※本ページはプロモーションが含まれています
こちらの記事では、ノーコードツールSTUDIOについて解説しています。
STUDIOの登録方法、チュートリアル、ホームページ作成方法について解説していますので、参考にしてください。
*そもそもSTUDIOってなに?という方は、先に以下の記事をご覧になることをおすすめします。
\開発実績100件突破!STUDIO開発のプロ集団/
まずは、STUDIOのできないことを理解しよう
STUDIOを使う前に、STUDIOのできないことを理解しておきましょう。
ホームページを作成するための基本的な機能は備えていますが、以下のようなことはSTUDIOでできません。
検索機能をつけることができない
SNSやショッピングサイトにありがちな、検索機能はつけることができません
ページネーションをつけることができない

ページ数を数えるのと、今自分がいるページが何ページ目かを判断することができません。
※リンクアクティブ機能はあります。
新しいフォントを追加することができない
GoogleFontsと一部モリサワのTypeSquareのみ使用できます
スマホやタブレットでは制作できない

制作はPCのみ可能です。(CMSの更新などもPC のみです)
会員登録機能をつけることができない
会員登録機能をつけて顧客管理などはできません
STUDIOの使い方|登録~チュートリアル
それでは、STUDIOの使い方を解説します。
まずは、チュートリアルでSTUDIOの基礎的な使い方を覚えましょう。
*.STUDIOに登録していない方は、以下のURLからSTUDIOに登録してください。
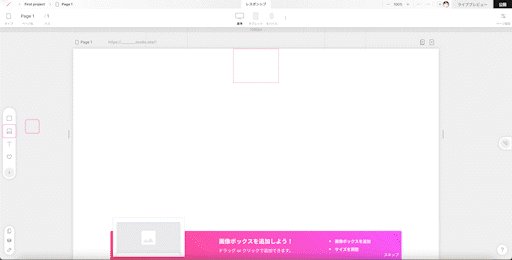
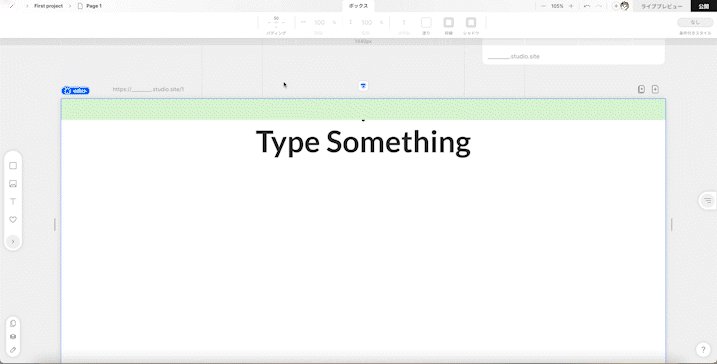
ドラッグかクリックで、画像をボックスを追加します

画像を入れるボックスの大きさを調整して、この後入れる画像のサイズを事前に調整しておきましょう。

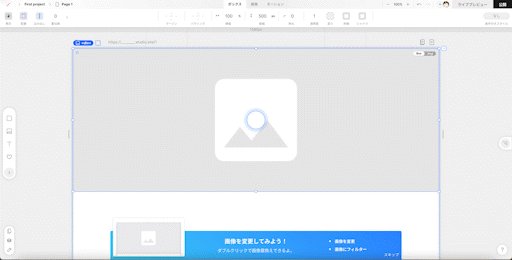
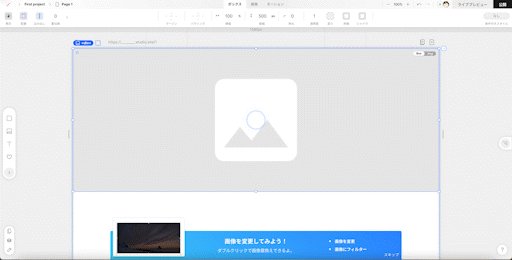
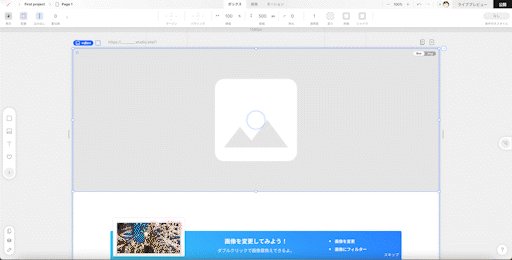
画像ボックスに画像を追加できたら、余裕のある人はフィルターをかけて画像を加工してみてもいいかもしれません


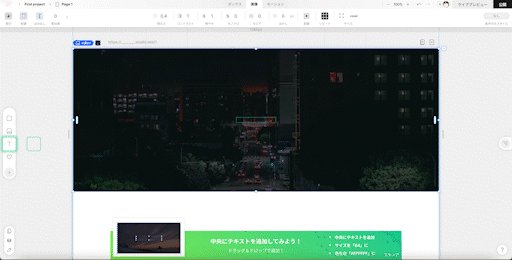
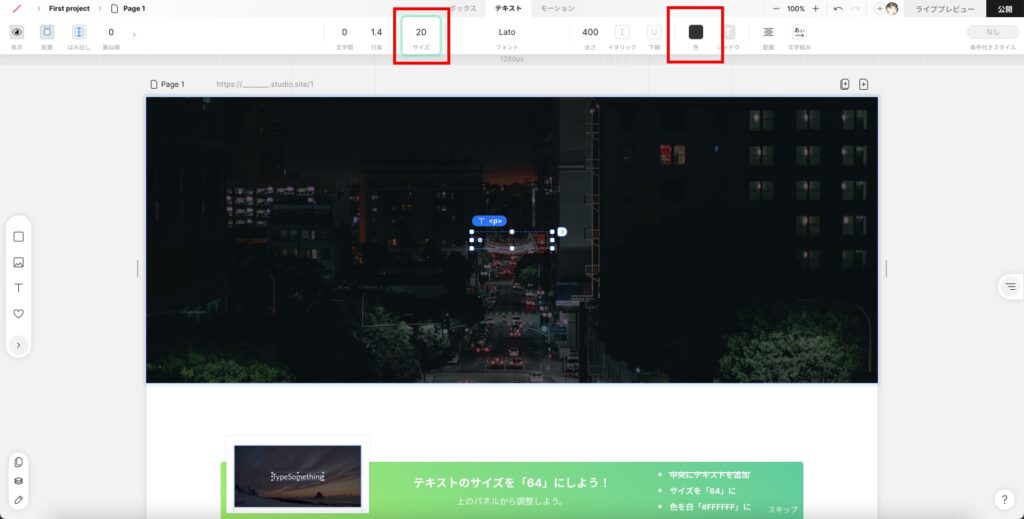
画像の中にテキストを追加して、テキストのサイズと色を変更してみましょう。


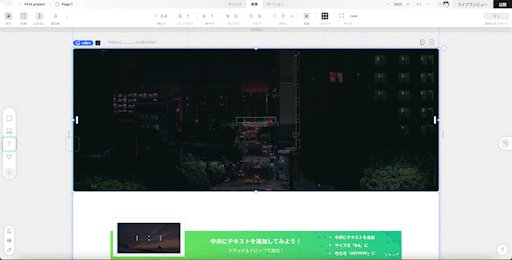
先程追加したテキストをコピー&ペーストで増やして、ペーストしたテキストのテキストサイズやマージン(他のオブジェクトとの隙間)を調整してみましょう。

テキストだけでなく、画像などもコピペできるので試してもいいかもしれません。
ここまでのチュートリアルを完了していれば、簡単なサイトなら既に制作できるようになっているはずです。
次の章では、STUDIOの操作画面について詳しく解説しています。
STUDIOの使い方|操作画面の説明
こちらの章では、STUDIOの操作画面について説明します。
テキスト関係
テキスト関係の説明は、以下を参考にしてください。
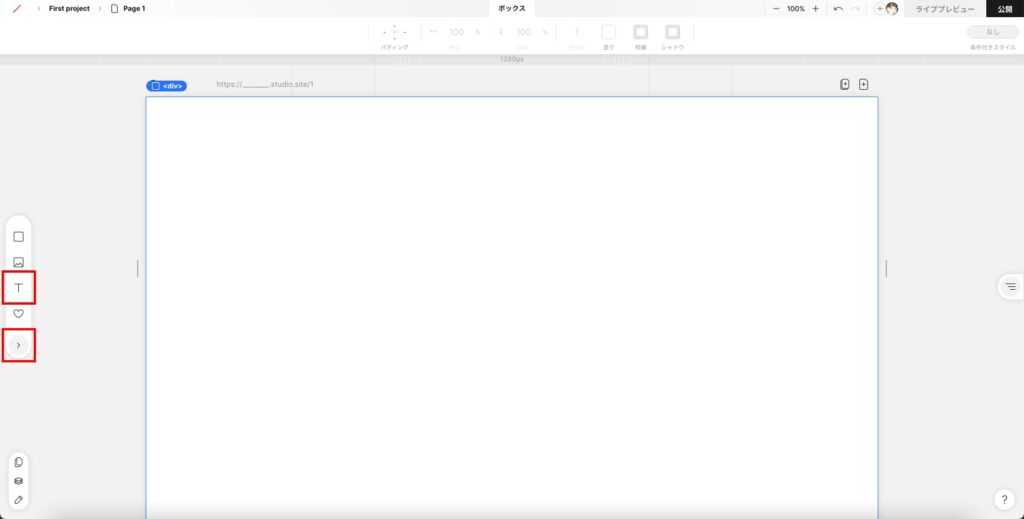
左側にある追加メニューの「T」のアイコンをクリックするか、ドラッグするとテキストを追加することができます

テキストの文章を変更するには、テキスト自体をダブルクリックするか、右側のメニューのテキストの項目を変更することで、文章を変更することができます。

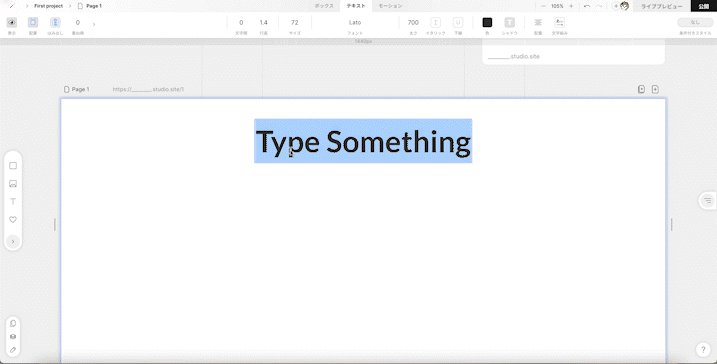
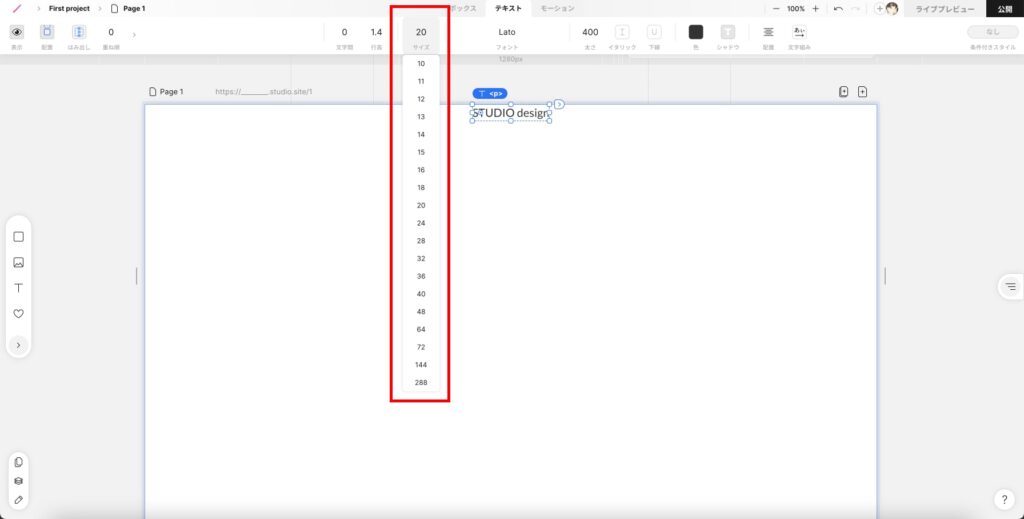
大きさを変更したいテキストを選択して、上の編集バーからテキストの大きさを指定します。
STUDIO側が準備している中から選ぶか、自分で好みの大きさを入力して指定することも可能です。

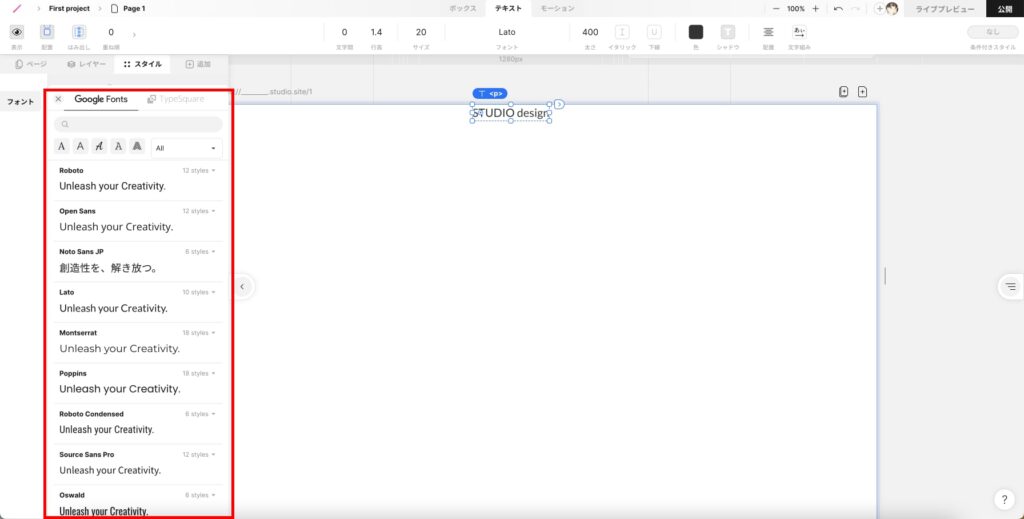
変更したいテキストを指定し、上の編集バーの真ん中にある「フォント」にカーソルを合わせると「フォントスタイルを編集」という項目が出てきますので、その項目をクリックしてください。
クリック後、左の編集バーが出現するので「フォントを追加」をクリックし、自分の好きなフォントを選択します。

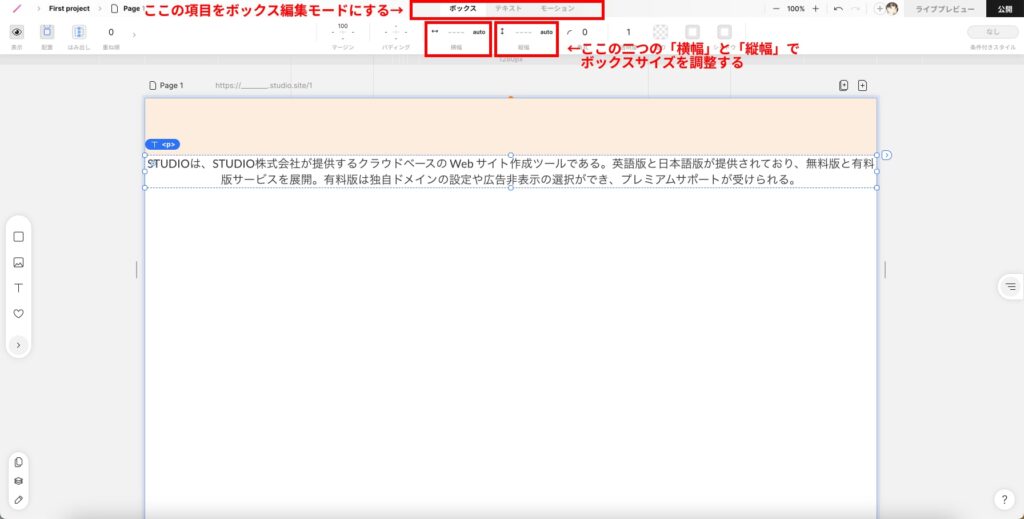
テキストのボックスサイズはデフォルトだと縦幅も横幅もオート設定になっており、基本的に何も設定していなければページ幅いっぱいまで広がります。(Control+Enterで改行してる場合は別です)
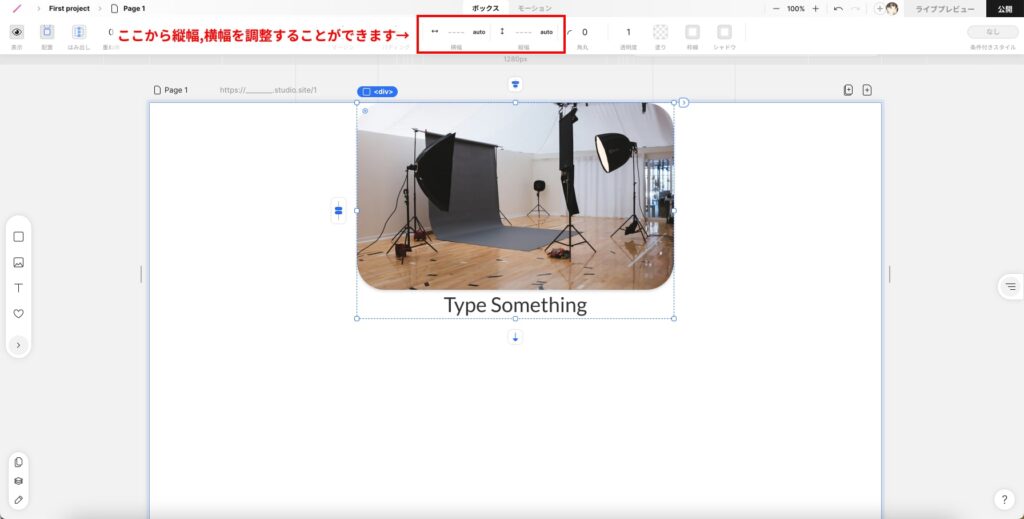
幅を調整するため調整したいテキストを選択し、上部の編集バーをテキスト編集モードからボックス編集モードに切り替えましょう。
ボックス編集モードに切り替えたら、自分の調整したい幅に調整することができます。

画像関係
画像関係の説明は、以下を参考にしてください。
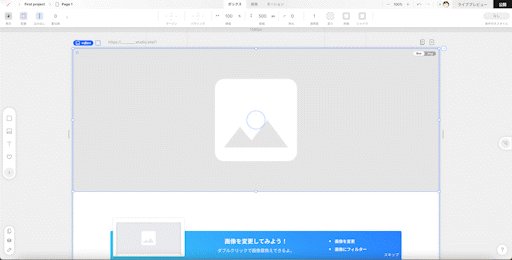
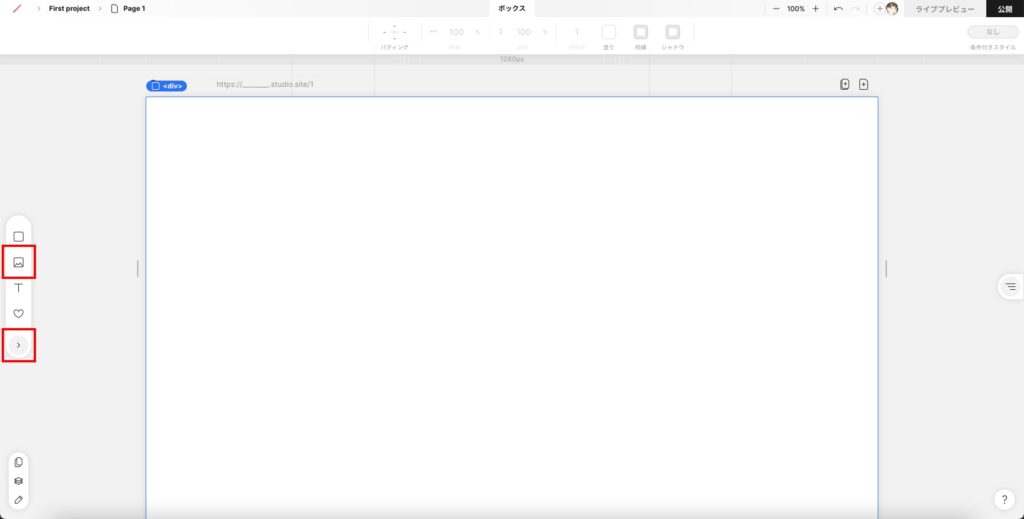
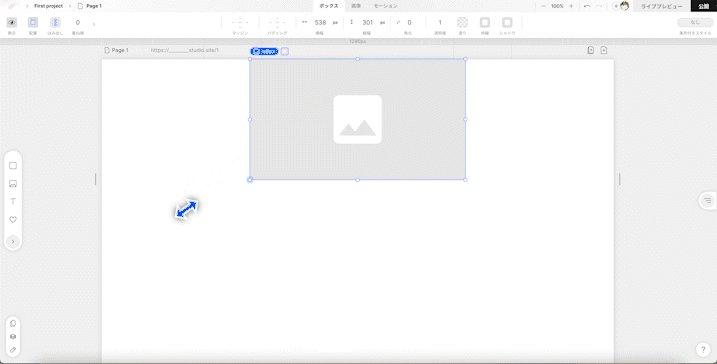
まず画像を追加するためには画像を入れるボックス(箱)を追加します。
追加するためには、左側にある編集バーの写真のマークをクリック、もしくはドラッグ&ドロップすることで追加できます。

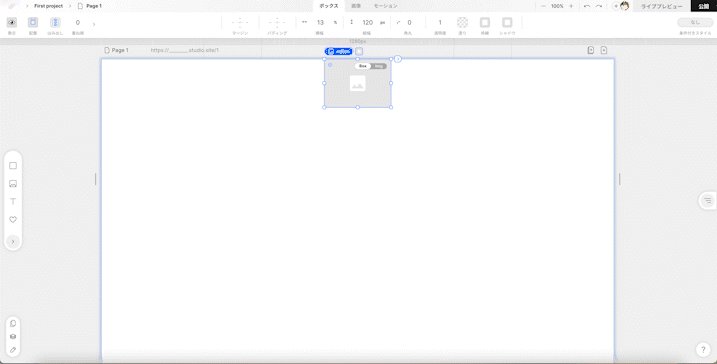
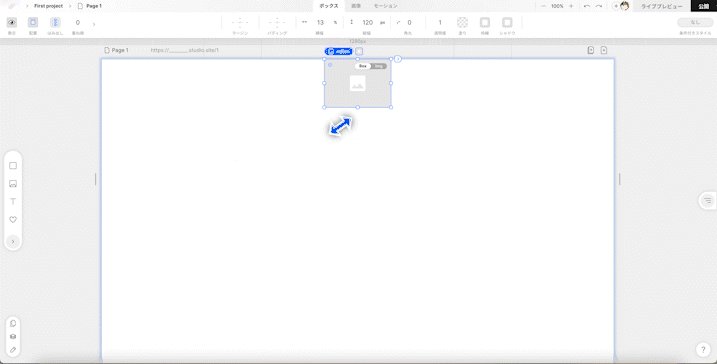
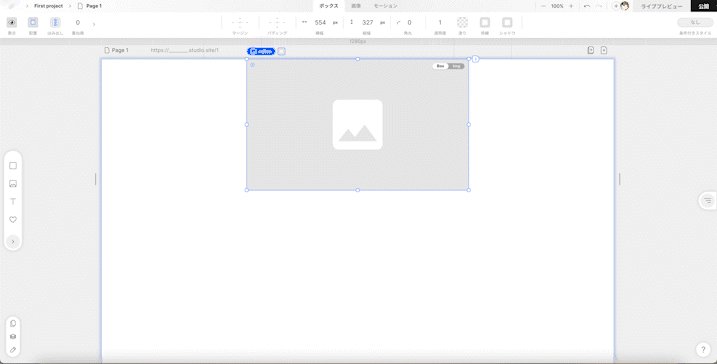
ボックスのサイズを調整して、挿入する画像のサイズを確定させます。
調整方法は、ボックスを選択してボックスの淵にカーソルを合わせて青の矢印になった後に収縮させて調整するか、上の編集バーをボックス編集モードにして、縦幅と横幅に直接数字を入力するかの2パターンがあります。

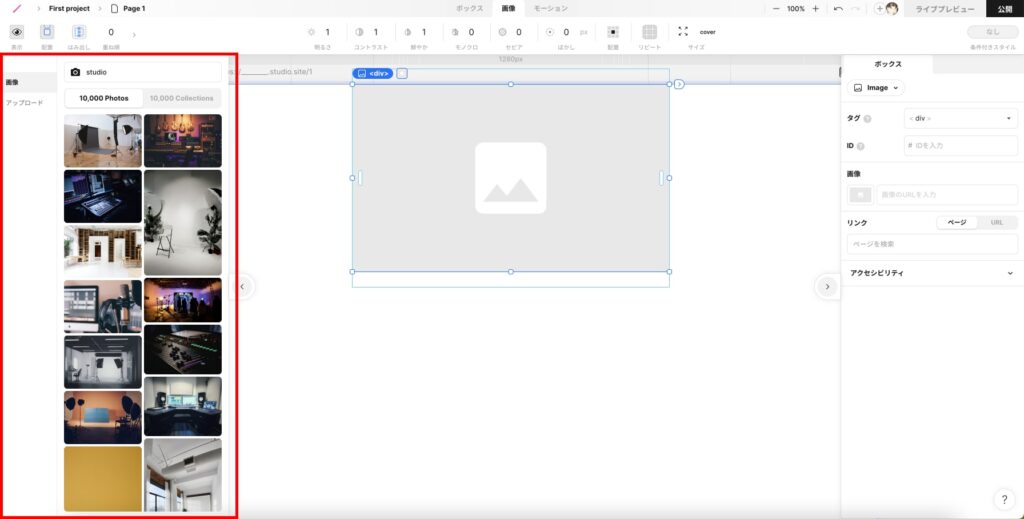
ボックスに画像を追加するためには、画像を適用したいボックスをクリックして選択をします。
選択すると左側から編集バーが出現しますので、以下のいずれかの方法で画像を選択してください。
- 「画像」項目の中から選択する
- 「アップロード」項目のアップロードボタンを押してファイルから選択する
- ドラッグ&ドロップで画像をアップロードして選択する
※今回は、unsplashというサービスの画像を使用しています。

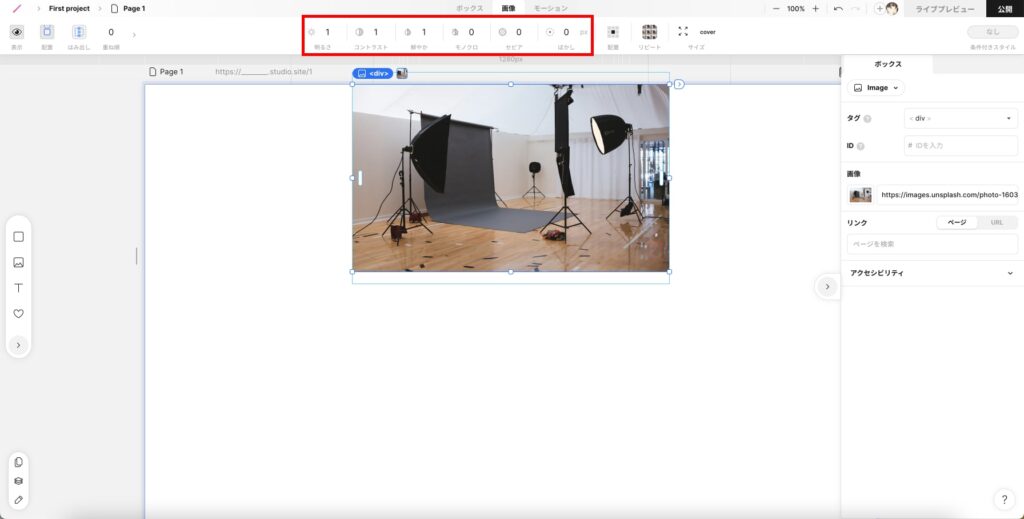
ここまでで説明したのは、基本的な機能でここからはデザインにこだわる場合の機能です。
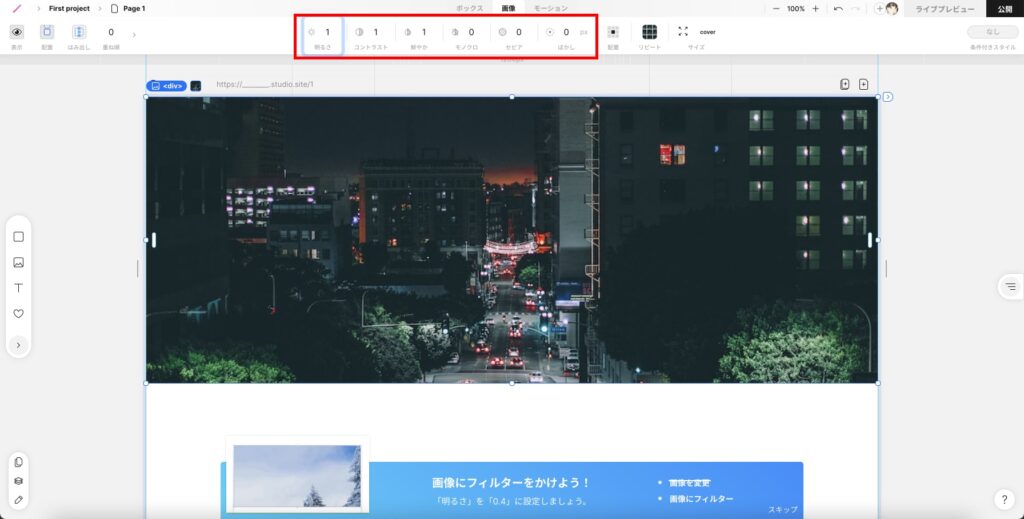
フィルターをかけるためにはフィルターをかけたい画像をまず選択し、上の編集バーから画像編集モードに切り替えて、明るさやコントラストなどを調整することができます。

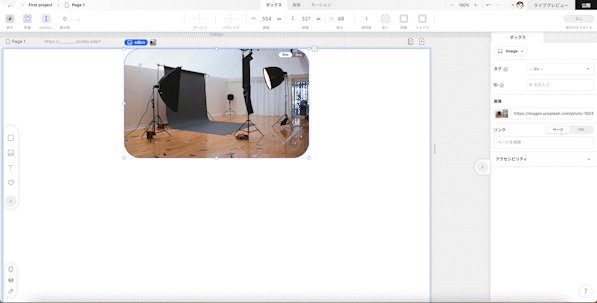
画像の角を丸くして印象を優しくポップにすることができます。
角丸にするには、角丸にしたい画像を選択し、上の編集バーからボックス編集モードにします。
その後編集バーの「角丸」項目にカーソルを合わせて角をどれくらい丸くするかを選択します。

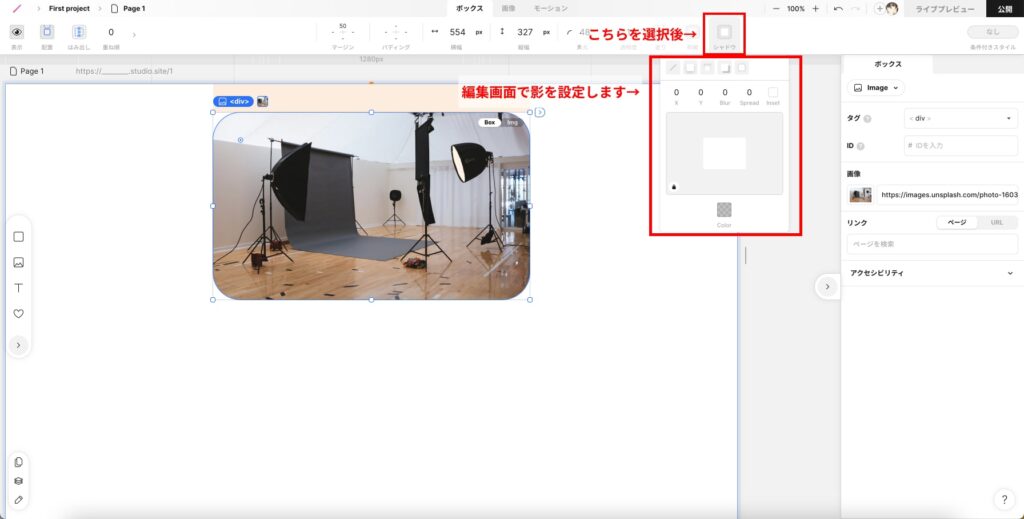
影をつけたい画像を選択後、上の編集バーの「シャドウ」の項目から影をつけることができます。
影の種類はデフォルトで4種類用意されており、そこから選択もするか自分で影の調整をすることもできます。

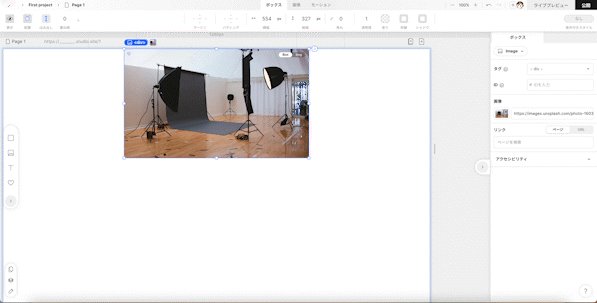
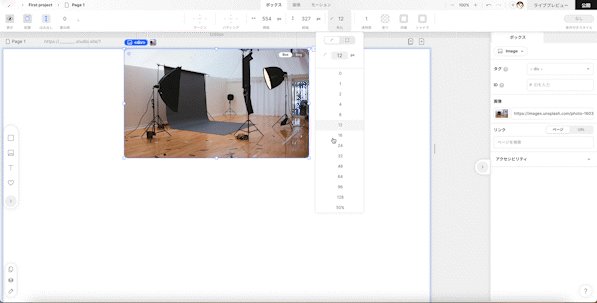
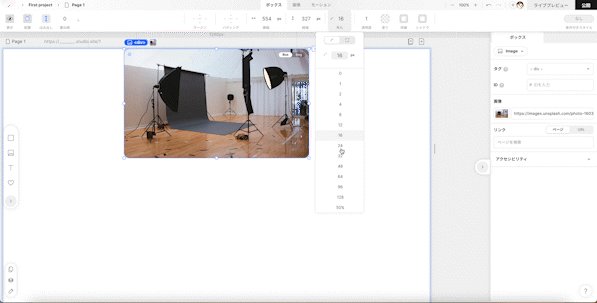
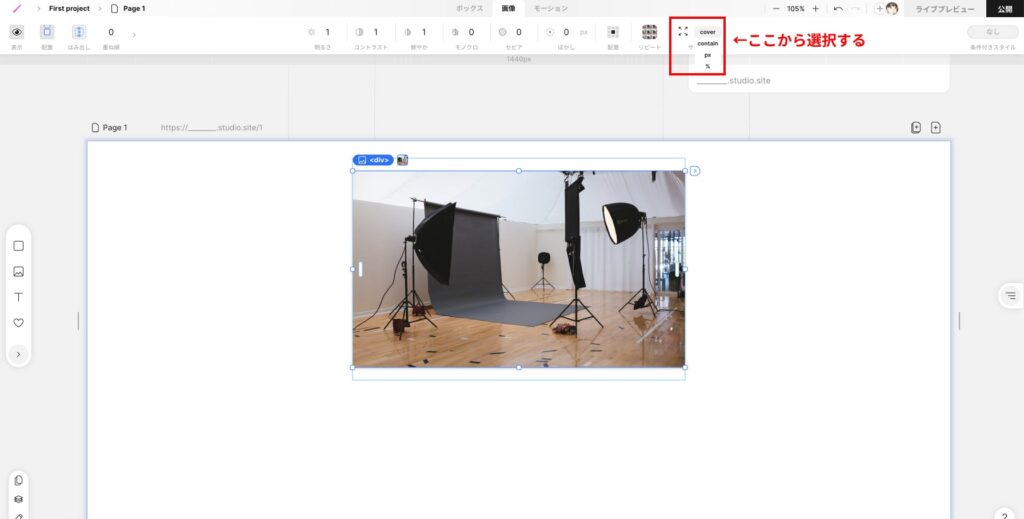
画像のサイズはデフォルトだと「cover」になっていますので、ボックスの中を画像が埋めるサイズになっています。
cover以外のサイズは、以下の項目から変更することができます。
- conatain:画像の全てが表示されるように自動調整してくれる
- %:ボックスに対して画像が何%表示されるか選べる
- px:画像の横幅を指定して、画像の元の縦横比を変えないで表示してくる
画像サイズの選択方法は、調整したい画像を選択し、上記の編集バーの「サイズ」から選択することができます。

グループ化の方法
グループ化の方法につきましては、以下を参考にしてください。
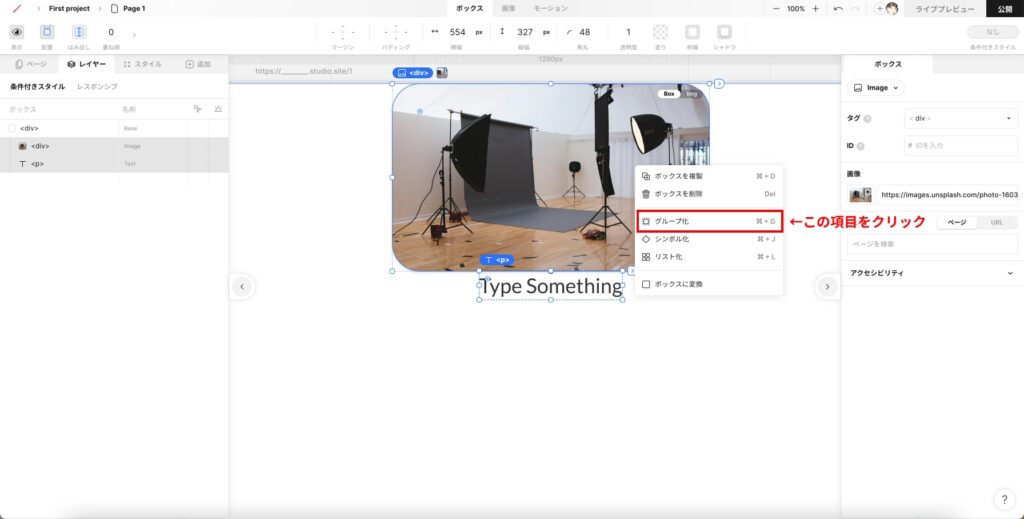
まずグループ化したいテキストや画像を選択し、選択したテキストまたは画像の上で右クリックをすると「グループ化」というテキストが出てきます。
クリックしてグループ化するか、グループ化したい項目を選択し、ショートカットキーを使用することでグループ化できます。
*macOSなら⌘+G、WindowsOSならControl+Gですることが出来ます。

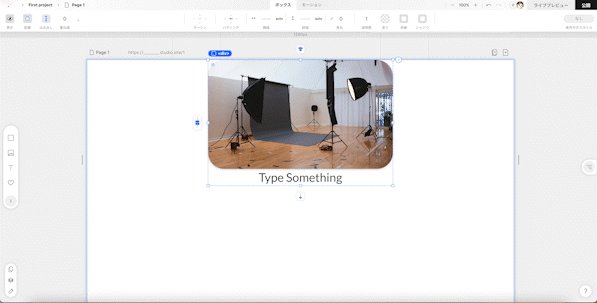
デフォルトだと上から下に並ぶ設定になっていますが、左から右に並べたり、下から上に並べたりすることができます。

どの方法でグループ化しても、テキストや画像を入れるボックスが追加されます。
デフォルトですと、ボックスの大きさは縦幅も横幅もオートになっており、幅を固定したい場合は自分で設定し直さなければいけません。
ボックスの調整方法は、調整したいボックスを選択して、上の編集バーから縦幅と横幅を設定することができます。

レスポンシブ設定(スマホ対応)
レスポンシブ対応とはデバイスによって変わる画面サイズに対応させることを指します。
主にスマホサイズの対応になりますが、PCサイズでもモニターによって画面サイズが違ったり、ブラウザの幅を狭くしても、要素が綺麗に見えるように調整をします。
レスポンシブ対応はデザインによってさまざまなので、デザインごとにあったレスポンシブ対応をすることが重要です。
STDUIOにはデフォルトで、PC タブレット スマホ サイズでブレイクポイントが用意されています。
※端末によってデザインがA・B・Cへ切り替わるよう制作すること
サイズごとの編集をするためには、サイトのデザイン編集画面ではなく、サイト自体の設定などをできる画面にする必要があります。
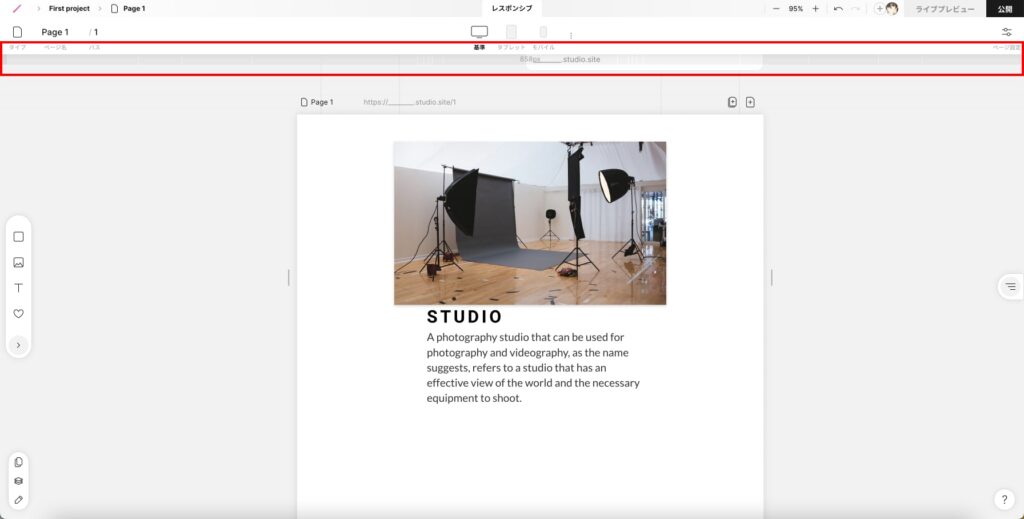
方法は簡単で、制作画面をピンチアウトしてオブジェクトが何もないところでクリックするだけです、すると下記画像のような画面になります。

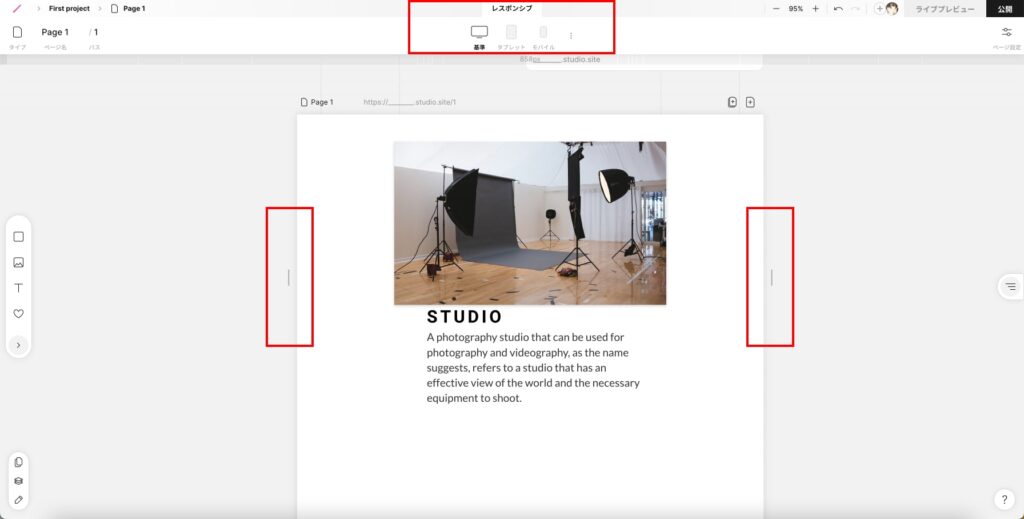
この画面になったら、上の編集バーから制作したい画面サイズを選択するだけです。
STUDIOのデフォルト設定で、PC=1280px タブレット=768px スマホ=480px になっています。
別の画面サイズで編集したいときは、制作画面の両サイドにあるグレーのバーを左右に動かして調整するか、下記画像の赤枠内にある、画面サイズを選択するバーから調整します。

色々なデバイス毎に画面サイズが準備されていますので、かなり感覚的に操作できます。
レスポンシブ対応の基本的なゴールは、デザインのイメージを壊さずに画像やテキストがユーザーに読みやすい状態を維持することです。
デザインごとにあったレスポンシブ対応をすることが重要なので、具体例を見ながら説明していきたいと思います。
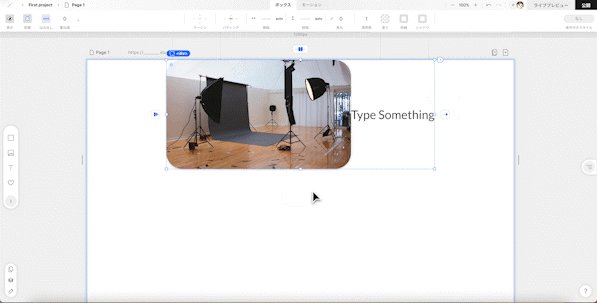
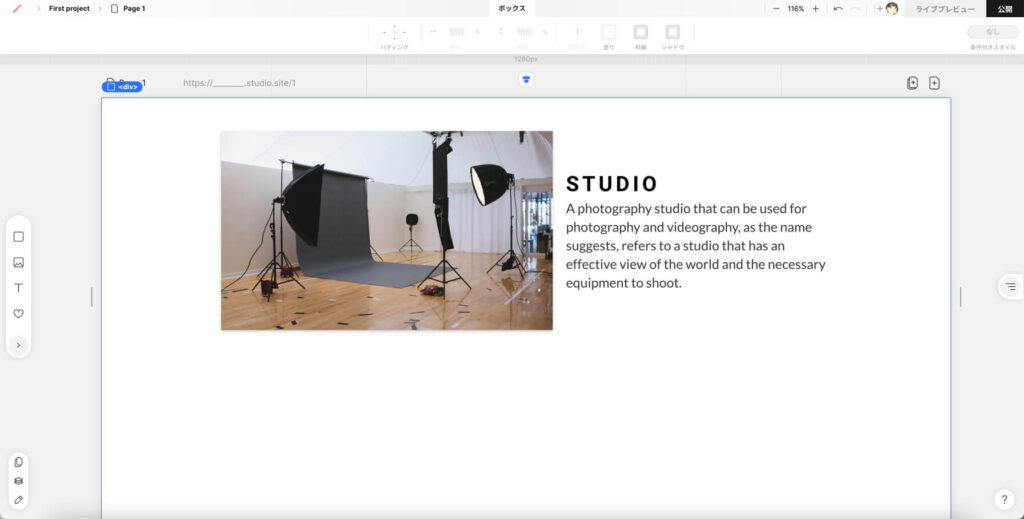
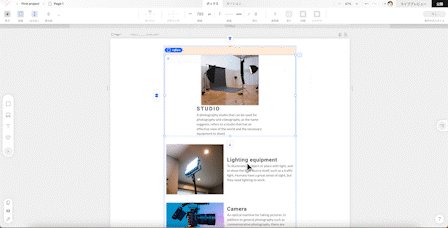
【画像+テキスト(横並び)】

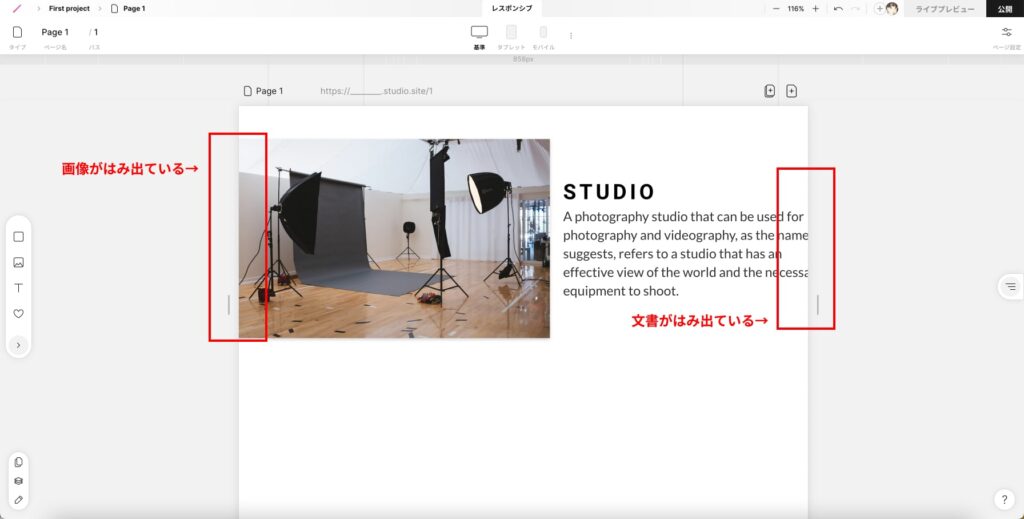
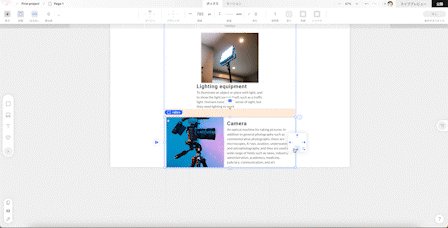
上記のようなサイトではありがちな構成の場合、画面幅が縮まると、以下の画像のように、文章や画像がはみ出てしまいます。

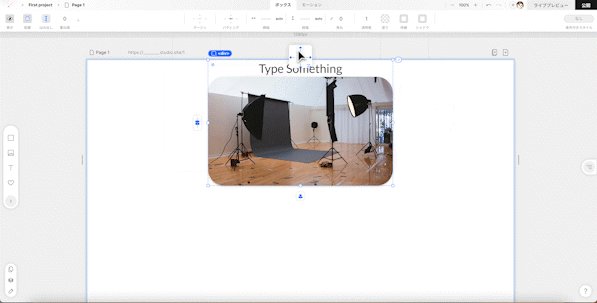
そこで、画像や文章が画面の外にはみ出そうになったら切り返すように設定します。
グループ内のコンテンツが配置される方向を決めるところで、下記画像の赤枠内にある切り返している矢印を選択します、

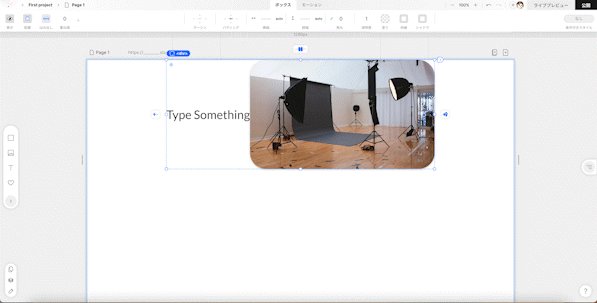
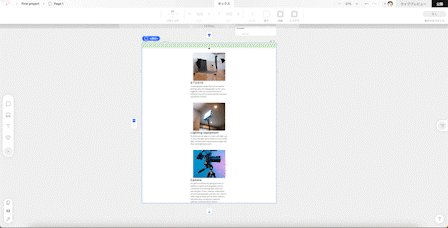
すると、下記画像の通りに画面幅が一定まで縮まった段階で縦並びになり、写真も文章も綺麗に見えやすい状態を維持することができました。

お手元のスマホを見たらわかる通り、大抵のスマホはPCより横幅が短く、縦幅が長いです。
そのため、スマホサイズのレスポンシブ対応は横並びのものを縦並びにしたり、横長の画像を正方形もしくは縦長にすることが主な対応になります。
次から具体的な例を用いて、スマホサイズのレスポンシブ対応の説明をしていきます。
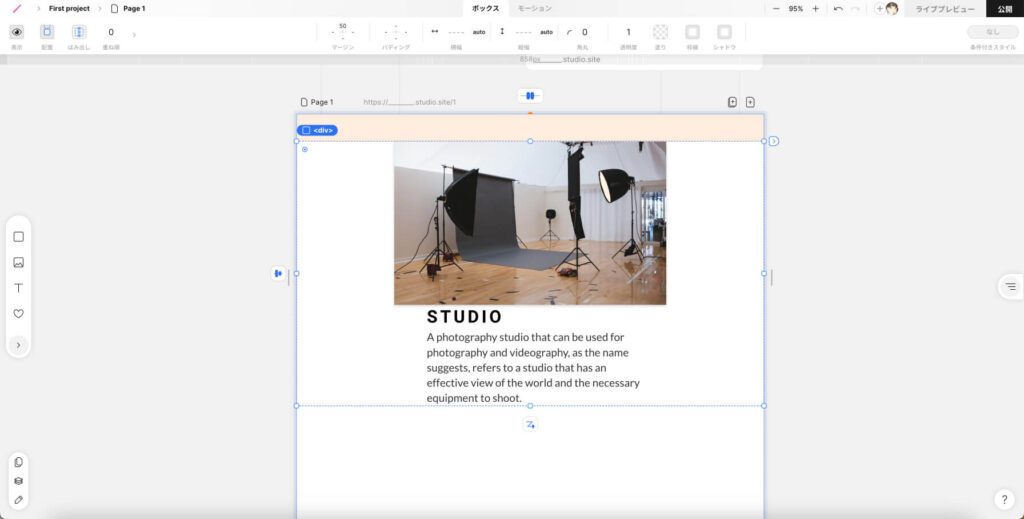
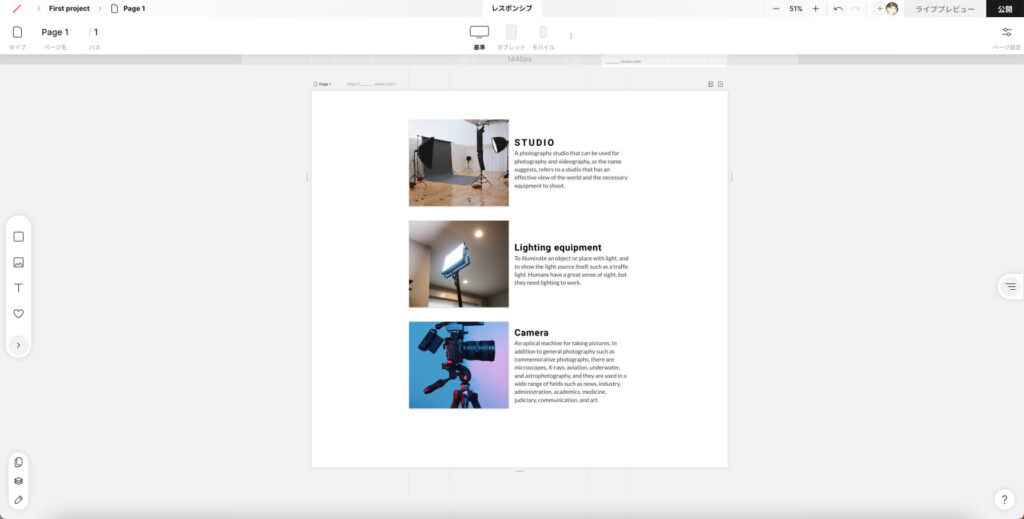
【画像+タイトル・文章(横並び→縦並び)】

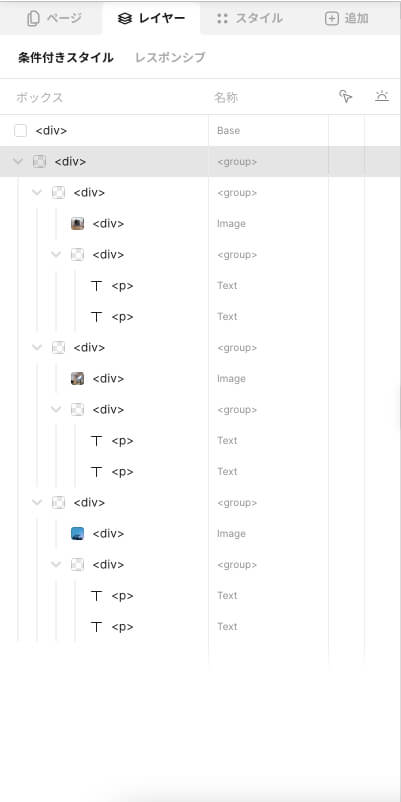
今回は上記の例で説明していきます。レイヤーの構造としては、下記画像の通りです。

スマホサイズに対応させるに当たって必要なことは、以下の通りです。
- スマホサイズの編集画面にする
- 各コンテンツの並ぶ方向を横から縦にする
- 画像とテキストのサイズを小さくする
- 画像とテキストの間にマージンをつける
それぞれ詳しく解説します。
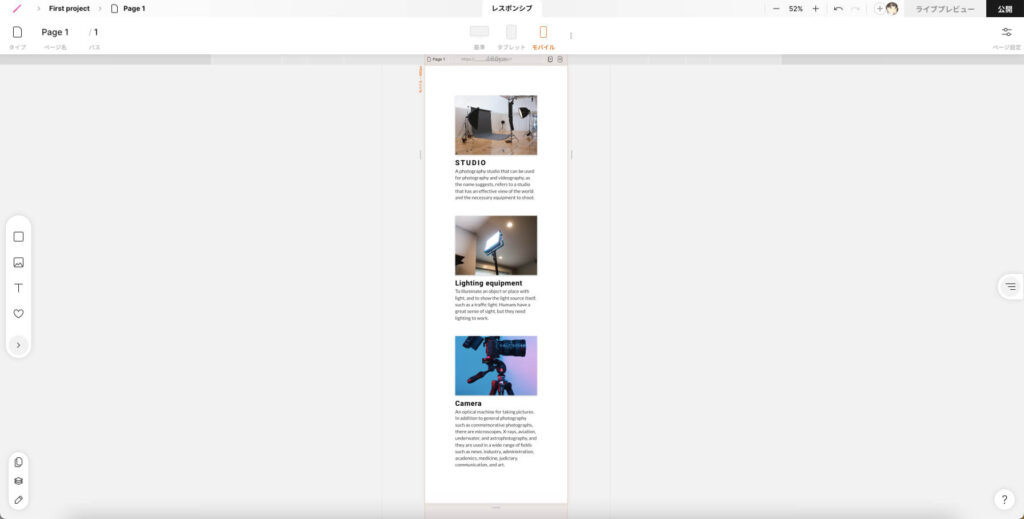
①スマホサイズの編集画面にする
こちらはSTEP2で説明した手順通りに、スマホサイズの編集画面にしてください。
②各コンテンツの並ぶ方向を横から縦にする
各コンテンツ毎に選択して、並ぶ方向を縦にしてください。

③画像とテキストのサイズを小さくする
画像サイズの調整はデザインにもよりますが、今回の構成だと画面幅の80%程度に調整すると見やすい状態になります。
横テキストに関しては、かなり小さくしなければいけないです。
今回、タイトル部分は32px→24px、詳細テキストの部分は20px→16pxに調整しました。
④画像とテキストの間にマージンをつける
横並びの状態だと、横方向にマージンをつけていましたが、レスポンシブ対応で縦並びになったので、画像の下に10pxほどマージンを取りましょう。

STUDIOのデフォルトスマホサイズは480pxですが、480px基準で対応すると大半のスマホより画面の横幅が大きくなってしまうので、375px基準で制作することをお勧めします。
\STUDIOの使い方を格安でプロから学べる/
STUDIOの使い方を学習できるおすすめ講座を紹介
STUDIOに使い慣れていない方は、以下のような講座等を活用して
効率的に学習することをおすすめします。
STUDIOのテンプレートを使用してホームページを作成
STUDIOの使い方がある程度わかったところで、テンプレートを使用してホームページを作成してみましょう。
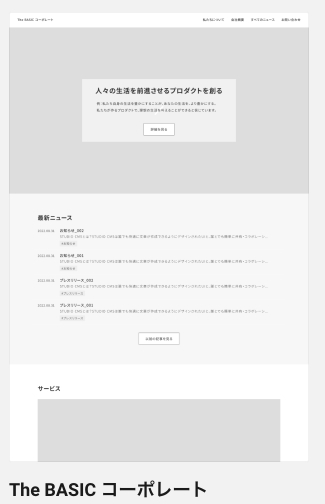
今回は、以下の画像の「The BASIC コーポレート」というテンプレートを使用してコーポレートサイトを作成します。
※コーポレートサイトとは、企業の概要や商品・サービス、採用、IRなどの情報を伝える企業サイト、企業に関する様々な情報を掲載するサイトです。


最初にテンプレートを選択してプロジェクトを作成するところから始めます。
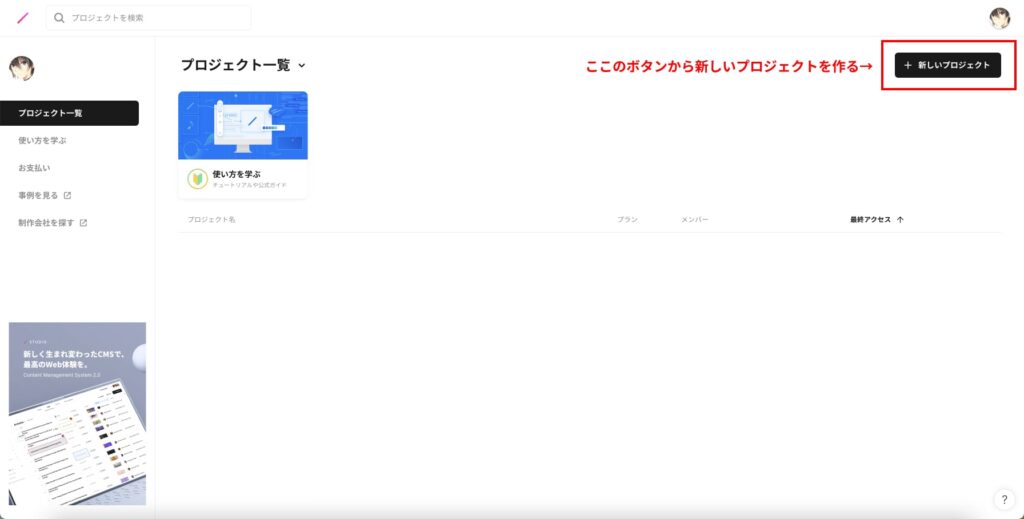
「+新しいプロジェクト」のボタンを押すと、白紙といくつかのテンプレートが表示されます。
今回は前述であるとおり「The BASIC コーポレート」を選択します。
プロジェクト名に関しては、公開した際につけるサイトタイトルは別で設定できますので、自分が分かりやすいものにしましょう。
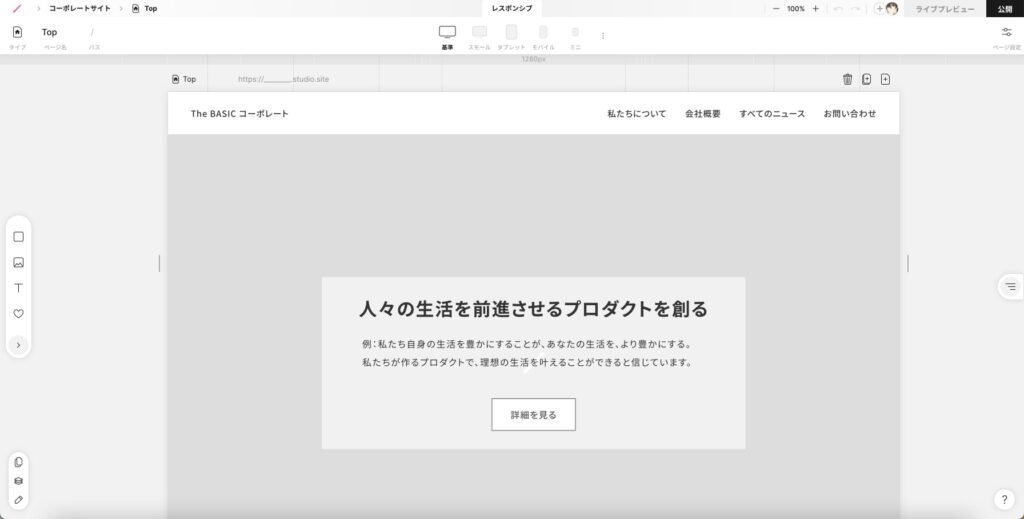
STEP1の手順で順調に勧められた場合、下記のような画面に遷移します。

この段階で既にサイトを制作することはできるのですが
- 事前にどういう会社なのか
- 会社のイメージはどんなものなのか
- 会社のイメージカラーは何色なのか
などを確定しておくとサイト制作をスムーズに行える上、製作中に制作以外で悩むことがなくなります。
今回は、以下の架空の会社情報でサイト制作を進めていきます。
- 会社名 : The basic company
- 会社のイメージ : 技術力の高い金属加工に特化した企業
- イメージカラー : 青 白
![]()
このSTEPからは具体的にサイトの制作に入っていきます。
まずはヘッダーの編集から行っていきます。
今回はテンプレートを使用しているため変更するのは社名のみになりますが、自分で要素を追加する場合はナビゲーションの部分を編集してみても良い知れません。
【編集したヘッダーがこちら】
![]()
タイトルのテキストのみ変更していますが、デザインによっては背景の色を変えたり、文字色を変更してみたりしてもいいかも知れません。
ファーストビューとはサイトのヘッダーの次に来る要素のことで、操作をしなくても必ず表示される部分です。
読者に与える影響が大きく、記事全体を読むかどうかを判断する材料になります。

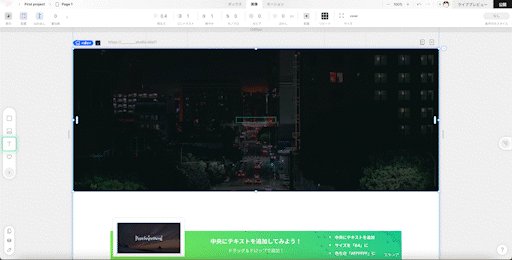
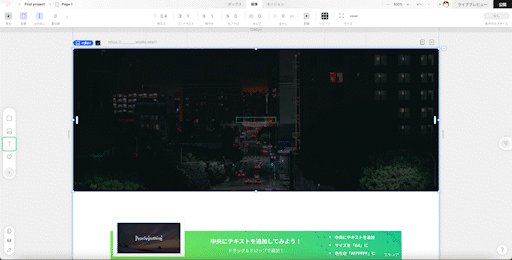
今回のテンプレートの場合、編集する点は背景の画像と中央にあるテキストになります。
背景の画像は、会社のイメージにあった画像を選択することが重要です。
STEP2で、会社のイメージは技術力の高い金属加工に特化した企業と決めたので、金属加工をしている頼りある従業員が写っている画像にします。
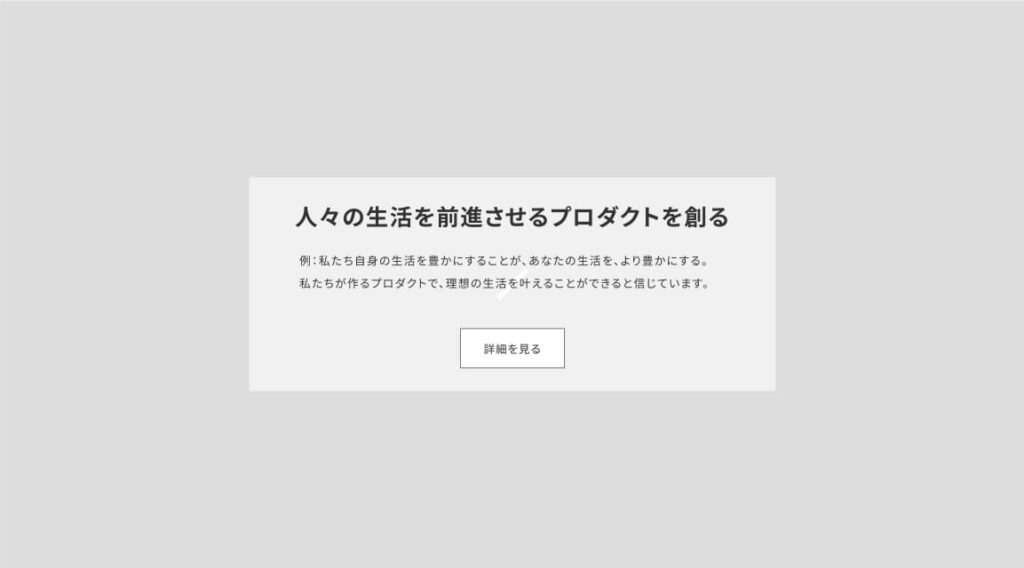
【編集したファーストビューがこちら】

今回は背景の画像とテキストの両方を編集しました。
このファーストビューを見たときに金属加工の会社と分かることがゴールなので、画像は前述の通り金属加工をしている頼りある従業員が写っている画像に設定しました。
また、テキストの目的は様々ですが、今回はコーポレートサイトなので、会社がどういう意図を持って働いているかを記載しました。
お知らせ項目はサイトを制作する上で必須ではないですが、コーポレートサイトであれば最近の会社の状況などをユーザーに知らせることができます。
また、サイトがしっかりと更新され、最新の情報に更新されていることが分かるので、作成することをおすすめします。
お知らせの編集はデザインエディターからではなく、管理画面のCMSの項目から編集します。
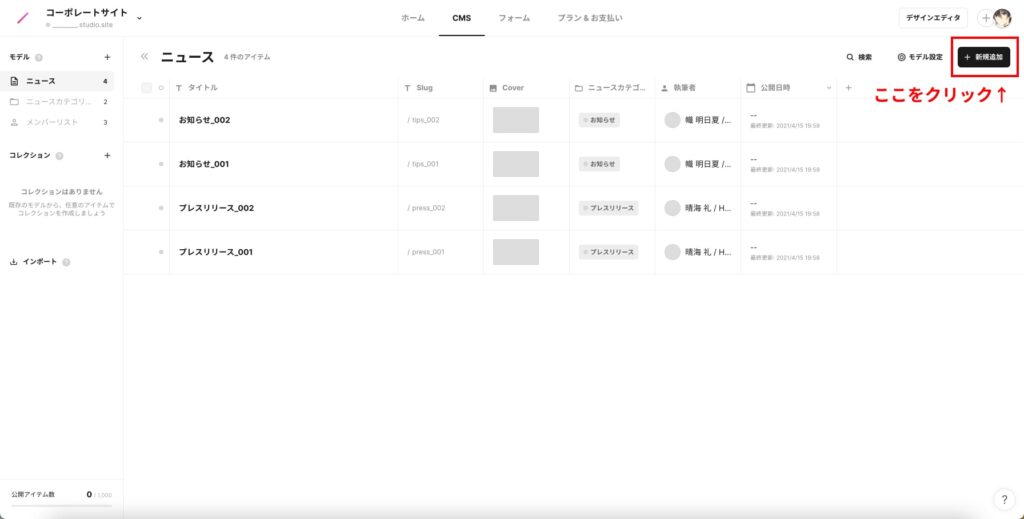
【新しく記事を制作して公開までする場合】
①CMSの管理画面から「+新規追加」をクリック

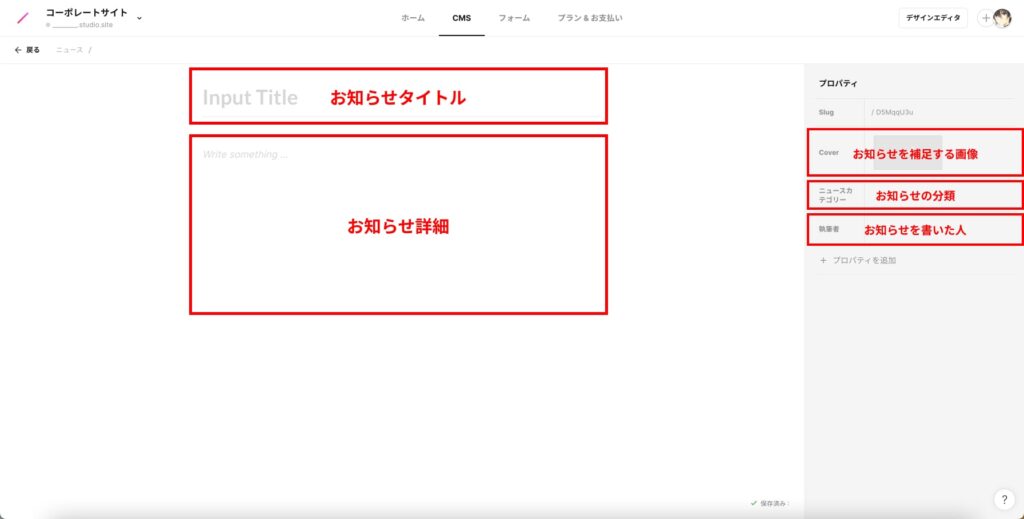
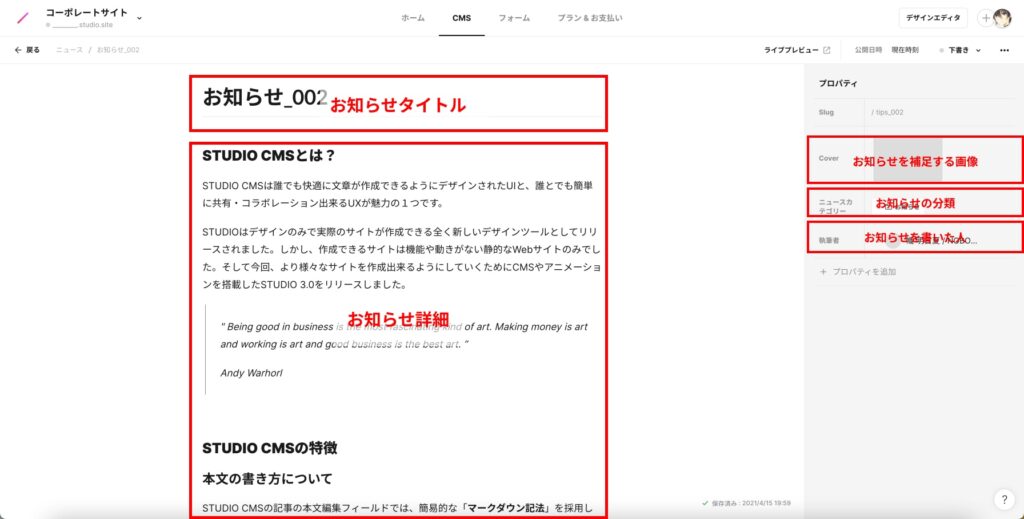
②「お知らせタイトル」「お知らせ詳細」「お知らせを補足する画像」「お知らせの分類」「お知らせを書いた人」をそれぞれ埋めていく。

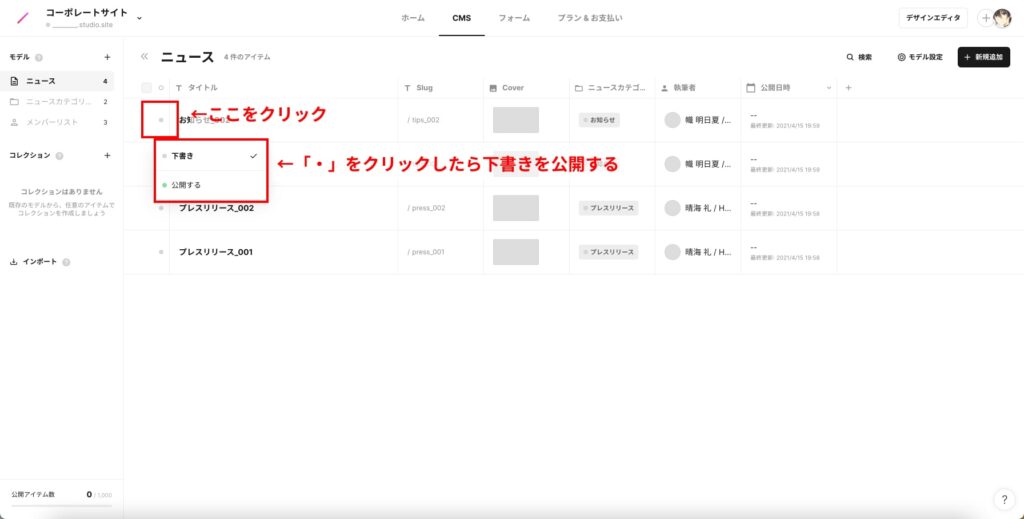
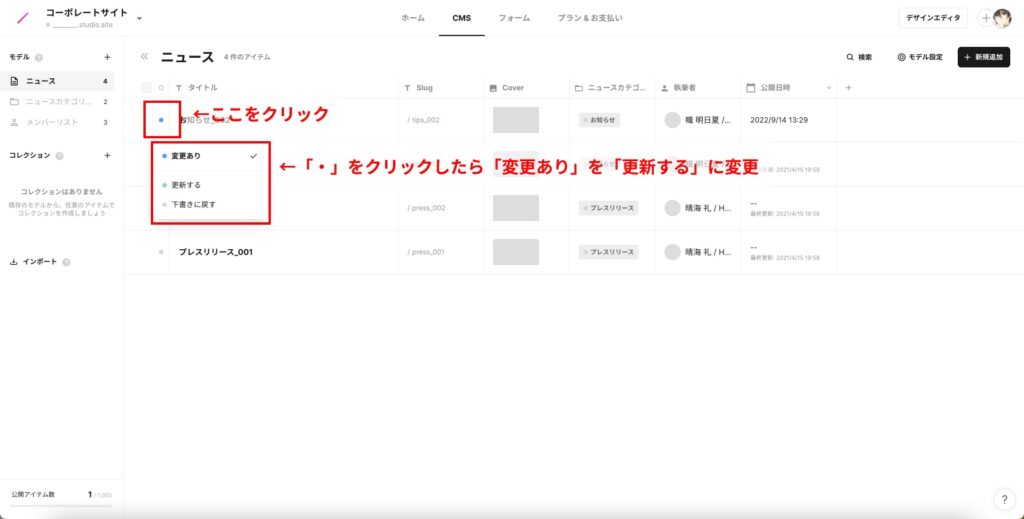
③全て埋めたら管理画面に戻り、公開したいお知らせ記事の左側にある「・」のアイコンをクリックし、「下書き」から「公開する」に変更する。
※プレビュー状態ですと、公開していなくてもサイト上にお知らせ記事が表示されます。

これで編集完了です。
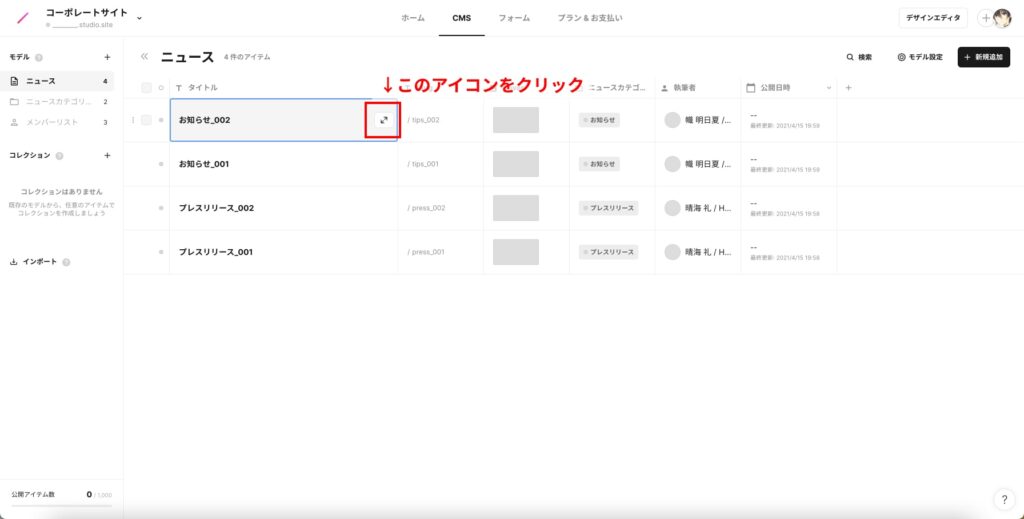
【既存の記事を編集する場合】
①編集したい記事にカーソルを合わせて、矢印のアイコンをクリックし、編集画面に移動します。

②編集したい項目を変更する

③編集後、CMSの管理画面の「・」アイコンをクリックし「変更あり」から「更新する」に変更します。

これで編集完了です。
サービス項目は、その会社が何の事業をやっているかを説明する項目です。
複数個事業がある場合はサービスの項目をコピ&ペーストして増やして見てもいいかも知れません。
今回は金属加工の会社なので、事業内容はそのまま金属加工のことを記載していきます。
【編集したサービスがこちら】

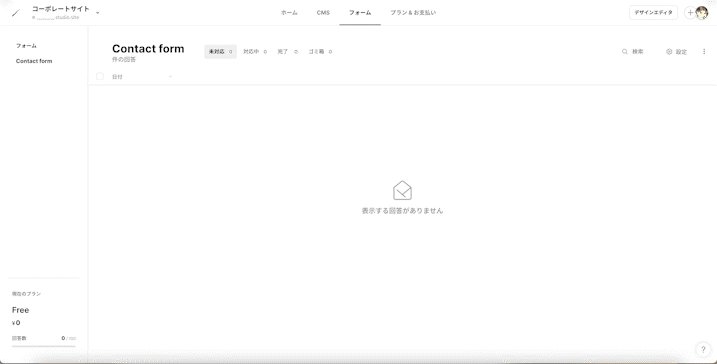
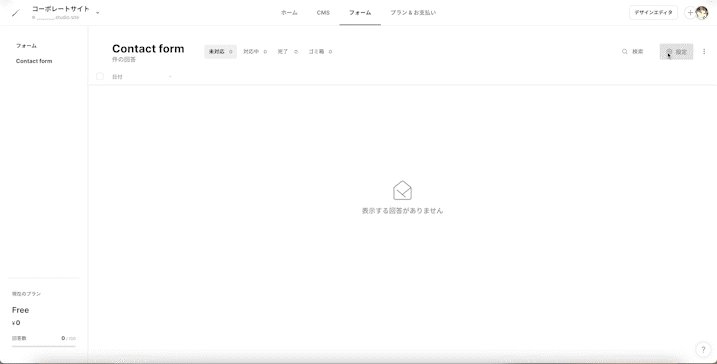
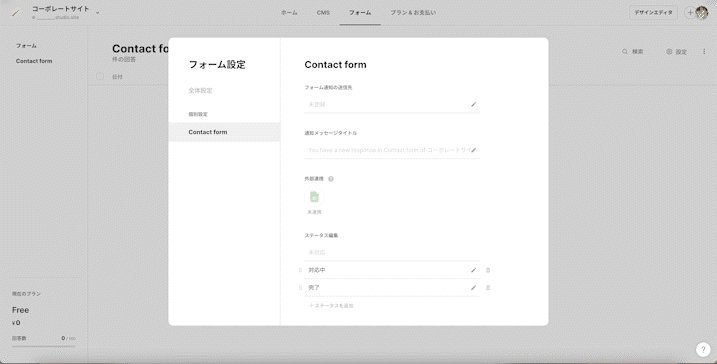
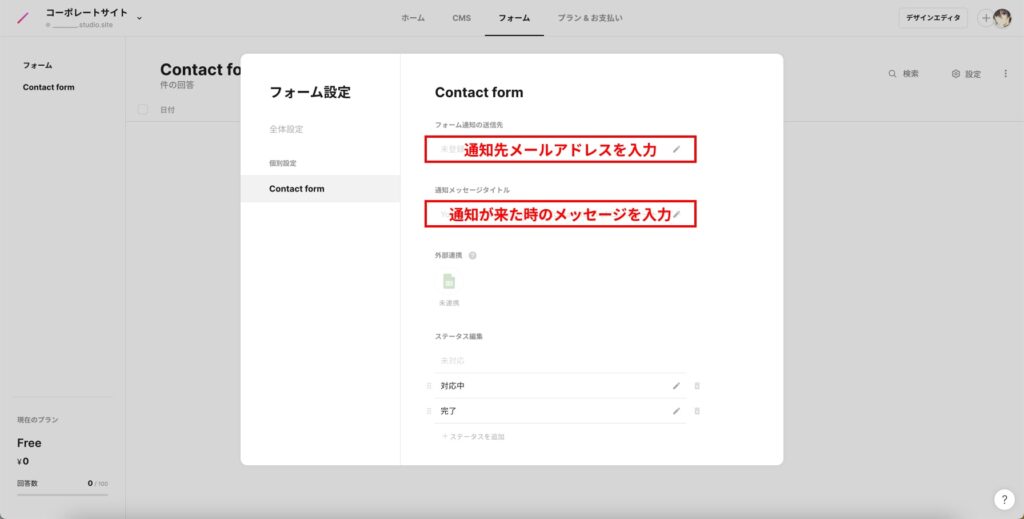
お問い合わせについてはデザインエディター上では特に編集するとことがありません。
今回は、管理画面の「フォーム」項目から「⚙」のアイコをクリックして、お問い合わせが届いた際のメールでの通知先の設定と、通知メールが来たときの文章のみ設定しておきましょう。



フッターの役割は、フッターにサイトマップを設置することで、ホームページ内の回遊性を高められます。
ホームページ全体の構造を示すことで、別のページへと移動してもらったり、ページからの離脱を防ぐ効果が期待できます。
今回編集するところは会社名のみですが、SNS共有用のアイコンなどもありますので、場合によってはリンクを設定してみてもいいかも知れません。
以上でコーポレートサイト完成となります。
今回はテンプレートを使用した制作でしたが、操作に慣れてきたら空白の状態から作ってみ見てください!
【初心者必見】STUDIOの使い方を学べるおすすめ学習方法
最後に初心者の方がSTUDIOの使い方を、効率的に学習できる方法を4つ紹介します。
1.STUDIOのコミュニティ
STUDIO社が運営している公式のSlackコミュニティになります。
現在参加ユーザーは8000人を超えており、コミュニケーションも活発です。
公式のお知らせやイベント情報から、障害情報や質問用のチャンネルもあり、学習でつまづいた際に非常に有用性が高いです。
ワークスペースの追加は下記URLから可能です。
2.STUDIOで作られたホームページを模写してみる
STUDIOは「STUDIO Showcase」というユーザーが作品を公開できるプラットフォームを用意しています。
掲載するためにはSTUDIO側の審査があり、洗練されたデザインのサイトが多数掲載されています。
STUDIOの操作感に慣れる、デザインの流行りをつかむためにも「STUDIO Showcase」に掲載されているサイトを模写するのは最適な学習方法です。
3.YouTube等で動画で学習
*準備中
4.Udemy
*準備中
\STUDIOの使い方を格安でプロから学べる/
STUDIOの使い方を学習できるおすすめ講座を紹介
STUDIOに使い慣れていない方は、以下のような講座等を活用して
効率的に学習することをおすすめします。
STUDIOの使い方|まとめ
STUDIOの使い方について解説しましたが、いかがでしょうか。
STUDIOはコーディングが不要で、比較的簡単にWebサイトの作成ができるツールです。
似たような機能を持ったツールにWebflowなどがありますが、日本語に対応していなかったりと、デメリットがあります。
その点、STUDIOは日本語に対応しているため、初心者の方でも使いやすいです。
本記事をきっかけに、STUDIOでWebサイトを作成してみてはいかがでしょうか?
最後まで読んで頂きありがとうございました。
\開発実績100件突破!STUDIO開発のプロ集団/