「CodePen」とは、コードエディタのひとつです。本記事では、「CodePen」の使い方や登録方法、そしてメリット、デメリットについて詳しく紹介しましょう。また、「CodePen」の評判についても記載しています。
「ブログにソースコードを埋め込みたい!」
「CodePenで何ができるの?」
「CodePenの使い方や登録方法を詳しく知りたい!」
以上のようなCodePenに関する悩みや興味をもっている方は多いのではないでしょうか。
「CodePen」とは、コードエディタのひとつです。本記事では、CodePenの使い方などの詳細や登録方法、サイトへの埋め込み方法を紹介します。CodePenのメリットやデメリットも解説していますので、最後までお読みください!
CodePen(コードペン)とはHTML・CSS・JavaScriptを編集できるコードエディタ

CodePenとは、Webページにソースコードを埋め込むことで、ソースコードとその実行結果を表示させることができるツールです。
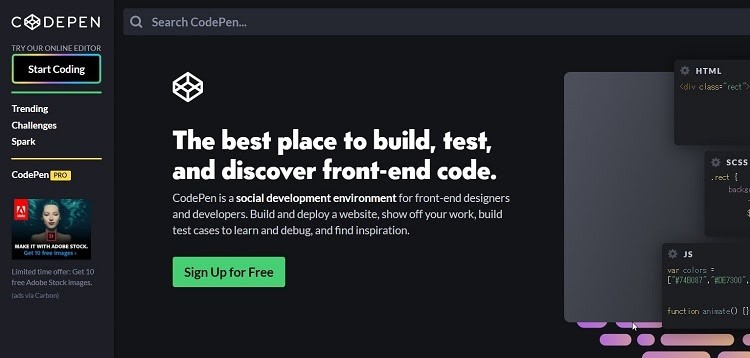
CodePenを実際に利用するには、ユーザー登録が必要です。まず、CodePenの公式サイトにアクセスしましょう。
ここからは、CodePenの詳細について3つ紹介します。
CodePenはWebブラウザ上でコーディングができるサービス
CodePenは、Webブラウザ上でHTMLやCSS、Javascriptのコーディングをすることを可能にするコードエディタです。
さらに、修正した結果がリアルタイムで更新されるため、コードと結果を併せて確認しながら開発を行うことができます。
CodePenは無料で利用できるが、有料プランもある
CodePenには、無料プランと有料プランがあります。WebサイトやSNSの埋め込みで十分な場合は、無料プランを利用するのがおすすめです。
有料プランに加入すると、レイアウトのカスタマイズやブラウザテストの再利用、プライベートモードなどができます。
自身が使いたい機能に合わせて、無料または有料プランを選択すると良いでしょう。
CodePenは日本語対応していない

CodePenは下記の画像に示すように、英語対応のみです。日本語対応はしていないので注意が必要です。
CodePenの登録方法を日本語で解説

CodePenは英語のみ対応しているため、日本語でアカウント登録から使い方まで解説します。使い方の手順は以下の通りです。
- 公式サイトへアクセスする
- アカウントを作成する
- 左上の「pen」をクリック
- エディタの設定をする
- コーディングを行う

まずはCodePenの公式サイトへアクセスしましょう。

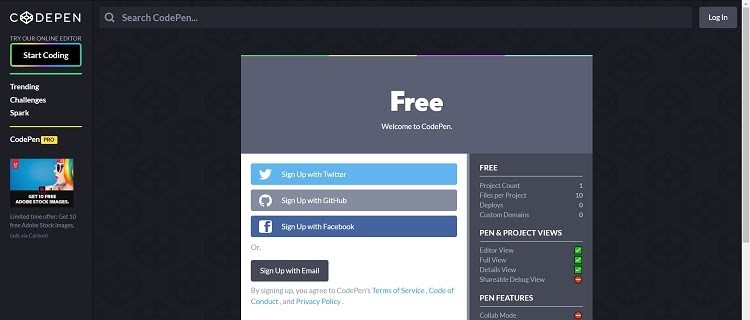
表示画面の右上のある「Sign Up」からアカウントを作成します。TwitterやFacebookのアカウントと連携させるか、メールアドレスを登録すればアカウントを作成することができます。

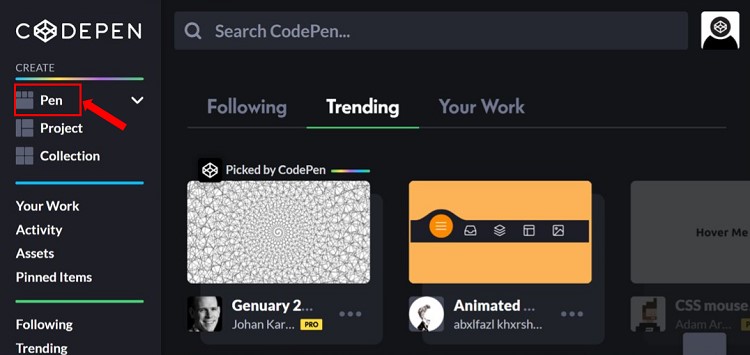
アカウントが作成できましたら表示画面の左上にある「Pen」をクリックしましょう。

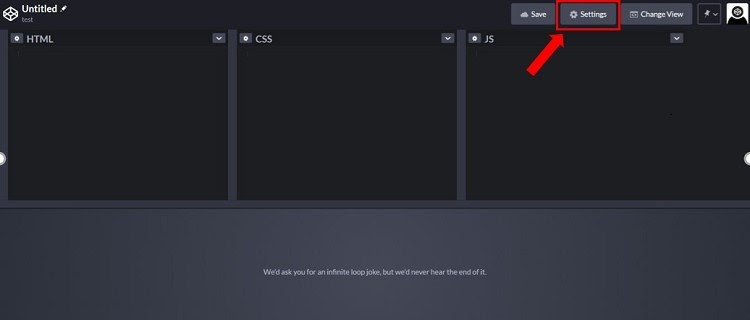
表示画面の右上の「Setting」から、エディタの設定を行うことができます。自分の使いやすいようにアレンジしましょう。
以上がコーディングに入るまでの手順です。
CodePenのコードの引用や埋め込みなどのメリット3選

CodePenの他のコードエディタと比べた強みや、CodePenを利用するメリットについて3つ紹介します。
- Web上でフロントエンドのコーディングができ、リアルタイムで反映される
- 他人とコードを共有・他人のコードを引用できる
- 自社サイトやブログに埋め込みができる
①Web上でフロントエンドのコーディングができ、リアルタイムで反映される
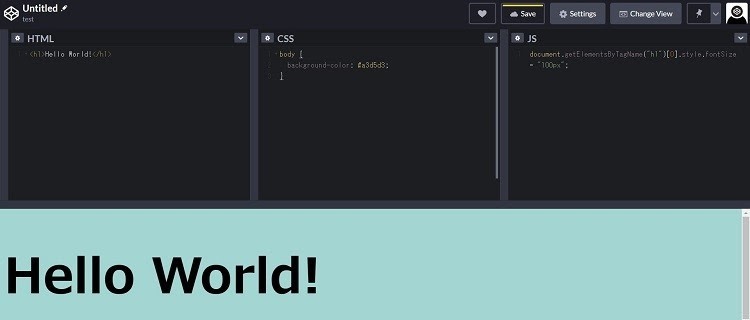
CodePenは上段に、HTML、CSS、JavaScriptを記述するエディタが用意されています。コーディングを行うとリアルタイムで下段にソースコードの実行結果が反映されるような仕組みです。
HTMLについてはDOCTYPEを記述しなくても、bodyタグに書いていく感覚で問題ありません。また、CSSやJavaScriptを記入しなくても、実行結果を反映することができます。
②他人とコードを共有・他人のコードを引用できる
CoadPenは、他のユーザーが作成したソースコードを見ることができるという特徴があります。デフォルトの形式がHTMLなので、コピー&ペーストすることで他人の書いたコードを引用することもできるでしょう。
よって、TwitterやFacebookなどのSNSでソースコードをシェアすることができ、CodePen内で他人のソースコードやアプリケーションを閲覧することができます。
フロントエンドの勉強や仕事している人には便利です。
③自社サイトやブログに埋め込みができる
CoadPenでは、自分で作成したソースコードを自社のサイトやブログやに埋め込むことが可能です。
「ユーザーが自由に編集することができる」、「ソースコードとその実行結果を1つの画面で理解できる」ため、自社サイトへの埋め込みにCodePenは優れています。
自社サイトやブログに活用するだけでなく、コードの解説記事などにも有用です。
CodePenを無料で使う場合やSEOにおけるデメリット3選

CodePenを無料で使う場合やSEOにおけるデメリットを3つそれぞれ紹介します。
- 無料プランだと書いたコードが全て公開される
- CodePenのページを埋め込むので、 文字数が増えない
- SEO面の評価につながらない
①無料プランだと書いたコードが全て公開される
CodePenを無料プランで使用する場合、作成したソースコードが他人に共有されてしまいます。有料プランの場合では、プライベート化することができるため、他人に公開したくないソースコードを非公開にできます。
コードが公開されることは、デメリットとではありますが、その一方、メリットの見出しで説明したように他人のソースコードを共有や引用できるという点では便利です。
②CodePenのページを埋め込むので、 文字数が増えない
CodePenの特徴として、ブログやWEBサイトにソースコードとその実行結果を埋め込むことができるメリットを説明しました。一方、コードを埋め込むため、文字数を増やすことができないということにもなります。
必ずしも、文字数が多い文章が良いとは限りませんが、ひとつのデメリットとして頭に入れておきましょう。
③SEO面の評価につながらない
先述したように、作成したソースコードをWEBサイトに埋め込むため、文字数としてカウントされません。また、コードの埋め込みであるため、コードがSEOの検索結果のキーワードとしても判定されません。
そのため、GoogleのSEOにおける評価につながらないことがデメリットとして挙げられます。しかし、Googleでソースコード自体を検索する人は多くはないと考えられるので、そこまで気にする必要はないでしょう。
CodePenのコードの埋め込み方やコピーの仕方などおすすめの使い方を紹介

ここでは、実際にCodePenで使える便利な機能について解説していきます。紹介するのは、下記の3つの機能です。
- CodePen上でコーディングする
- CodePen内で他のユーザーのコードをコピーする
- CodePen内のコードを自社サイトやブログに埋め込む
CodePen上でコーディングする
まず先述したように、公式サイトへアクセスを行い、表示画面の右上から「Log in」をクリックします。その後、「Pen」をクリックし、コーディング画面に移動します。

上記の図のように、HTML、CSS、JavaScriptをそれぞれ入力することで、リアルタイムでコードの実行結果が表示されます。
なお、HTMLはDOCTYPEを記述する必要はなく、bodyタグに記述する感覚で良いです。またCSSやJavaScriptを読み込まなくても、HTMLのみでコーディングが可能です。
CodePen内で他のユーザーのコードをコピーする

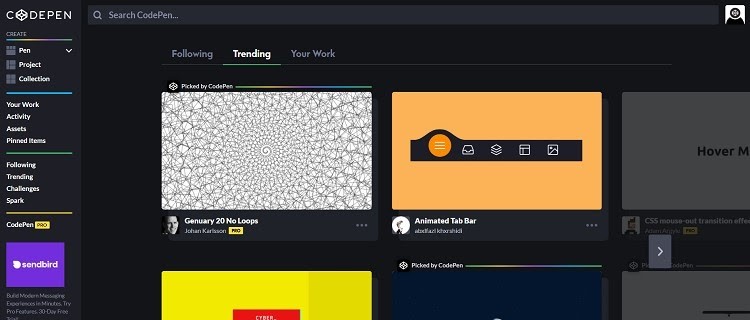
CodePen内で他のユーザーのコードをコピーする際は、まずトップページに移動します。他のユーザーが作ったソースコードが表示されるようになっているので、気に入ったコードをクリックし、コードをコピーしましょう。
なお、コピーする際の注意点として、CodePenには「パブリック(public)」と「プライベート(private)」の2つの公開タイプがあり、CodePen上で検索・閲覧できるものはすべてパブリックです。
CodePen内のコードを自社サイトやブログに埋め込む

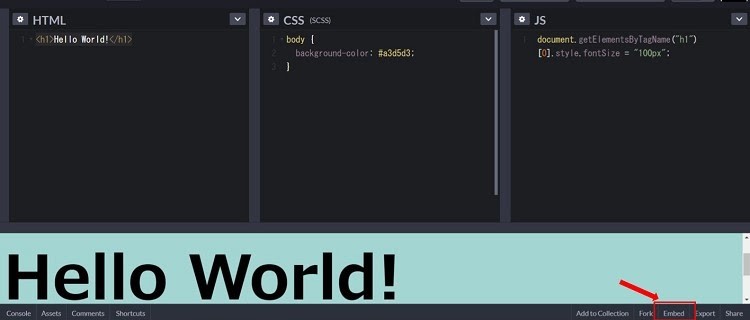
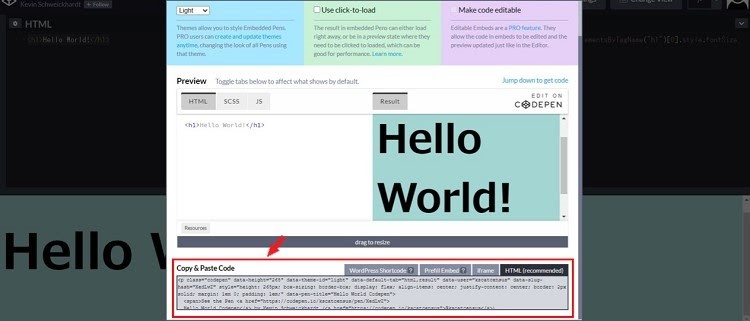
まず、コーディングをします。次に、CodePenで作成したソースコードを自社サイトやブログに埋め込むために、画面右下にある「Embed」をクリックします。

プレビューの表示が正常かを確認し、表示画面の下に表示されているHTMLコードをコピーします。その後、埋め込みたいWEBサイトに貼り付けることで完了です。
CodePenの良い口コミ・評判

ここからは、以下のCodePenの良い口コミや評判3つについてそれぞれ紹介します。
- コーディングの速度が1.5倍になる
- フロントエンドのコーディング練習にも使える
- コーディングが楽になる
コーディングの速度が1.5倍になる
https://twitter.com/yu3ke2991/status/1351681664427036673
1つ目は、CodePenを用いることで、模写したときのソースコードをストックして使い回せることと、他人のソースコードを模写できることから、「コーディングの速度が1.5倍になる」という評判があります。
フロントエンドのコーディング練習にも使える
https://twitter.com/MASAYA_math/status/1349975235857027073
2つ目は、CodePenを利用することで、フロントエンドの部分的な機能の練習や、コードの実験ができるという評判です。
即時に実行結果が反映されるのは、部分的なコーディングなどの練習に使えるという利点があります。
コーディングが楽になる
https://twitter.com/mikey87826191/status/1350465088428261377?s=21
3つ目は、CodePenを使うことで、コーディングすることが容易になったという評判です。
オンライン上でHTML、CSS、JavaScriptのコーディングができ、即座に実行結果が反映される点は、非常に便利だということです。
CodePenの悪い口コミ・評判

ここからはCodePenの悪い評判2つについて、それぞれ紹介していきます。
- 本格的なコーディングには向いていない
- plunkerやrunstanntなど他ツールの方が使いやすい
本格的なコーディングには向いていない
https://twitter.com/nekobato/status/1213394546576388097?s=21
1つ目は、CodePenでは「it-elemen」や「tlit-html」を使うことができないため、本格的なコードをには向いていないという評判です。
plunkerやrunstanntなど他ツールの方が使いやすい
https://twitter.com/am_nimitz3/status/1085065994488303617?s=21
2つ目は、CodePenよりも「plunker」や「runstannt」の方が使いやすいという評判です。やはり、コードエディタに関しては好みが分かれる傾向があるようです。
まとめ:CodePenはブログを運営している人におすすめのツール

CodePenは、Webページにソースコードを埋め込むことで、ソースコードとその実行結果を表示させることができます。
無料で利用できることや、リアルタイムでソースコードの実行結果を表示させることができるなど多くのメリットがあります。
また、CodePenで作成したソースコードを簡単にブログに埋め込みを行うことができるので、CodePenはブログを運営している人におすすめのツールと言えるでしょう。
CodePenに興味がある方は、まずはCodePenの公式サイトへアクセスしてユーザー登録してみましょう!



