため、余白があるように見えます)。

Group Workspaceの”Container alignment”を均等配置(エレメント間にスペース)に変更します。
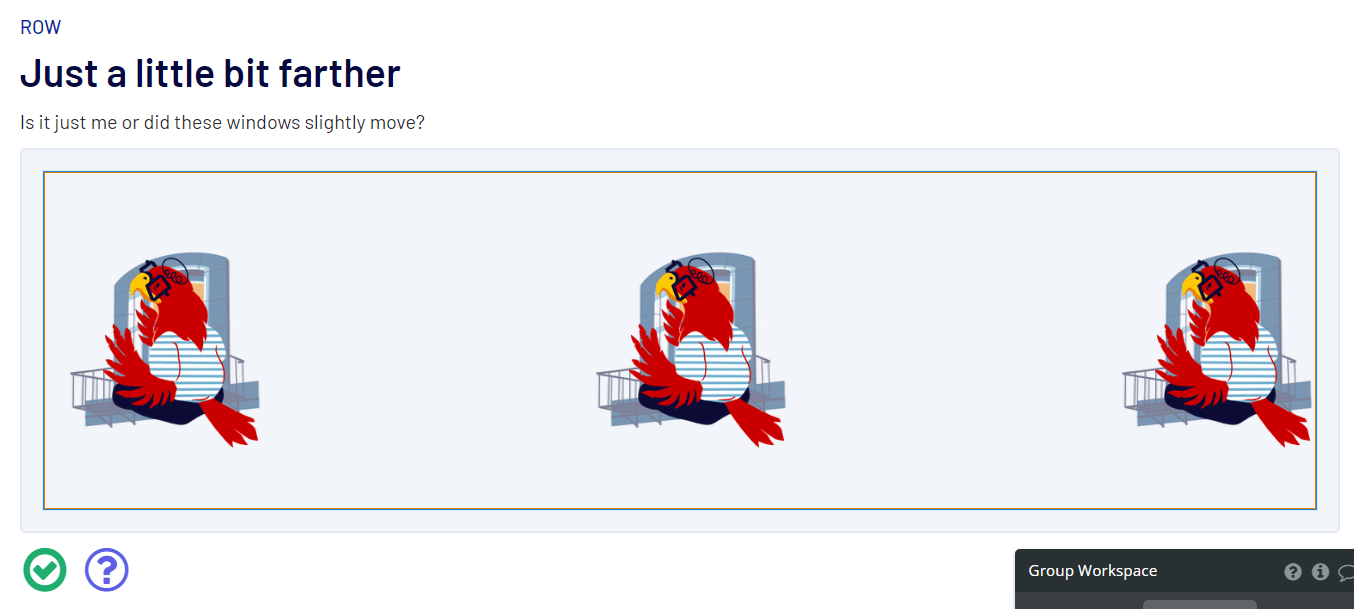
.png)
この設定では、グループの幅をすべて使って均等に配置することができます。

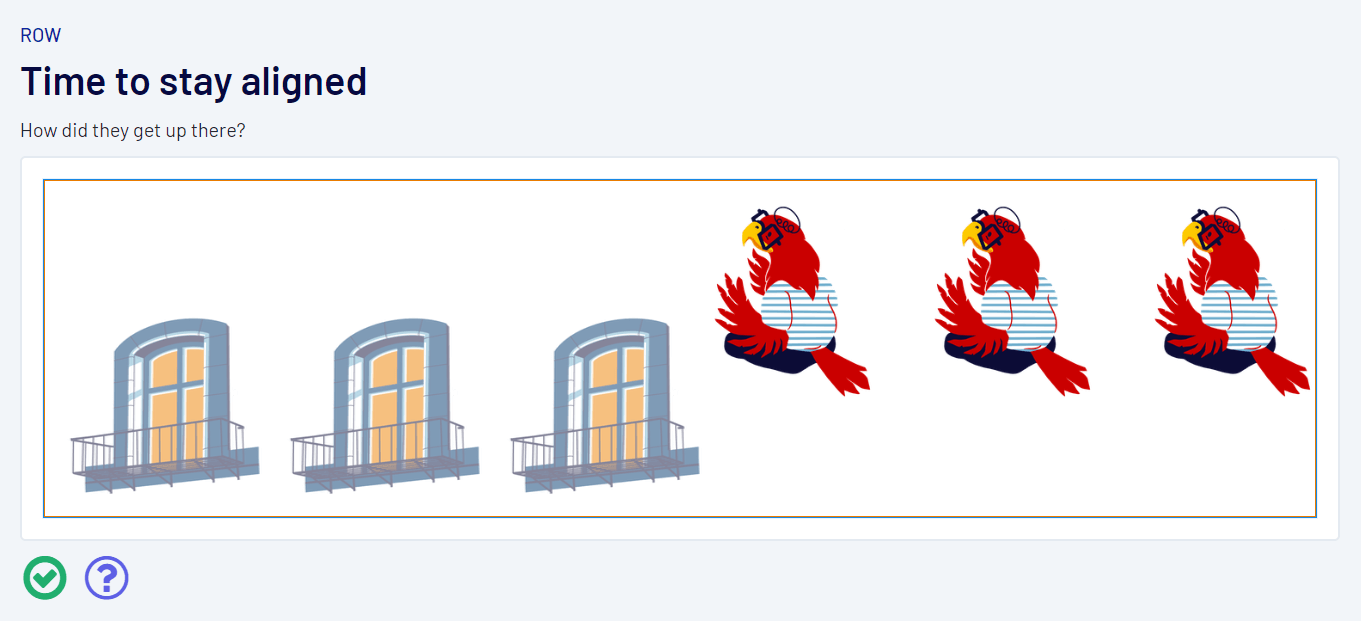
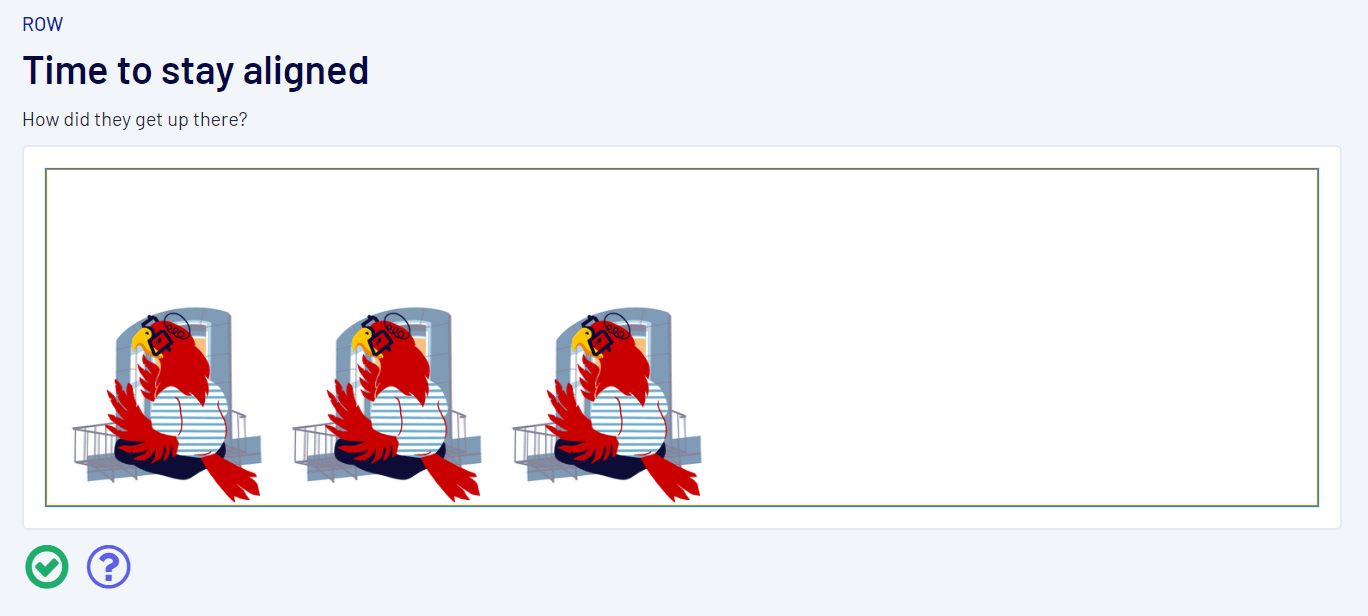
レベル6:Time to stay aligned
赤い鳥3匹がそれぞれ窓に重なるように設定を変更しましょう。垂直方向にもずれている点に注意です。

Group Workspaceの”Container alignment”を左揃えに変更します。

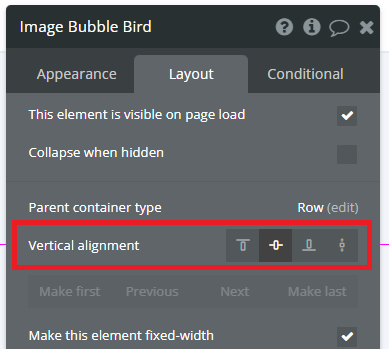
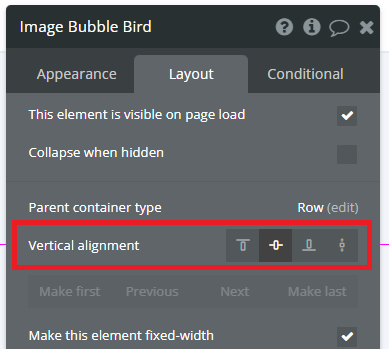
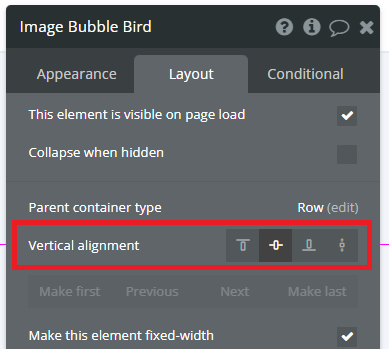
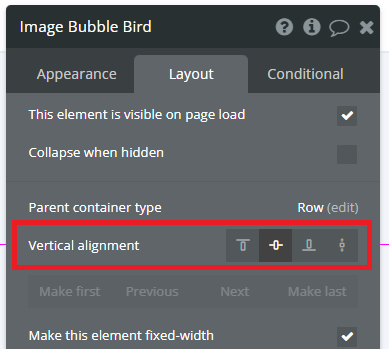
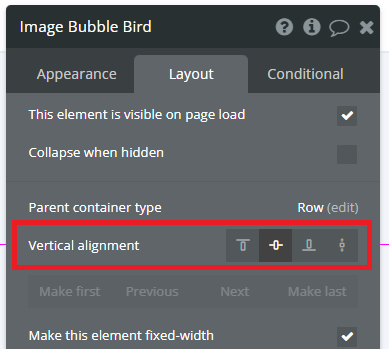
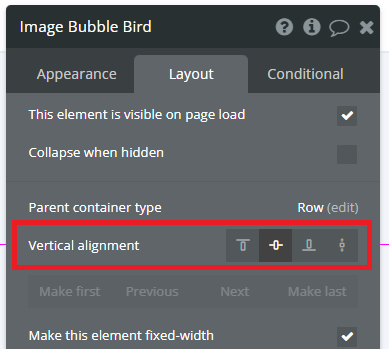
さらに赤い鳥それぞれの”Vertical alignment”を下揃えに変更します。


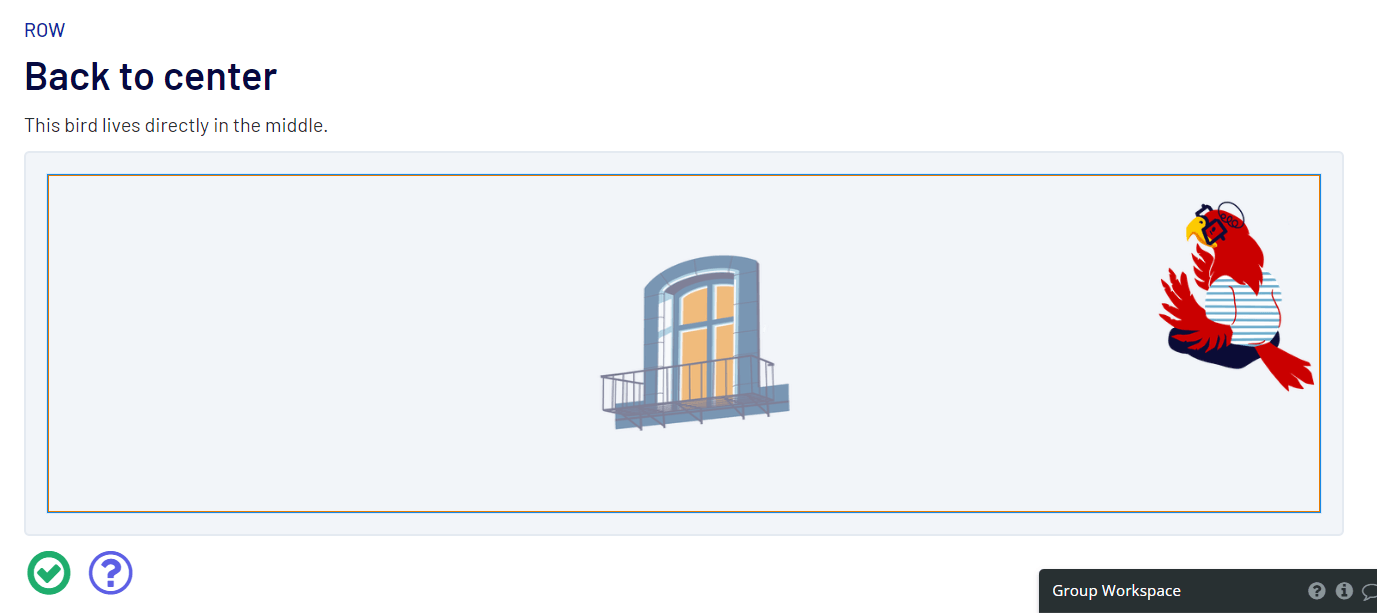
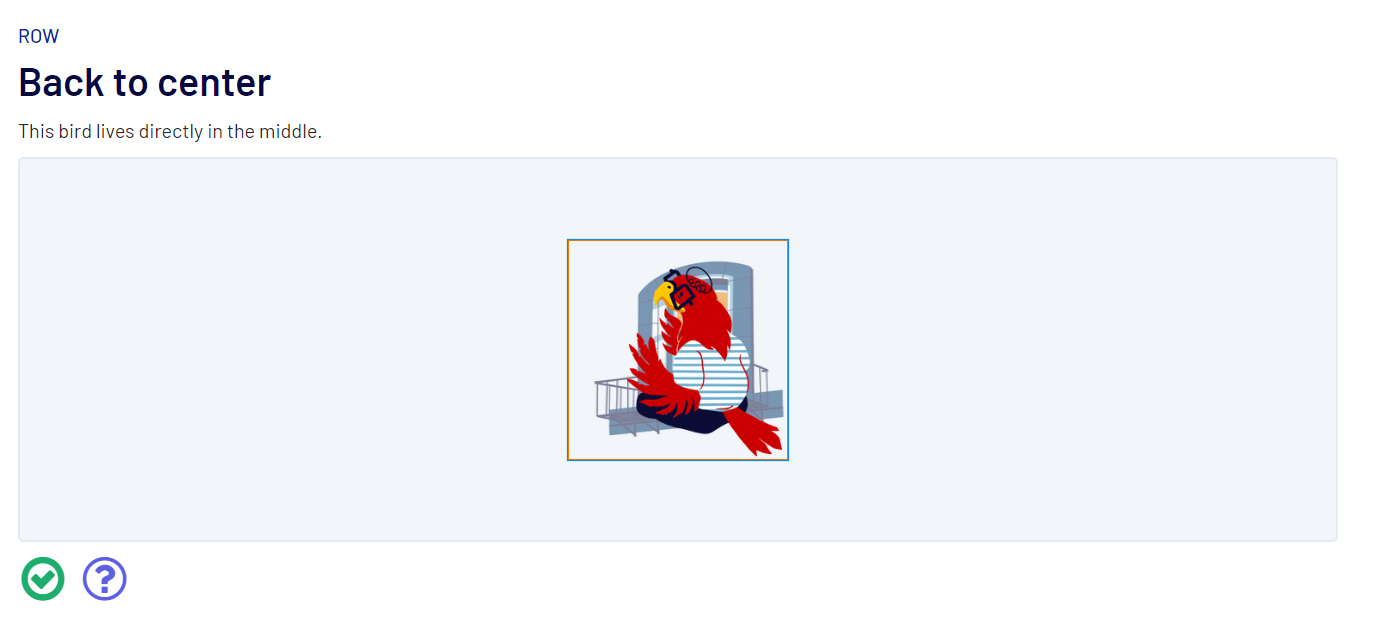
レベル7:Back to center
赤い鳥が窓に重なるように設定を変更しましょう。垂直方向にもずれている点に注意です。

Group Workspaceの”Container alignment”を中央揃えに変更します。

さらに赤い鳥の”Vertical alignment”を中央揃えに変更します。


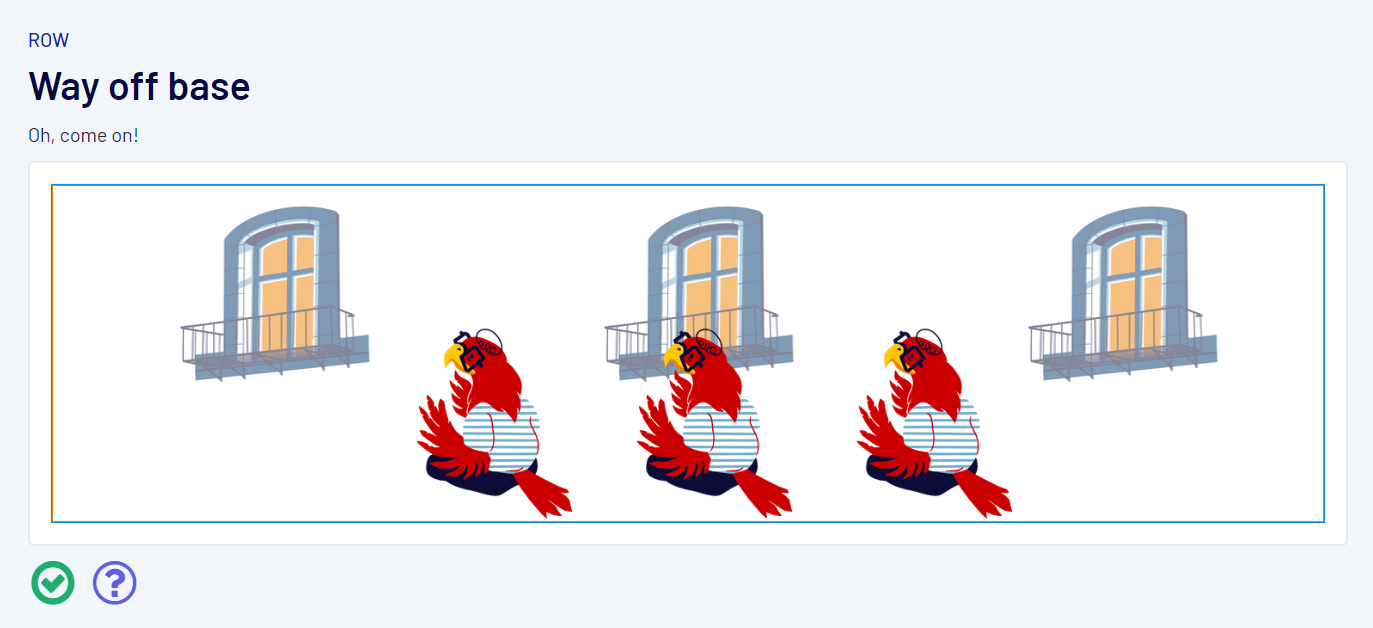
レベル8:Way off base
赤い鳥3匹がそれぞれ窓に重なるように設定を変更しましょう。両端の窓とグループの間には余白があり、垂直方向にもずれている点に注意です。

Group Workspaceの”Container alignment”を均等揃え(両端にスペース)に変更します。
.png)
さらに赤い鳥それぞれの”Vertical alignment”を上揃えに変更します。


レベル9:Down they go
赤い鳥3匹がそれぞれ窓に重なるように設定を変更しましょう。両端の窓とグループの間の余白は存在せず、それぞれの垂直方向がばらばらである点に注意です。

Group Workspaceの”Container alignment”を均等揃え(エレメント間にスペース)に変更します。
.png)
さらに赤い鳥それぞれの”Vertical alignment”を窓と揃うように変更します。


レベル10:Ferris Wheel
赤い鳥3匹がそれぞれ窓に重なるように設定を変更しましょう。窓それぞれの垂直方向がばらばらである点に注意です。

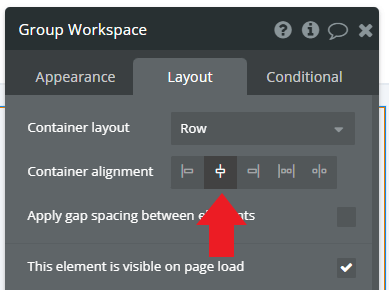
Group Workspaceの”Container alignment”を中央揃えに変更します。

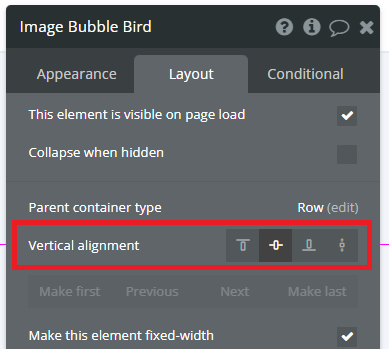
さらに赤い鳥それぞれの”Vertical alignment”を窓と揃うように変更します。


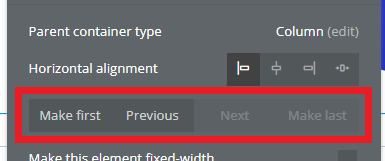
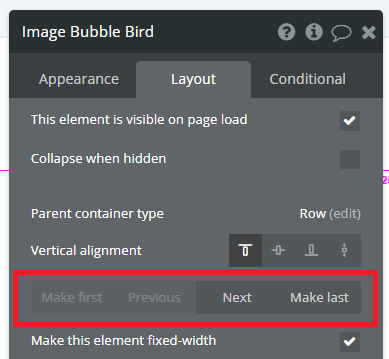
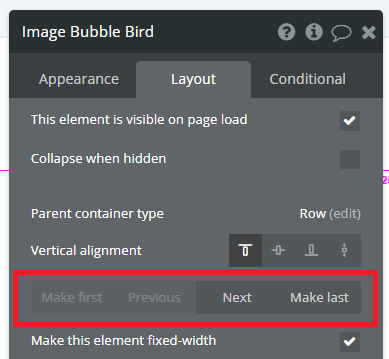
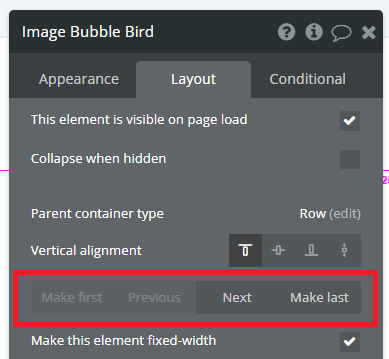
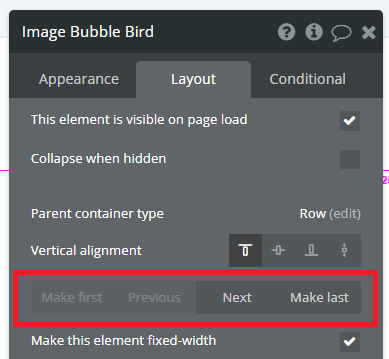
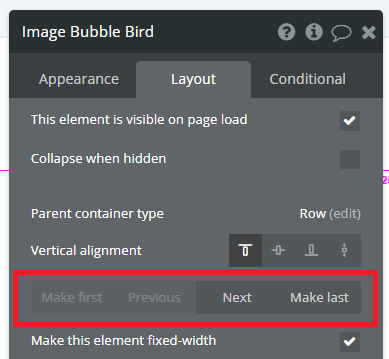
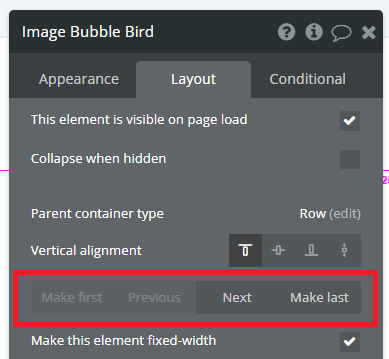
Tips:要素の並び替え
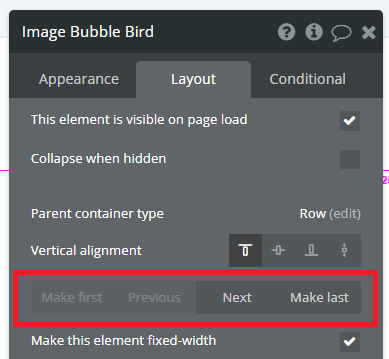
それぞれの要素を選択し、詳細設定から順序を変更することができます。

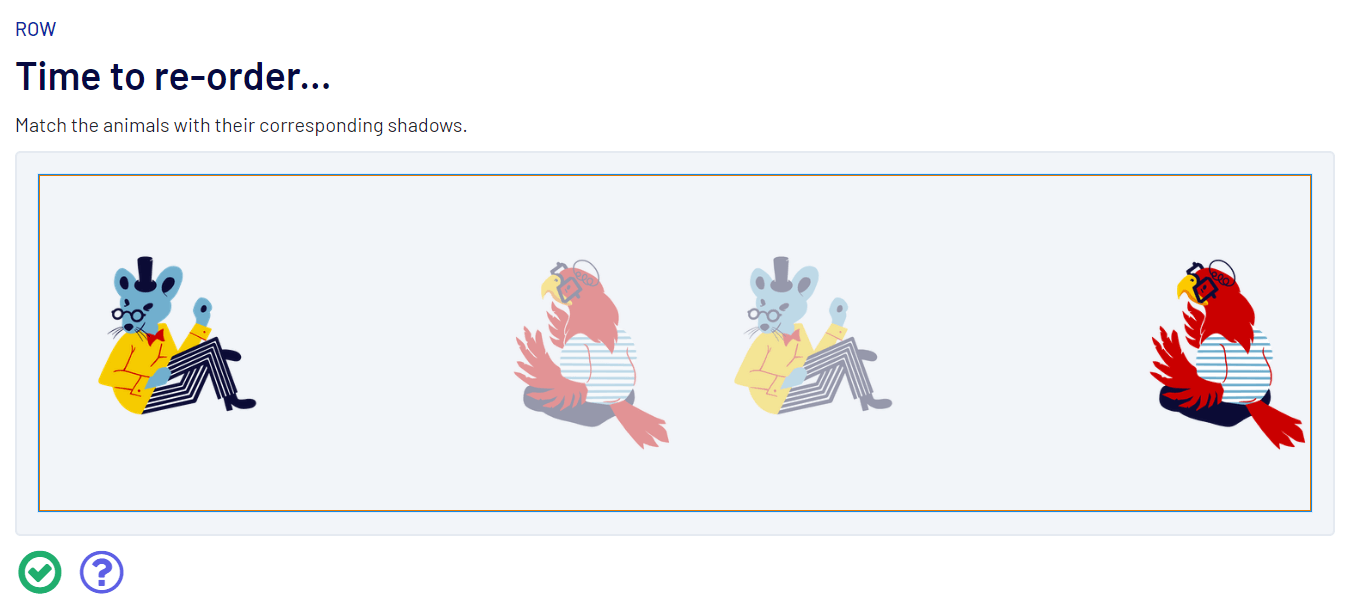
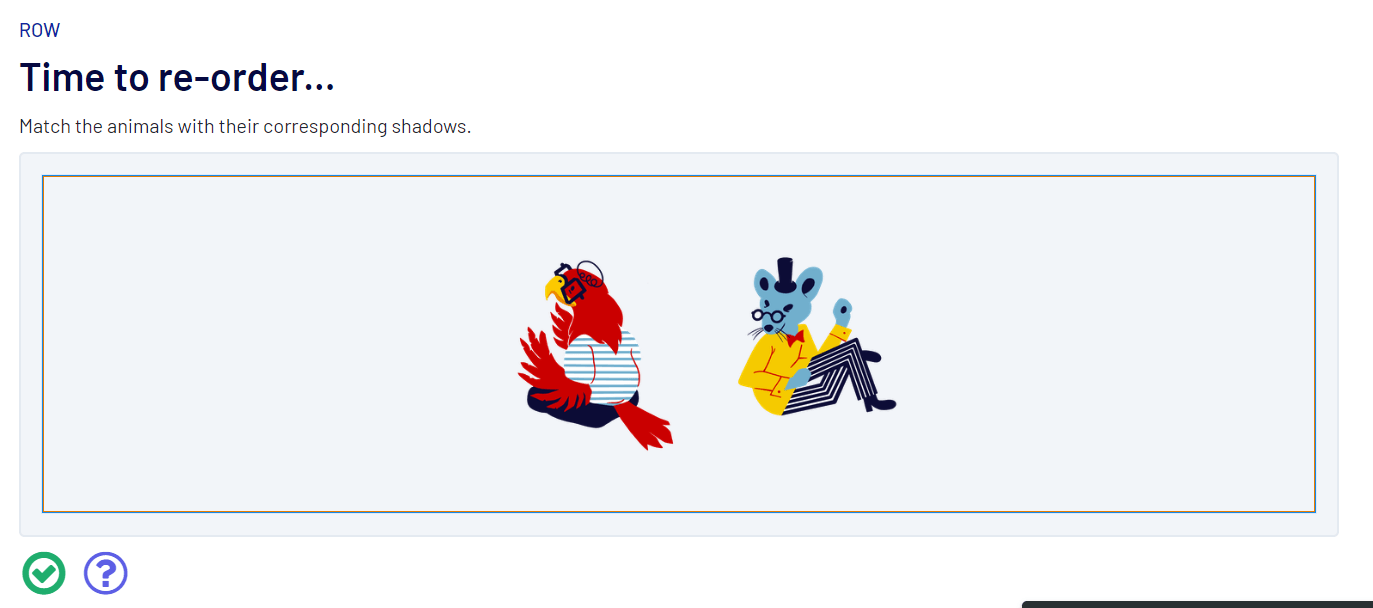
レベル11:Time to re-order…
青いネズミと赤い鳥が、それぞれの影に重なるように設定を変更しましょう。順序を変更する必要があるかもしれません。

Group Workspaceの”Container alignment”を中央揃えに変更します。

青いネズミの順序を赤い鳥の後ろに変更します。


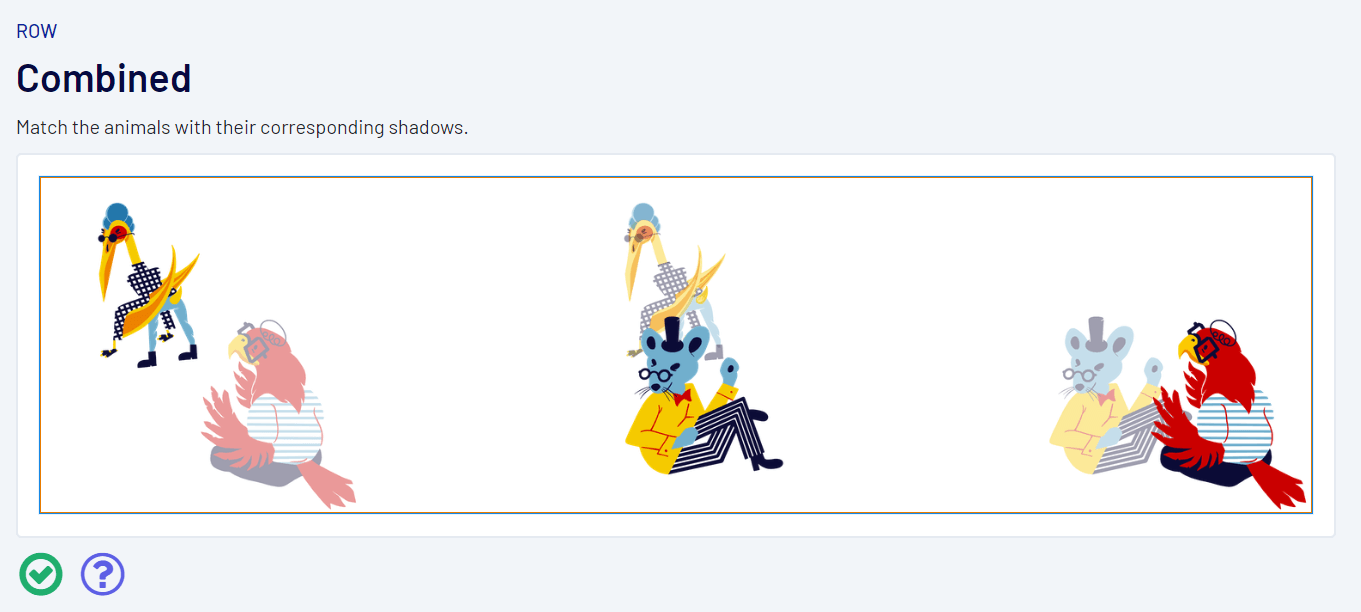
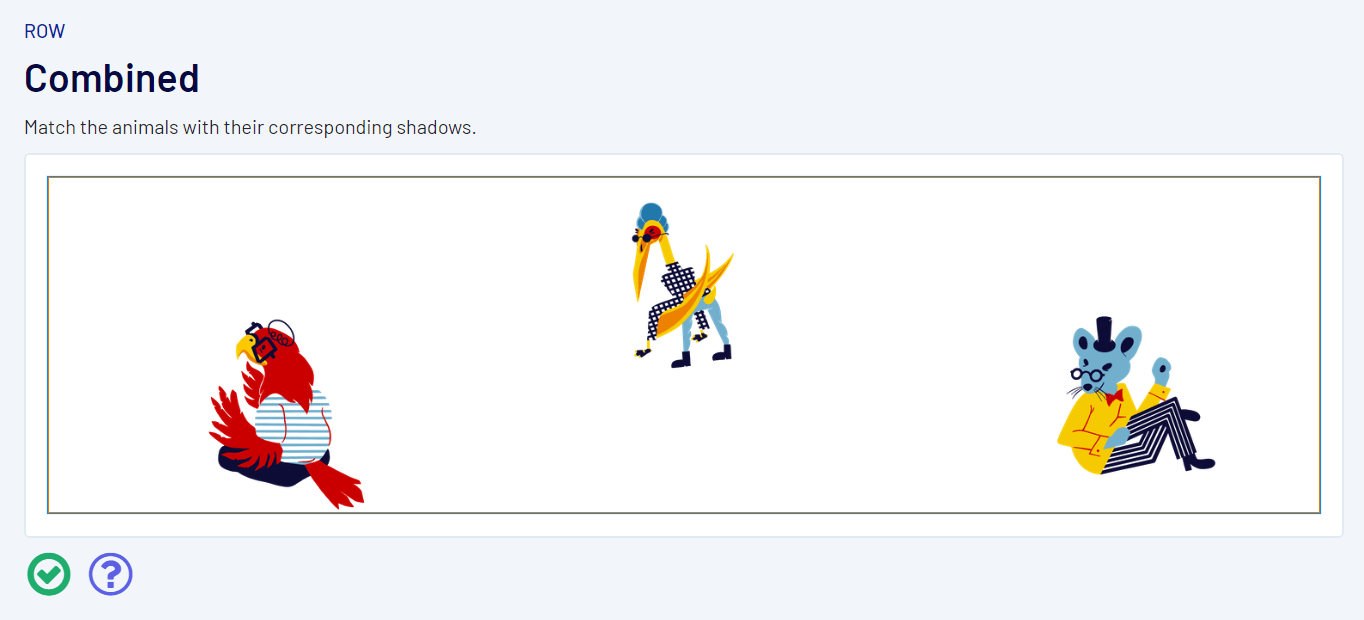
レベル12:Combined
それぞれの動物が、対応する影に重なるように設定を変更しましょう。水平方向、垂直方向、さらには順序も変更する必要があるかもしれません。

Group Workspaceの”Container alignment”を均等揃え(両端にスペース)に変更します。
.png)
動物の順序を影と一致するように変更します。垂直方向の変更は必要ありませんね。


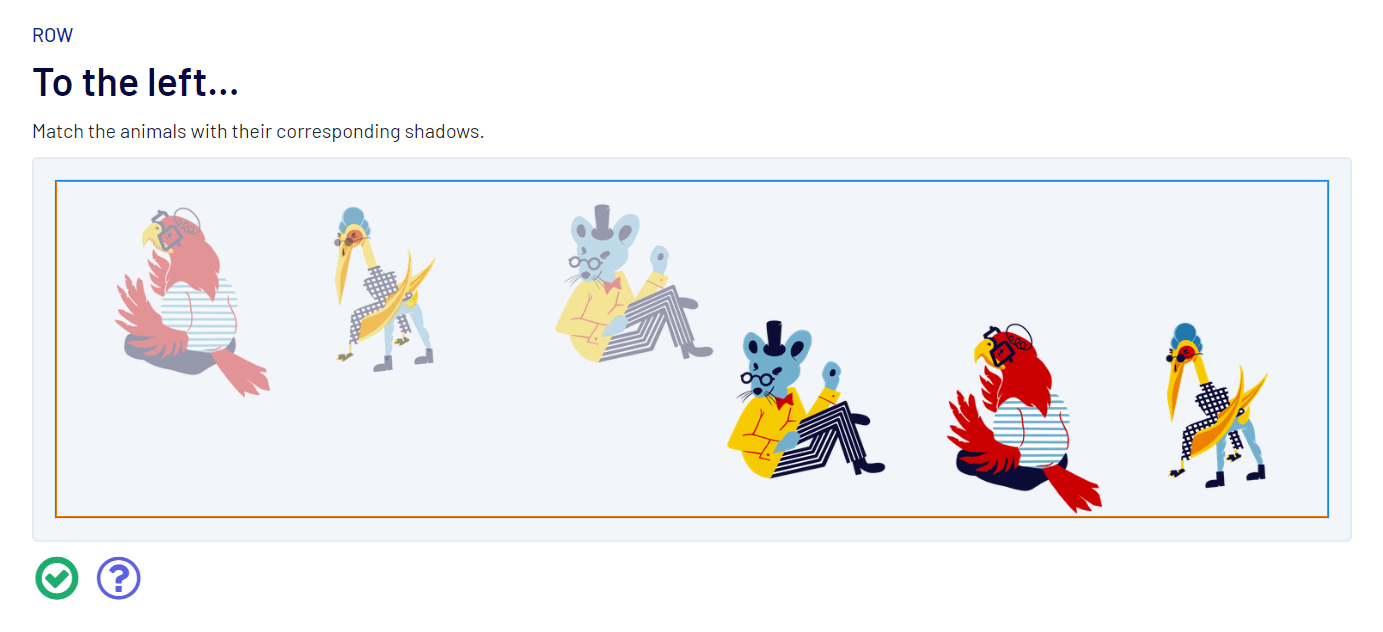
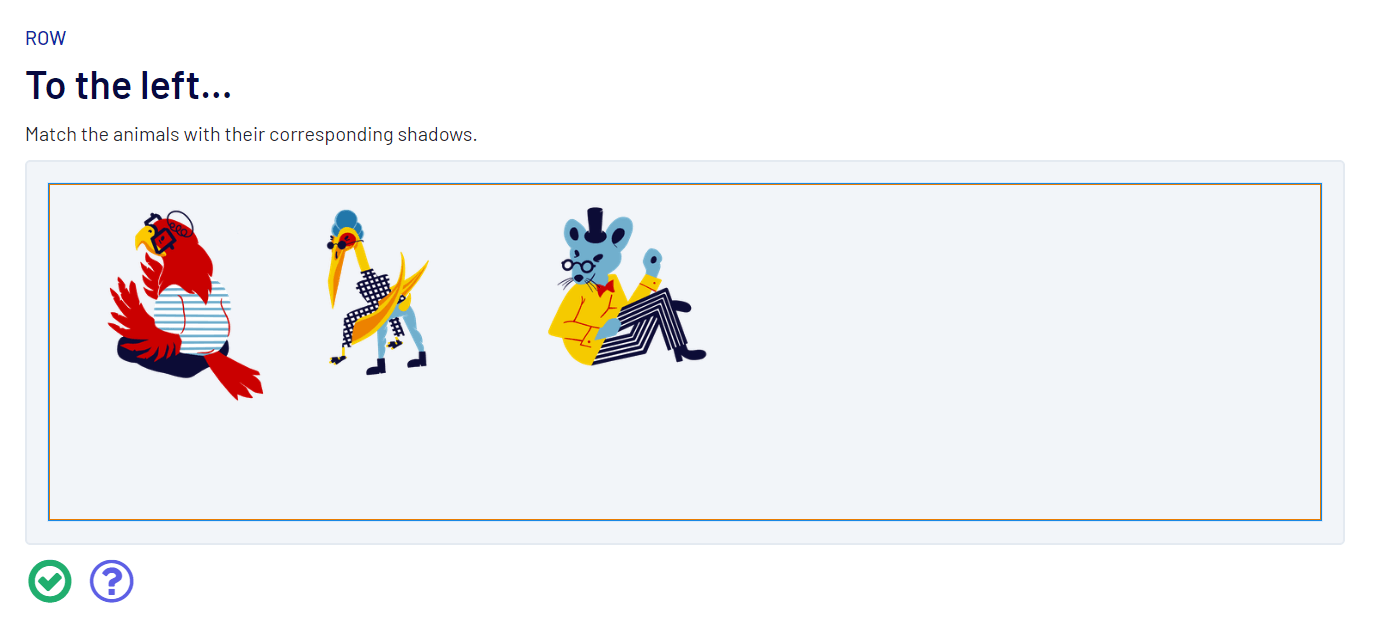
レベル13:To the left…
それぞれの動物が、対応する影に重なるように設定を変更しましょう。水平方向、垂直方向、さらには順序も変更する必要があるかもしれません。

Group Workspaceの”Container alignment”を左揃えに変更します。

動物の順序を影と一致するように変更します。

さらに動物それぞれの”Vertical alignment”を上揃えに変更します。


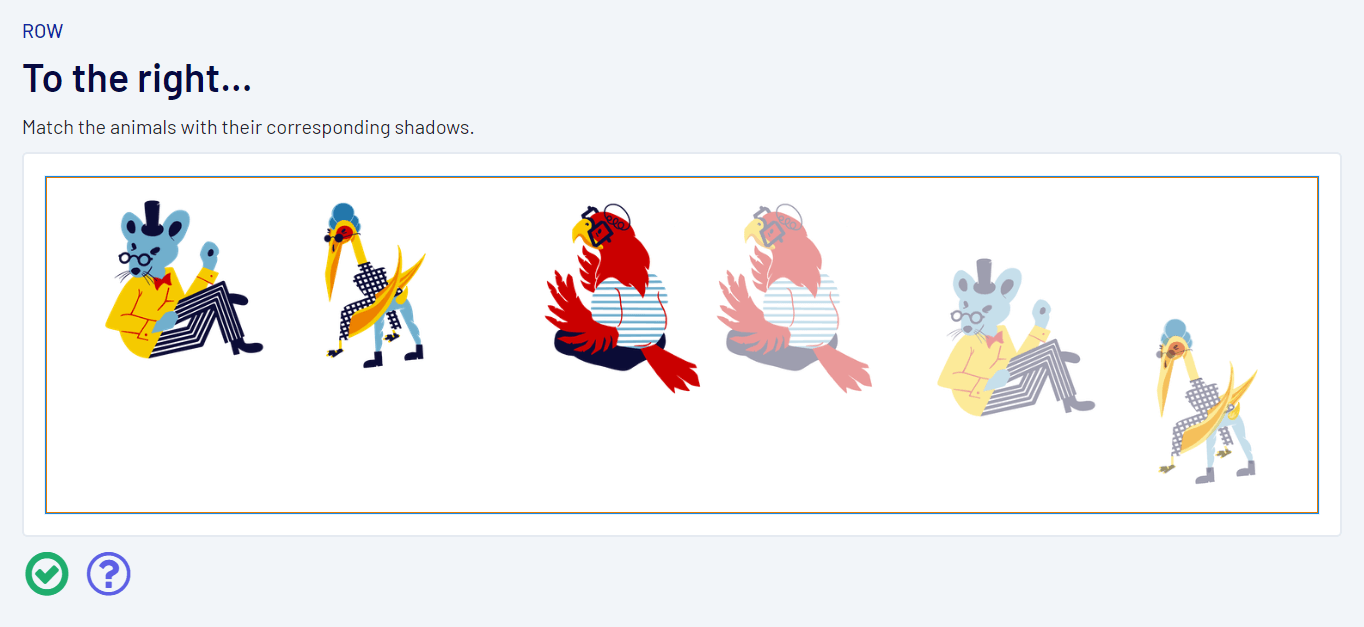
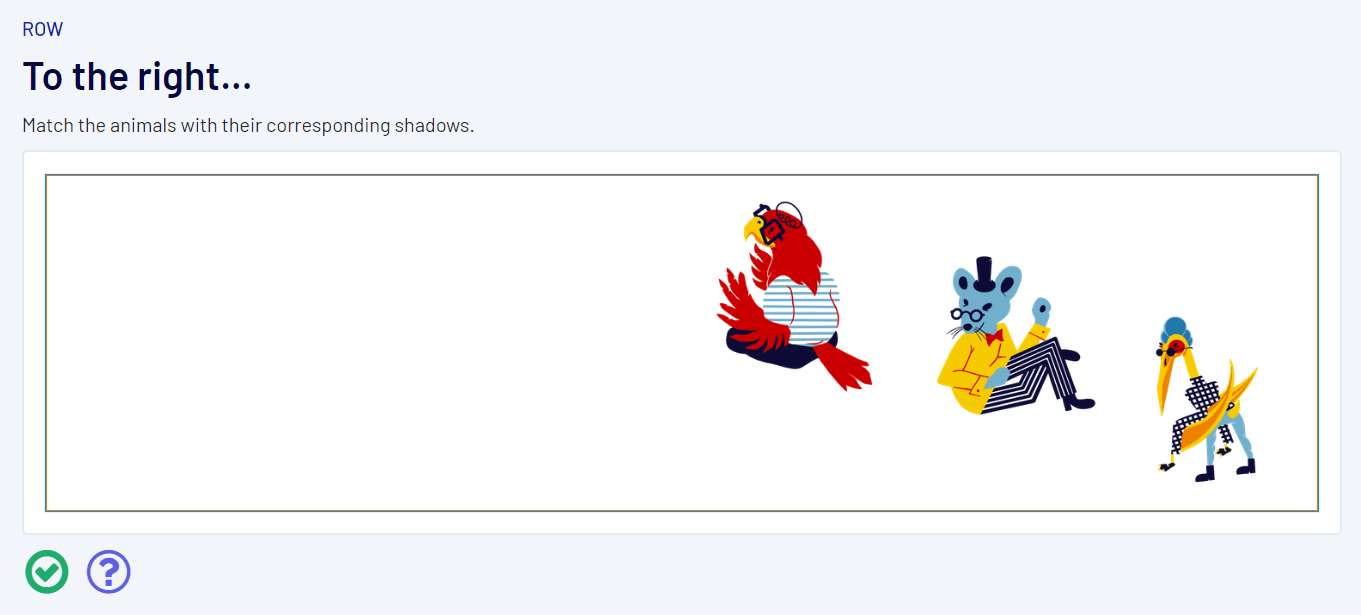
レベル14:To the right…
それぞれの動物が、対応する影に重なるように設定を変更しましょう。水平方向、垂直方向、さらには順序も変更する必要があるかもしれません。

Group Workspaceの”Container alignment”を右揃えに変更します。

動物の順序を影と一致するように変更します。

さらに動物それぞれの”Vertical aliment”を影と一致するように変更します。


4.Columns
Columnsコンテナ内の要素は垂直方向に並べられます。

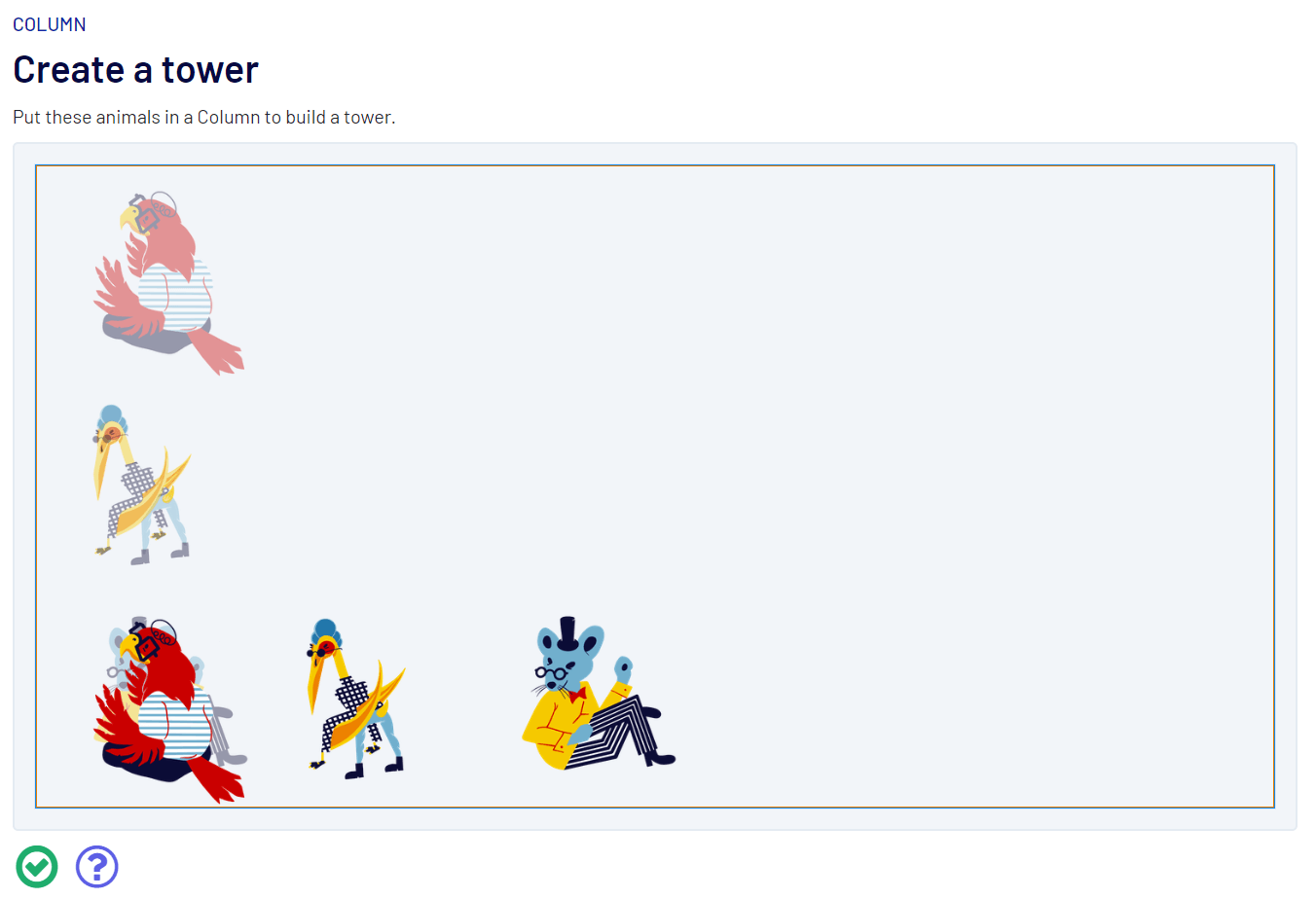
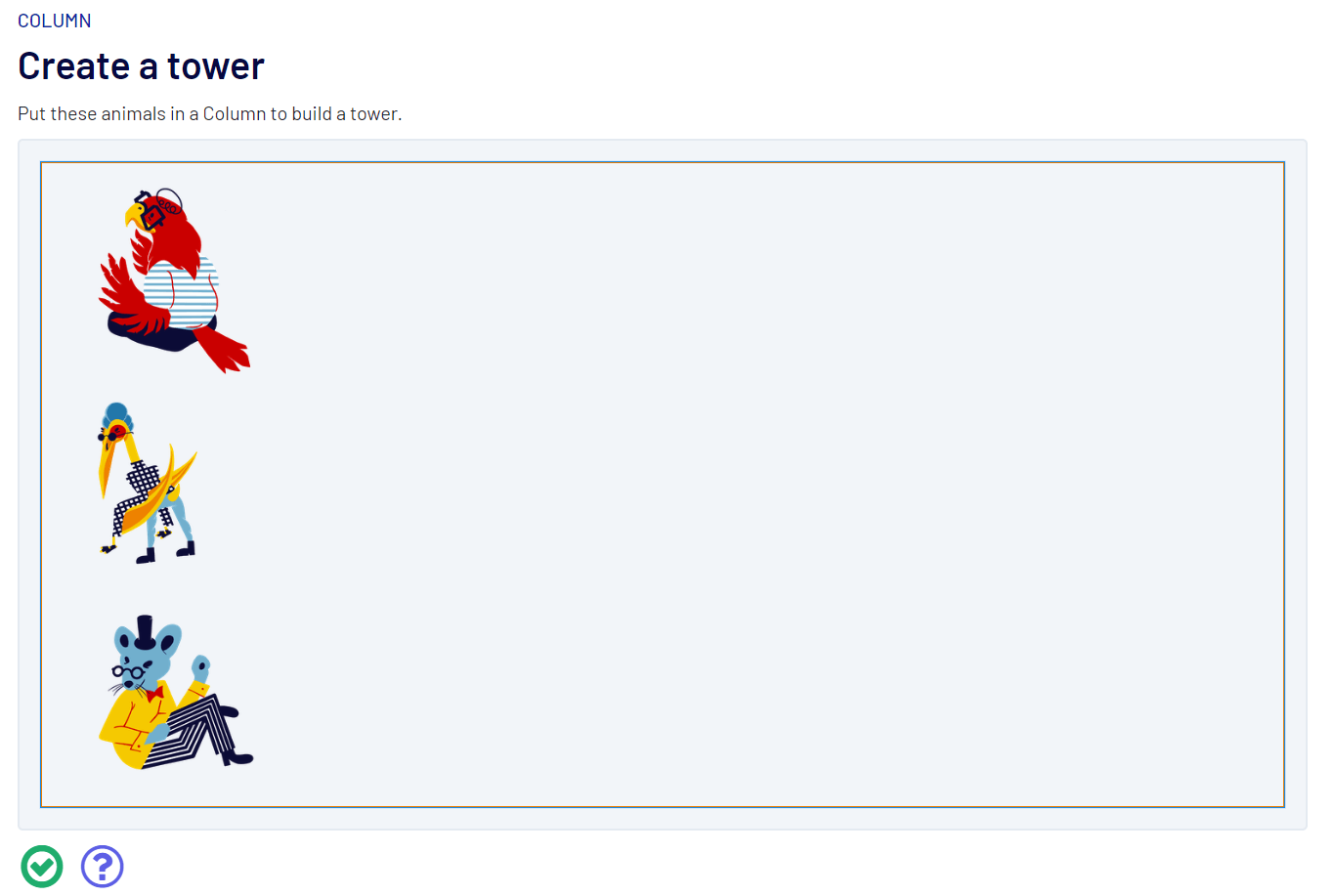
レベル15:Create a tower
それぞれの動物が、対応する影に重なるように設定を変更しましょう。水平方向に並んでいるので、垂直方向に変更する必要があるかもしれません。

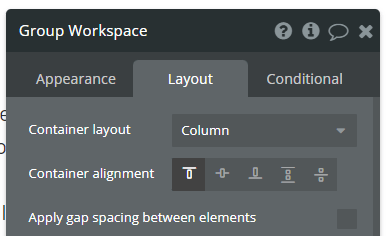
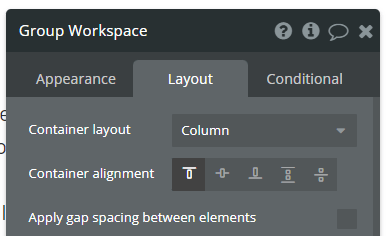
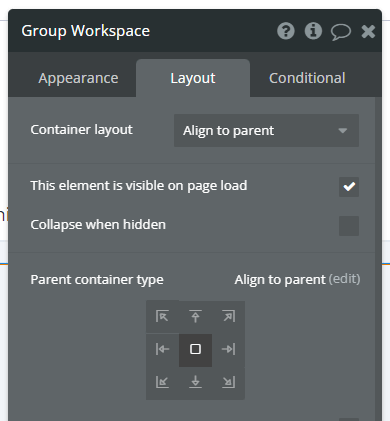
Group Workspaceの”Container layout”をColumnに変更します。


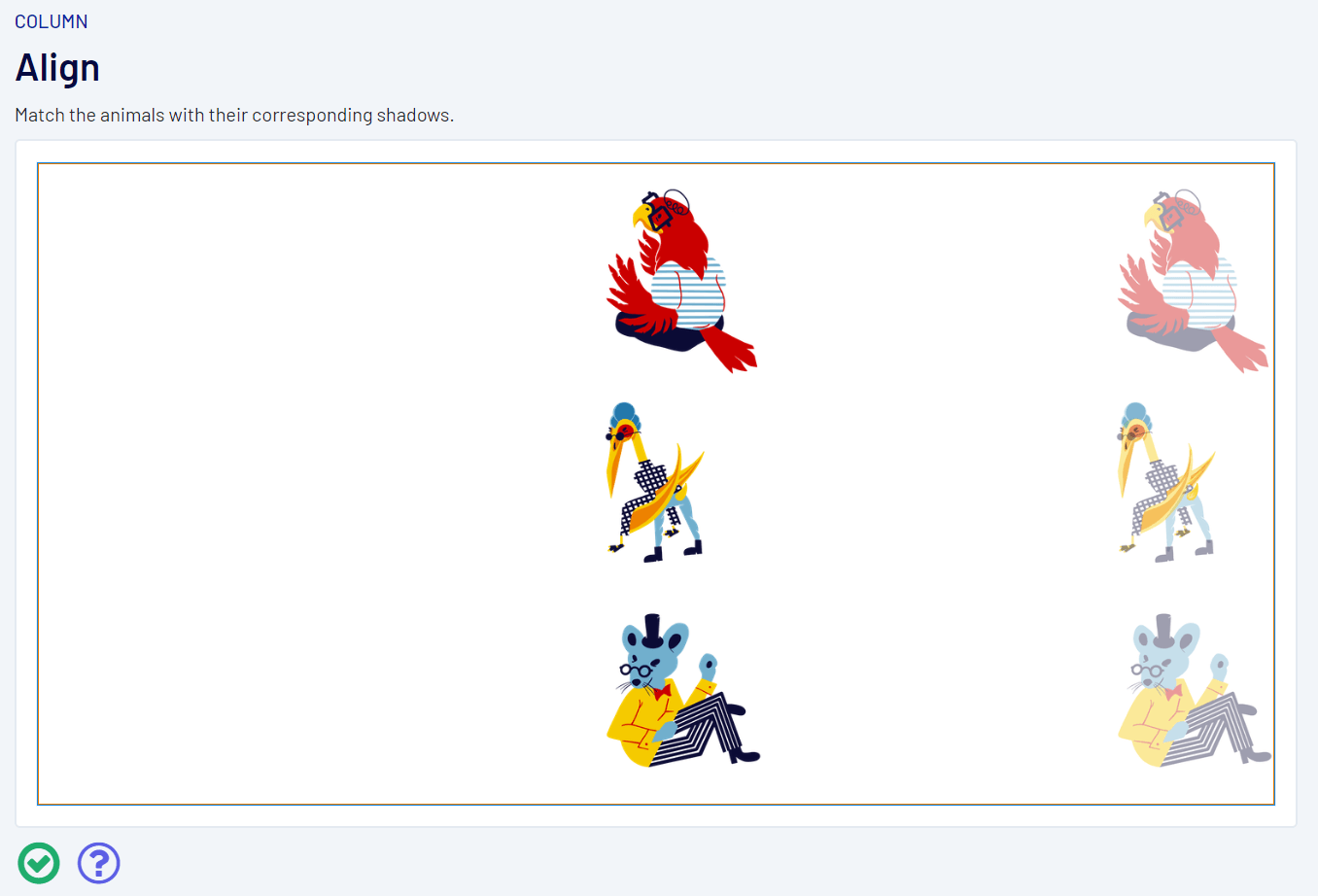
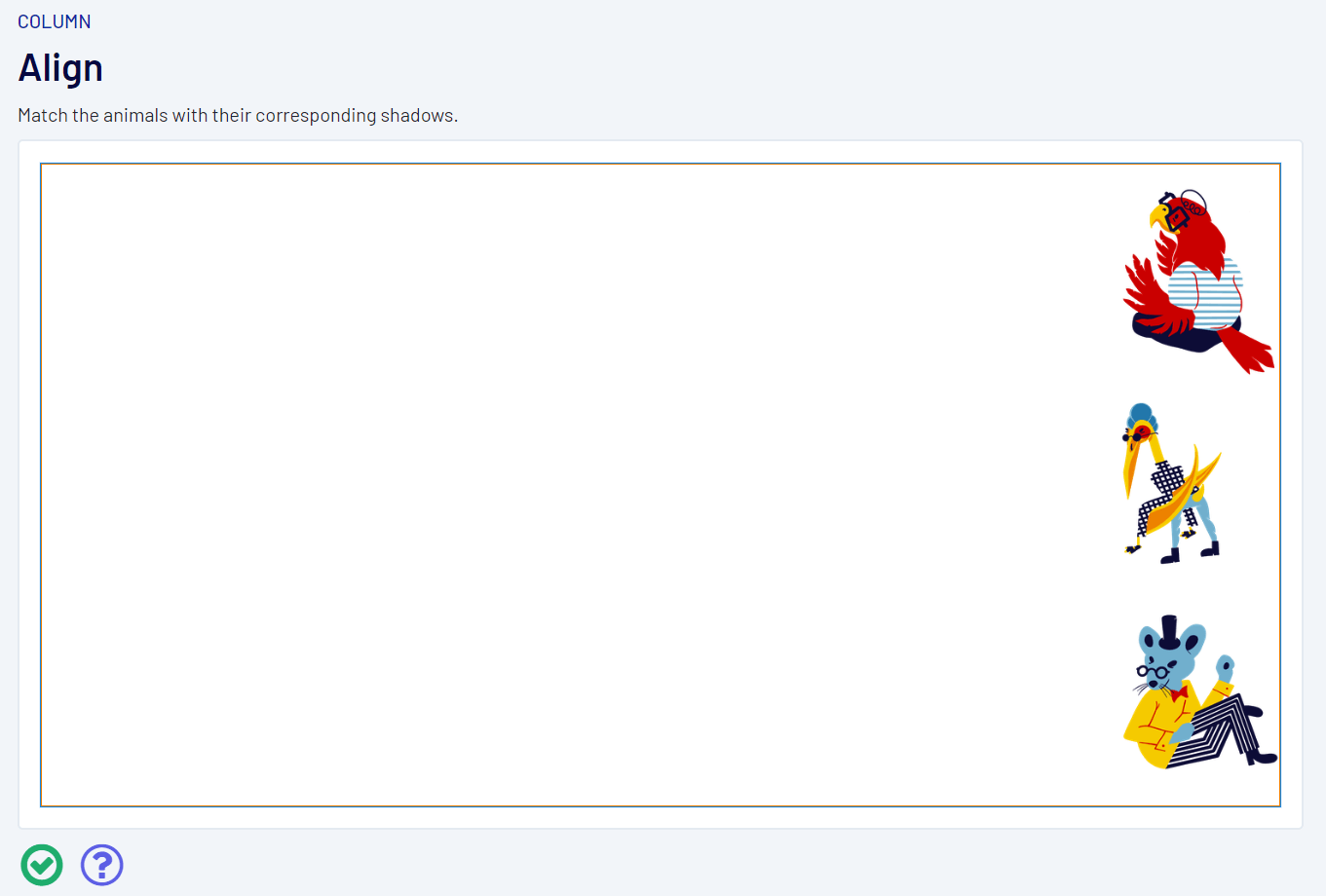
レベル16:Align
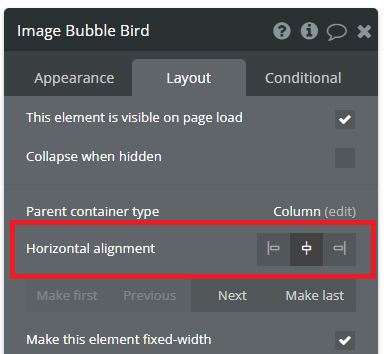
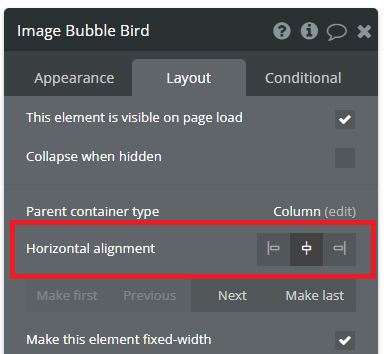
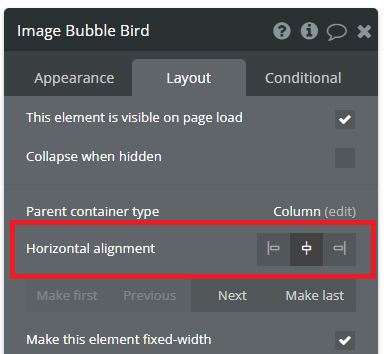
それぞれの動物が、対応する影に重なるように設定を変更しましょう。動物は垂直方向に並んでますが、右に寄せたいところです。

動物それぞれの”Horizontal alignment”を影と一致するように変更します。


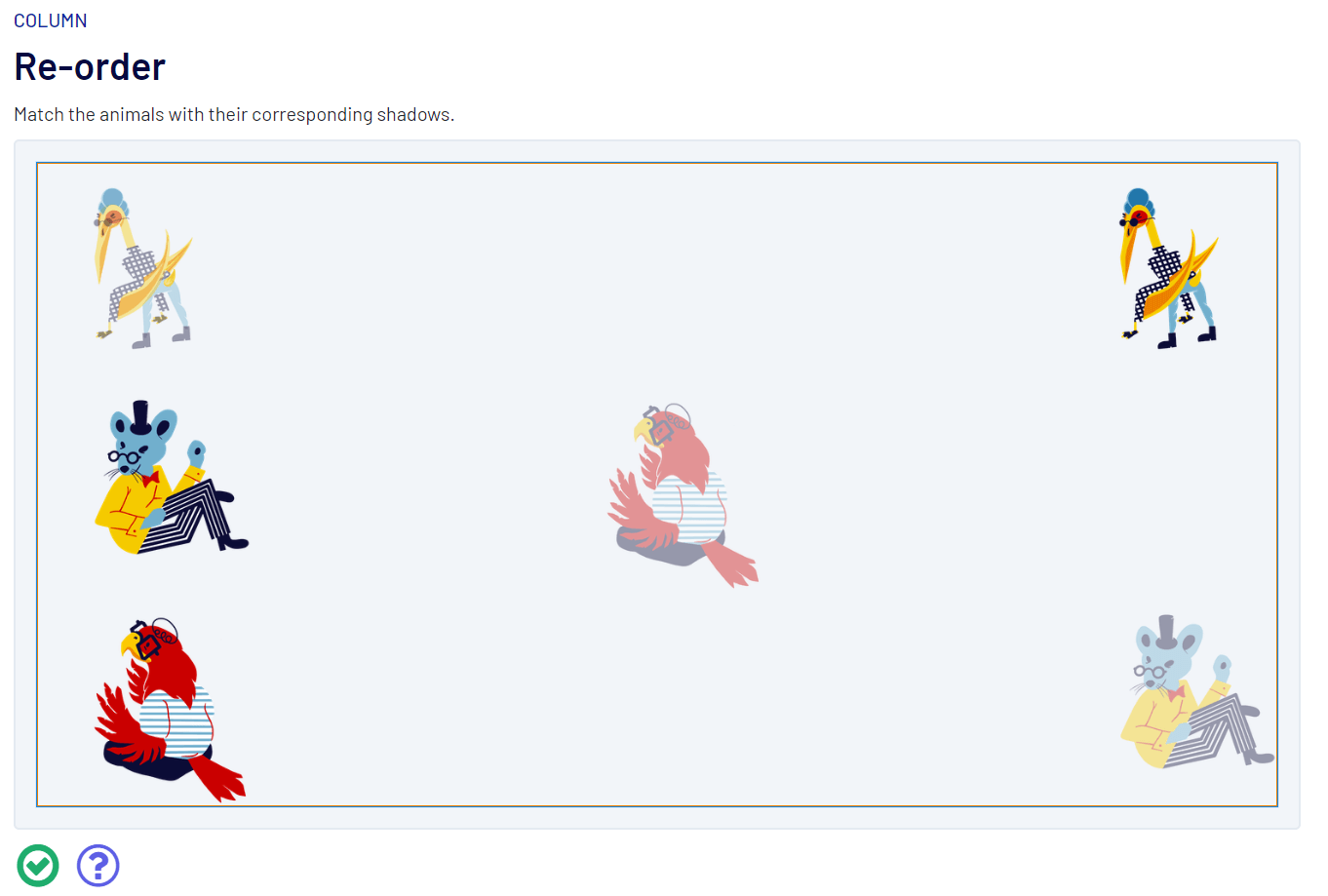
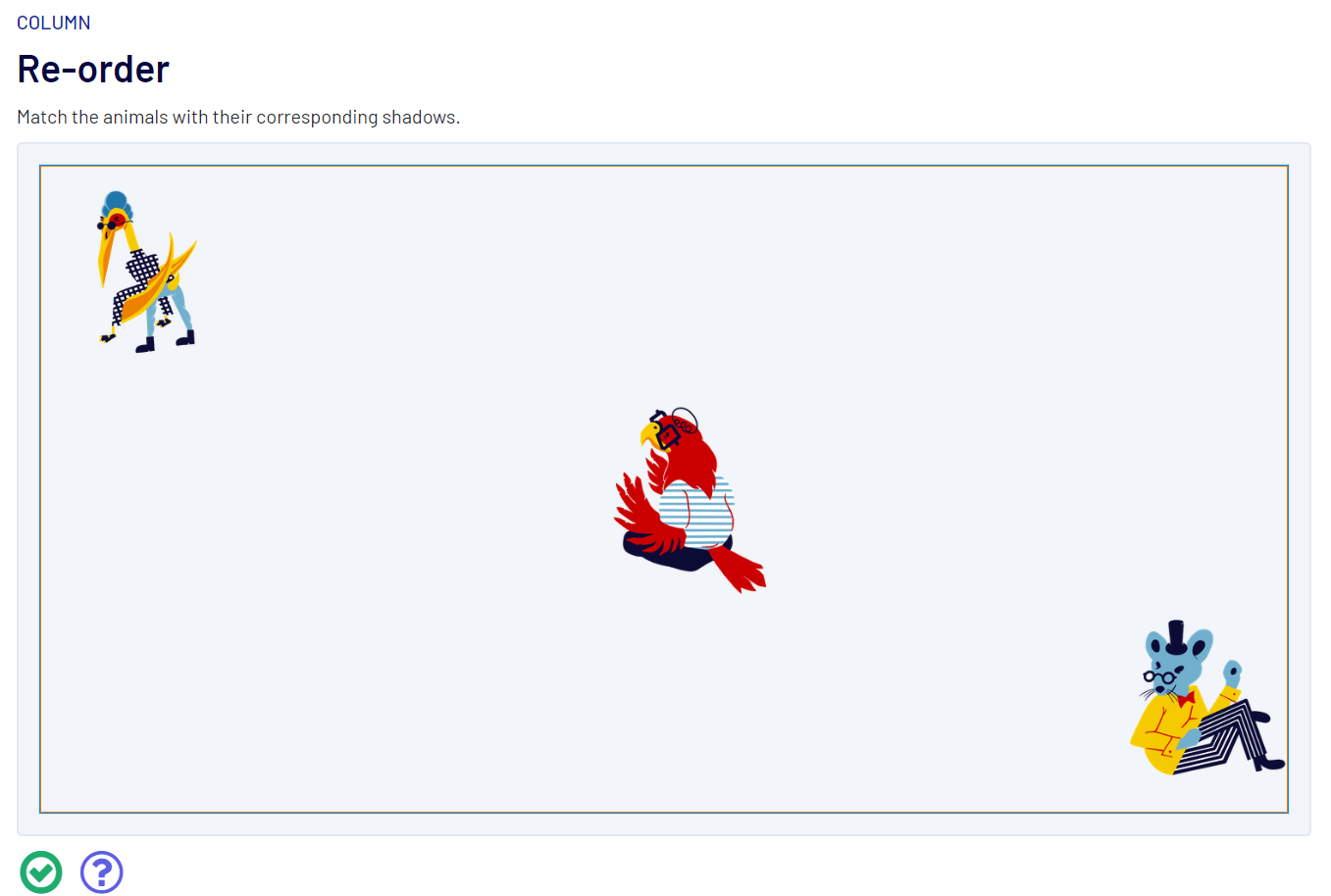
レベル17:Re-order
それぞれの動物が、対応する影に重なるように設定を変更しましょう。動物は垂直方向に並んでますが、位置と順序を変更する必要があるかもしれません。

動物の順序を影と一致するように変更します。

動物それぞれの”Horizontal alignment”を影と一致するように変更します。


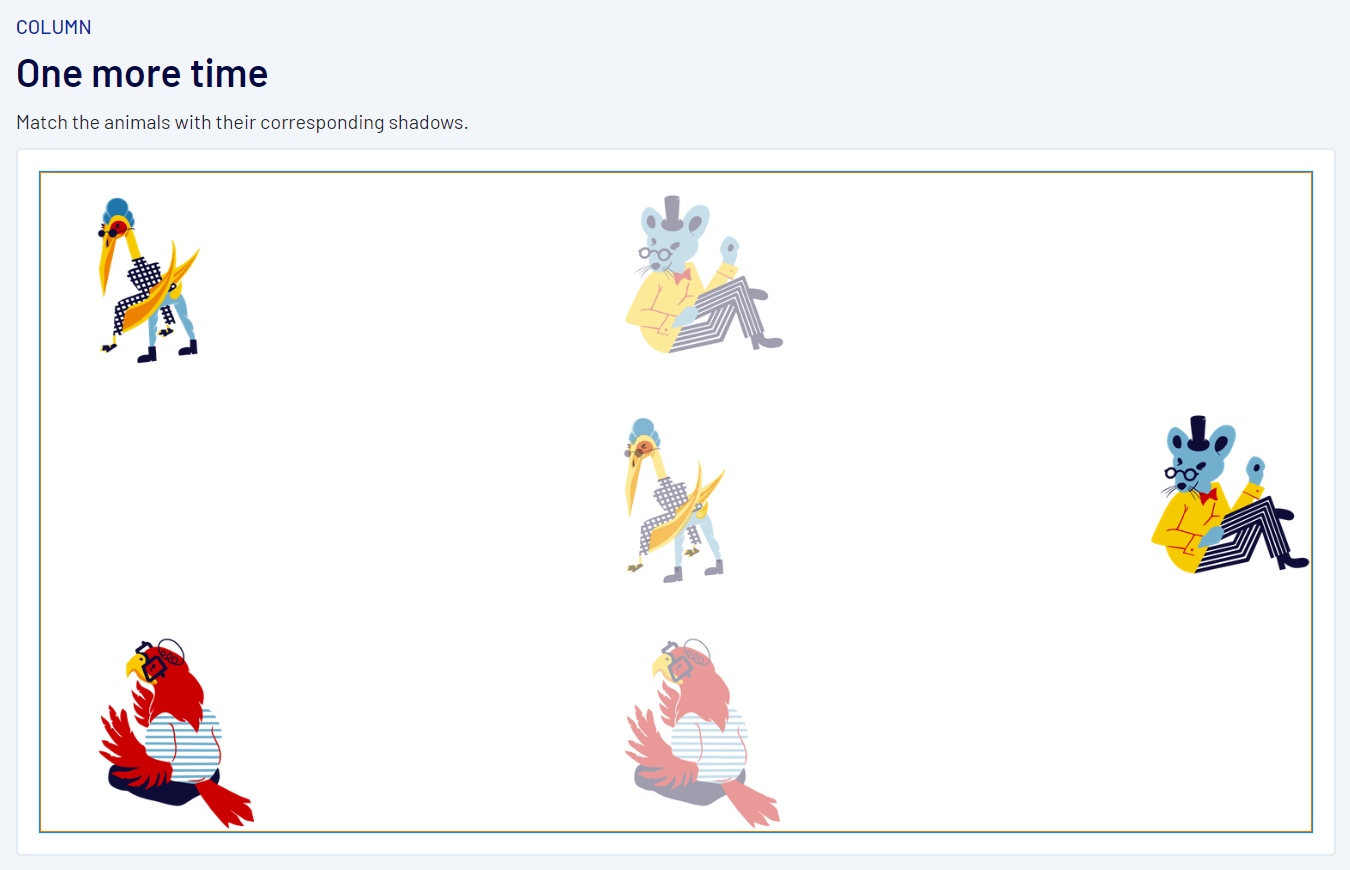
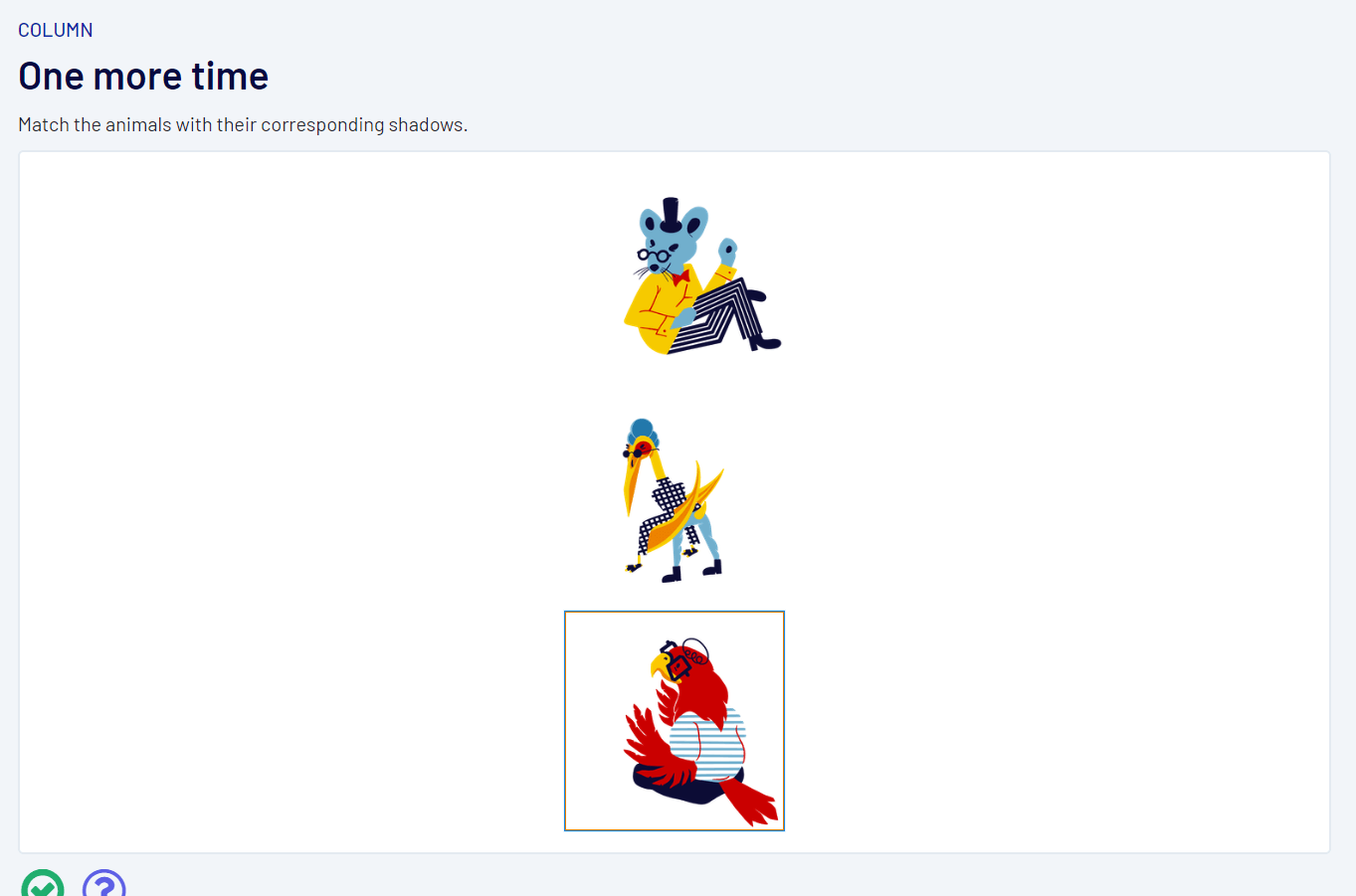
レベル18:One more time
それぞれの動物が、対応する影に重なるように設定を変更しましょう。動物は垂直方向に並んでますが、位置と順序を変更する必要があるかもしれません。

動物の順序を影と一致するように変更します。

動物それぞれの”Horizontal alignment”を影と一致するように変更します。


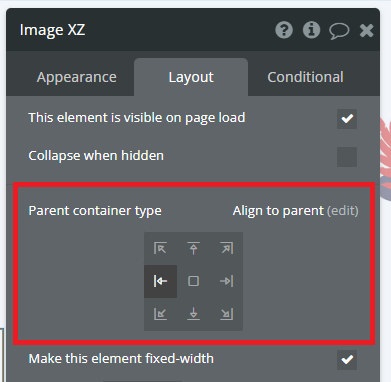
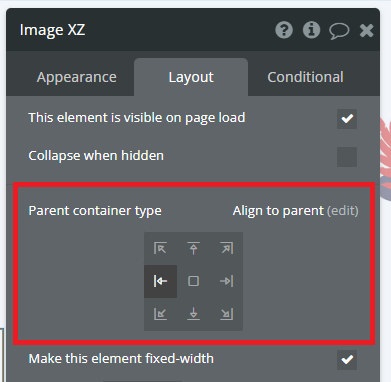
5.Align to parent
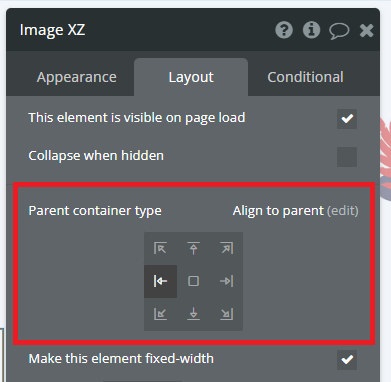
Align to parentコンテナ内の要素は、親コンテナを9分割したエリアのいずれかに配置できます。コンテナのサイズが変わっても配置エリアは変わらないため、要素は互いに重なり合います。

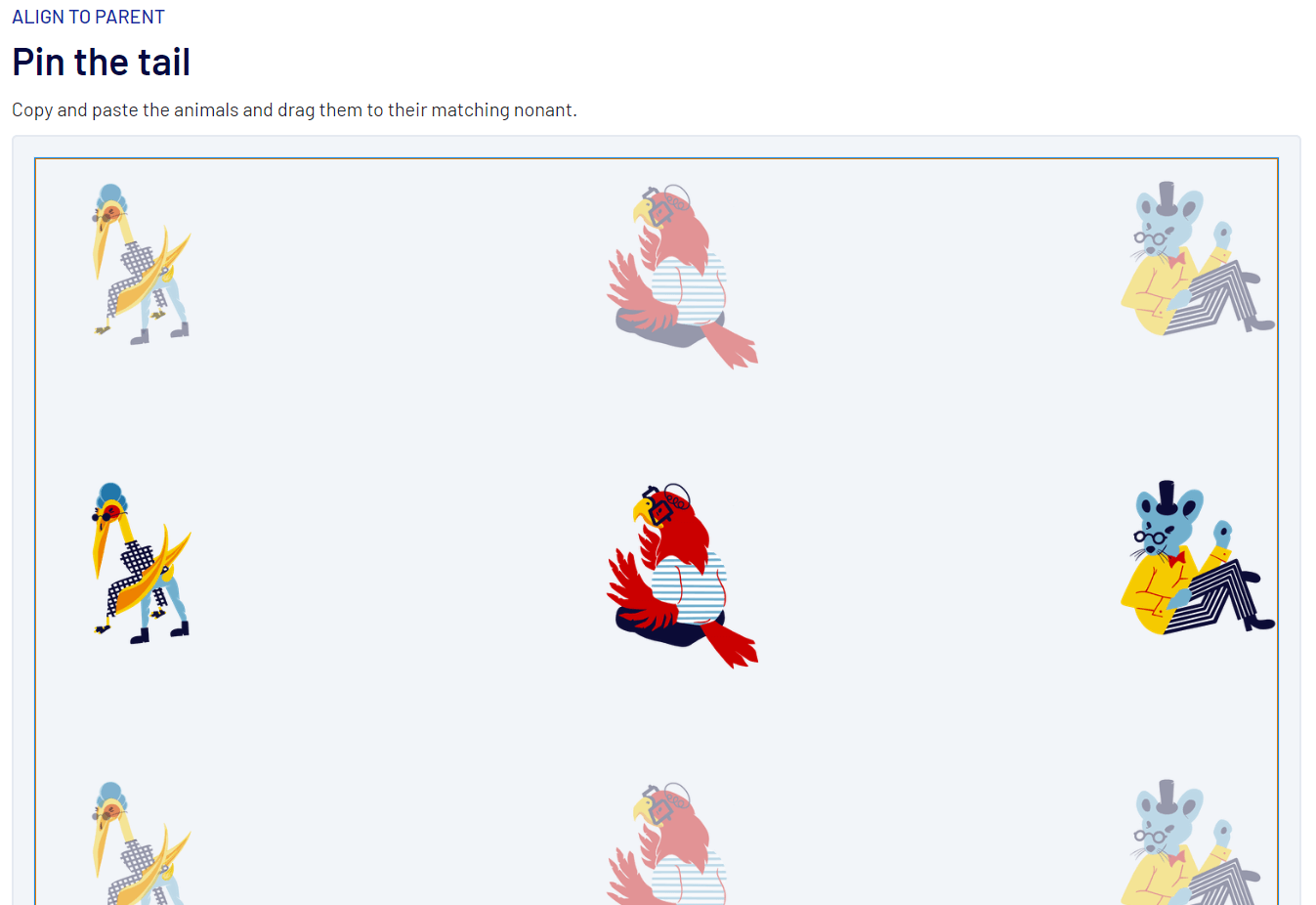
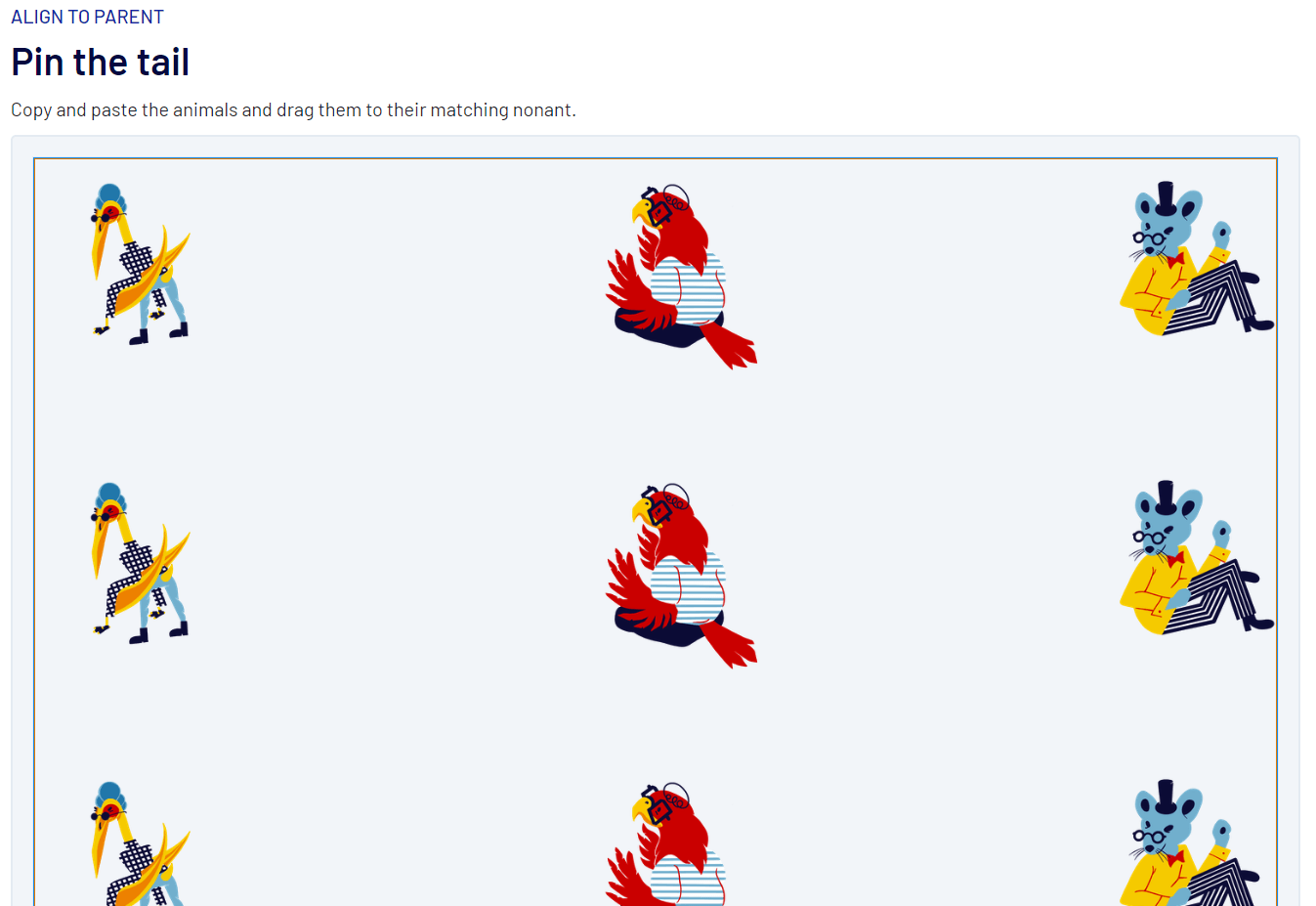
レベル19:Pin the tail
それぞれの動物をコピー&ペーストし、対応する影に重なるように設定を変更しましょう。

動物をコピー&ペーストし、位置を変更します。


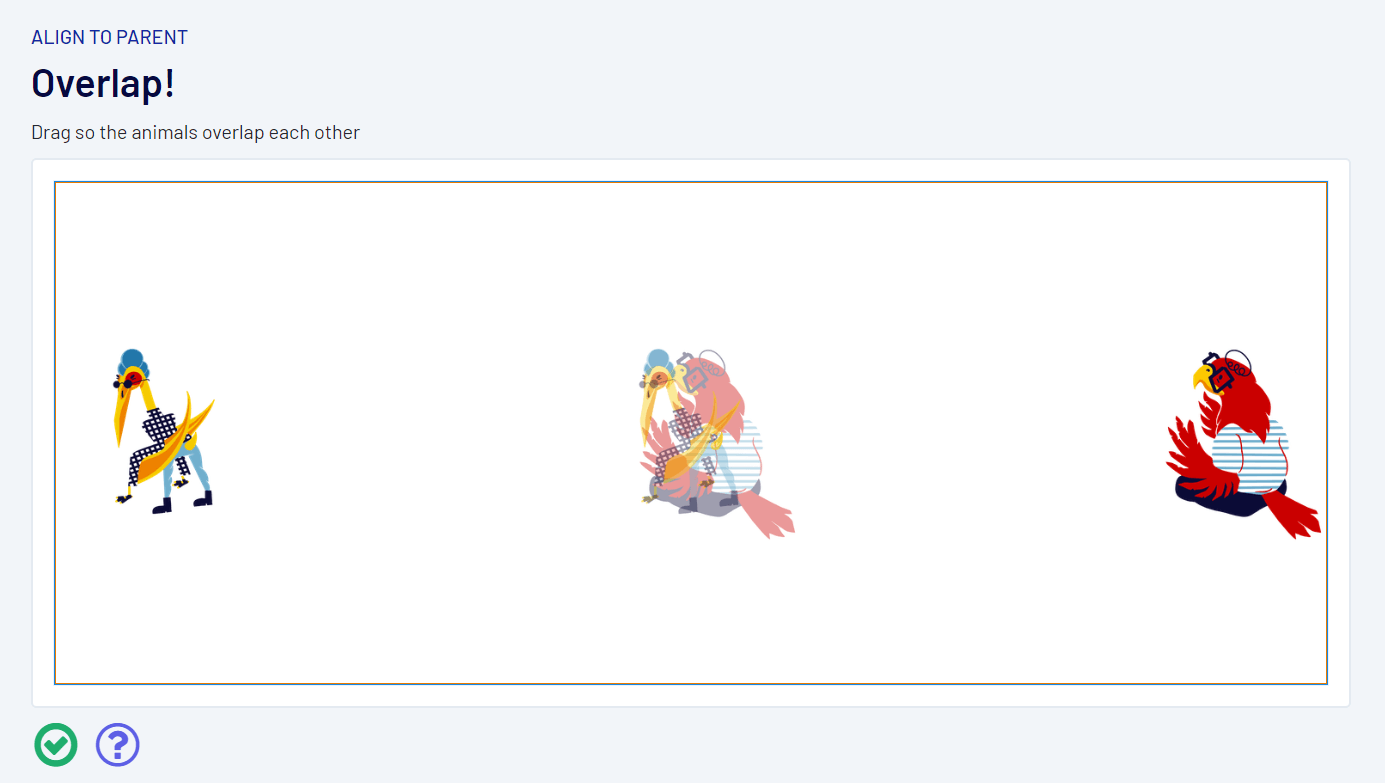
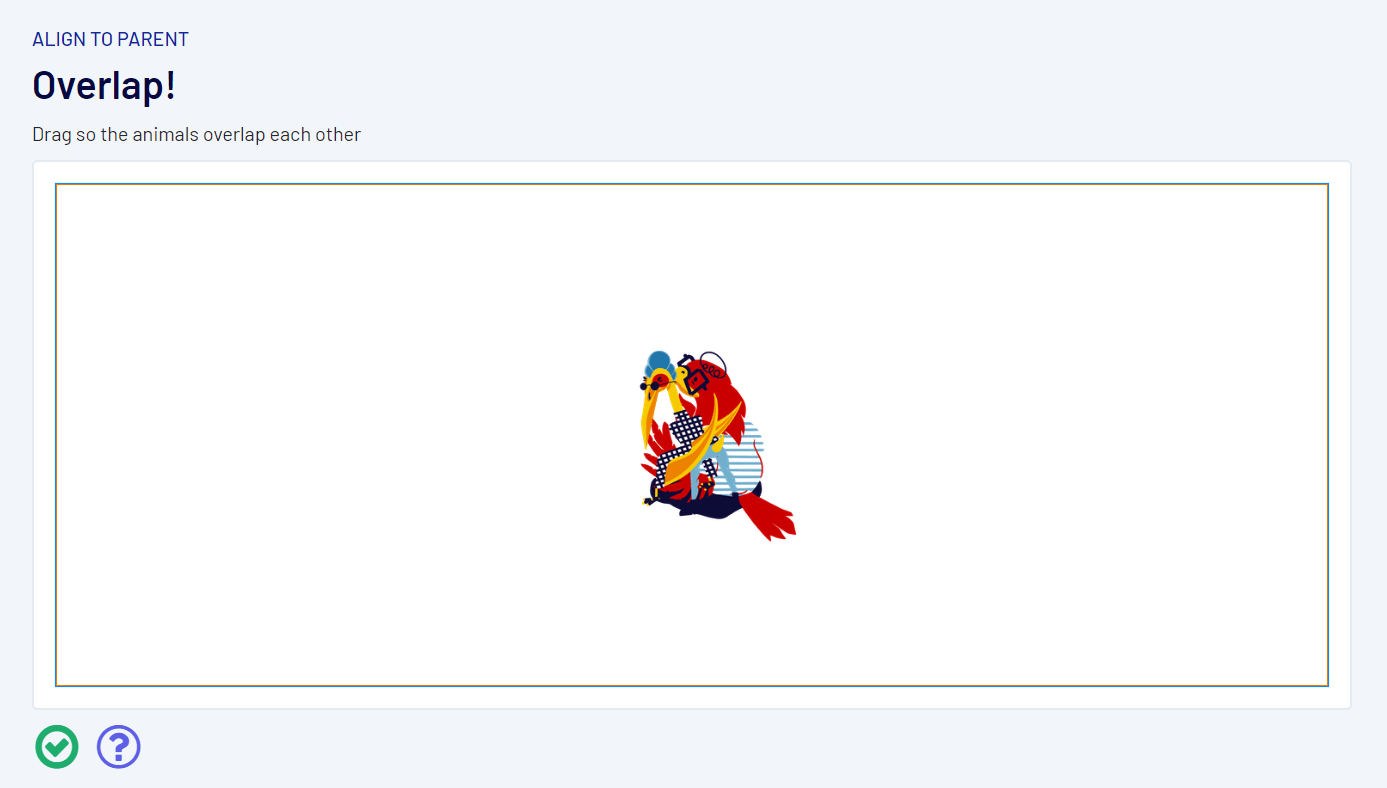
レベル20:Overlap!
それぞれの動物が、対応する影に重なるように設定を変更しましょう。

動物それぞれの位置を変更します。


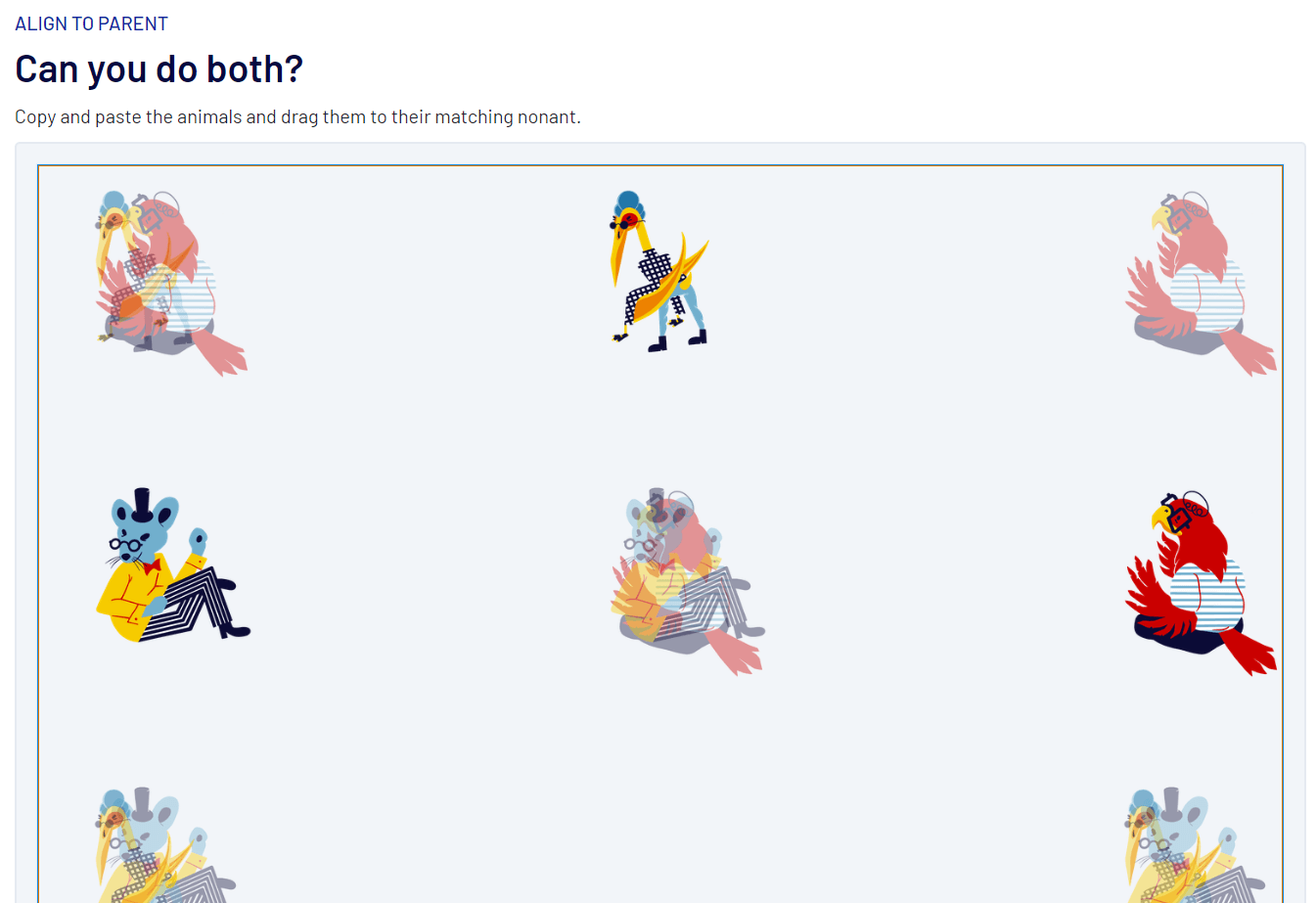
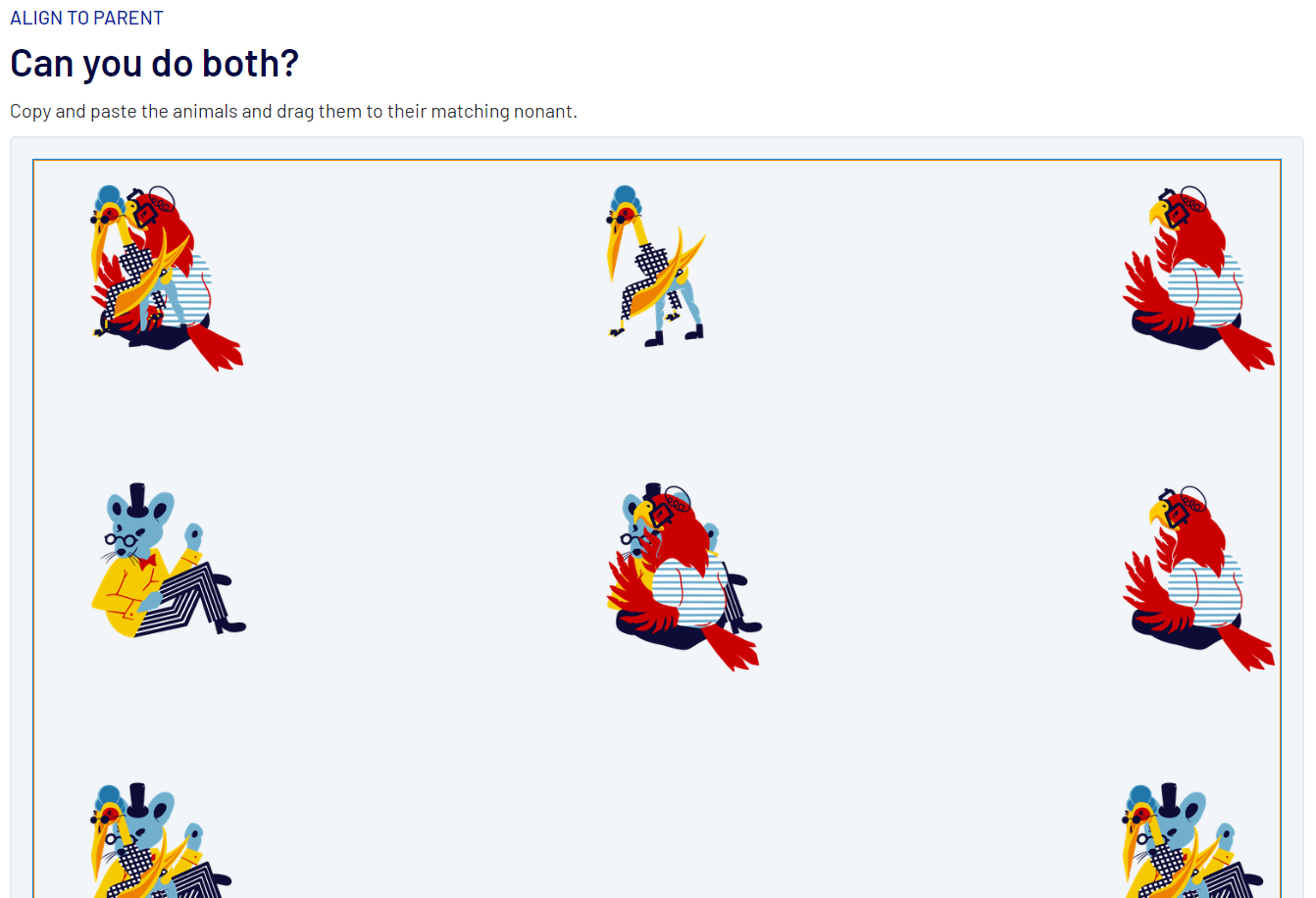
レベル21:Can you do both?
それぞれの動物をコピー&ペーストし、対応する影に重なるように設定を変更しましょう。

動物をコピー&ペーストし、位置を変更します。


6.Margin
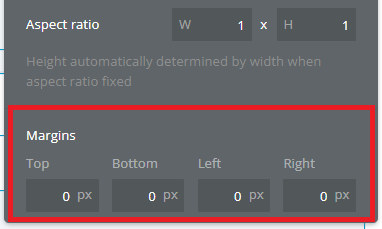
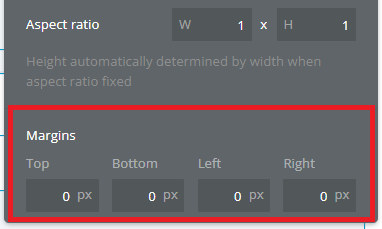
Margin(マージン)は要素の外周に設定できる余白です。ページ全体に対する要素のサイズ感や周囲の要素との距離感を設定するために使用します。

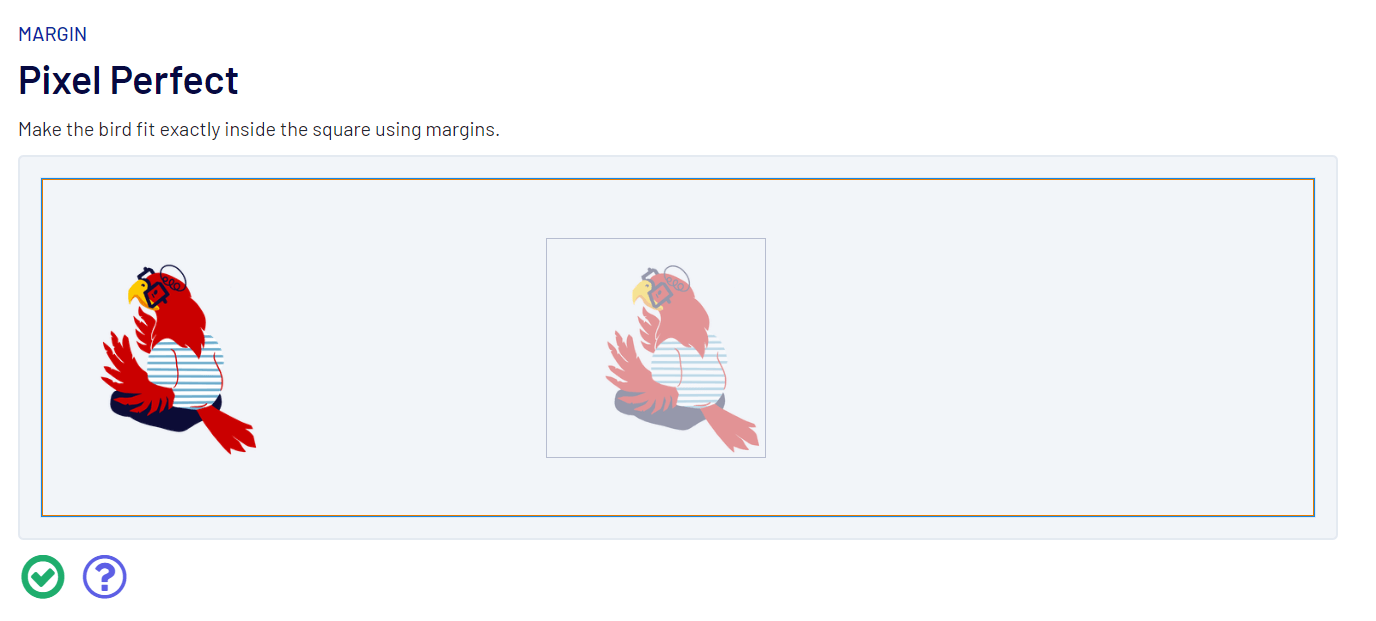
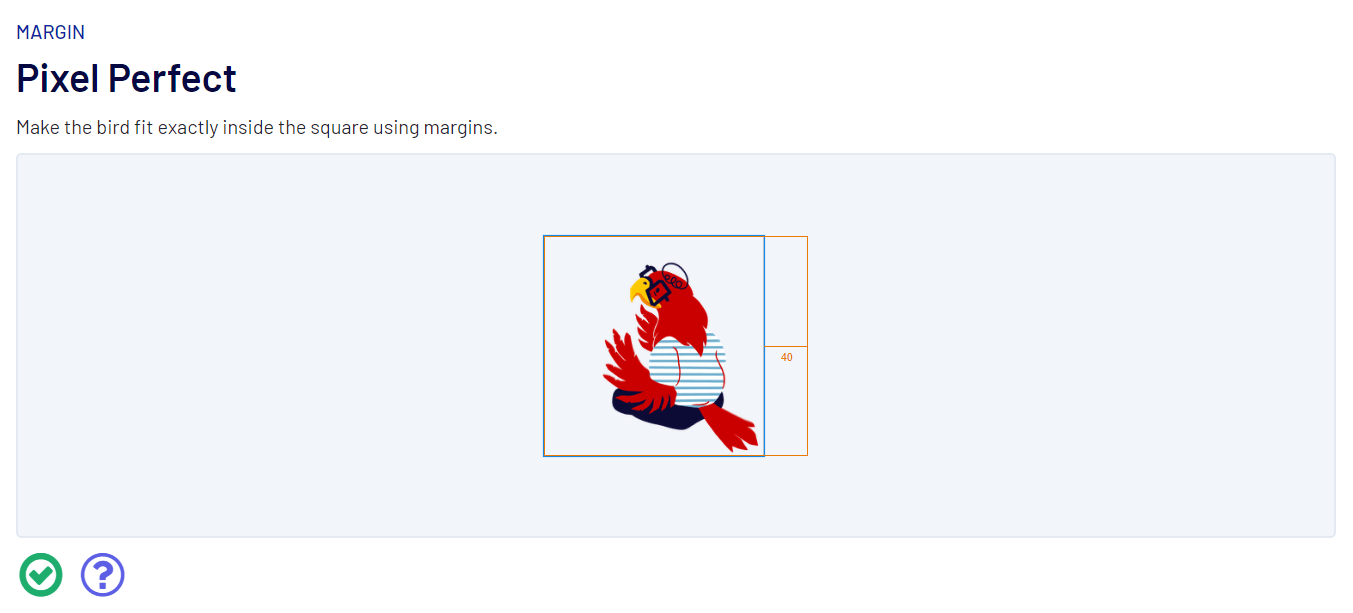
レベル22:Pixel Perfect
赤い鳥が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。

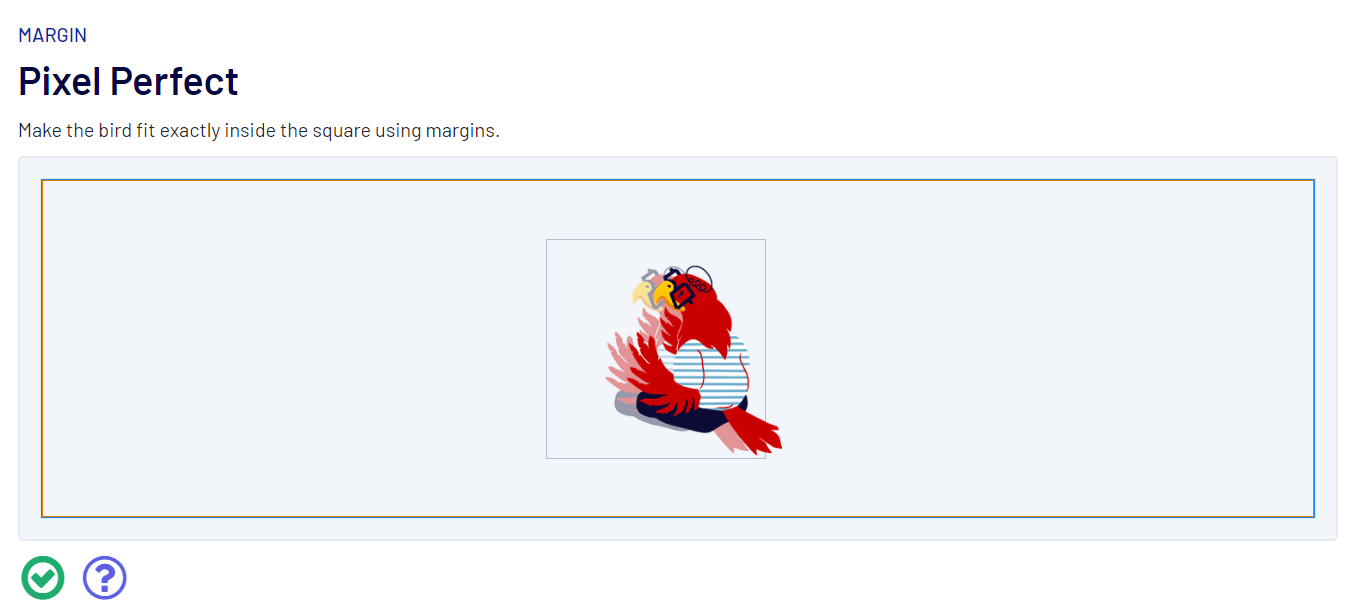
Group Workspaceの”Container alignment”を中央揃えに変更します。


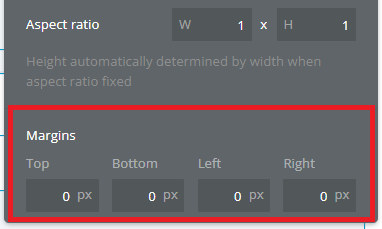
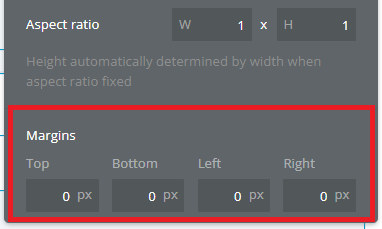
これだけではまだ影と一致していないので、マージンを設定してぴったり合わせます。


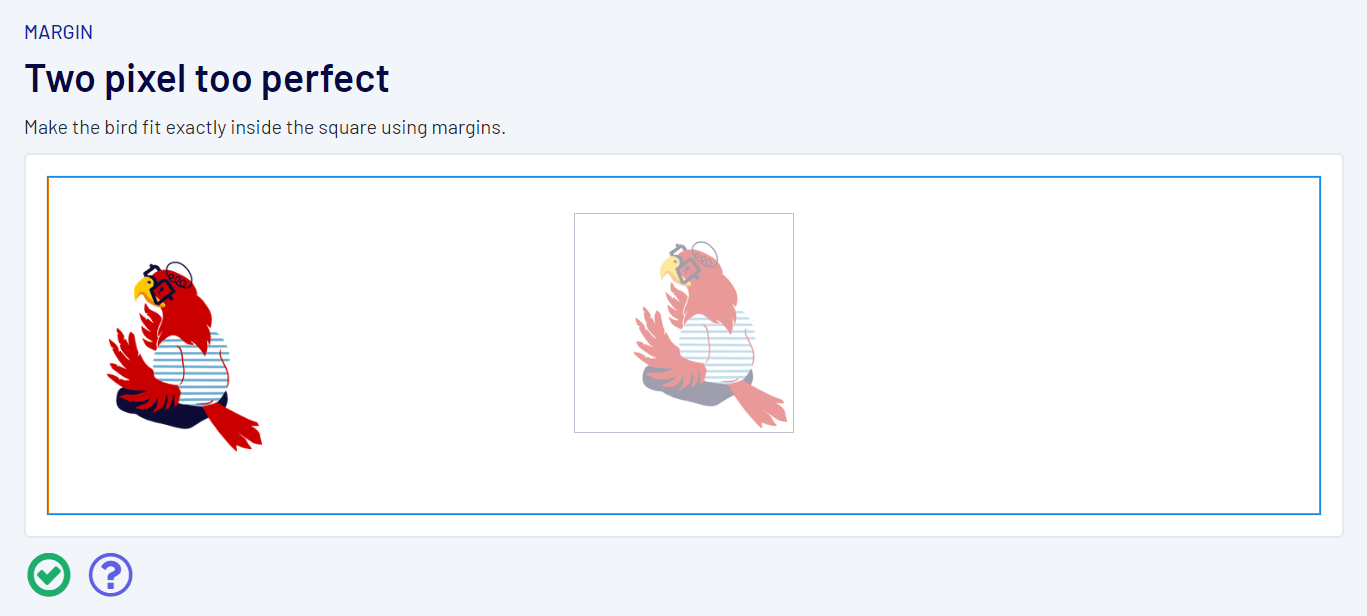
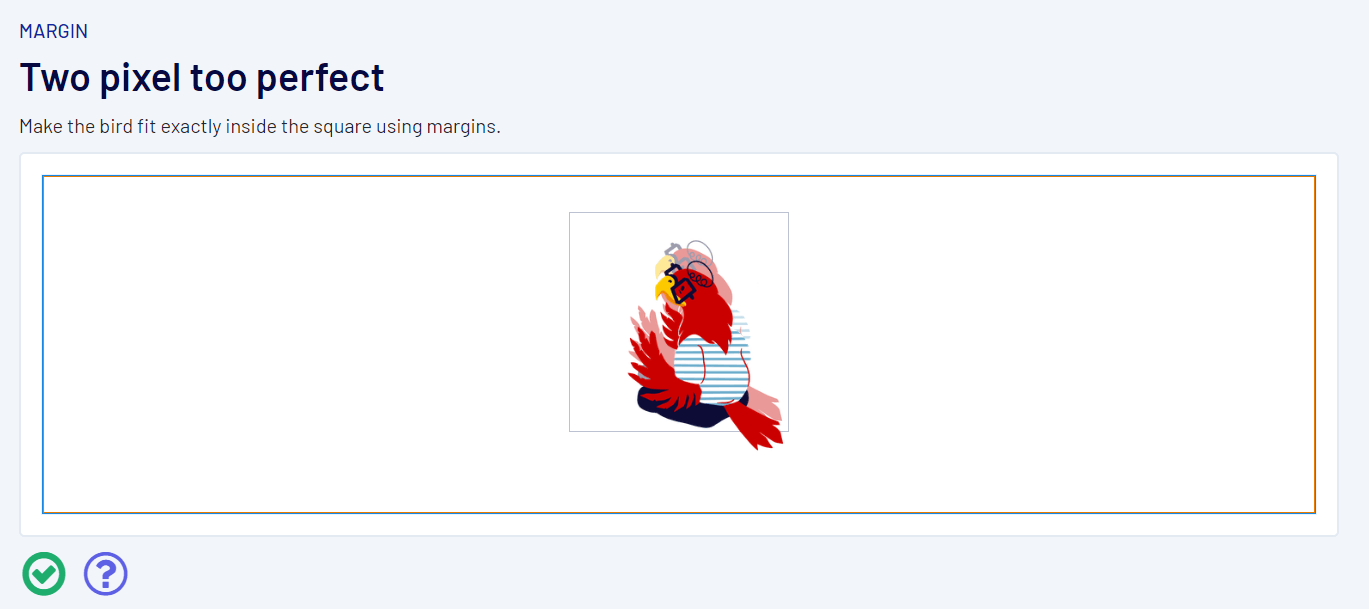
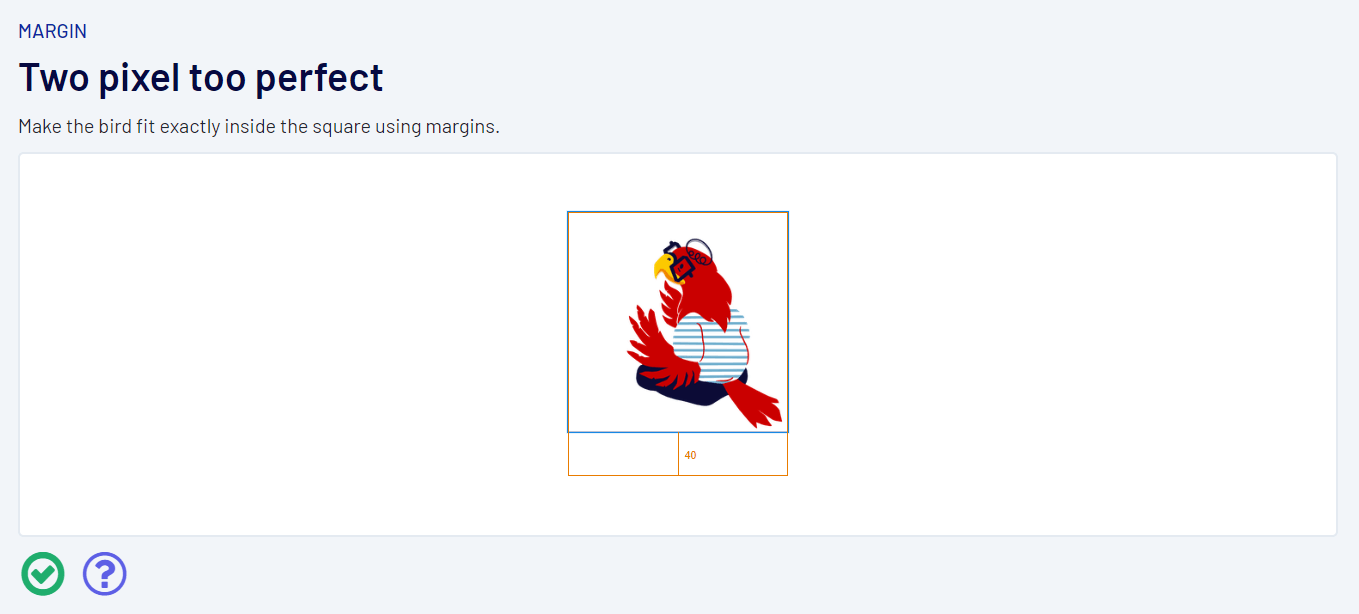
レベル23:Two pixel too perfect
赤い鳥が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。

Group Workspaceの”Container alignment”を中央揃えに変更します。


これだけではまだ影と一致していないので、マージンを設定してぴったり合わせます。


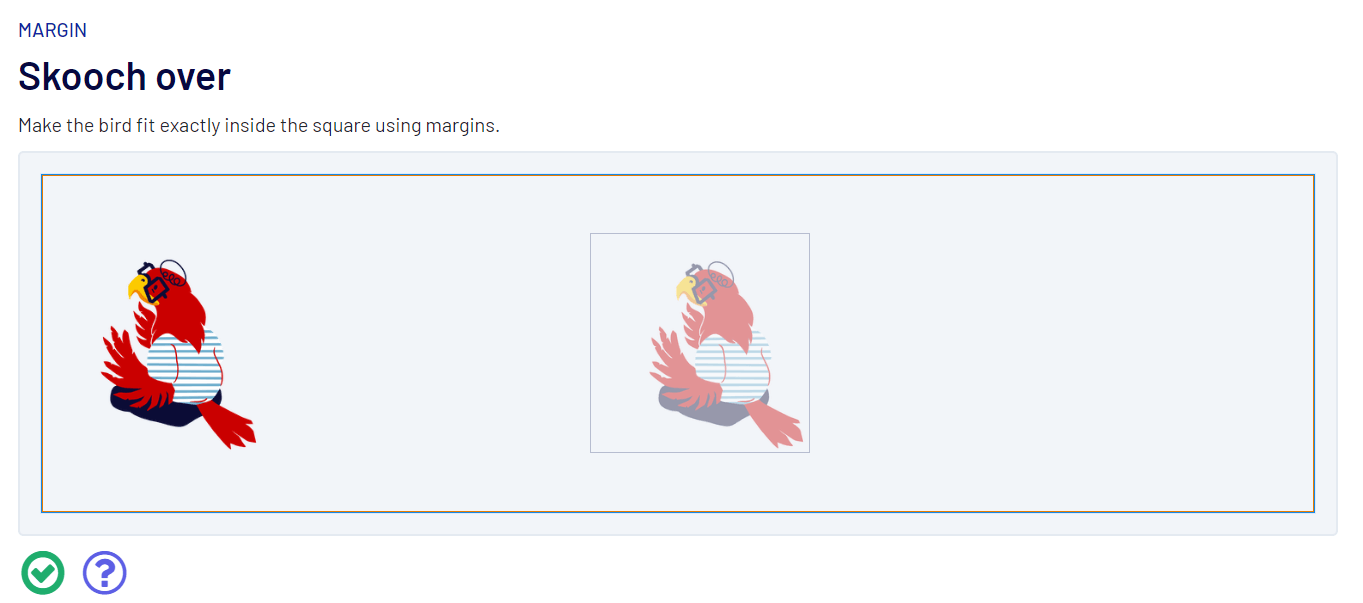
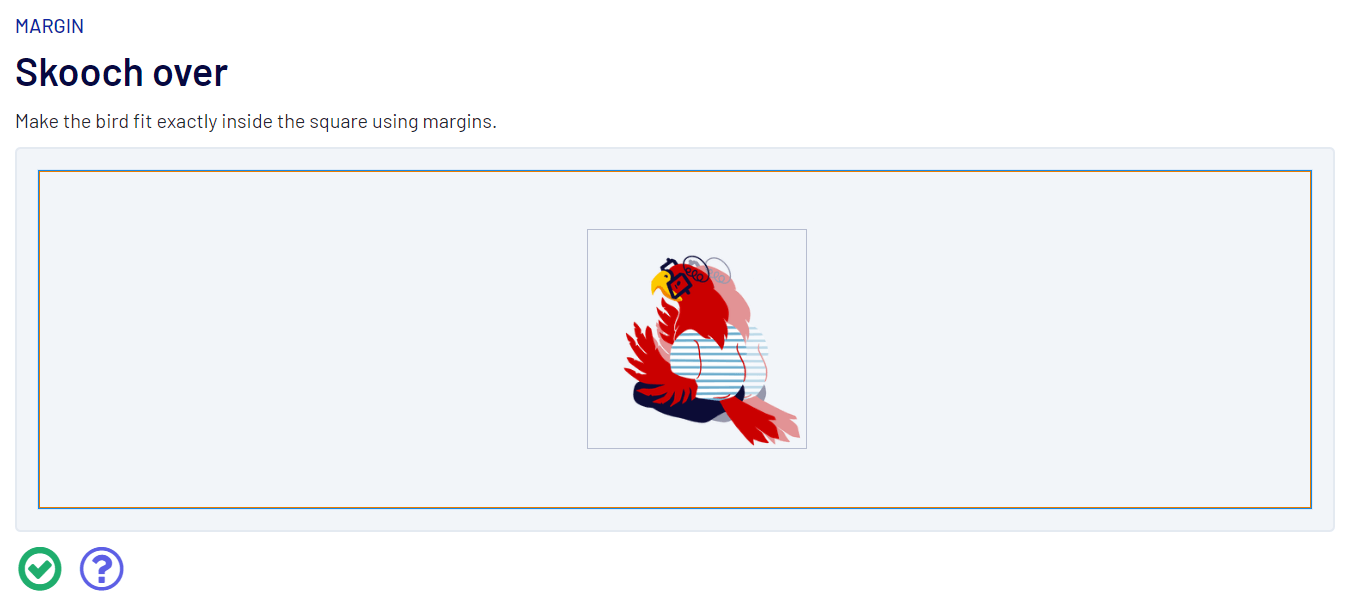
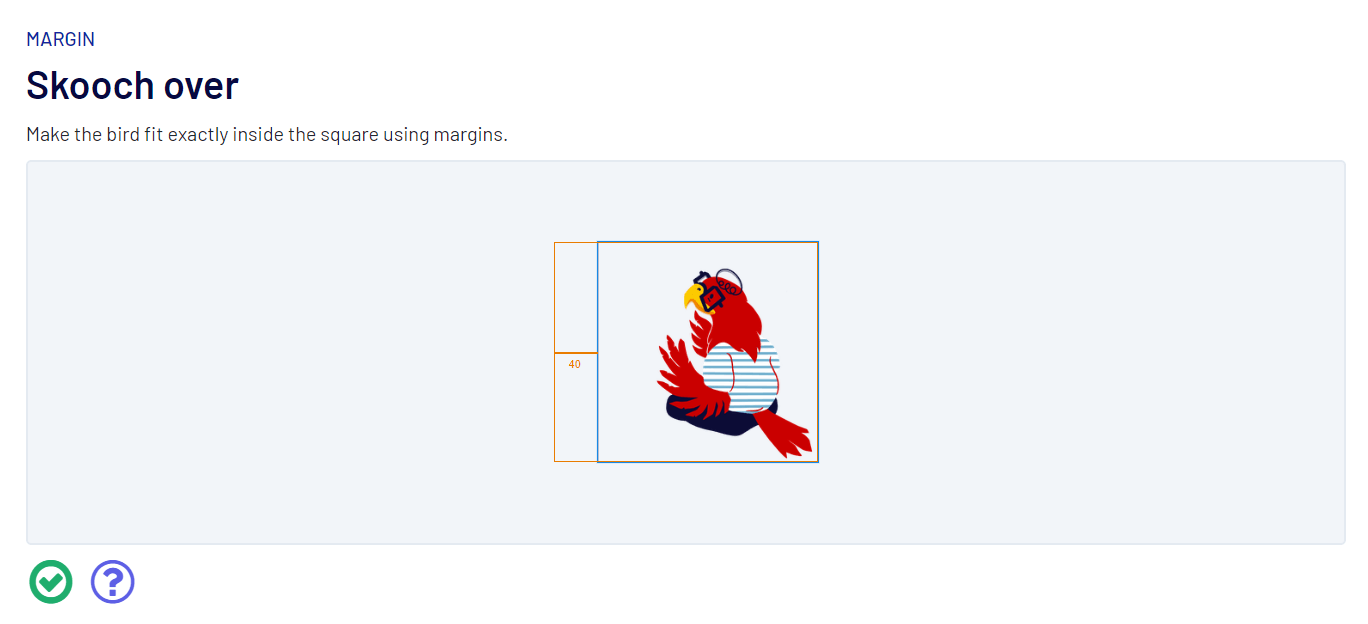
レベル24:Skooch over
赤い鳥が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。

Group Workspaceの”Container alignment”を中央揃えに変更します。


これだけではまだ影と一致していないので、マージンを設定してぴったり合わせます。


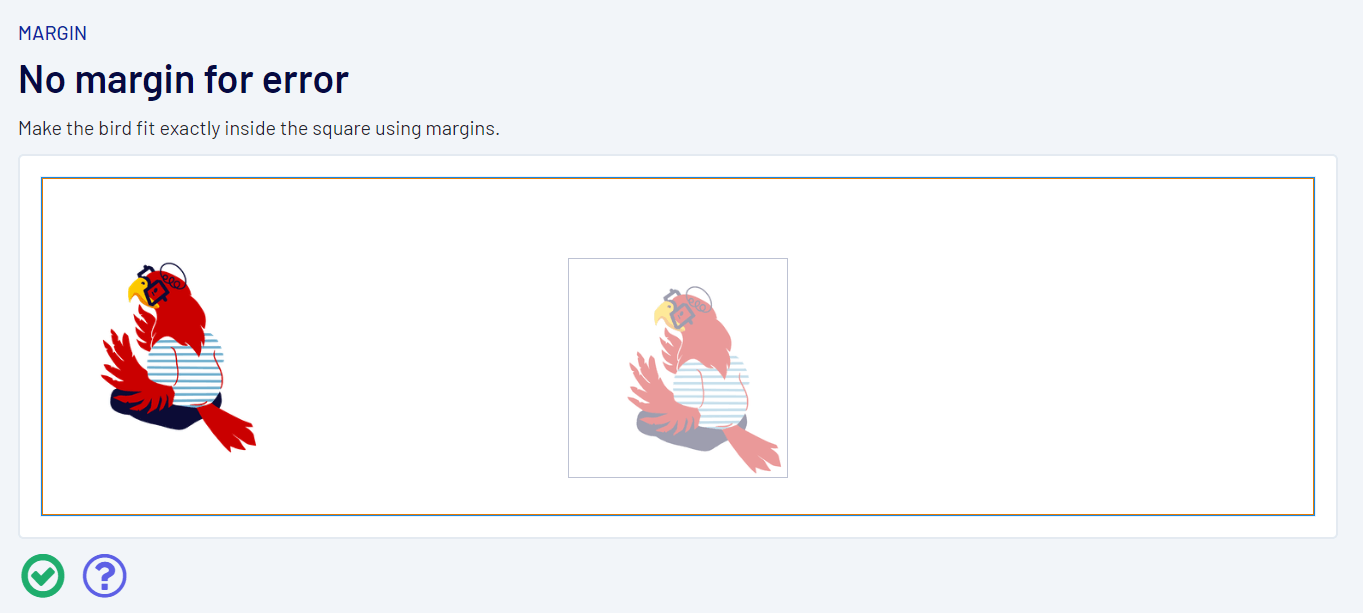
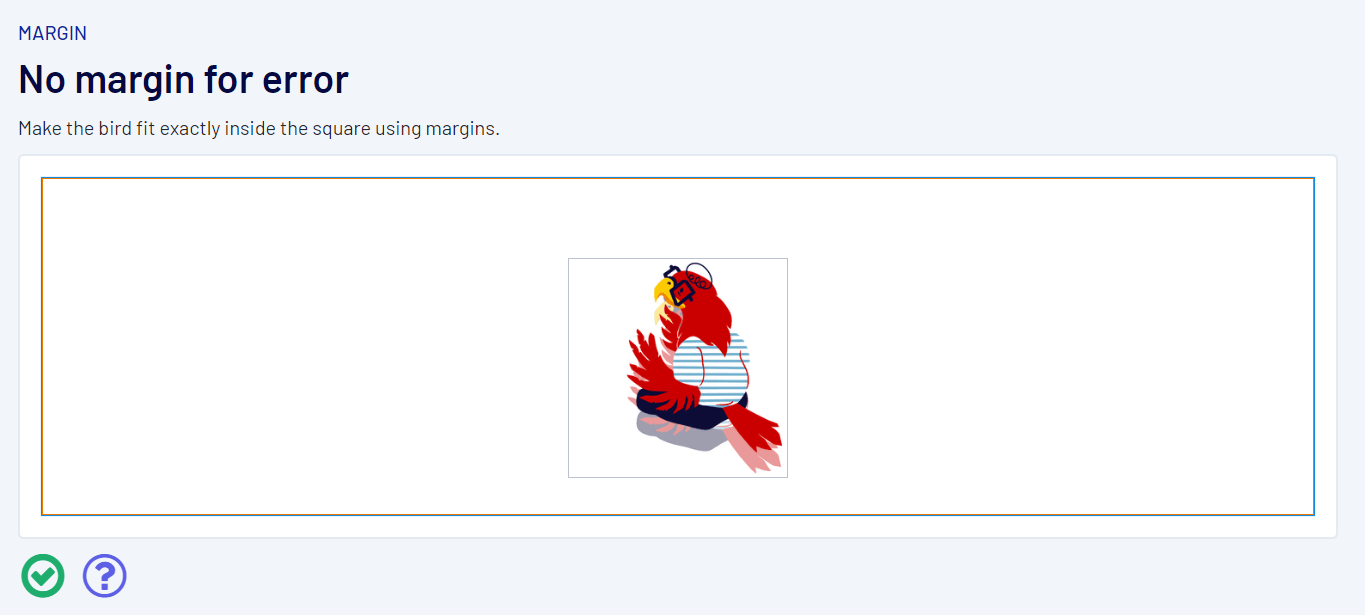
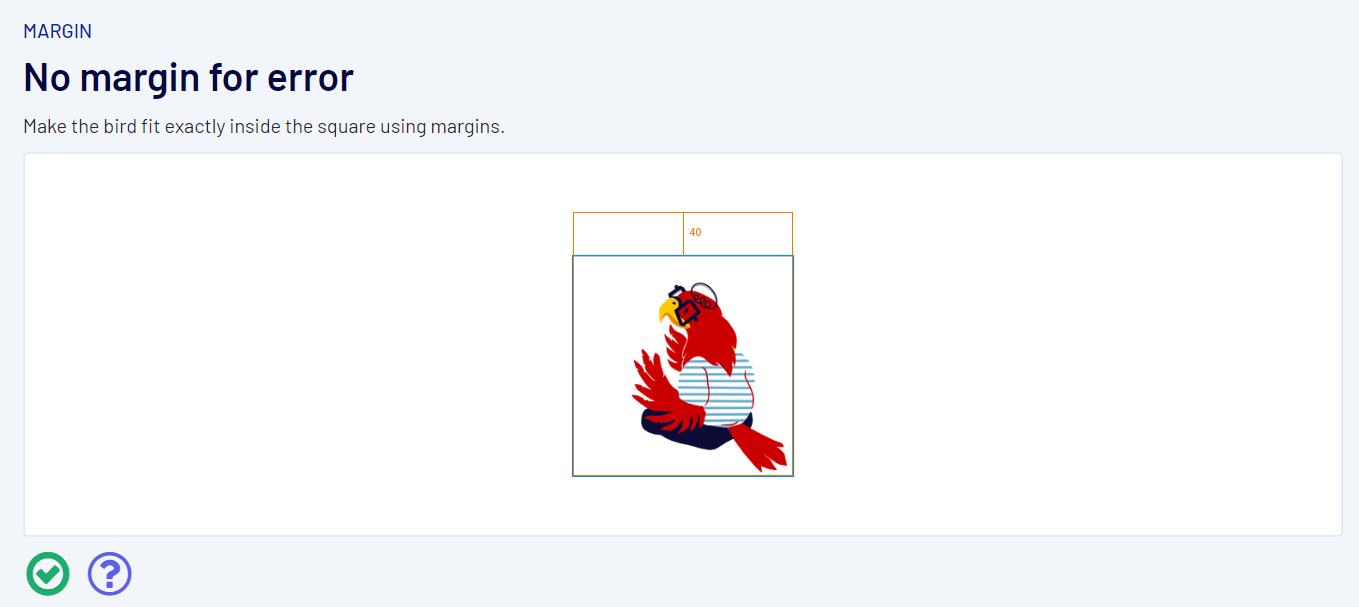
レベル25:No margin for error
赤い鳥が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。

Group Workspaceの”Container alignment”を中央揃えに変更します。


これだけではまだ影と一致していないので、マージンを設定してぴったり合わせます。


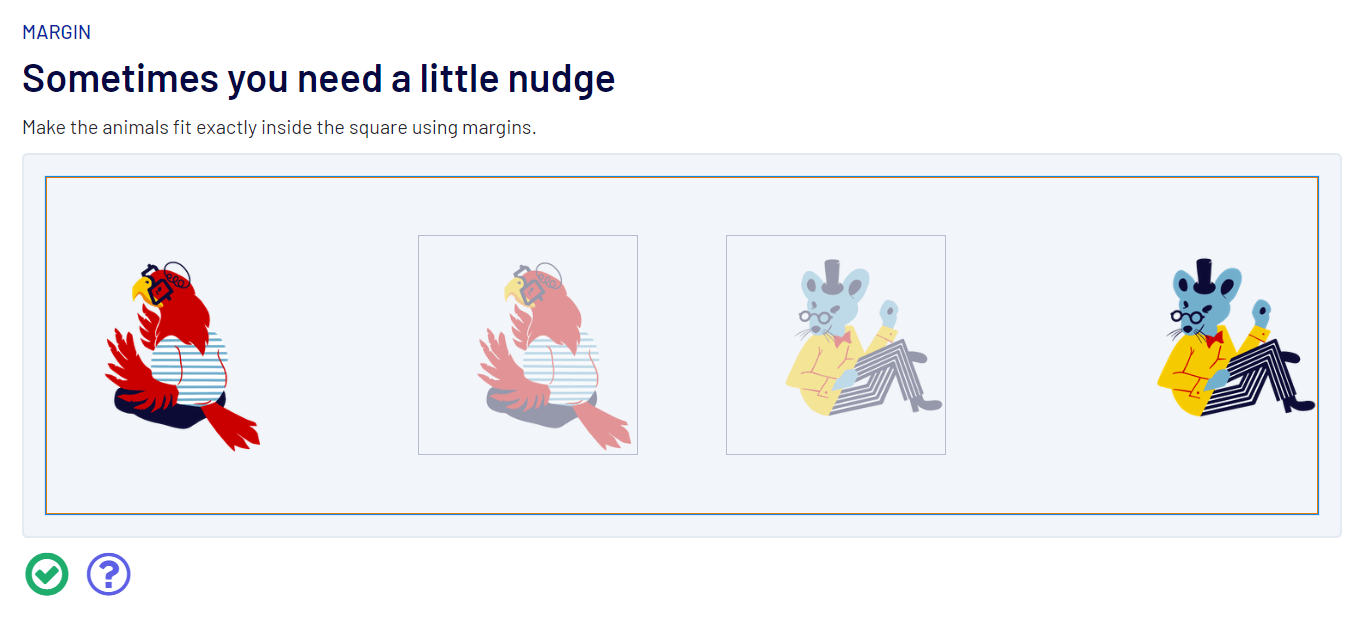
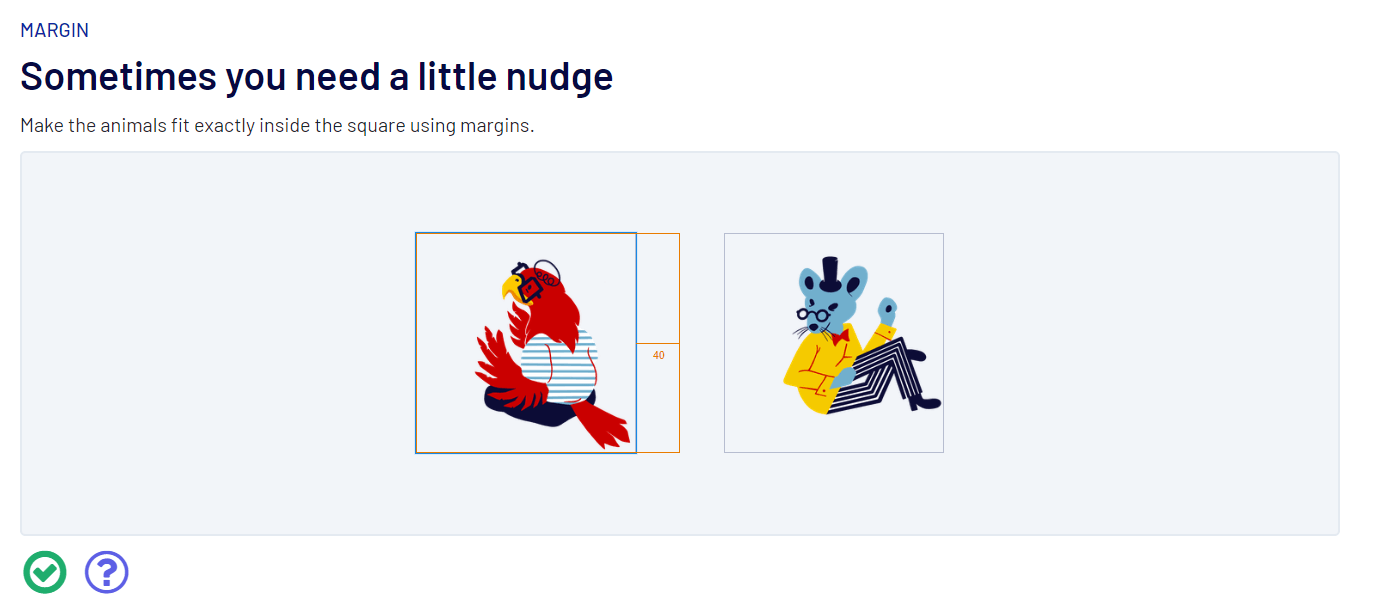
レベル26:Sometimes you need a little nudge
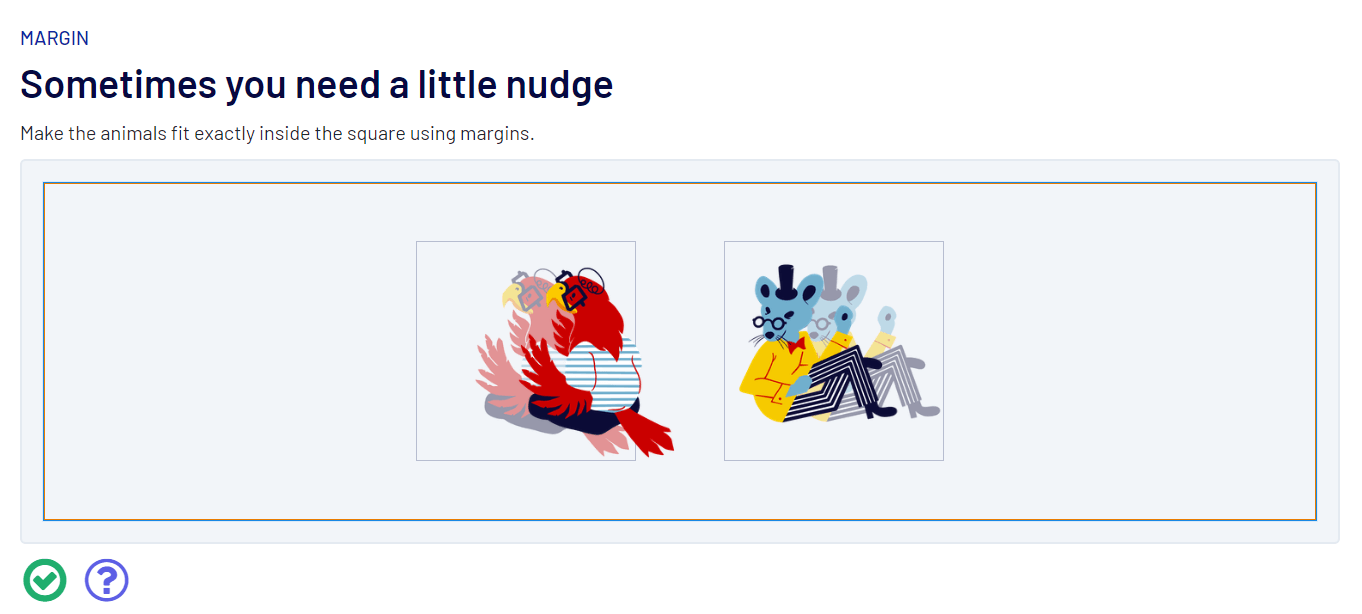
それぞれの動物が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。

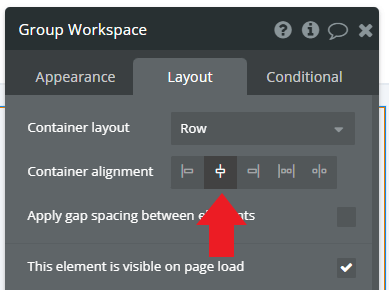
Group Workspaceの”Container alignment”を中央揃えに変更します。


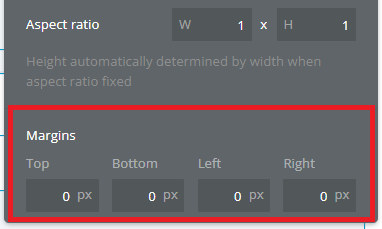
これだけではまだ影と一致していないので、マージンを設定してぴったり合わせます。


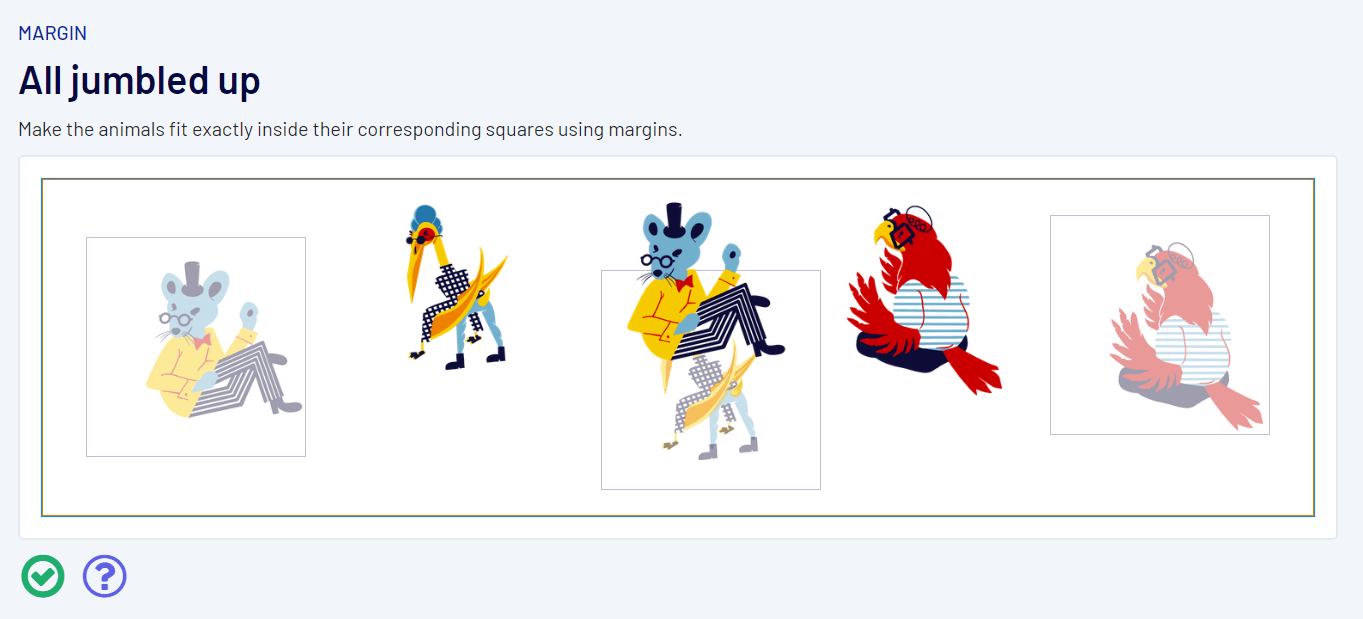
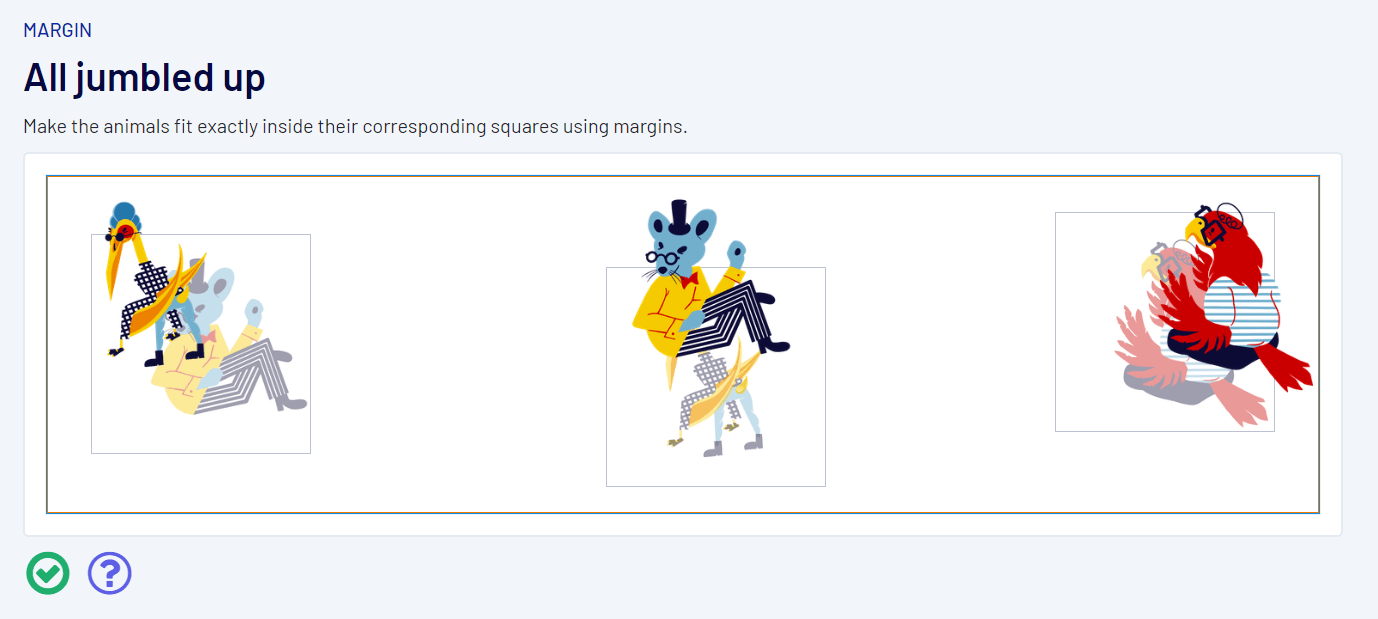
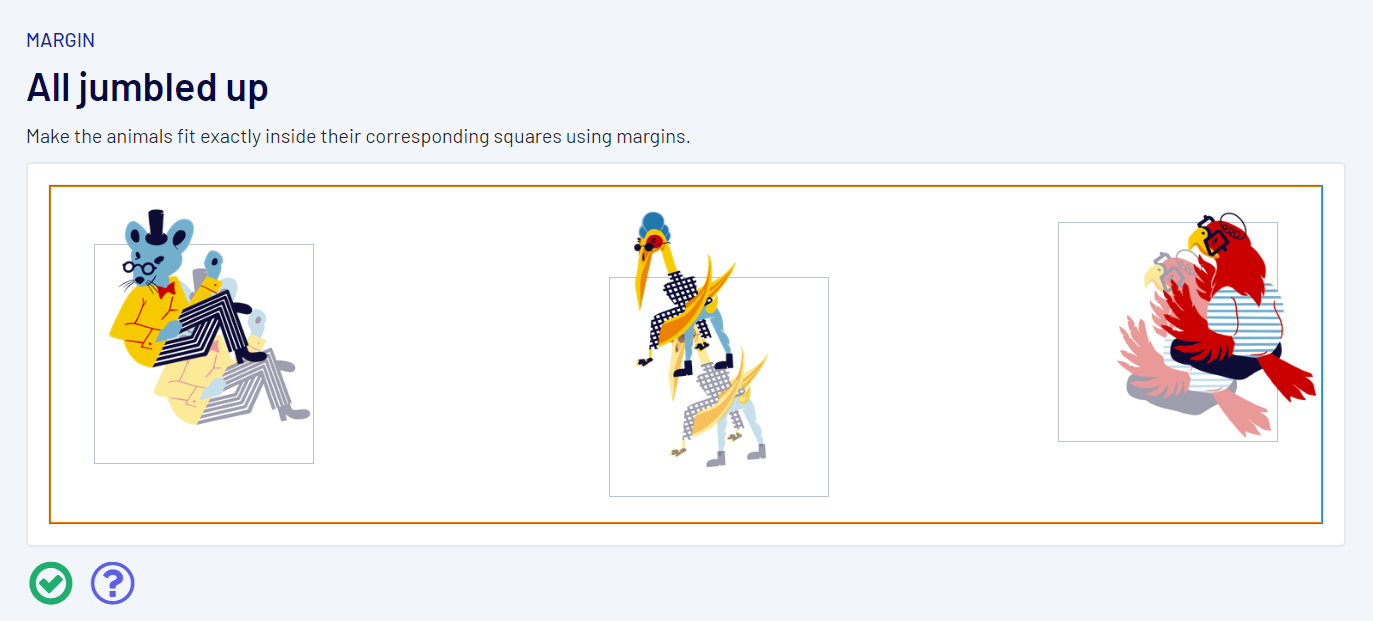
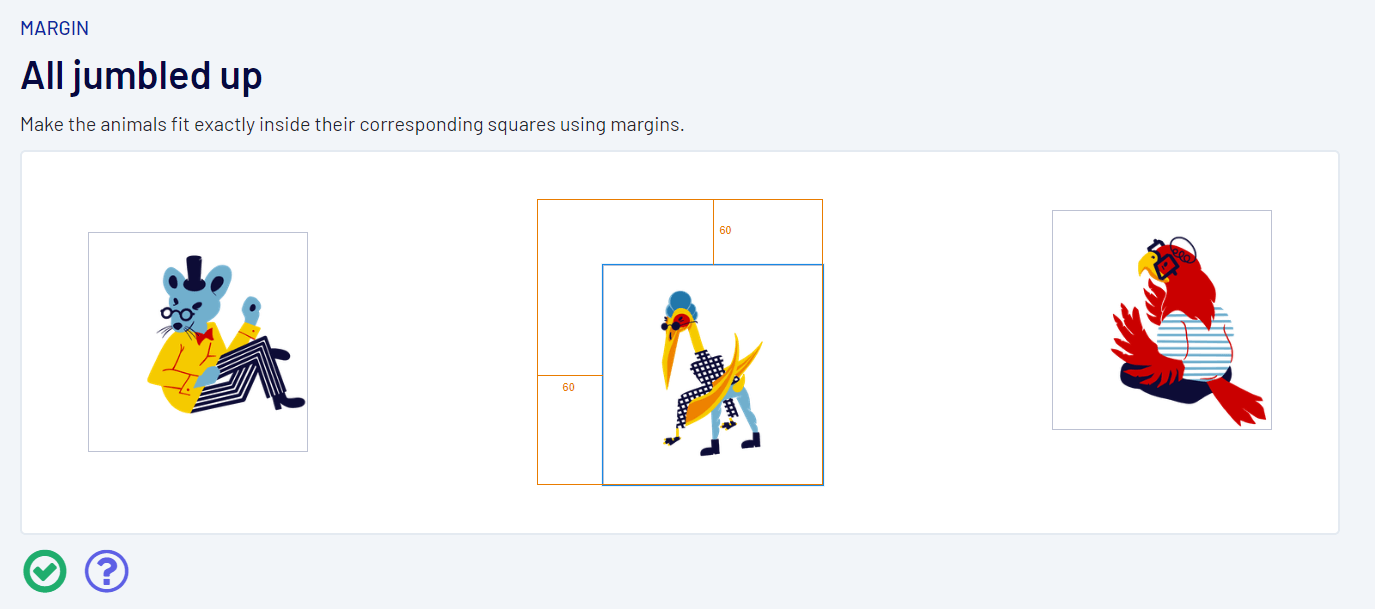
レベル27:All jumbled up
それぞれの動物が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。順序や位置など変更する設定がいくつかあるかもしれません。

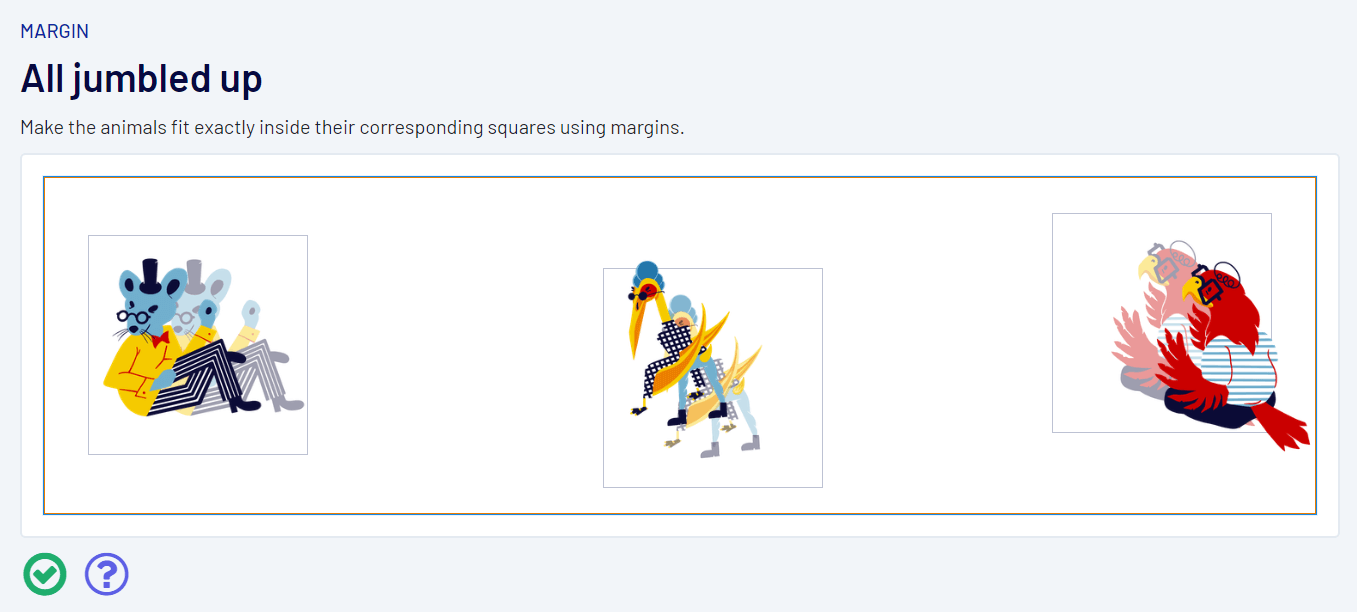
Group Workspaceの”Container alignment”を均等配置(エレメント間にスペース)に変更します。
.png)

動物の順序を影と一致するように変更します。


動物それぞれの”Vertical alignment”を影と一致するように変更します。


マージンを設定してぴったり合わせます。


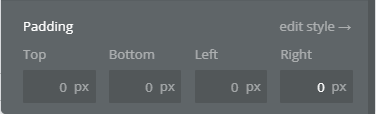
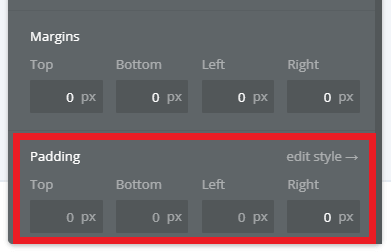
7.Padding
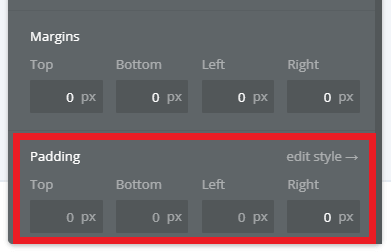
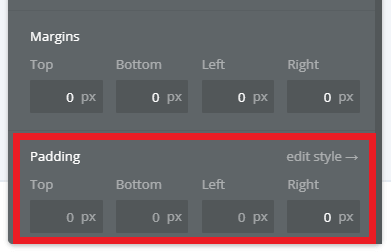
Padding(パディング)は要素の内周に設定できる余白です。パディングを設定することで、要素内の使用可能なスペースを定義することができます。

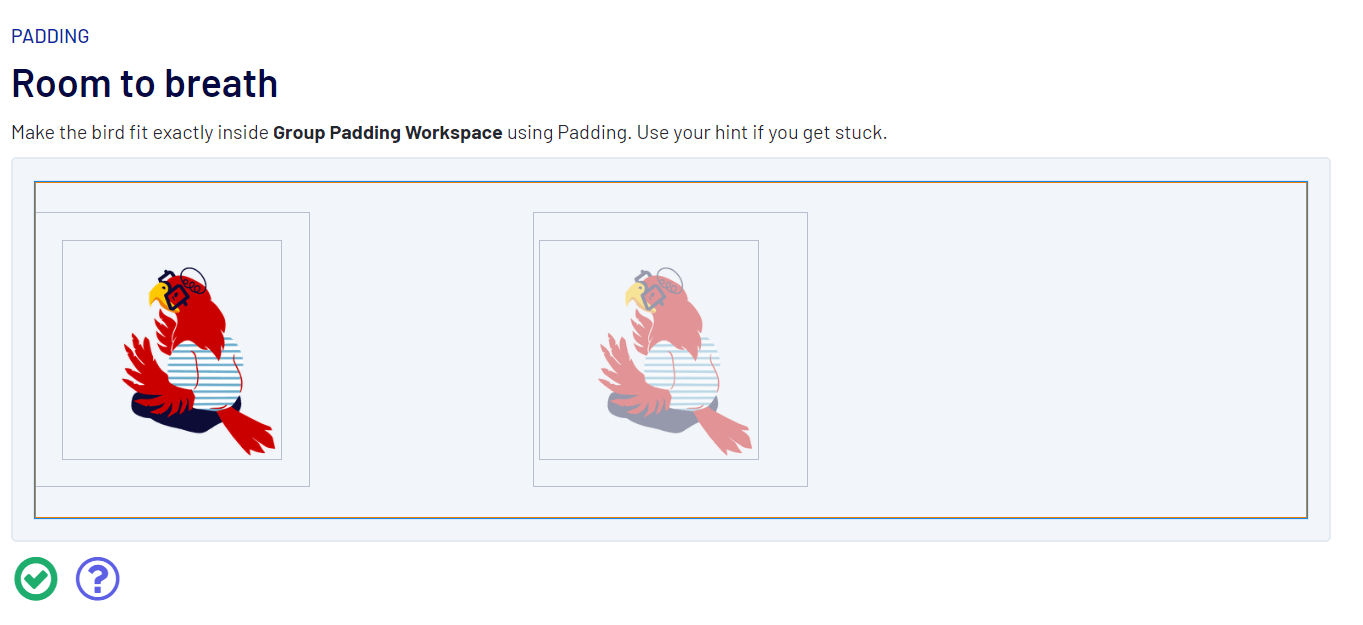
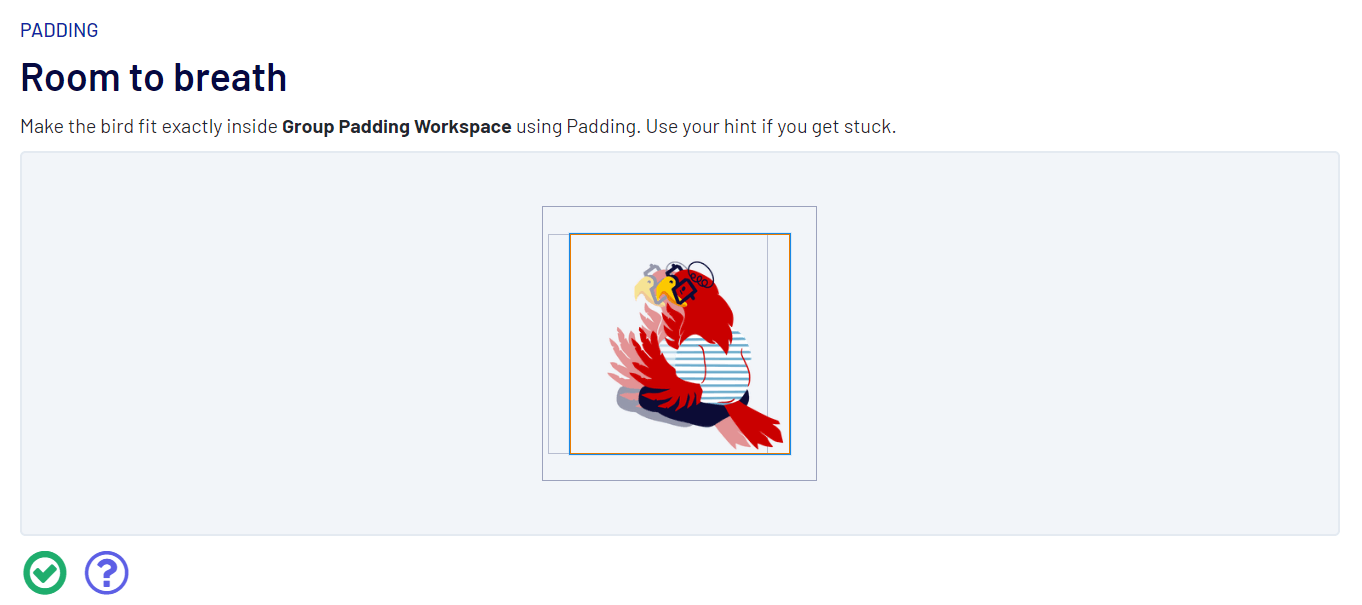
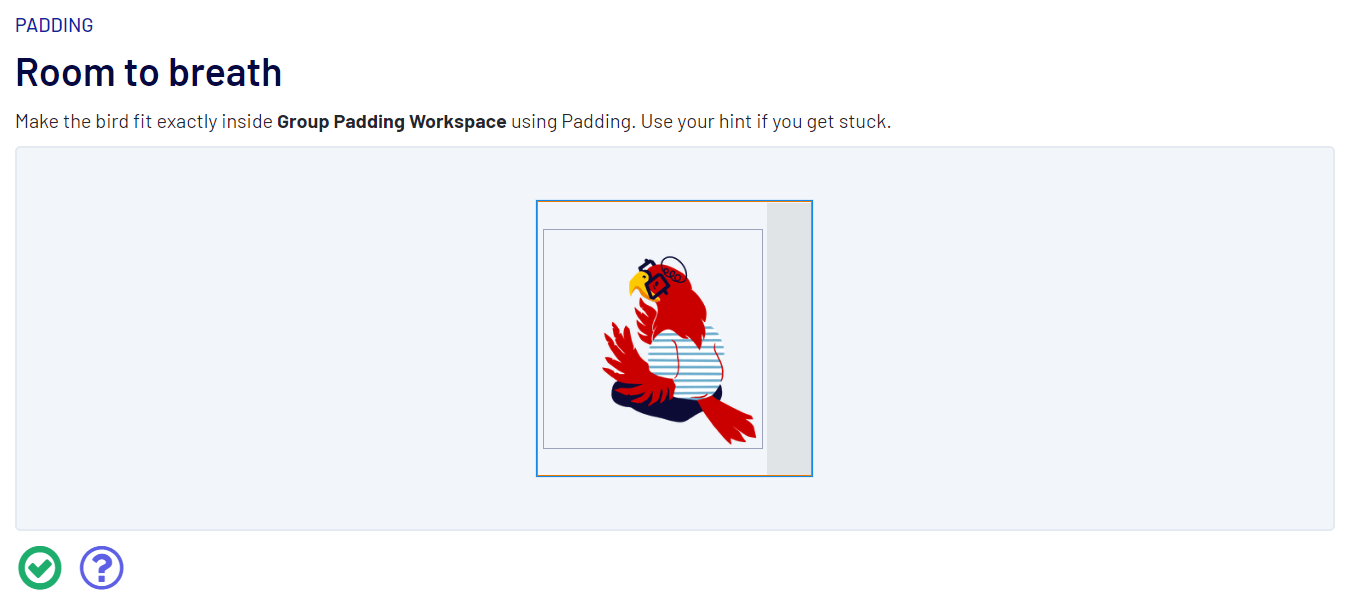
レベル28:Room to breath
赤い鳥が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。

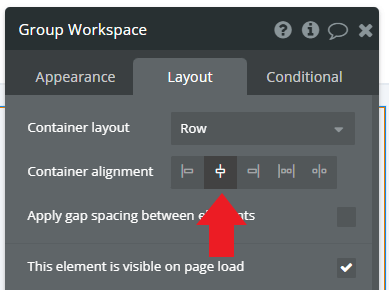
Group Workspaceの”Container alignment”を中央配置に変更します。


これだけではまだ影と一致していないので、”Group Padding Workspace”に右パディングを40ピクセル設定します。


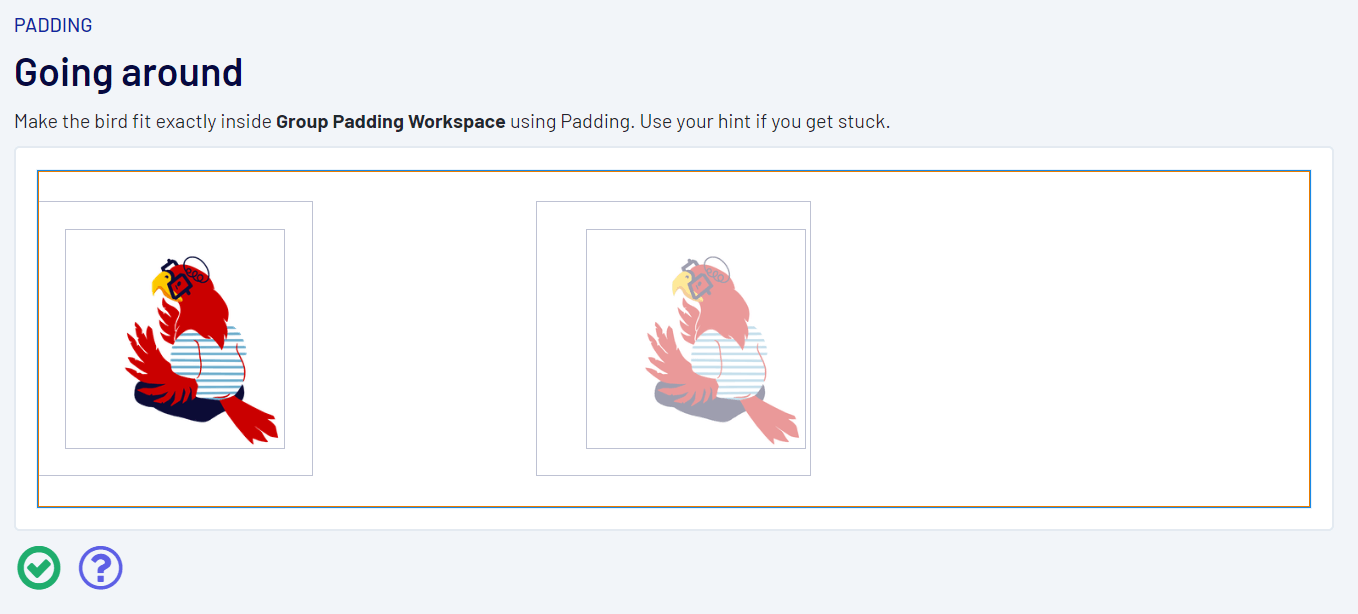
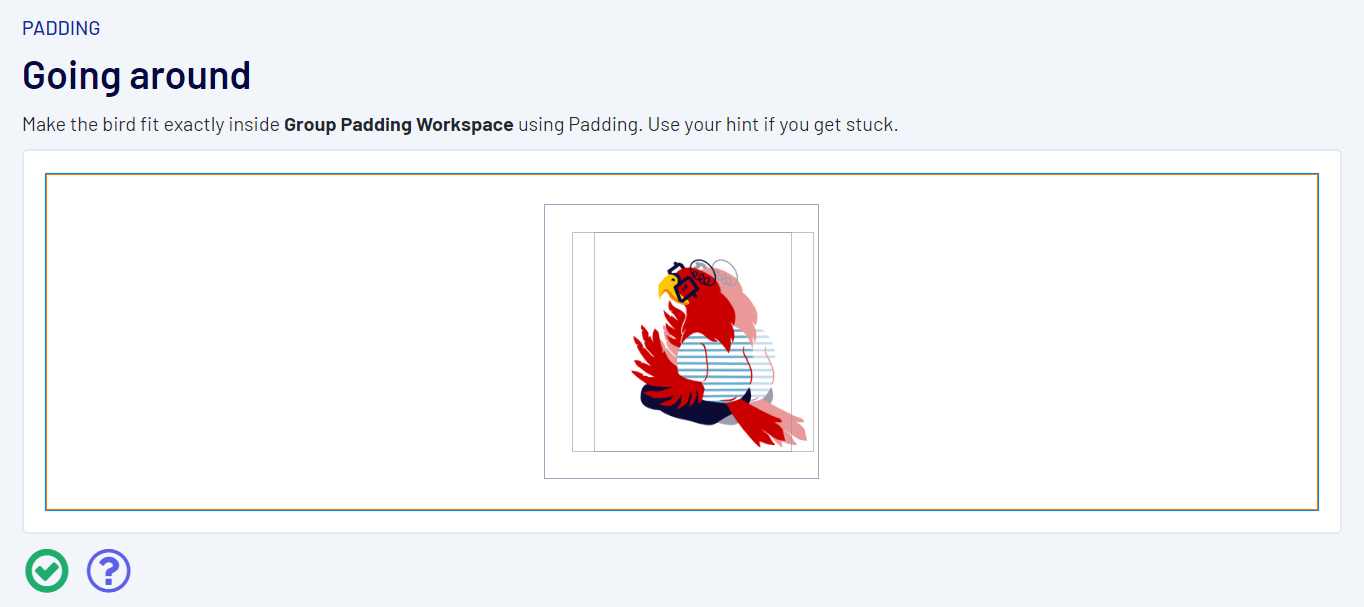
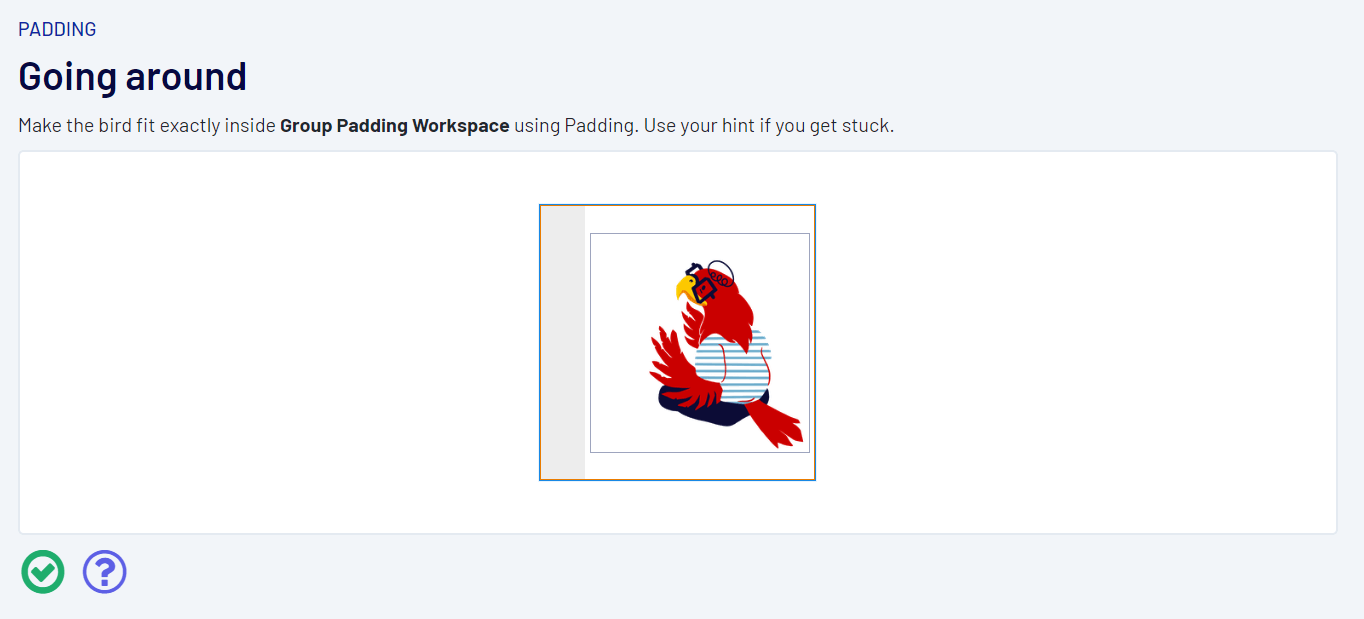
レベル29:Going around
赤い鳥が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。

Group Workspaceの”Container alignment”を中央配置に変更します。


これだけではまだ影と一致していないので、”Group Padding Workspace”に左パディングを40ピクセル設定します。


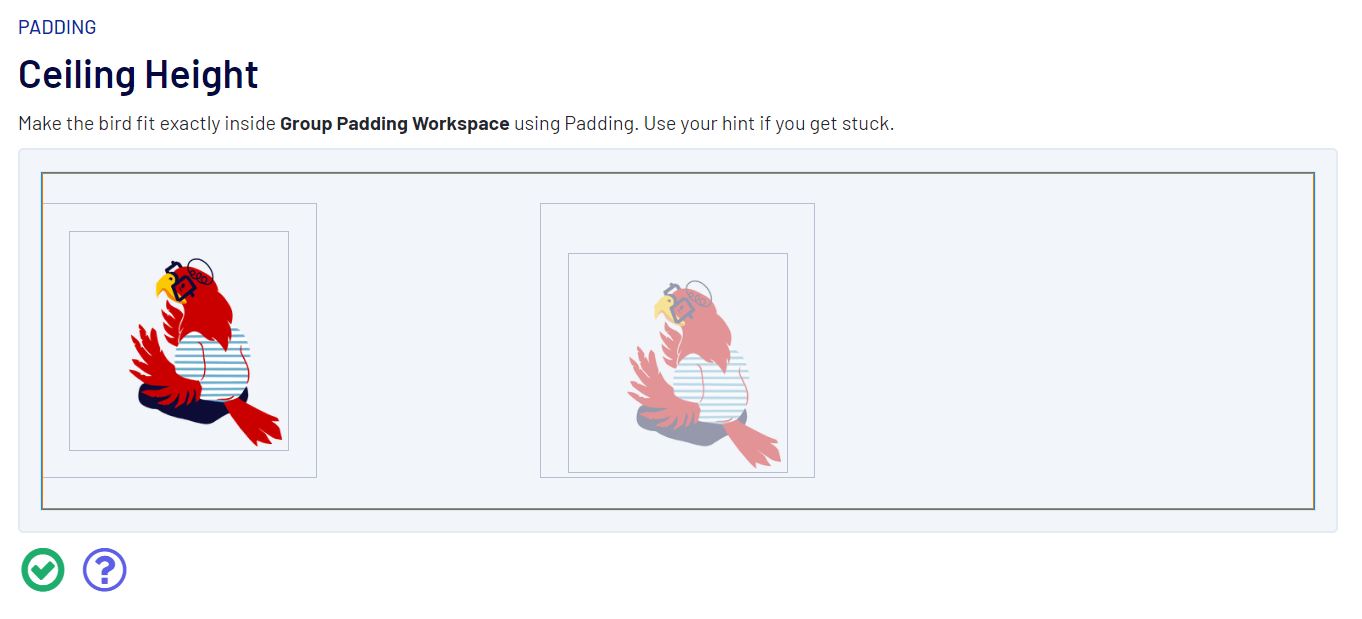
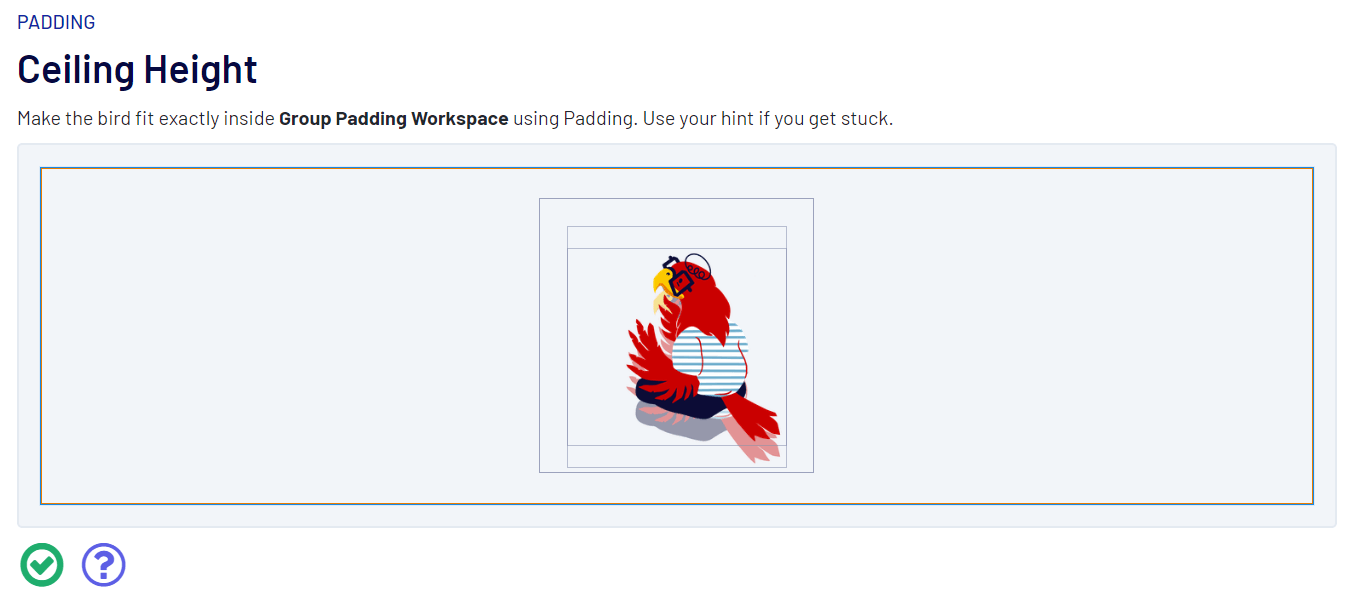
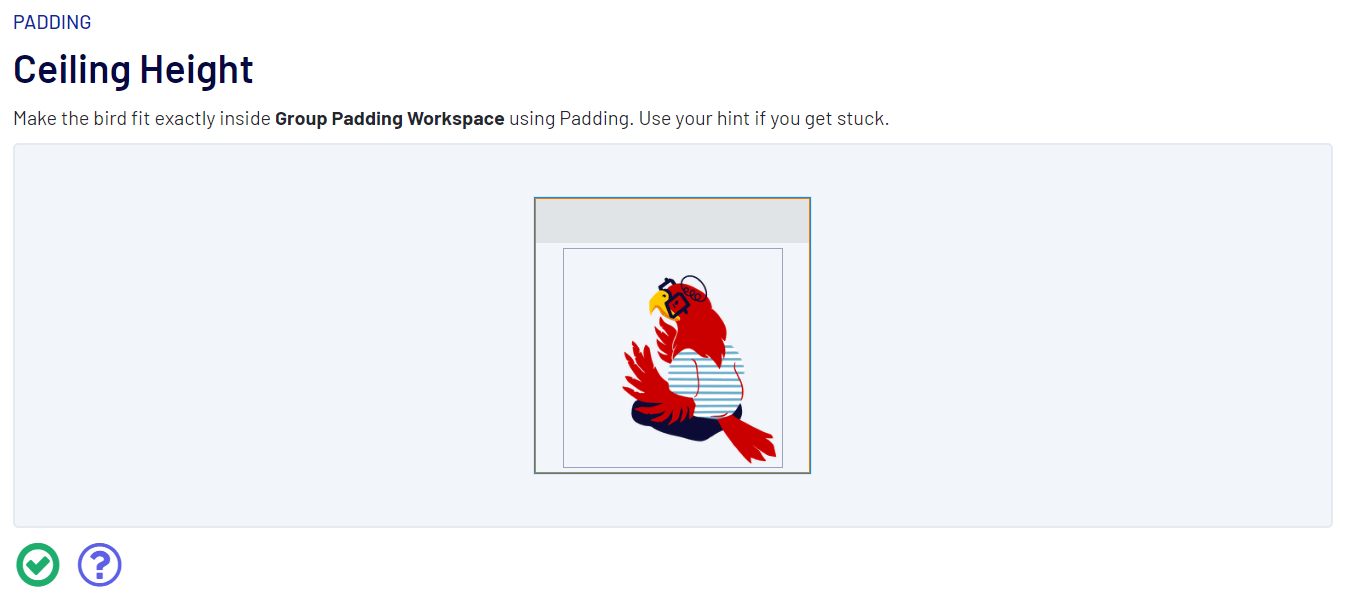
レベル30:Ceiling Height
赤い鳥が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。

Group Workspaceの”Container alignment”を中央配置に変更します。


これだけではまだ影と一致していないので、”Group Padding Workspace”に上パディングを40ピクセル設定します。


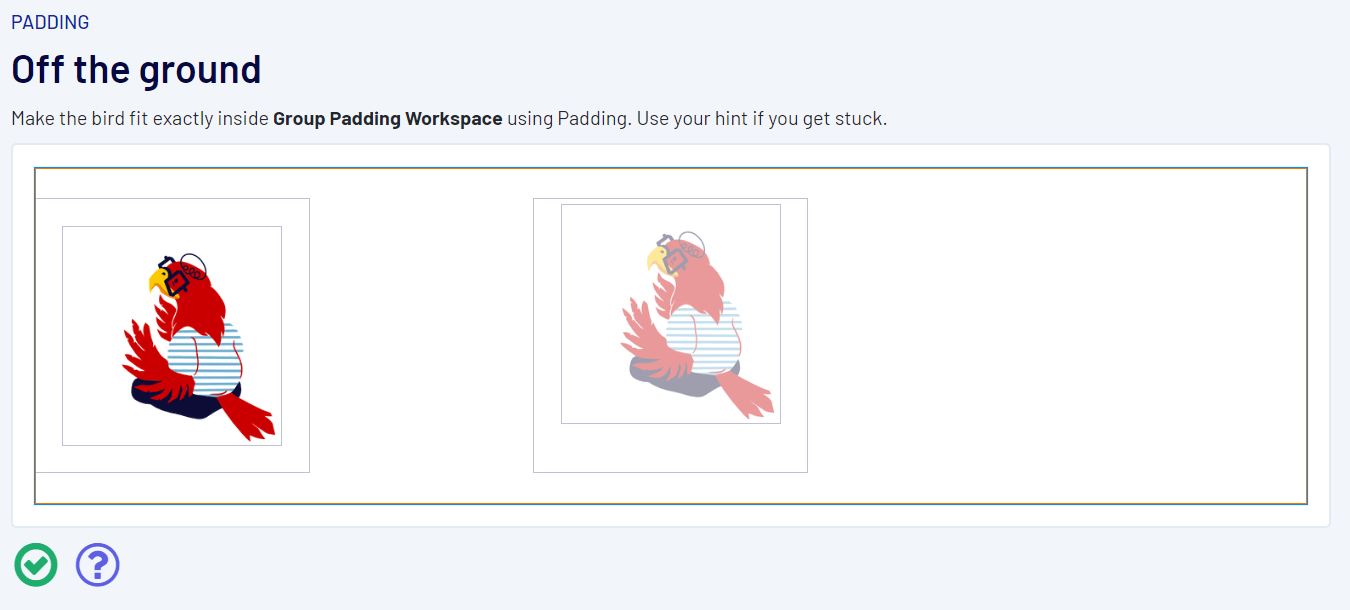
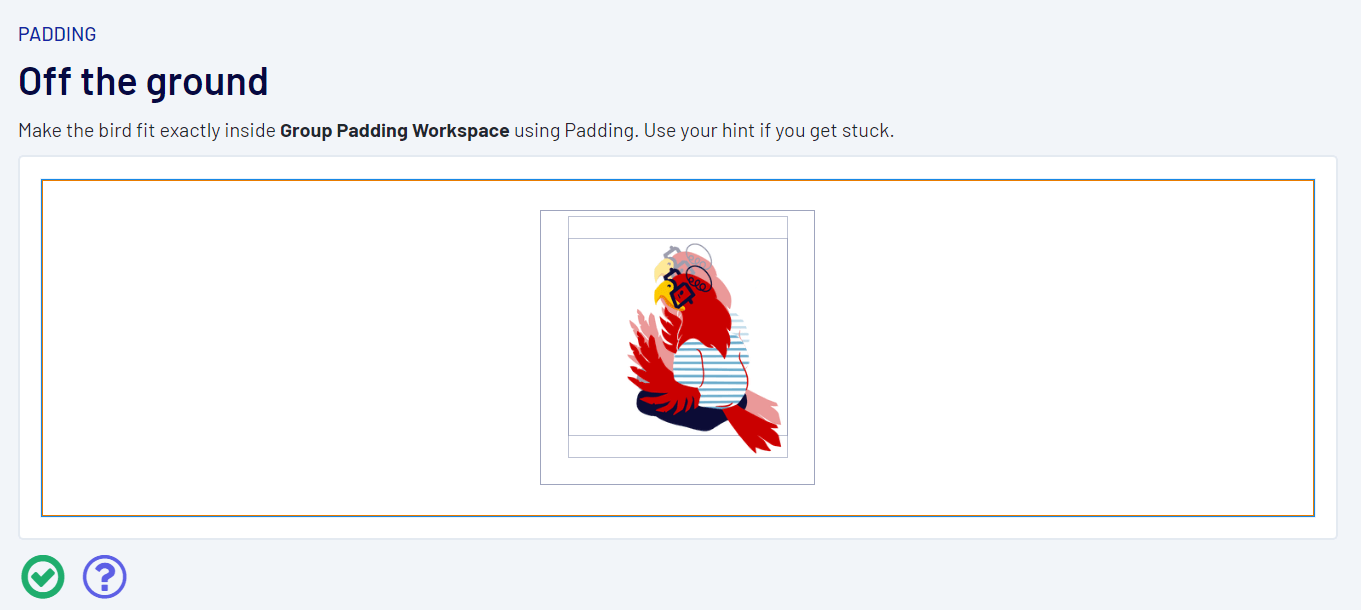
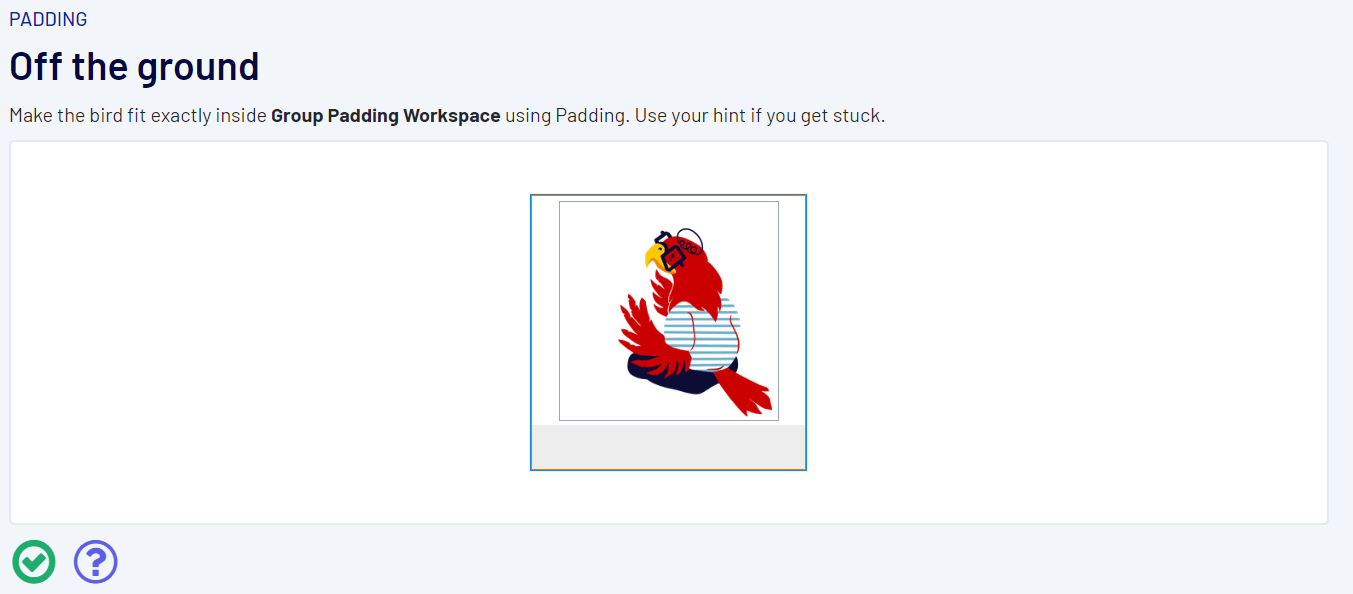
レベル31:Off the ground
赤い鳥が影に重なるように設定を変更しましょう。1ピクセルのずれも見逃さないようにしましょう。

Group Workspaceの”Container alignment”を中央配置に変更します。


これだけではまだ影と一致していないので、”Group Padding Workspace”に下パディングを40ピクセル設定します。


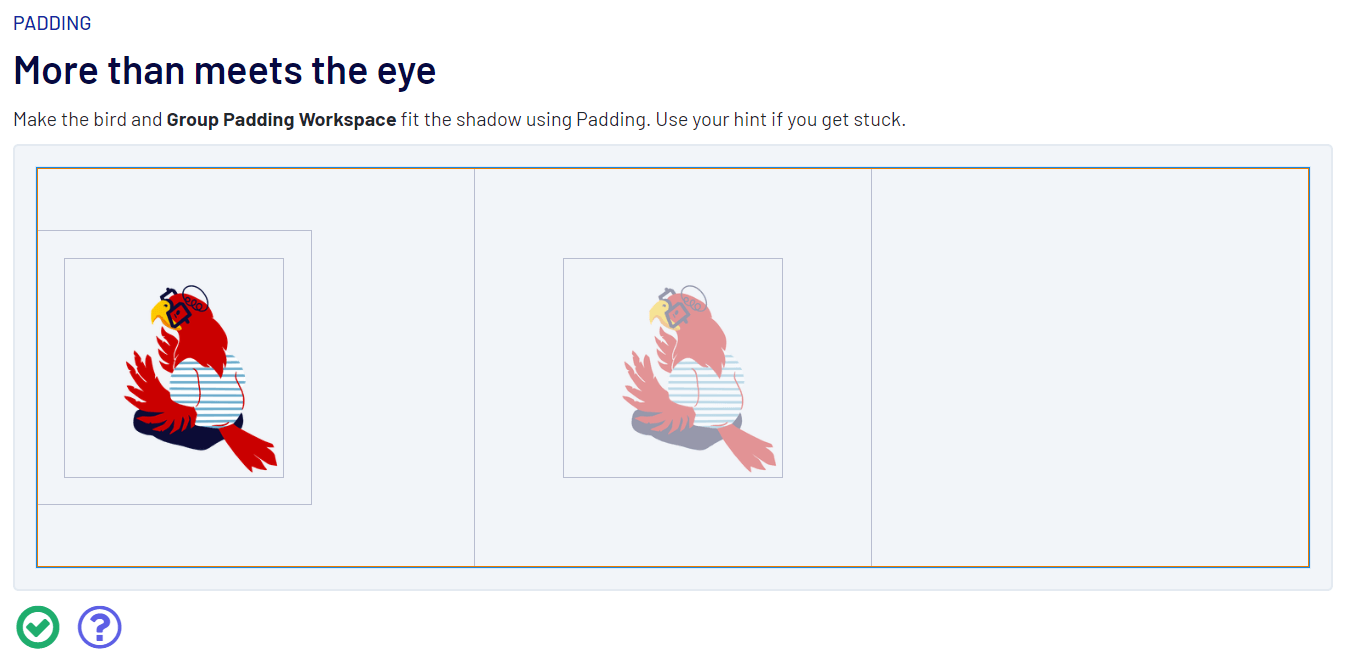
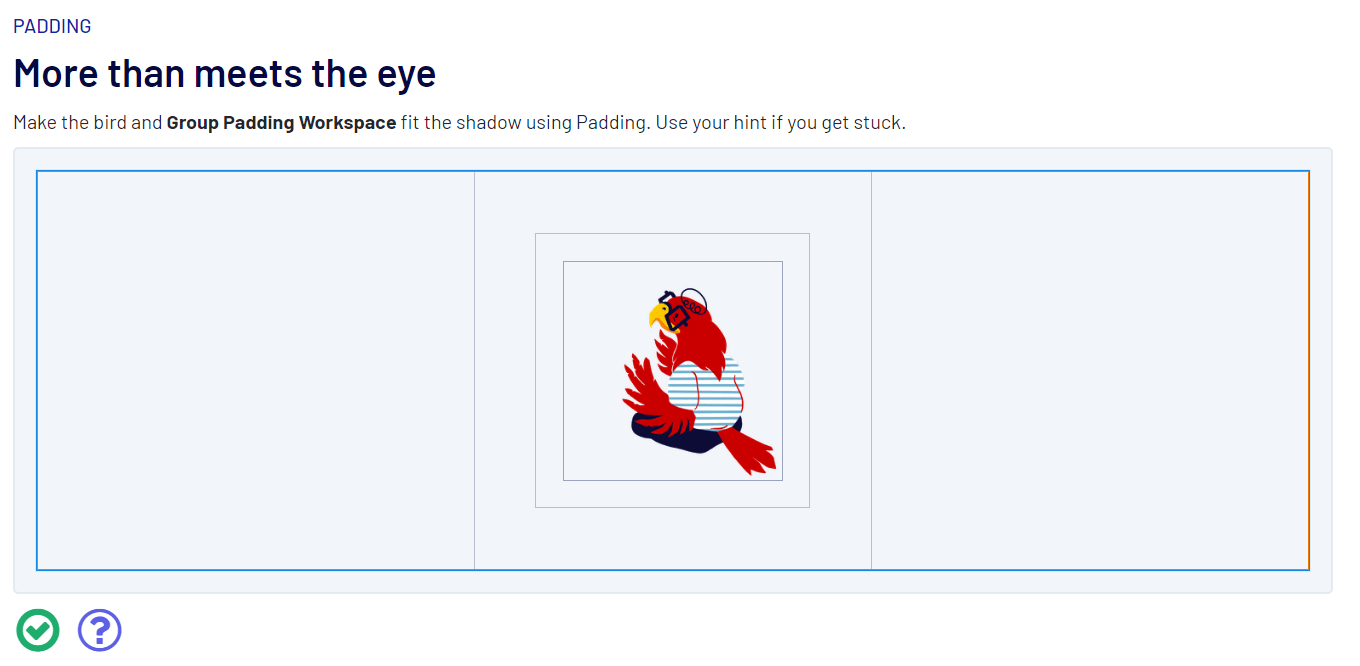
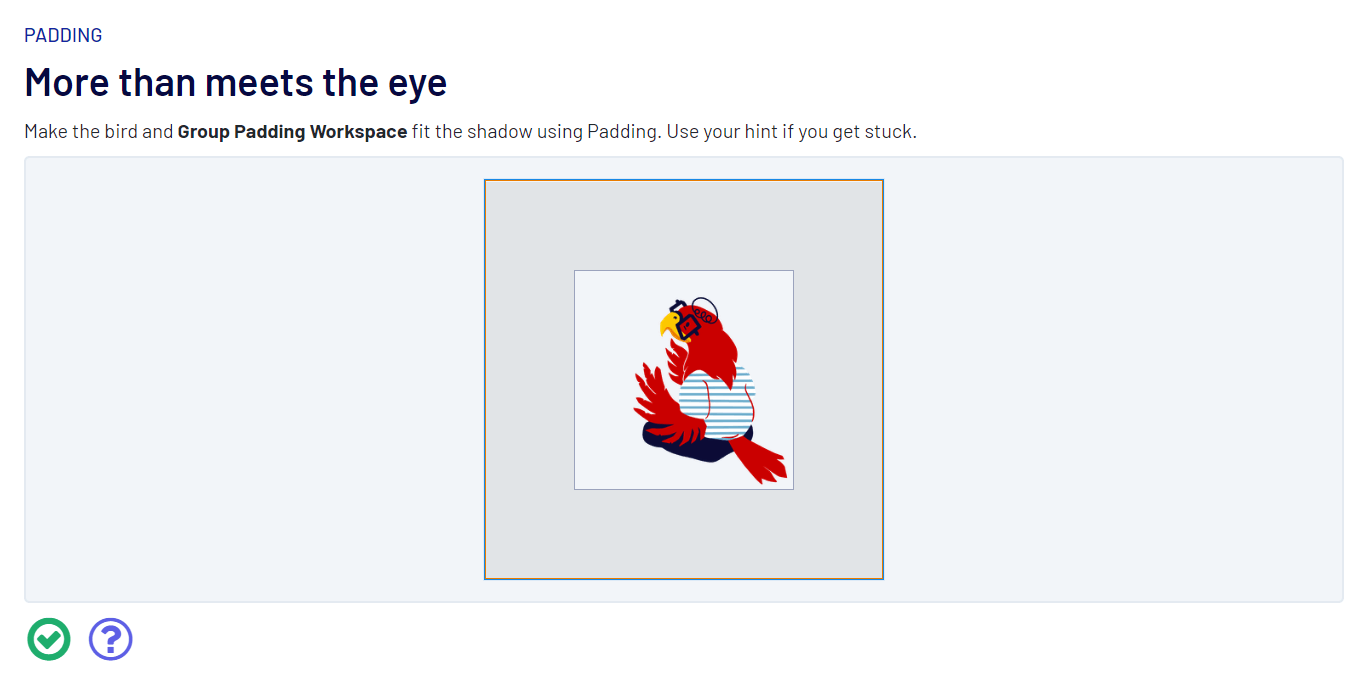
レベル32:More than meets the eye
赤い鳥が影に重なるように設定を変更しましょう。Group Padding Workspaceの囲み線もしっかり合わせます。1ピクセルのずれも見逃さないようにしましょう。

Group Workspaceの”Container alignment”を中央配置に変更します。


これだけではまだ影と一致していないので、”Group Padding Workspace”の上下左右にパディングを80ピクセルずつ設定します。


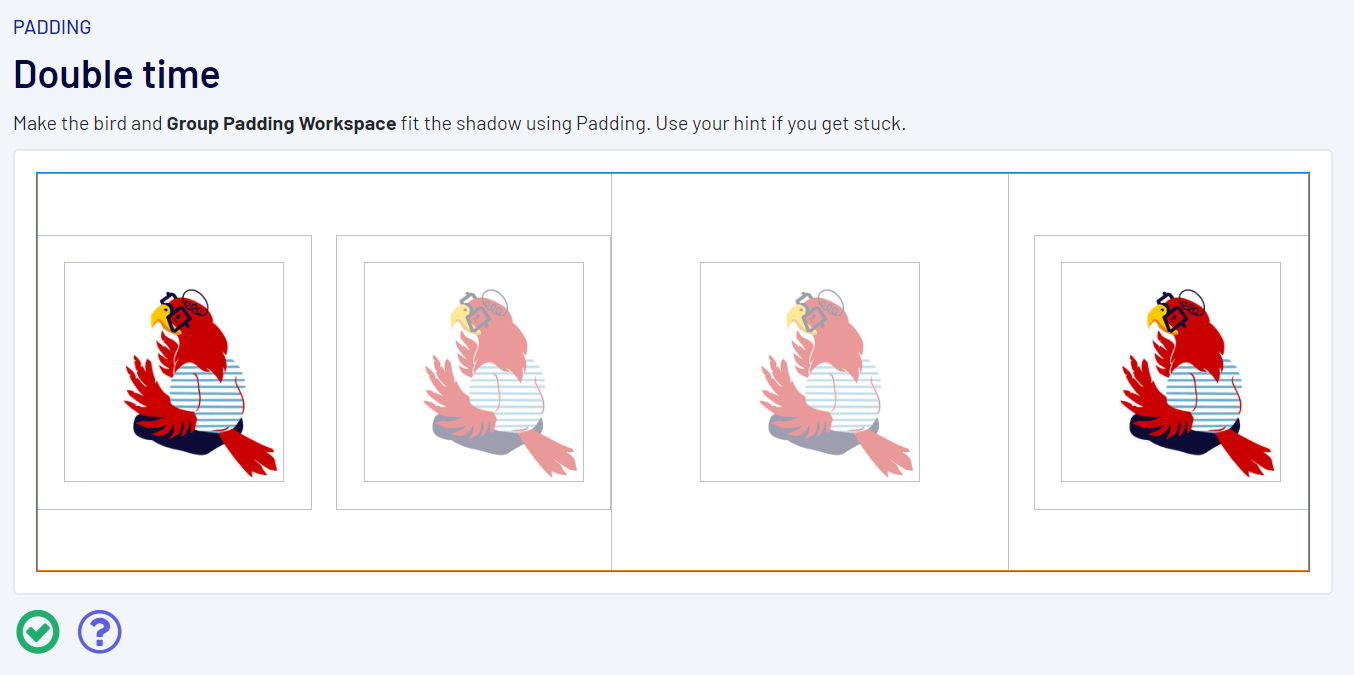
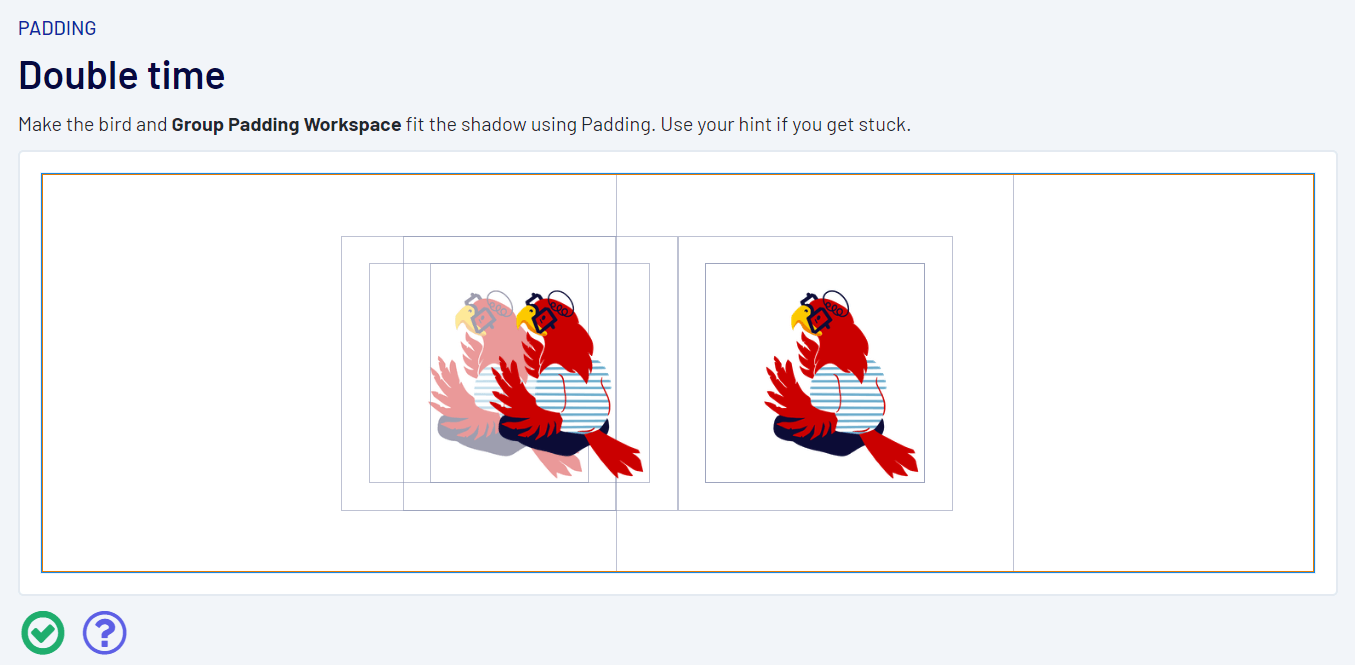
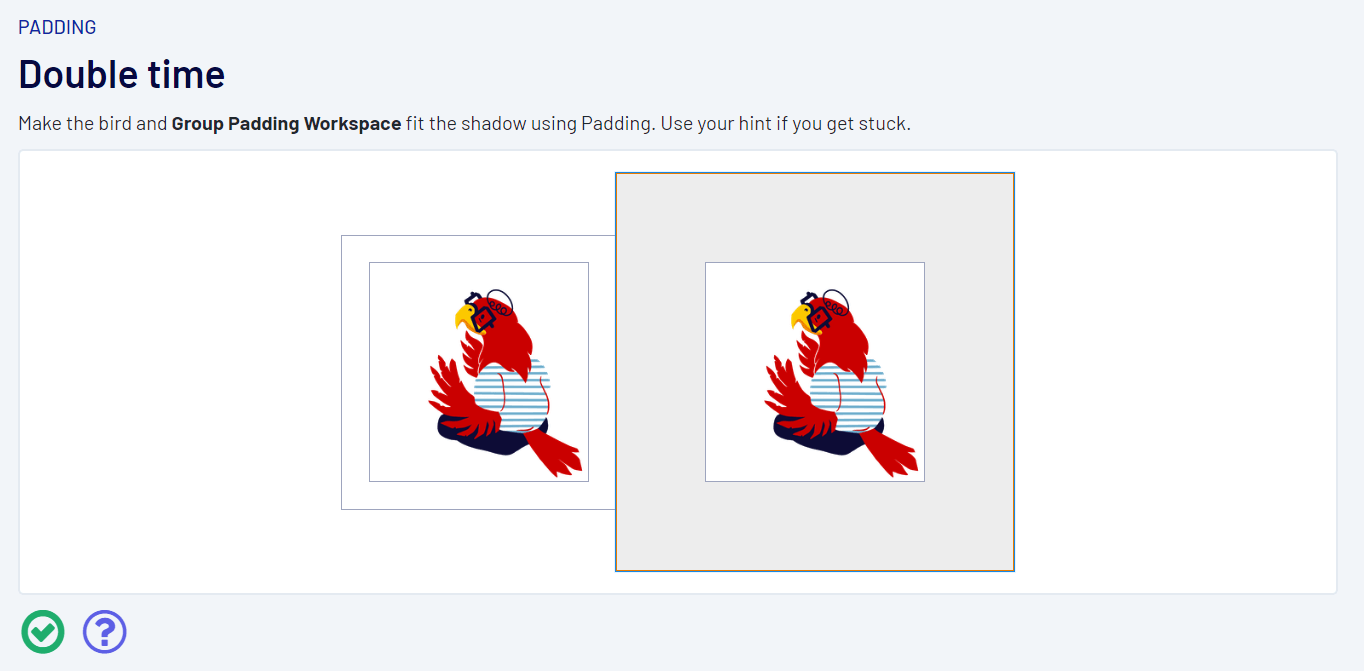
レベル33:Double time
赤い鳥それぞれが影に重なるように設定を変更しましょう。Group Padding Workspaceの囲み線もしっかり合わせます。1ピクセルのずれも見逃さないようにしましょう。

Group Workspaceの”Container alignment”を中央配置に変更します。


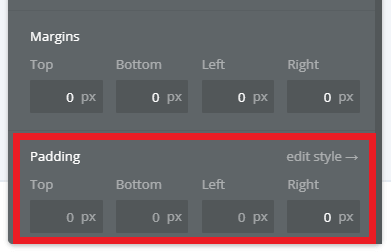
これだけではまだ影と一致していないので、”Group Padding Workspace”のパディングを設定してぴったり合わせます。
右側のグループに上下左右80ピクセルのパディングを設定すれば、左側のグループも影と一致します。


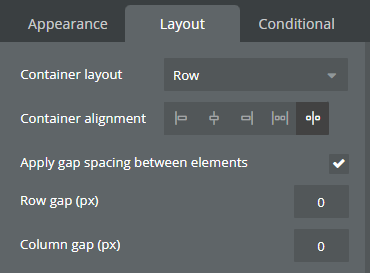
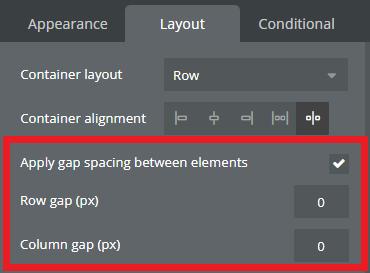
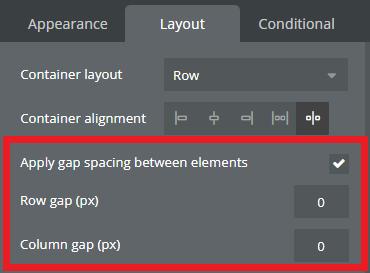
8.Gap Spacing
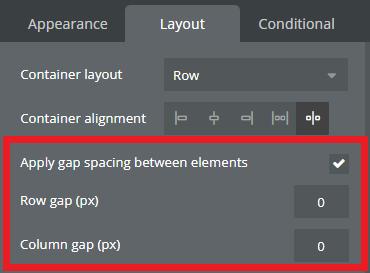
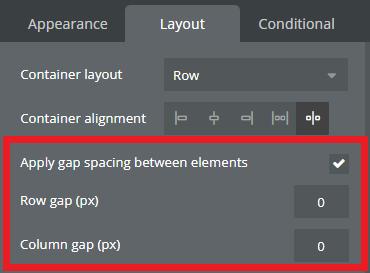
Gap(ギャップ)を設定すると、RowあるいはColumnコンテナ内の要素間にスペースを入れることができます。あるコンテナ内の複数要素に一定のスペースを入れる場合、ギャップを利用することでまとめて設定ができます。
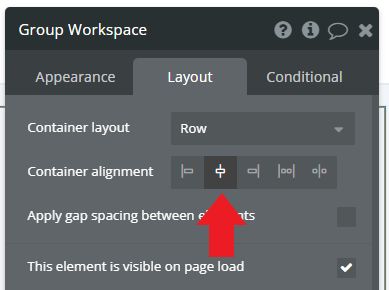
ギャップは”Apply gap spacing between elements”を有効化すると、設定可能になります。

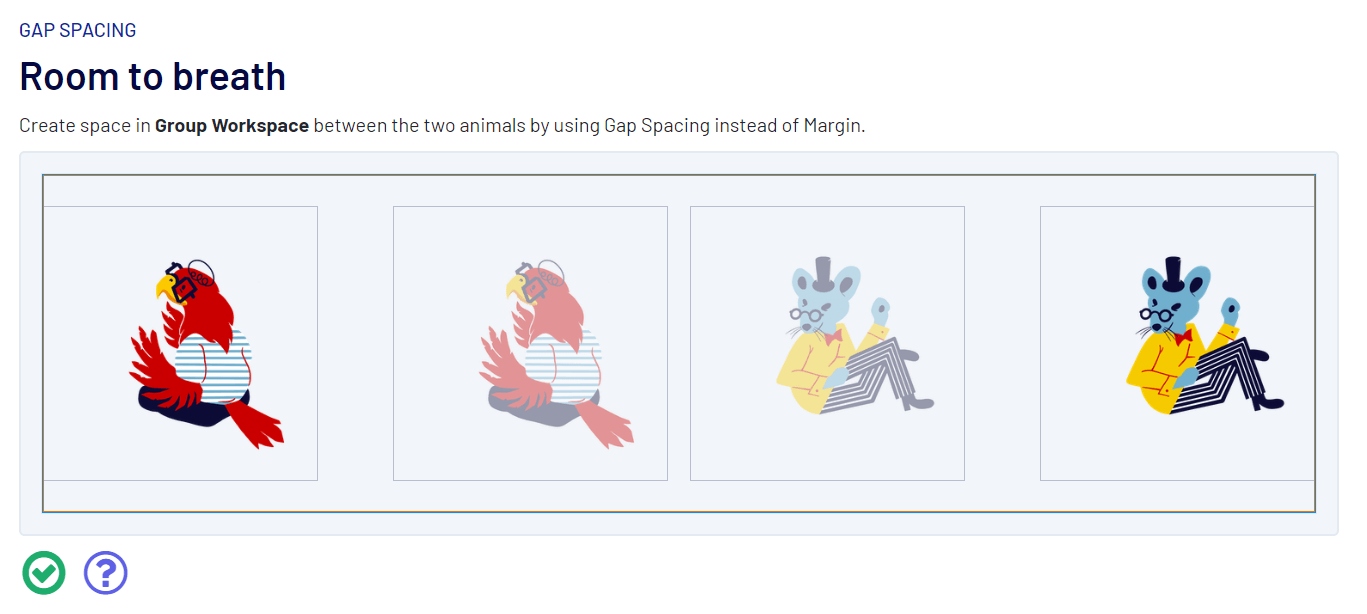
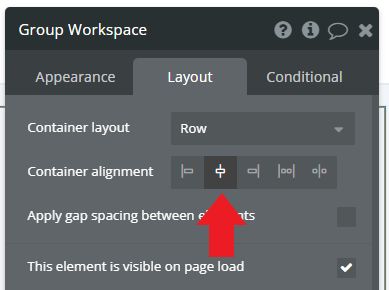
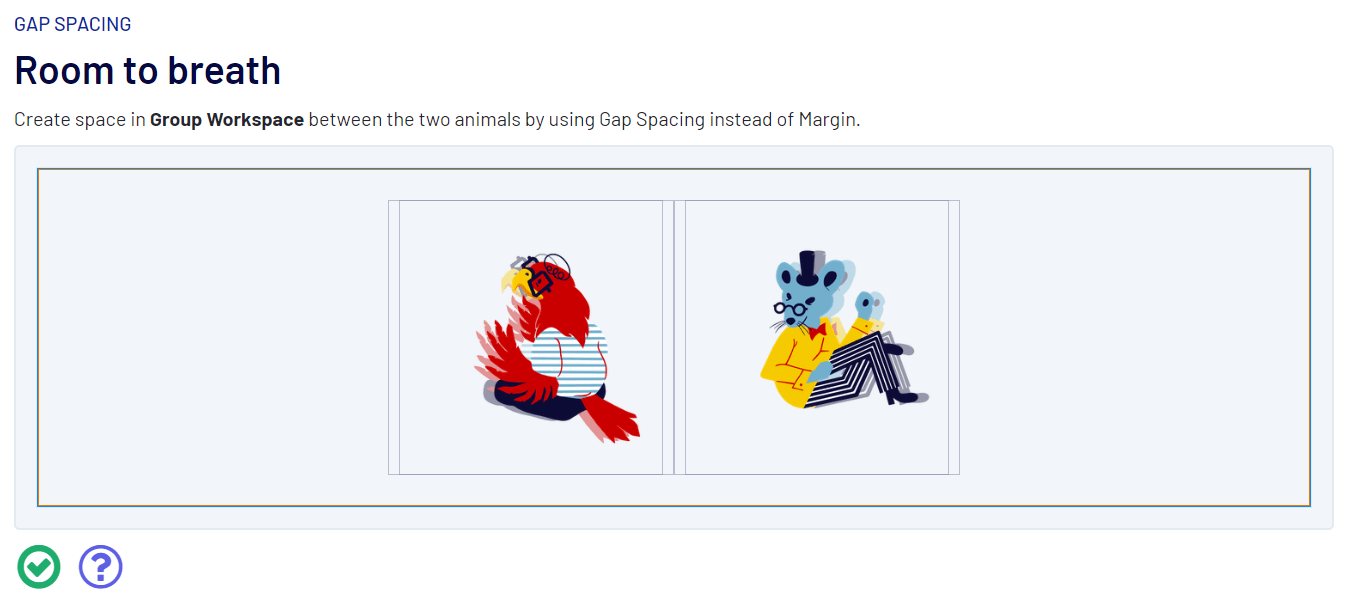
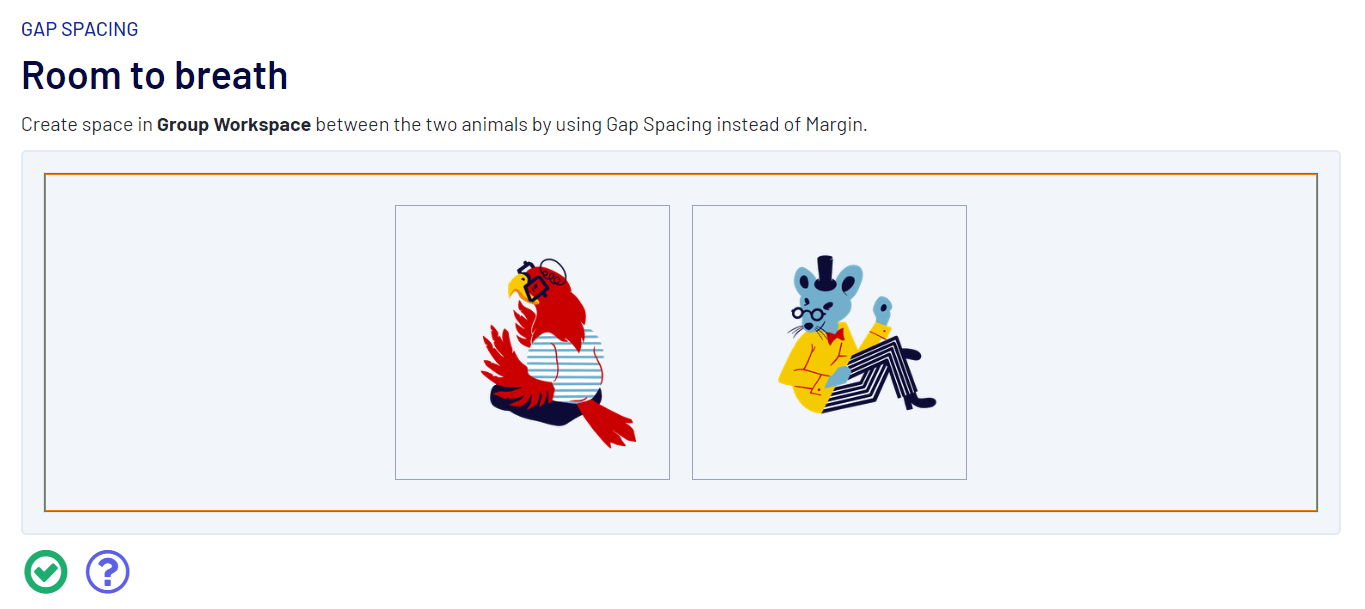
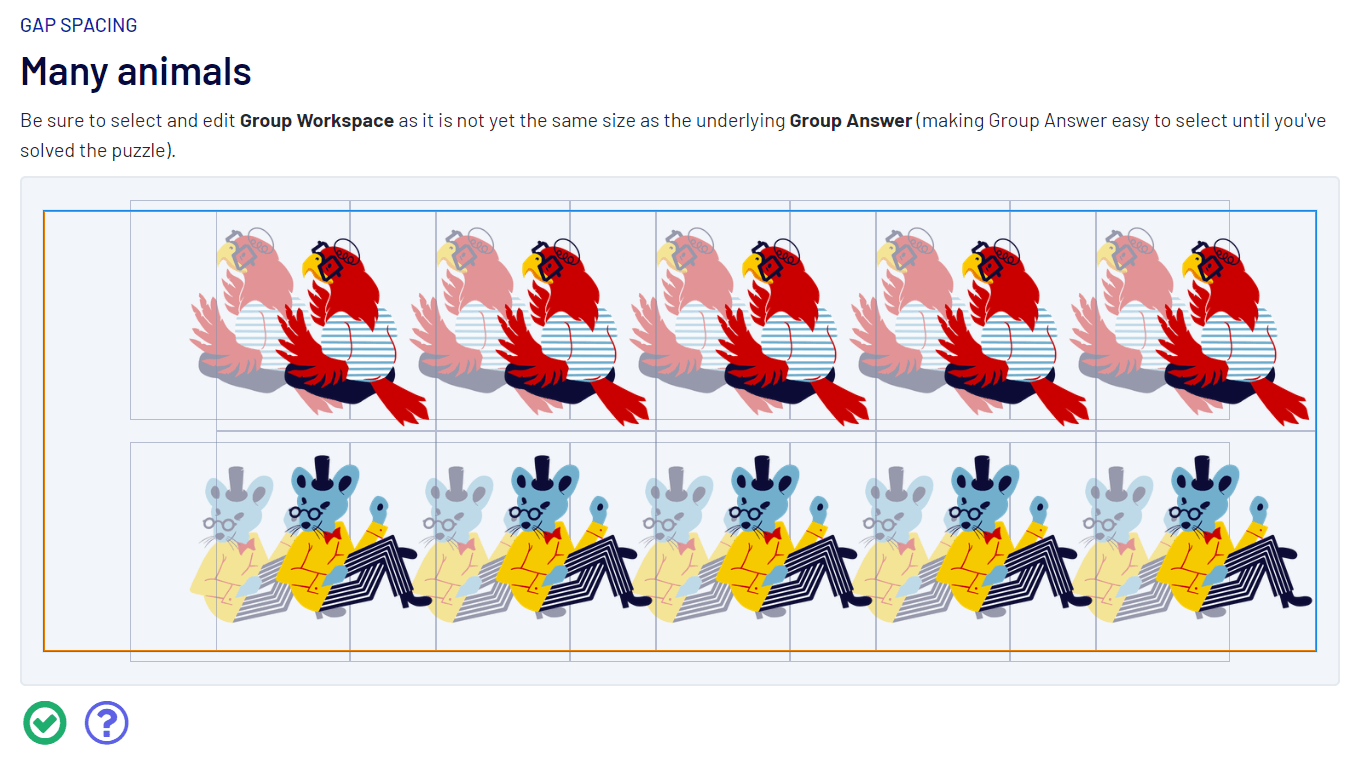
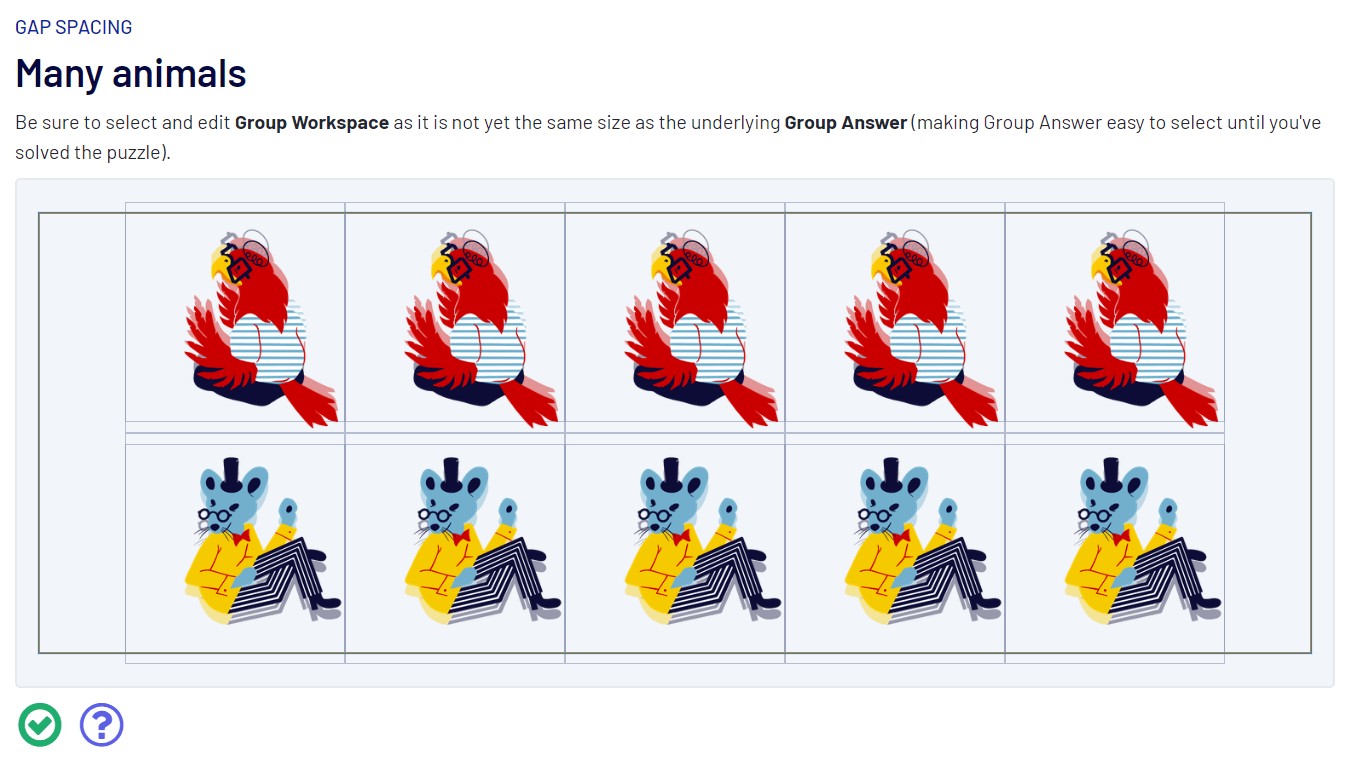
レベル34:Room to breath
それぞれの動物が影に重なるように設定を変更しましょう。ギャップを使って位置を調節します。

Group Workspaceの”Container alignment”を中央配置に変更します。


Columnギャップを20ピクセルに設定してぴったり合わせます。


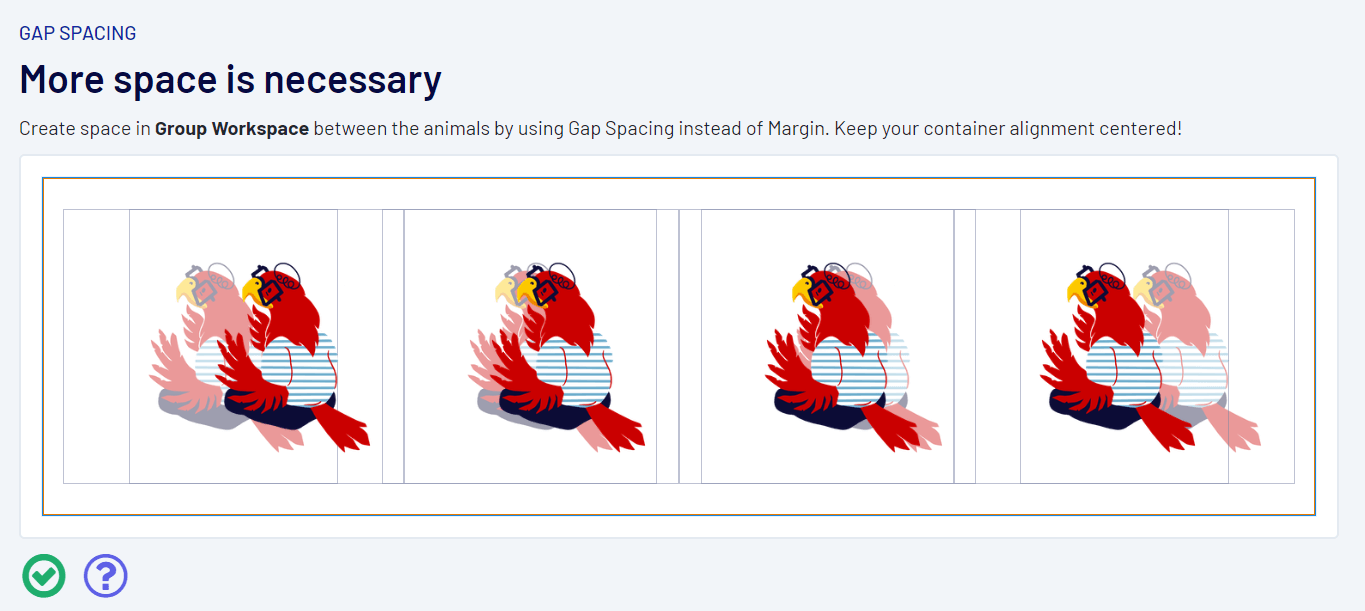
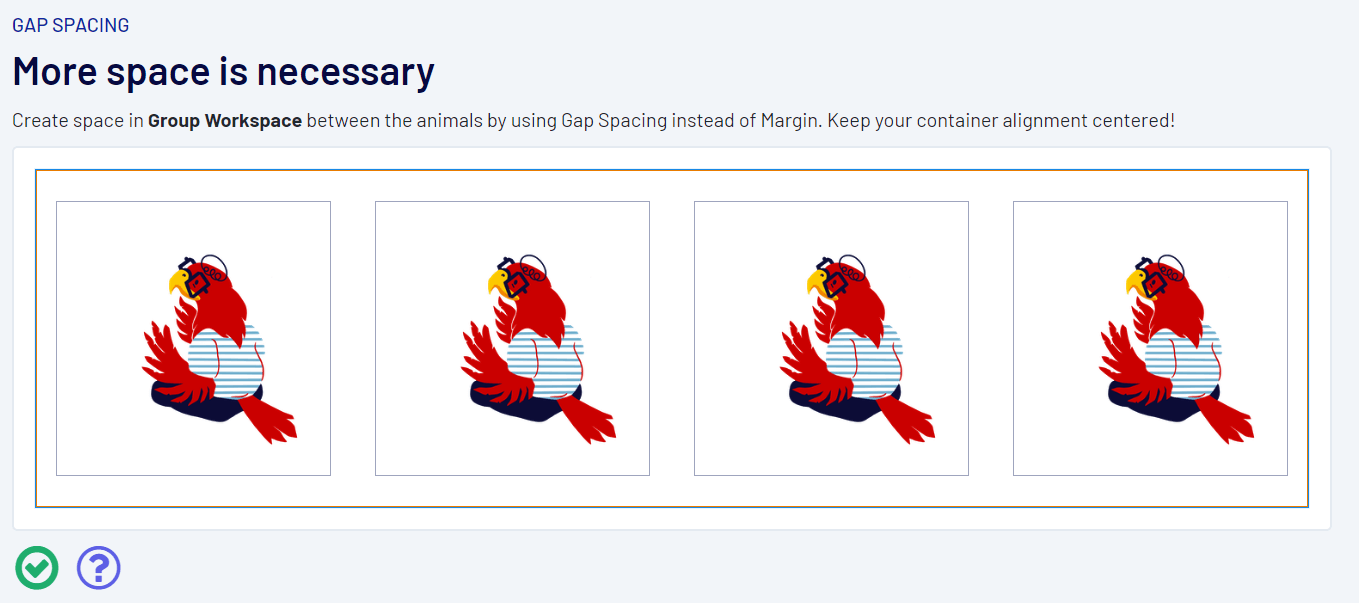
レベル35:More space is necessary
赤い鳥それぞれが影に重なるように設定を変更しましょう。ギャップを使って位置を調節します。

Columnギャップを40ピクセルに設定してぴったり合わせます。


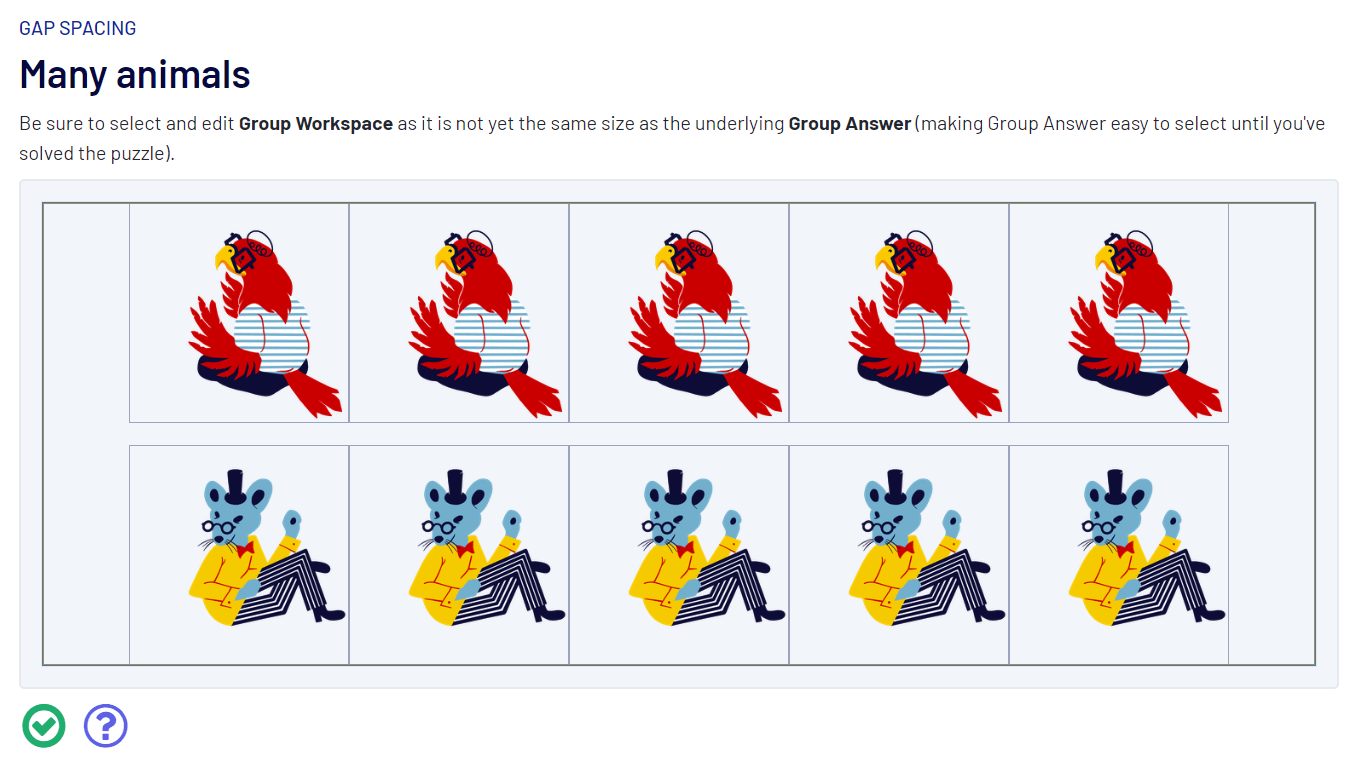
レベル36:
それぞれの動物が影に重なるように設定を変更しましょう。ギャップを使って位置を調節します。

Group Workspaceの”Container alignment”を中央配置に変更します。


Columnギャップを20ピクセルに設定してぴったり合わせます。


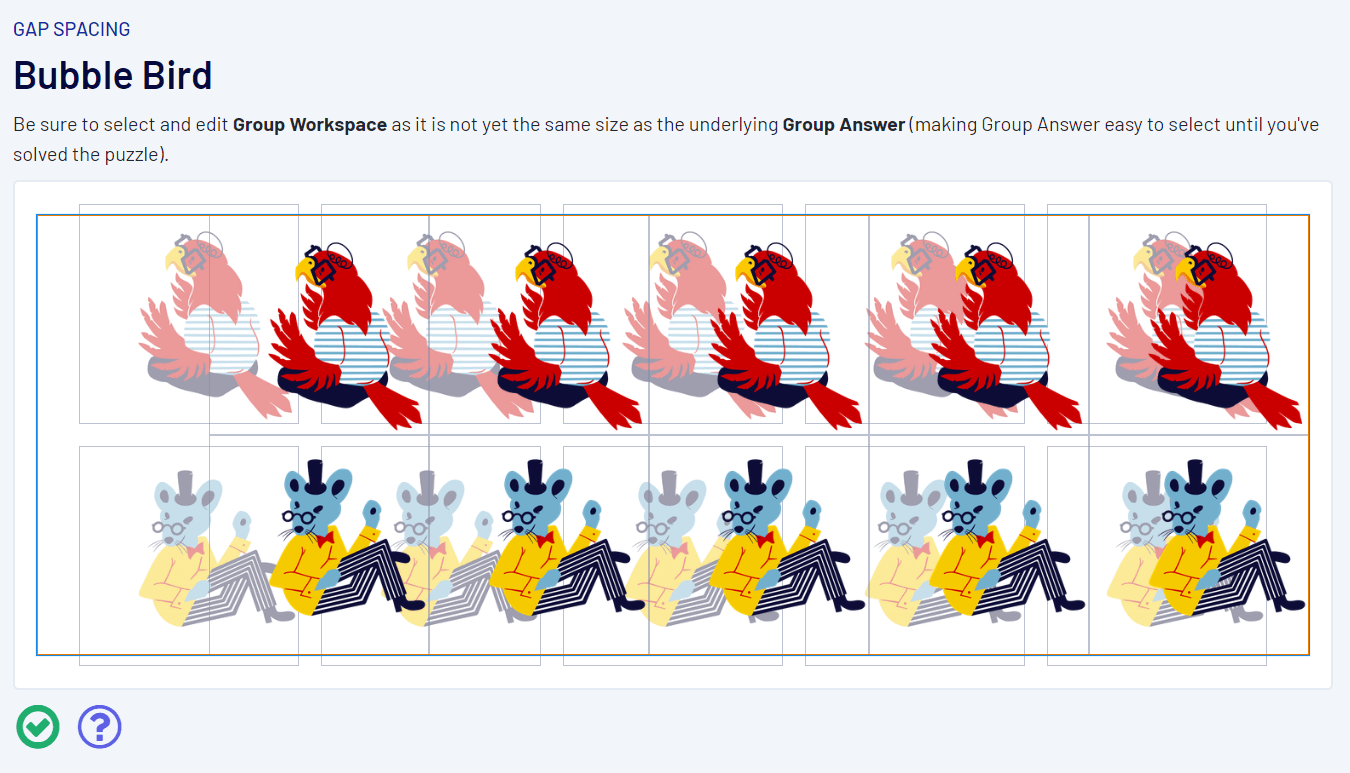
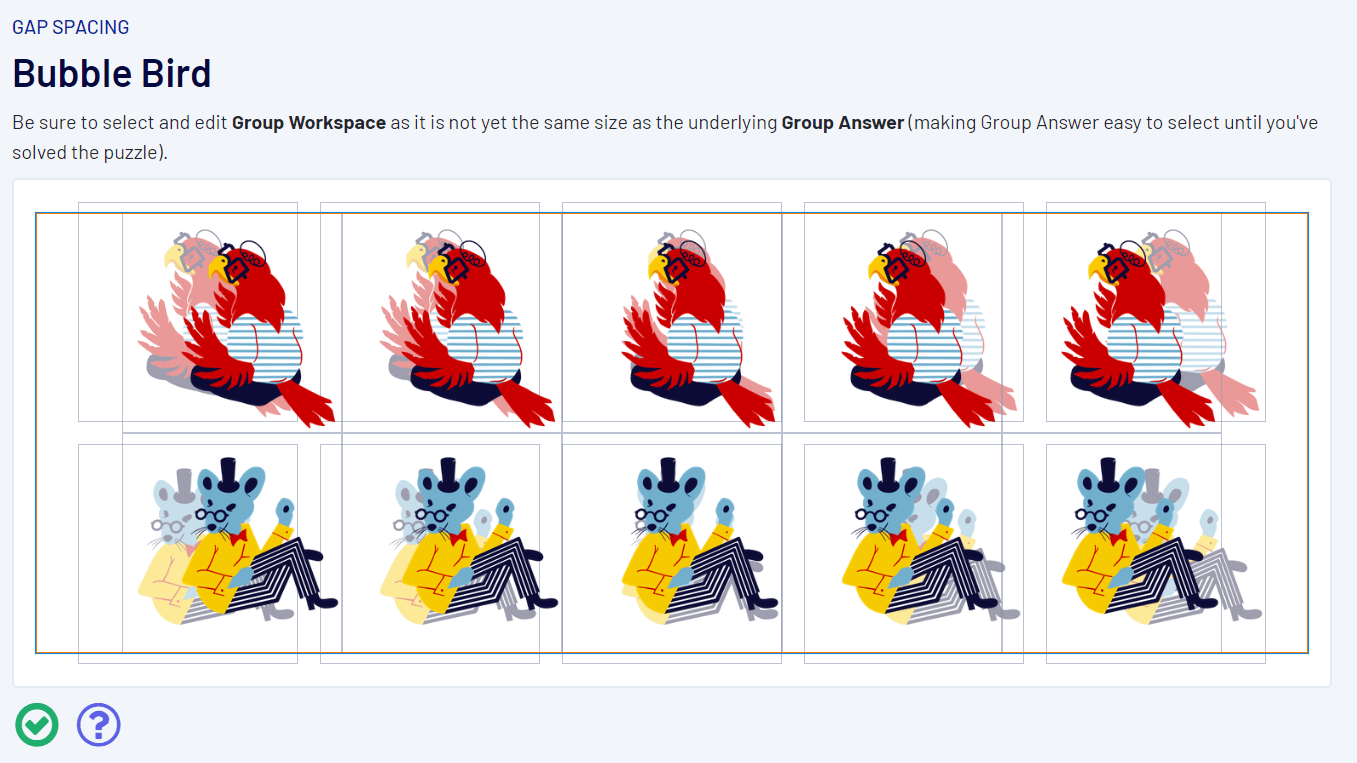
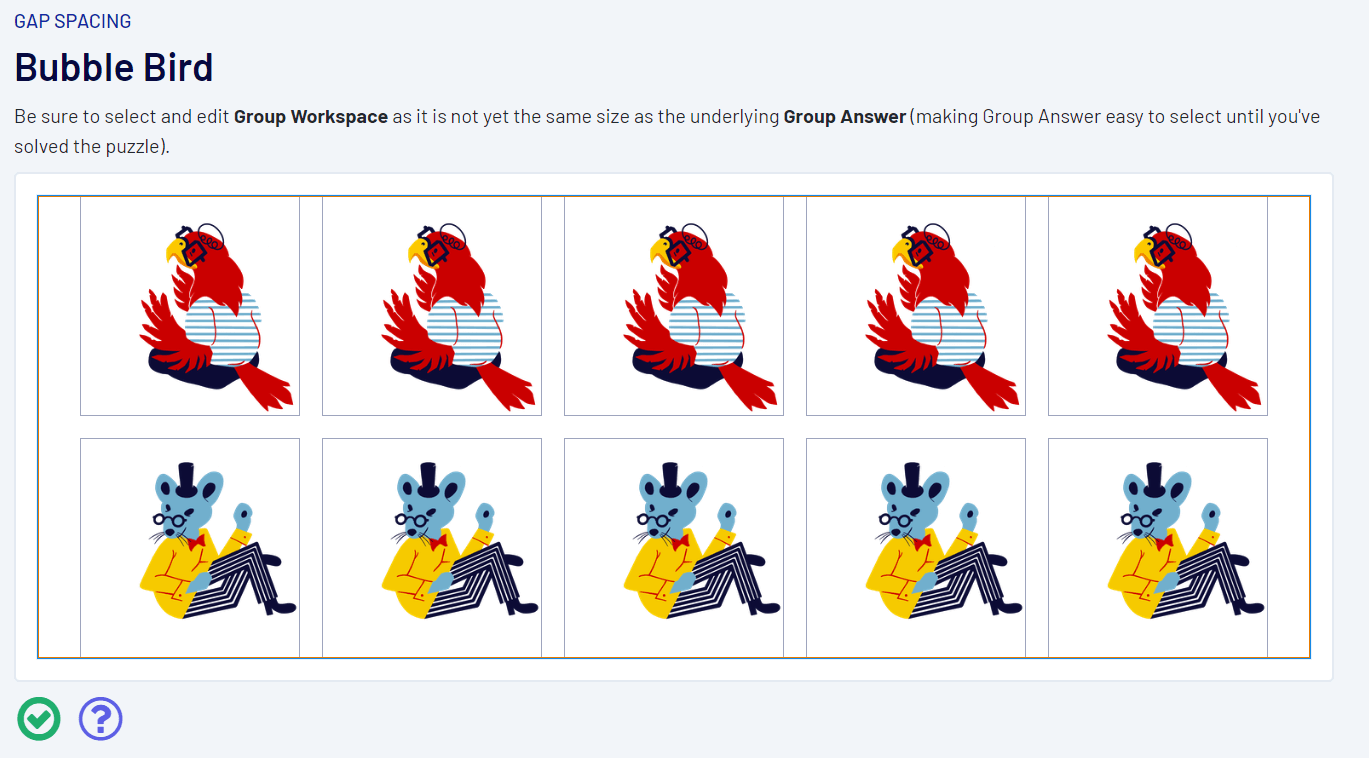
レベル37:Bubble Bird
それぞれの動物が影に重なるように設定を変更しましょう。ギャップを使って位置を調節します。

Group Workspaceの”Container alignment”を中央配置に変更します。


ColumnギャップとRowギャップをそれぞれ20ピクセルに設定してぴったり合わせます。


9.まとめ
どうでしょうか?これでBubbleのレスポンシブ設定が掴めたのではないでしょうか?
Bubbleのレスポンシブ設定に慣れてしまえば、このテンプレートの全レベルの設定は5分とかからずに終わると思います。
レスポンシブを正しく理解していると、開発時間も大きく短縮できます。何度か繰り返してみても良いかもしれません。
最後まで読んでいただき、ありがとうございました。