Web制作に特化したノーコードツール「Webflow」をご存じでしょうか?
Webflowは、直感的な操作でWebサイトを制作できるノーコードツールです。
そんなWebflowですが、料金はいくらなのでしょうか?
この記事では、Webflowの料金(価格)をプラン別に解説。Webflowとは・デメリットまで幅広く網羅しています。
Webflowの料金について詳しく知りたい方は、ご参考にしてください。
\ノーコードのプロにお任せください/
そもそもWebflowとは?
Webflowとは、世界中で100万人以上の人々に使われるWeb制作に特化したノーコードツールです。
デザイン性の高いテンプレートが豊富にあり、簡単に高クオリティなWebサイトを制作できます。
ブログ制作やLP制作は勿論のこと、有料版にすることでECサイトやCMSの構築もできます。
またWebflowはノーコードツールのため、コーディングの必要が無く、ドラッグ&ドロップの簡単な操作で扱える点もポイントです。
Webサイトのデザインをより高めたい場合は、コーディングの知識が必要になってしまいますが、アニメーションや3Dなどの複雑な機能を取り入れることができます。
レスポンシブデザインにも対応しており、各デバイスでの表示を細かく設定できるなど、従来のWebサイトの制作に必要だった膨大な作業量を抑えることができます。
Webflowの料金|プラン別
Webflowの料金をプラン別に解説します。
まずWebflowの料金プランは、まず大きく「アカウントプラン」・「サイトプラン」・「Eコマースプラン」に分けられ、そこからさらに細かくプランが分かれます。
アカウントプラン
Webflowのアカウントプランの料金を解説します。
アカウントプランは、個人向けとチーム向けに分けられ、個人向けは「スターター」「ライト」「プロ」の3つのプランに分けられ、チーム向けは「チーム」「エンタープライズ」に分けられます。
▶アカウントプラン(個人向け)
| プラン | スターター | ライト | プロ |
| 料金 | 無料 | 24$/月
(年払いは16$/月) |
42$/月 (年払いは35$/月) |
- スターター:無料でWebflowを使ってみたい人に最適
- ライト:より本格的にWebflowを使いたい人に最適。
- プロ:多くのプロジェクトに携わるデザイナーやフリーランスに最適
▶アカウントプラン:(チーム向け)
| プラン | チーム | エンタープライズ |
| 料金 | 35$/人 | お問い合わせ |
- チーム:小規模なチームに最適
- エンタープライズ:企業など大規模なチームに最適
サイトプラン
Webflowのサイトプランの料金を解説します。
サイトプランは4つに分けられ、
ベーシック→CMS→ビジネス→エンタープライズと上位になります。
| プラン | ベーシック | CMS | ビジネス | エンタープライズ |
| 料金 | 12$/月 | 16$/月 | 36$/月 | 問い合わせ |
- ベーシック:CMSなしのシンプルなサイトに最適
- CMS:個人ブログやコンテンツサイトに最適
- ビジネス:マーケティングサイトや高度なブログサイトに最適
- エンタープライズ:法人などの大型サイトに最適
Eコマースプラン
WebflowのEコマースプランの料金について解説します。
Eコマースプランは3つに分けられ、
スタンダード→プラス→アドバンスと上位になります。
*Eコマースプランには、CMS機能が含まれているので新たに契約は必要ないです。
| プラン | スタンダード | プラス | アドバンス |
| 料金 | 29$/月 | 74$/月 | 212$/月 |
- スタンダード:新規事業の立ち上げに最適
- プラス:追加機能を必要とする大規模なビジネスに最適
- アドバンス:オンラインビジネスの規模を拡大させたい場合に最適
\ノーコードのプロにお任せください/
まずは無料プランで使ってみよう
Webflowはまず無料プランから使ってみましょう。Webflowの無料プランでは、2つのプロジェクト(Webサイト)と各プロジェクト2ページまでの作成ができます。
無料プランでWebflowのほとんどの機能を使用できるため、まずは無料プランで使ってみてWebflowがどのようなツールなのか確認することをおすすめします。
赤枠で囲ってある箇所をクリックし必要な情報を入力して始めることができます。
Webflowに関するよくある質問
- Webflowは日本語で使える?
- WebflowとSTUDIOの比較
- Webflowで検索機能を作成できる?
- WebflowでECサイトの作成はできる?
- Webflowではコードエクスポートができる?
- Webflowで作られたサイト事例は?
Webflowは日本語で使える?
現状Webflowは英語のみの対応になります。
Webflowについての日本語の情報は、少しづつ増えていますが、まだ少ないです。
有料になりますがLikePay.dev Academyでは、Webflowについて日本語で学習することができますのでご参考にしてください。
WebflowとSTUDIOの比較
Webflowと似たツールでSTUDIOがあります。STUDIOはHTML・CSSの知識がなくてもWebサイトの制作ができるツールです。
Webflowと比較してSTUDIOは日本語にも対応しているため、誰にでも使いやすいおすすめツールです。
WebflowとSTUDIOの比較は以下の通りです。
| ツール名 | Webflow | STUDIO |
| 料金プラン | <アカウントプラン>
無料~35$/月 <サイトプラン> 12$/月~36$/月 <Eコマースプラン> 29$/月~212$/月 |
<FREE>
無料 <BASIC> 1,280円/月 (年払いは980/月) <PRO> 2,480/月 (年払いは3,280/月) |
| 対応言語 | 英語 |
英語 日本語 |
| HTML・CSSの知識 | 基礎的な知識が必要 | 不要 |
| コードエクスポート | 〇 | ✕ |
| 他サービスのテーマ化 | 〇 | ✕ |
| 日本語の情報 | 少ない | 豊富 |
| URL | Webflow>> | STUDIO>> |
WebflowとSTUDIOを比較すると機能が不足しています。サイトの機能性より使いやすさや日本語のサポートを重視する方はSTUDIOがおすすめです。
Webflowで検索機能を作成することはできる?
Webflowで検索機能の作成は、「Jetboost」というツールを使うことでできます。
月額11.5$(年払いは9$)で使うことができ、検索機能以外に
いいね機能・CMSアイテムの自動アーカイブ化といった機能も作成できます。
1つのプランで複数の自身のサイトで機能を作成できる点もポイントです。
*Jetboostは英語のみの対応となりますのでご注意下さい。
WebflowでECサイトの作成はできる?
WebflowでECサイトを作成することは可能ですが、決済関係の実装と管理が難しく、大規模なECサイトには不向きです。
ECサイトを作成する場合は、簡単にECサイトの作成・運営ができる
「Shopify」がおすすめです。
また、WebflowはShopifyのテーマ化に対応しているため、Webflowでオリジナルのテーマを作成して、Shopifyで作成したECサイトのテーマとして使用する方法もおすすめです。
WebflowはCMSの作成にはできる?
WebflowはCMSの作成が可能です。
Webflowを使用してCMSを作成することで従来より工数をかけずに素早く作成することができます。
*CMSの作成には、月額16$以上のプラン契約が必要です
Webflowはコードエクスポートができる?
ライトプラン以上になりますが、Webflowはコードのエクスポートができます。
HTML・CSSのみで、CMSのエクスポートはできませんので、ご注意ください。
*コードのチェックのみの場合は、スタータープランでも可能です。
Webflowで作られたサイト事例は?
Webflowで作られたサイトの事例は以下の通りです。
どのサイトもデザインが美しいので、ぜひ直接ご覧になってください。
▶HONDA
URL:https://honda-f1-history.webflow.io/
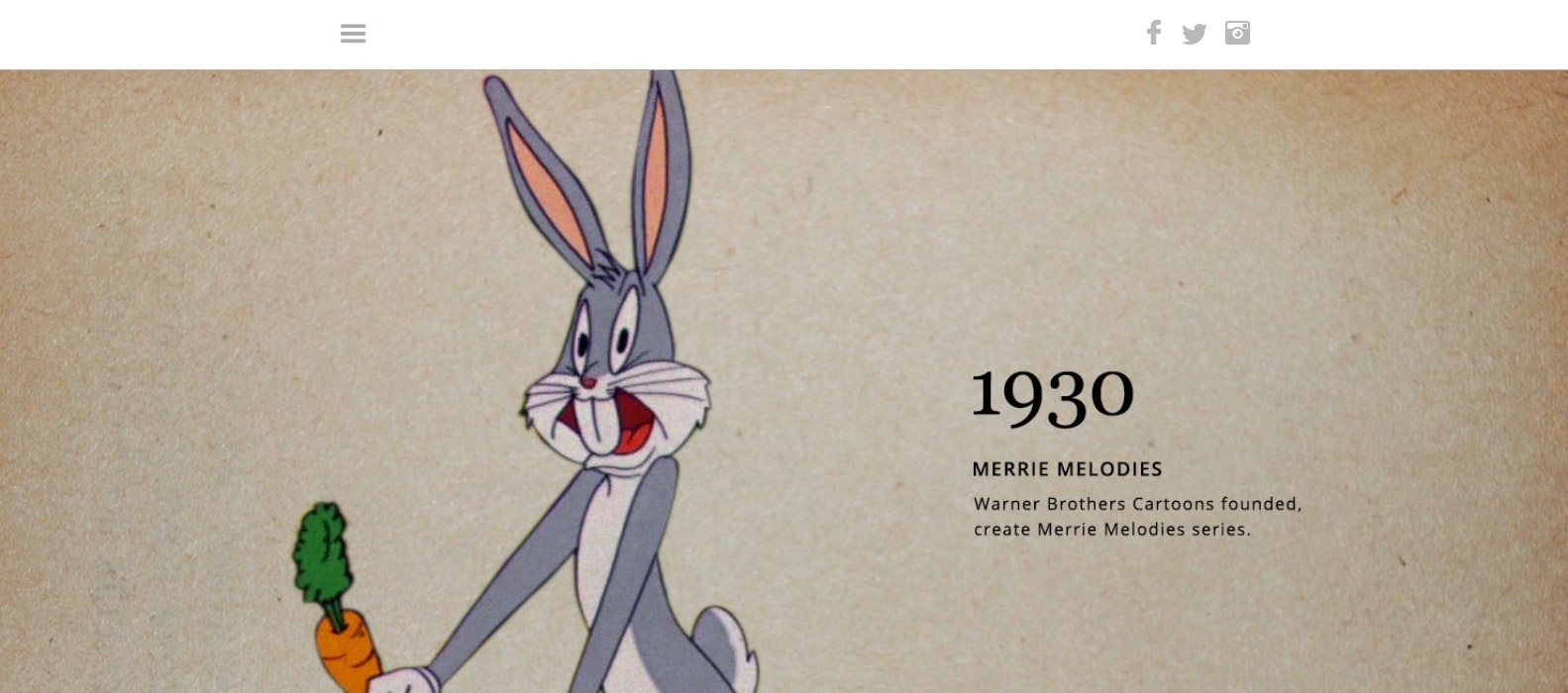
▶history of animation
URL:https://history-of-animation.webflow.io/
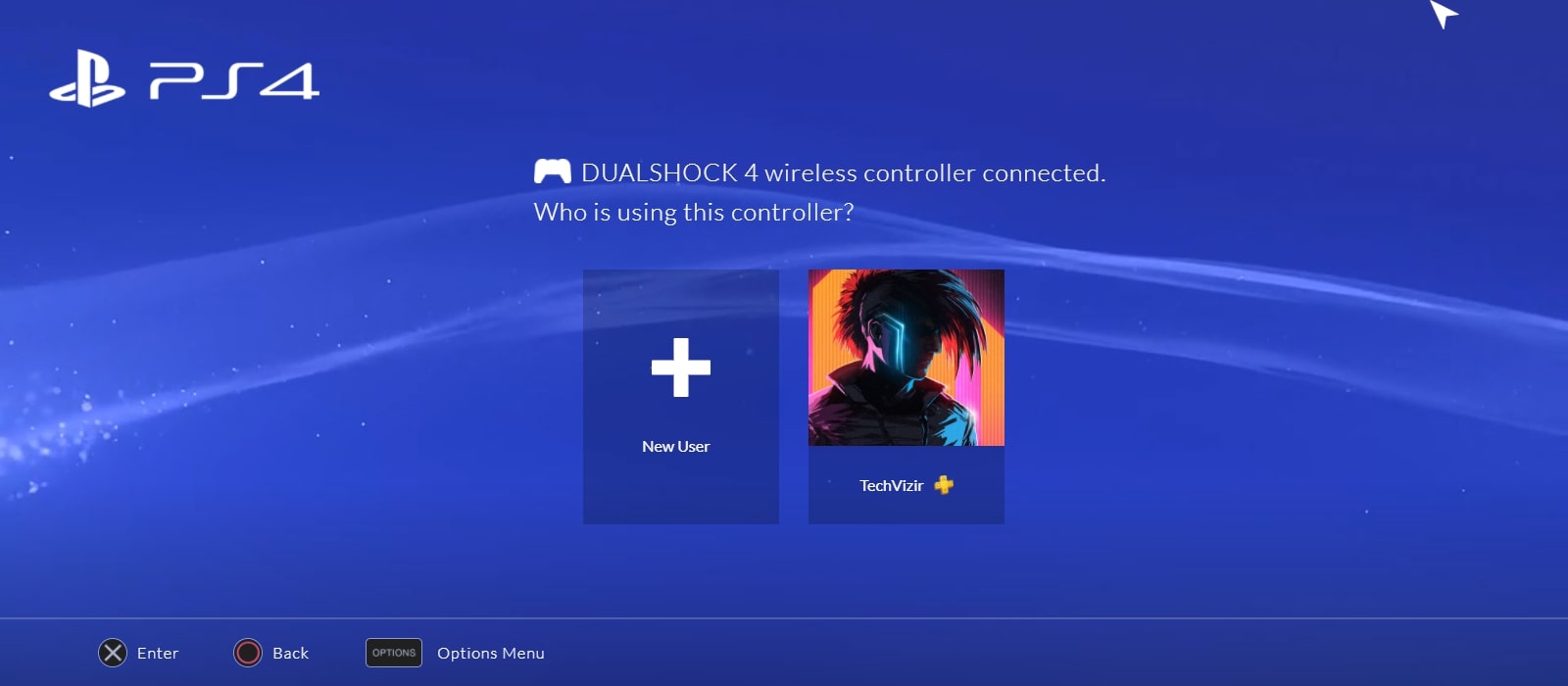
▶Ps4のサイトの再現

URL:https://playstation.webflow.io/
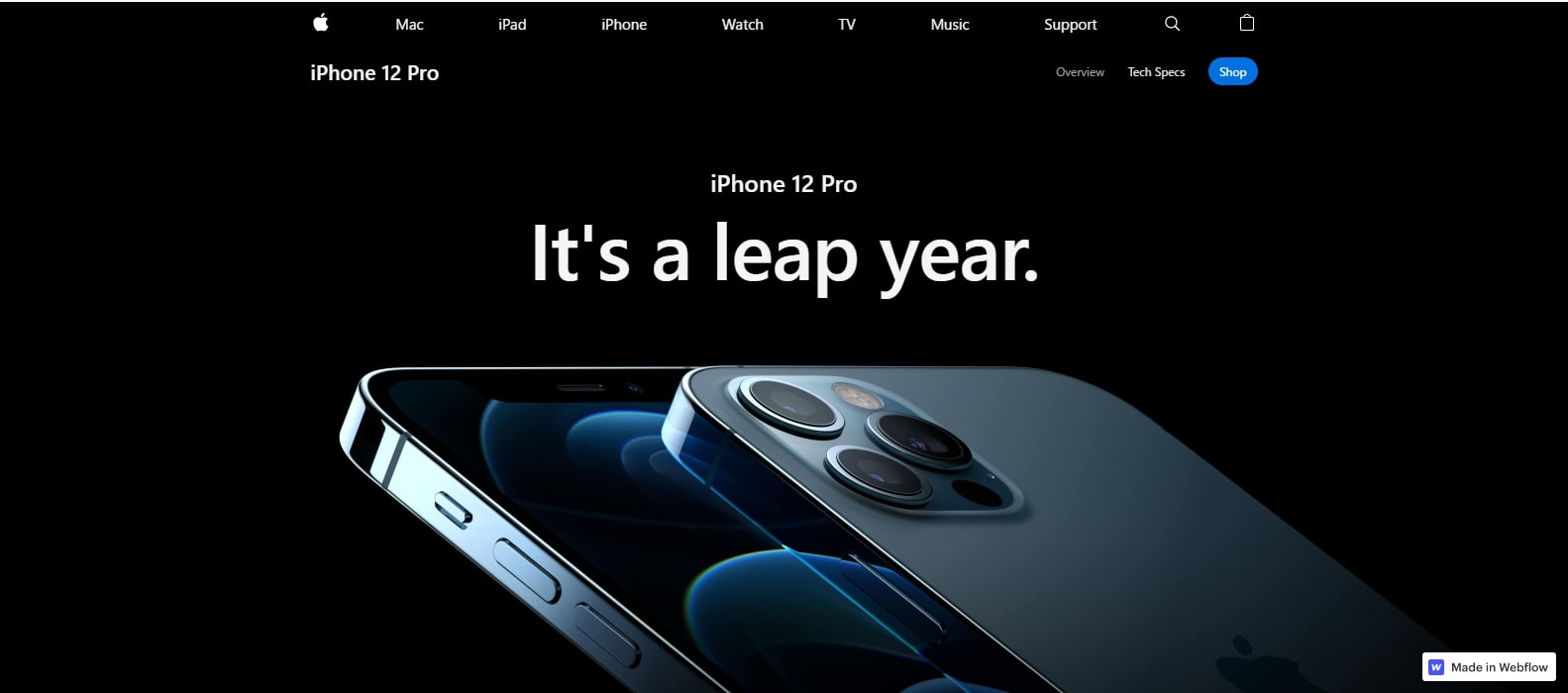
▶iPhone12Prpのサイトの再現

URL:https://iphone-12-pro.webflow.io/
Webflowの料金|まとめ
Webflowの料金(価格)について解説しましたが、参考になったでしょうか?
▶Webflowの料金
| プラン | アカウントプラン | サイトプラン | Eコマースプラン |
| 料金 | 無料~35$/月 | 12$/月~36$/月 | 29$/月~212$/月 |
Webflowの料金・機能については、Webflow公式サイトに詳しく記載されているので、ご参考にしてください。
Webflowは日本語に対応していなかったりと使いにくさはあるものの、コーディングが不要で、動きのある高クオリティなサイトを作成できる点は魅力的です。
Webflowに興味のある方は、無料のプランから始めることができるのでぜひWebflowを使ってみてください。