※本ページはプロモーションが含まれています
こちらの記事では、ノーコードツールBubble(バブル)の使い方を解説しています。
Bubbleのアカウント作成から実際の開発まで画像付きで解説していますので、参考にしてください。
*こちらの記事は「Bubble」のアカウントが必要になります。
\Bubbleの使い方を効率的に学習できる/
Bubbleの使い方を学習できるおすすめ講座を紹介
Bubbleは、高い機能性を誇るゆえに扱う難易度が高いです。
初心者の方は、講座等を活用して
Bubbleの実践的な使い方を学習することをおすすめします。
\開発実績100件突破!Bubble開発のプロ集団/
そもそもノーコードツールBubbleとは?

ノーコードツールBubble(バブル)とは、米国に本社を置く、Bubble Group,incが提供するノーコードプラットフォームです。
Webサイト・アプリの開発に適しており、ノーコードツールであることから、開発にコーディングは不要です。
ノーコードツールの中でもトップクラスに柔軟な開発が可能なことから多くの人々に利用されています。
そもそもBubbleって?という方は以下の記事を参考にしてください。
Bubbleの使い方|アカウント作成~アプリ開発方法
Bubbleの使い方を解説するにあたって、
Bubbleは、日本語に対応していないため、「Google翻訳」や「DeepeL」の利用をおすすめします。
インターネットブラウザで「Google Chrome」を利用している方は、画面右上のアドレスバーから日本語に切り替えることも可能です。(画面のレイアウトが崩れる)
Bubbleのアカウントを作成する
まずは、Bubbleのアカウントを作成しましょう。
*既に登録済みの方は、Bubble公式サイトからログインしてください。
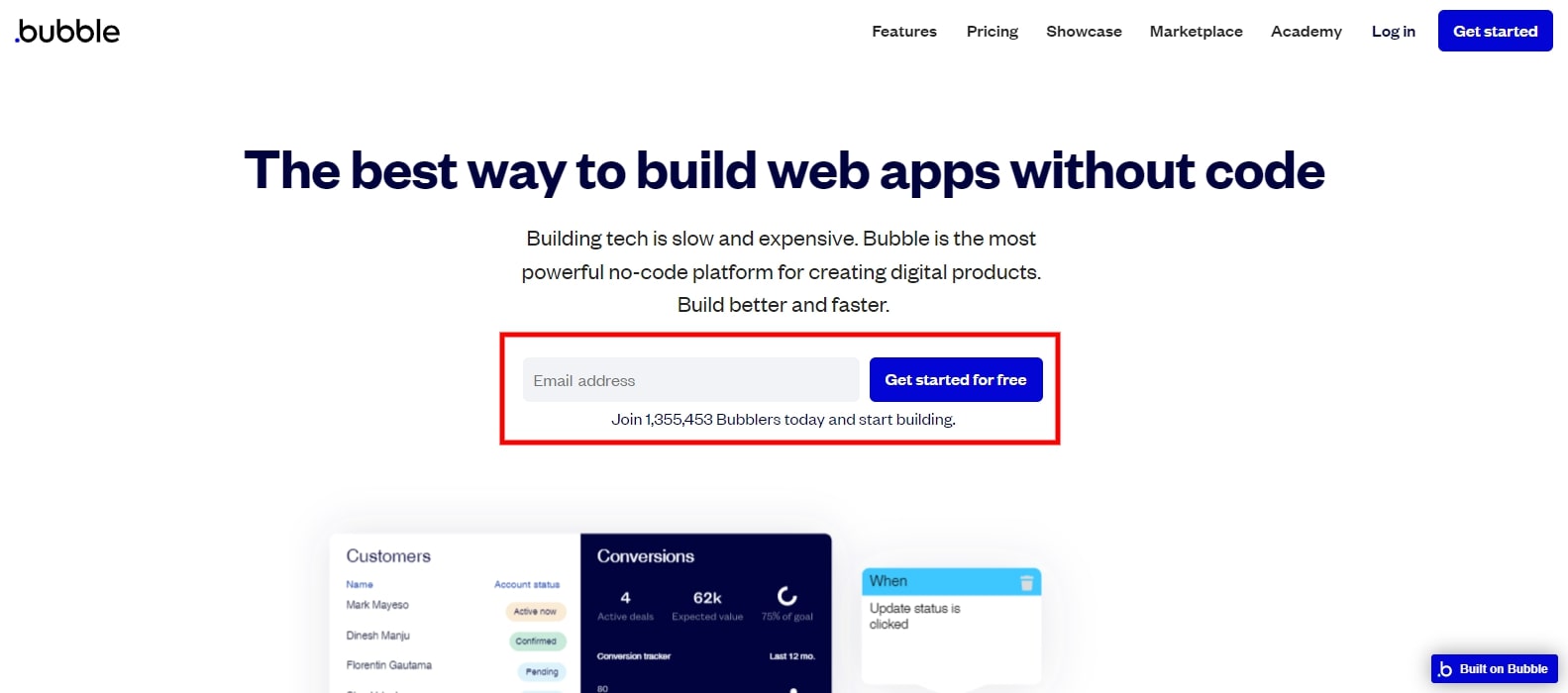
Bubble公式サイトにアクセス

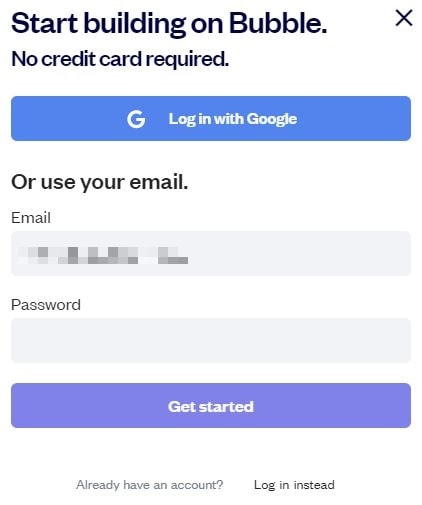
メールアドレスを入力し「Get started free」をクリック

Googleアカウントでも登録することができます。


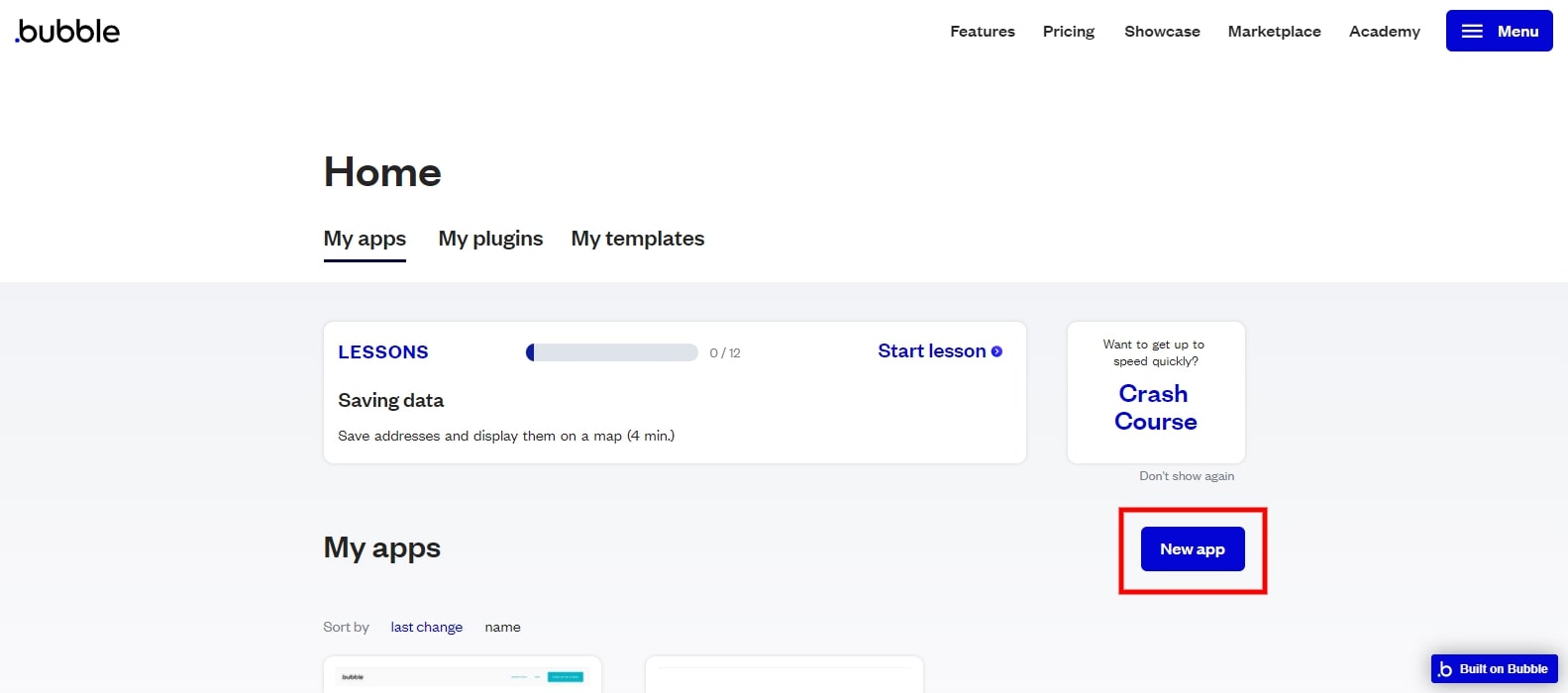
アプリの開発手順
次に、Bubbleでアプリを開発する手順を解説します。

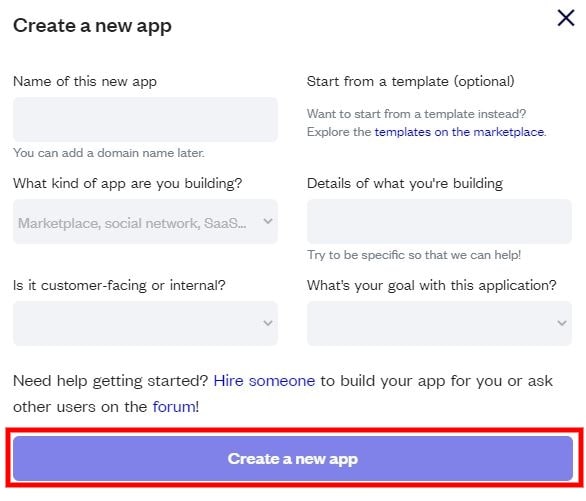
- Name of this new app(アプリの名前)
- What kind of app are you bliding(アプリの種類)
- is it customer-facing or internal?(外部、内部向けか)
- Start from a template(optional)(テンプレートの使用)
- Datails of what you’re building(アプリの詳細)
- What’s your goal with this application(作成する目的)

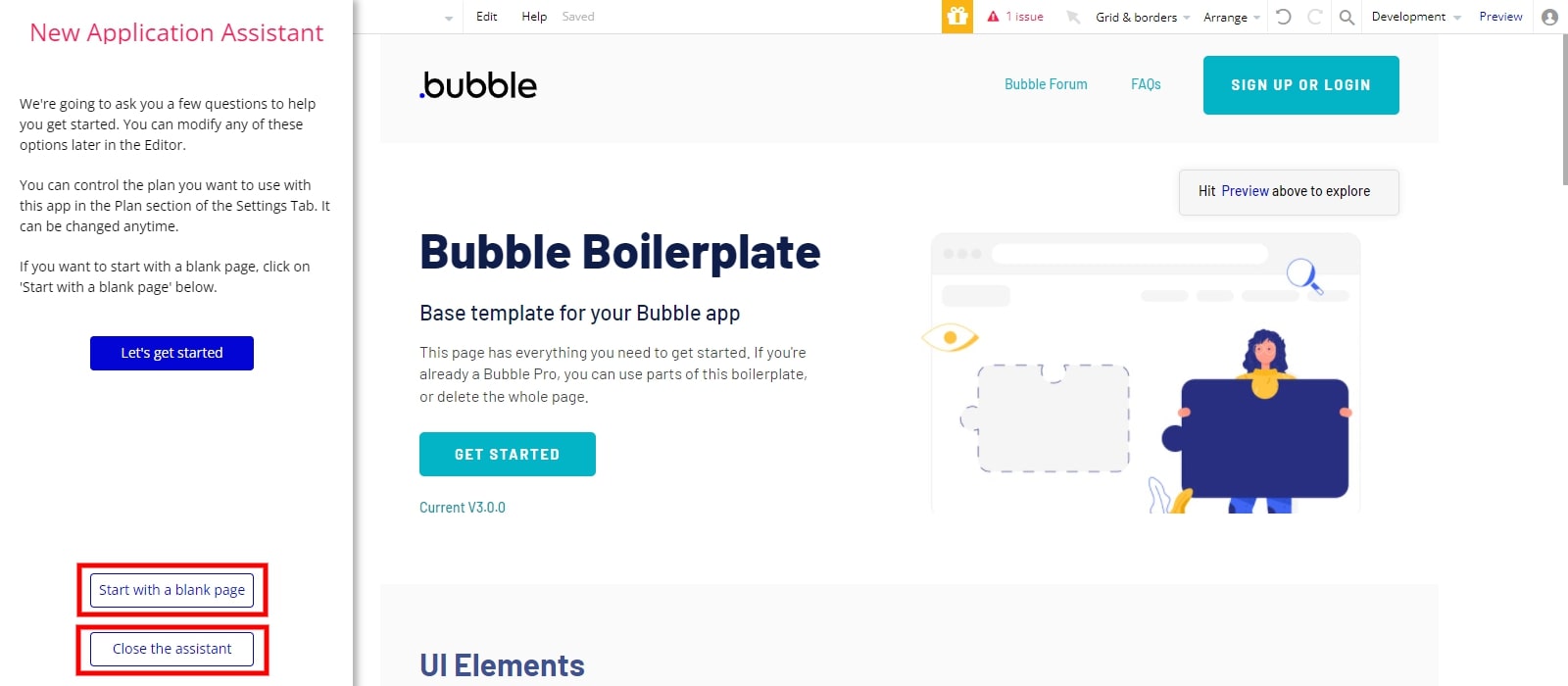
「Start with a blank page」と「close the assistant」をクリック。
- Start with a blank page:ブランクページで作成する
- close the assistant:アシスタント機能を閉じる

開発画面の解説は次の章を参考にしてください。
Bubbleの使い方|開発画面の解説~実際の開発

Bubbleでアプリを作成する際は、7つのタブを使用して作成します。
- Design(デザイン)タブ
- Workflow(ワークフロー)タブ
- Data(データ)タブ
- Styles(スタイル)タブ
- Plugins(プラグイン)タブ
- Settings(セッティング)タブ
- Logs(ログ)タブ
それぞれのタブについて詳しく解説します。
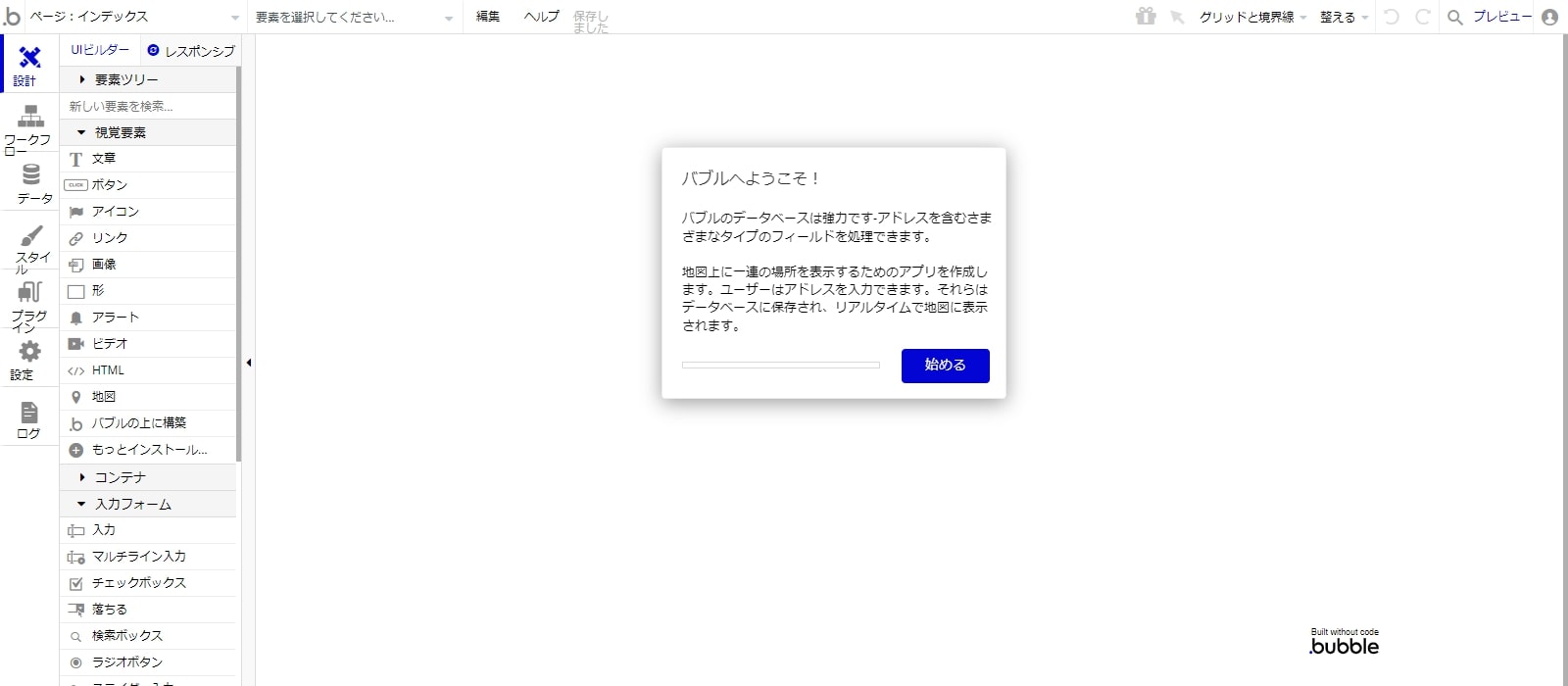
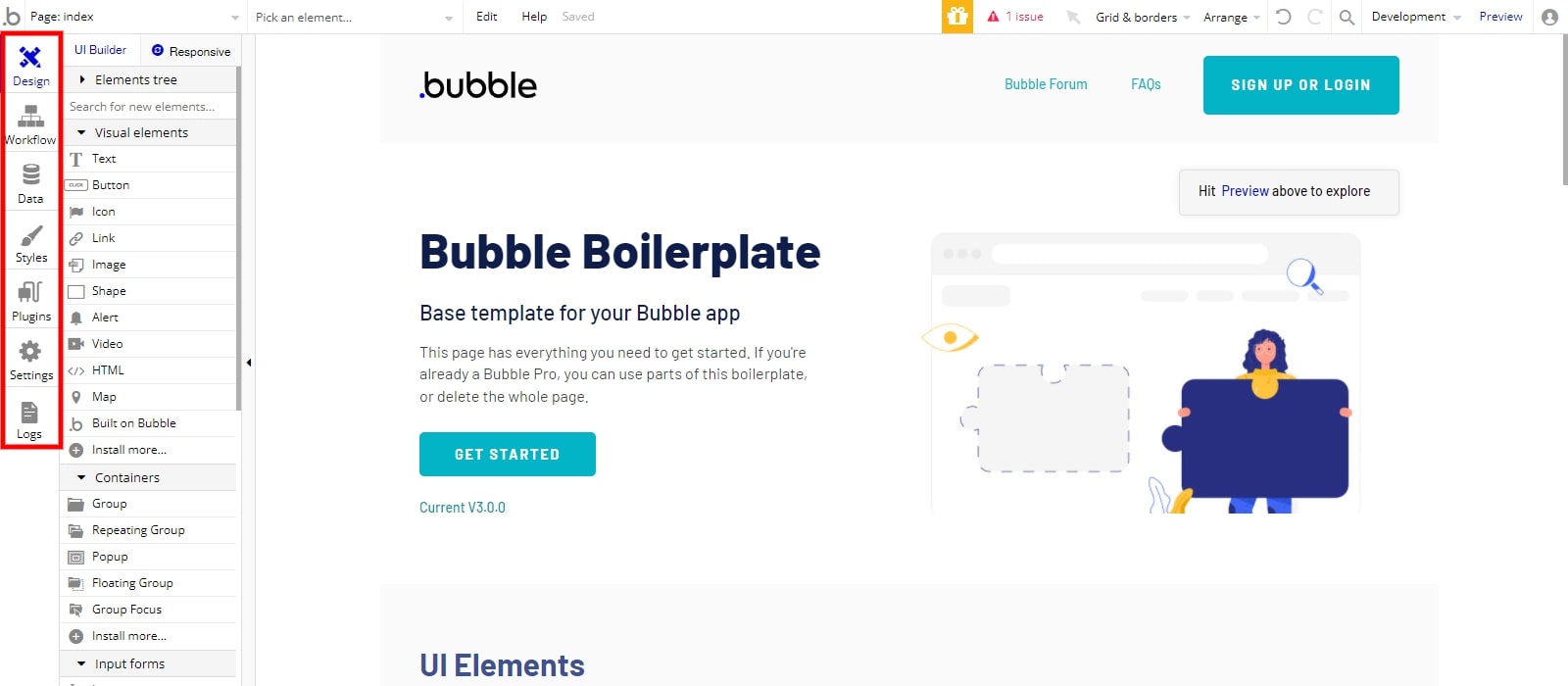
Design(デザイン)タブ
デザインタブとは、テキストやボタンなどの要素(エレメント)を配置してアプリの見た目を設計するタブです。
Designタブは以下の要素で構成されています。
UI Builderの画面
- UI Builder/Responsiveの切り替え
UI Builder➜各エレメント幅や高さを設定する。(設定)
Responsive➜携帯タブレットパソコンの画面の幅の違いによってエレメントの表示(幅、高さ、配置)を確認できる。(確認)
- Elements tree
どのエレメントの中に含まれているのか確認する。
- Visual elements
テキスト、ボタンなど視覚的なエレメントの選択をする。
- Containers
各エレメントをまとめる(グループ)。
繰り返し表示する「リピーティンググループ」「ポップアップ表示」を作成できる。
- Input forms
テキストの入力フォーム、チェックボックスなどを作成できる。
- Reusabule elements
再度使用するエレメントを登録できる。
- Element templete
「タブが配置されているエレメント」などのテンプレートが用意されている。
Responsiveの画面
Responsive画面では、デバイスごとの表示画面の確認・画面サイズを変更できます。
また、エレメント別にレスポンシブ設定することもできます。。
Workflow(ワークフロー)タブ
Workrflowタブとは、アプリの動作を設定するタブです。
例として、ボタンをクリックしたら別のページに移動するなどです。
特定のルールを設定することで、アクションの自動化ができます。
Data(データ)タブ
Detaタブとは、アプリのデータ構造を作成するタブです。
データベースの設定を行うことができます。
Dataタブは以下の要素で構成されています。
Data types
データの名前。
Data field
データタイプに属するデータの項目。
App data
アプリ内に実際にあるデータを閲覧、登録、編集、削除できる。
開発と本番で2つに分けられています。(開発と本番で、データベース自体が違う。)
Option sets
運営側が事前に設定する静的なデータ。(性別や生年月日など変更できない要素)
Styles(スタイル)タブ
Stylesタブとは、各エレメントの書式テンプレートの管理をするタブです。
作成、編集、削除ができます。
例、フォント、文字サイズ、文字色など。
Plugins(プラグイン)タブ
Pluguinsタブとは、外部連携や追加機能を手軽に導入できるプラグインを管理するタブです。
プラグインのインストール、アンインストールができます。
例、ストライプの決済機能の導入、Twitterのソーシャルログインなど。
Settings(セッティング)タブ
Settingsタブとは、各種設定をできるタブです。
例、アプリの料金プラン変更、カスタムフォントの設定などの設定。
*翻訳設定で日本語に設定できますが、翻訳対象範囲が限られているため、見た目にあまり変化はありません。
Logs(ログ)タブ
ログタブとは、サーバーの使用状況やワークフローの実行回数の統計情報を確認できるタブです。
実際の開発
以下の記事で、Bubbleを用いた実際の開発方法を解説しています。
画像付きで解説していますので、Bubbleのより詳しい使い方を知りたい方は参考にしてください。
チュートリアルで学習しよう!
Bubbleでは、チュートリアルを利用して基本的な操作方法について学習することができます。
初めてBubbleを使用する方は、チュートリアルを利用することで、Bubbleの基礎的な操作方法について理解ができるため、利用することをおすすめします。
Bubbleのチュートリアルには、以下の12種類のレッスンがあります。
| レッスン名 | レッスン内容 |
|---|---|
| Saving data | 入力された住所をデータベースに保存して地図に 表示するレッスン。 |
| Building a sign-up | ユーザーの新規登録とログインシステムを 実装するレッスン。 |
| Saving and moodifying | データベースを使用していいね機能を 実装するレッスン。 |
| Building a slideshow | プラグインを使用してスライドショーを 実装するレッスン。 |
| Sending data pages | 新規ページを作ってデータベースに保存された画像を 表示させるレッスン。 |
| Using conditions | 条件分岐についてのレッスン。 |
| Defining a field as a list of things | データベースにリストを入れるレッスン。 |
| Using APIs and sending data to groups | 外部APIを使用するレッスン。 |
| Using external APIs | 外部APIを使用するレッスン②。 |
| Using the chart element | データをチャートに表示するレッスン。 |
| Login with Facebook | FacebookのOAuth認証を実装するレッスン。 |
| Graduation lesson:a to-do app | To-doアプリを作成するレッスン。 |
Saving data➜4分
入力された住所をデータベースに保存して地図に表示するレッスン。
▶学べる内容
- 「input」と「Button」の連携方法
- データベースの作り方
- 「Input」に入力された情報をデータベースに保存する方法
日本語の解説:Bubbleのチュートリアル解説①>>
Building a sign-up ➜4分
ユーザーの新規登録とログインシステムを実装するレッスン。
▶学べる内容
- 「Sign up」と「Log in」機能の実装
- 「Containers」の「Group」を使ってログイン後の挙動を実装
- 「Log out」機能
日本語の解説:Bubbleのチュートリアルの解説②>>
Saving and moodifying➜6分
データベースを使用していいね機能を実装するレッスン。
▶学べる内容
- 「Containers」の「Repeating Group」を使ってデータベースに登録された情報をリストで表示させる方法
- 「Make changes to thing」でデータベースに登録された情報を更新する
日本語の解説:Bubbleのチュートリアルの解説③>>
Building a slideshow➜2分
プラグインを使用してスライドショーを実装するレッスン。
▶学べる内容
- 「Plugin」の導入方法
- プラグイン「Slideshow」の使い方
日本語での解説:Bubbleのチュートリアルの解説④>>
Sending data pages➜6分
新規ページを作ってデータベースに保存された画像を表示させるレッスン。
▶学べる内容
- 「Picture Uploader」で画像をアップロードする方法
- 別ページを作成する方法
- 「Link」を使って別ページに遷移する方法
- ページ間でデータをやり取りする方法
日本語の解説:Bubbleのチュートリアルの解説⑤>>
Using conditions➜3分
条件分岐についてのレッスン。
▶学べる内容
- 「Conditional」の使い方
- 「Alert」の使い方
- ワークフローで条件を加える方法
日本語の解説:Bubbleのチュートリアルの解説⑥>>
Defining a field as a list of things➜5分
データベースにリストを入れるレッスン。
▶学べる内容
- データフィールドにリストを登録する方法
- データベースの入れ子構造の理解
日本語の解説:Bubbleのチュートリアルの解説⑦>>
Using APIs and sending data to groups➜3分
外部APIを使用するレッスン。
▶学べる内容
- プラグインの使い方
- APIに慣れる
日本語の解説:Bubbleのチュートリアルの解説⑧>>
Using external APIs
外部APIを使用するレッスン②。
▶学べる内容
- プラグインの設定方法
- APIを使用してデータを呼び出す方法
日本語の解説:Bubbleのチュートリアルの解説⑨>>
Using the chart element➜5分
データをチャートに表示するレッスン。
▶学べる内容
- データをグラフで表示させる方法
- データの登録ワークフロー
日本語の解説:Bubbleのチュートリアルの解説⑩>>
Login with Facebook➜3分
FacebookのOAuth認証を実装するレッスン。
学べる内容
- Facebookでログインする方法
▶日本語の解説:Bubbleのチュートリアルの解説⑪>>
Graduation lesson:a to-do app➜7分
To-doアプリを作成するレッスン。
▶学べる内容
- to doアプリの開発方法
日本語の解説:Bubbleのチュートリアルの解説⑫>>
また、1度学習したレッスンは、「Hard mode」というクリック箇所が表示されないモードでの学習ができるようになります。
自身の力でレッスンをクリアすることで、よりBubbleについて理解が深まりますので、ぜひ挑戦してみてください。
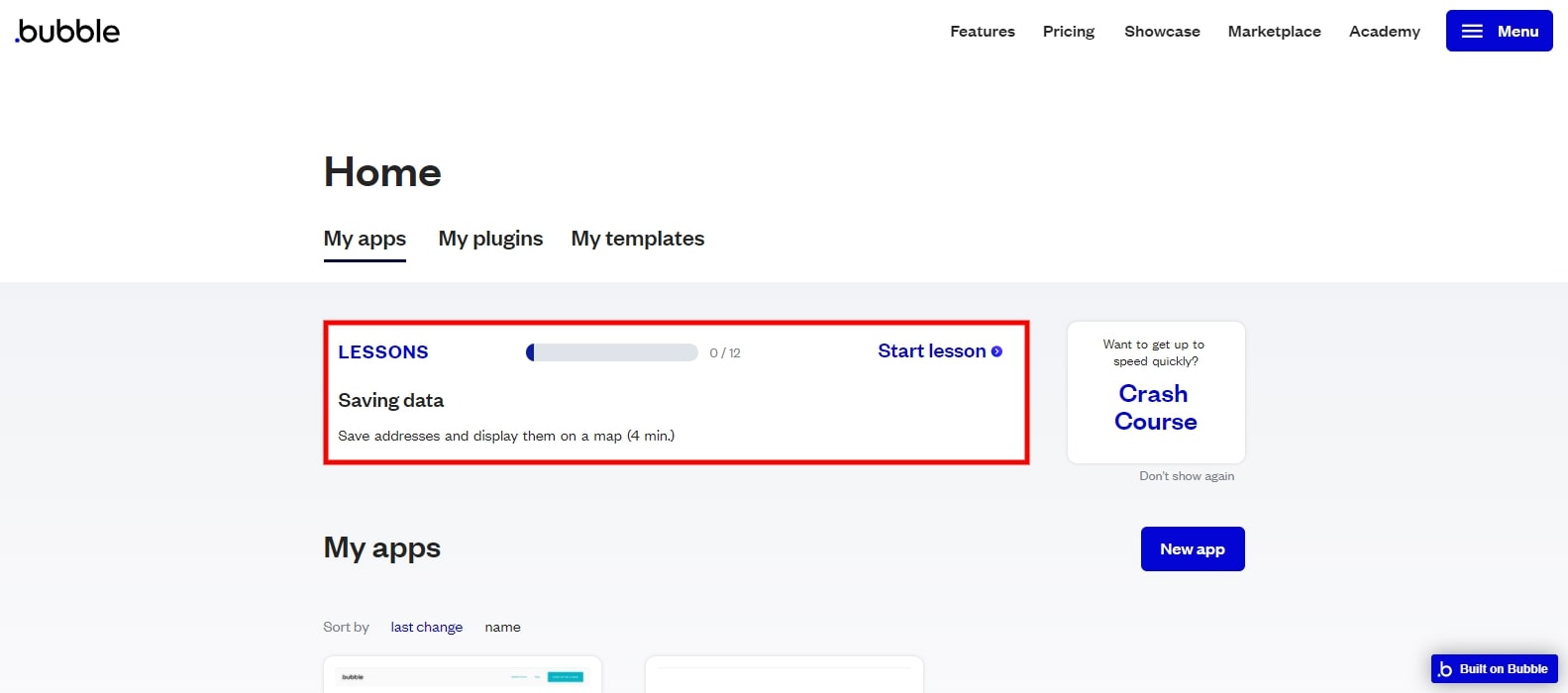
チュートリアルの開始方法は、以下の通りです。
ホーム画面に戻り、「Start lesson」をクリック。

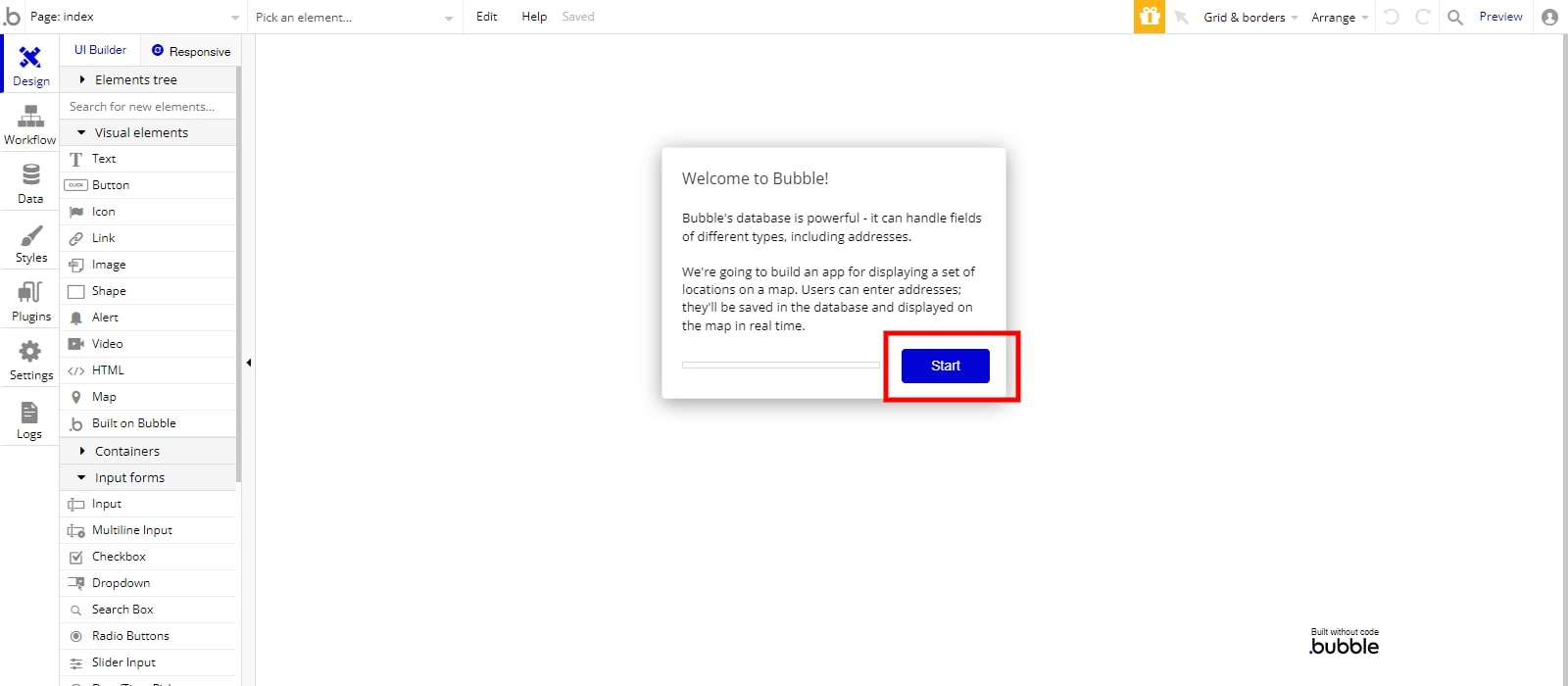
「Start」をクリックして開始。

補足になりますがチュートリアルとは別に「Bubble Academy」「Bubble forum」「How to build」を利用してBubbleについて学習できます。
チュートリアルと比較して、より細かくBubbleについて学習できますので、ご活用ください。
Bubble Academyでは、動画教材やマニュアル・有名アプリを構築する方法について学ぶことができるシステムです。
Bubbleユーザーのコミュニティです。
Yahoo知恵袋のような仕組みで、他のユーザーに質問をすることができます。
2020年には、日本向けのカテゴリが作成されました。
URL:https://forum.bubble.io/t/bubble/90774
How to Buildとは
How to Buildとは、実際の開発手順を学習できるシステムです。
「Instagram」「Uber Eats」といった有名アプリの開発を体験できます。
*日本語には対応していないです。
URL:https://bubble.io/how-to-build
\Bubbleの使い方を効率的に学習できる/
Bubbleの使い方を学習できるおすすめ講座を紹介
Bubbleは、高い機能性を誇るゆえに扱う難易度が高いです。
初心者の方は、以下の講座等を活用して
Bubbleの実践的な使い方を学習することをおすすめします。
Bubbleの開発事例
Bubbleの事例をご覧になりたい方は、以下の記事でBubbleの事例を多く紹介していますので、参考にしてください。
Bubbleの使い方|まとめ

![]()
ノーコードツールBubbleの使い方について解説しましたが、参考になったでしょうか?
Bubbleは他のノーコードツールと比較して柔軟な開発ができますが、日本語に対応していないため、英語に不慣れな方は難しいと感じることがあると思います。
学習コストはかかってしまいますが、使いこなすことで素早く柔軟な開発が可能になります。
無料から利用できますので、興味のある方は実際に使ってみることをおすすめします。
最後まで読んで頂きありがとうございました。
\Bubbleの使い方を効率的に学習できる/
Bubbleの使い方を学習できるおすすめ講座を紹介
Bubbleは、高い機能性を誇るゆえに扱う難易度が高いです。
初心者の方は、以下の講座等を活用して
Bubbleの実践的な使い方を学習することをおすすめします。
\開発実績100件突破!Bubble開発のプロ集団/




