※本ページはプロモーションが含まれています
こちらの記事では、WebデザインツールFigma(フィグマ)について初心者向けに解説しています。
Figmaの使い方について詳しく知りたい方は、参考にしてください。
\Figmaの使い方を効率的に学習できる/
Figmaの使い方を学習できるおすすめ講座を紹介
Figma初心者の方は、講座等を活用して
Figmaの実践的な使い方を学習することをおすすめします。
1.初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>
2.【2021年最新】現場のプロが教えるfigma初心者はまずはこれ!|0からWEBサイトを簡単に作成。爆速習得裏ワザ公開
3.初心者【話題のFigmaでWEBデザイン。すぐ知れる作れる!】難しい説明よりも現役デザイナーと一緒にまず作ってしまおう!
WebデザインツールFigmaとは?
![]()
Figmaとは、ブラウザ上で簡単にデザインができるツールです。
使い心地としては、パワーポイントをよりデザイン制作寄りにしたイメージです。
ブラウザを起動できれば場所を選ばずに使用することができ、複数人で同時に編集することができるため多くの人に利用されています。
UIデザイナーが必要とする多くの機能を備えており、Figmaを利用することで、従来の制作と比較して工数を抑えることが可能になります。
デザイナーだけでなく、エンジニアやWebディレクター、ちょっとしたチラシや広告を作成したい人にもおすすめのツールです。
また、2022年7月27日には日本語版がリリースされ、完全日本語対応になったことでも注目を集めています。
[box class=”box29″ title=”合わせて読みたい”]
[/box]
Figmaのメリット・できること
Figmaのメリット・できることとして、以下の点が挙げられます。
[list class=”li-mainbdr strong”]
- 操作する場所を選ばない
- 共同編集ができる
- 操作がシンプルで動作が軽い
- データの共有が簡単
[/list]
それぞれ解説します。
操作する場所を選ばない
先程も記載しましたが、Figma はブラウザを起動できればどこでも利用できます。
作業の場所を選ばないため、どこでも好きな場所で作業できます。
リアルタイムで共同編集ができる
Figmaはリアルタイムで共同編集ができます。
話し合いながらデザインすることが容易になり、リモート作業でも効率的に作業することができます。
データの共有が簡単
Figmaは、データを共有するときの面倒な作業も不要です。
URLを送信するだけで簡単に共有できるため、無駄な確認コストをなくすことができます。
操作がシンプルで動作が軽い
Figmaはとにかく動作が軽いです。
作業中もストレスを感じることなく作業することができます。
Figamのデメリット・できないこと
Figmaのデメリット・できないこととして、以下の点が挙げられます。
[list class=”li-mainbdr strong”]
- 日本語フォントが少ない
- Adobe製品との相性が悪い
[/list]
それぞれ解説します。
日本語フォントが少ない
現状、Figmaは対応している日本語フォントが少ないです。
今後追加されることに期待です。
Adobe製品と相性が悪い
Figmaにはイラストレータやフォトショップとの連携機能がありません。
そのため、Adobe製品の使用が必須となっている企業で業務を行う際には注意が必要です。
Figmaの料金はいくらかかる?
Figmaの料金プランはStarter・Professional・Organizationの3つのプランに分けられます。
各プランの料金につきましては、以下の表を参考にしてください。
| 料金プラン | Starter | Professional | Organization |
|---|---|---|---|
| 料金/月額 | 無料 | 15$ (編集者1人) |
45$ (編集者1人) |
| 料金/年 | 無料 | 12$ (編集者1人) |
ー |
Figmaの料金プランについて詳しく知りたい方は、以下の記事を参考にしてください。
[box class=”box29″ title=”合わせて読みたい”]
[/box]
Figmaの使い方|アカウント作成~画面構成の説明
こちらの章では、Figmaの使い方を初心者向けに画像付きで解説します。
Figmaは無料で利用できますので、興味のある方は実際に使ってみることをおすすめします。
ログインアカウントの作成
Figmaを利用する際にはログインアカウントが必要になります。
以下の手順を参考にFigmaのログインアカウントを作成してください。
デスクトップアプリのダウンロード
次に、デスクトップアプリをダウンロードしましょう。
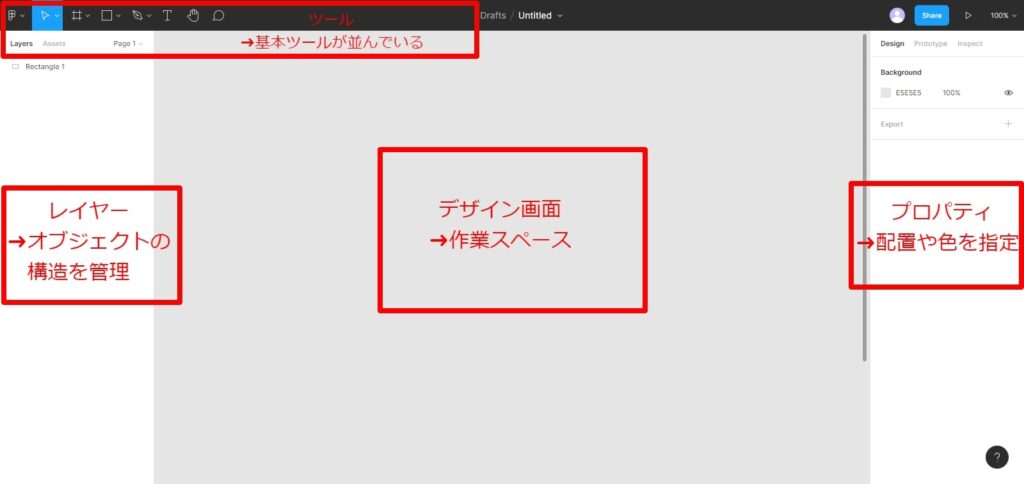
画面構成の説明

次に画面構成の説明をします。
Figmaの画面は以下の要素で構成されます。
[list class=”li-mainbdr strong”]
- デザイン画面
- ツール
- レイヤー
- プロパティ
[/list]
それぞれの要素について解説します。
デザイン画面
デザイン画面は主な作業スペースになります。
「フレーム」と呼ばれるアートボードを追加してデザインを作成します。
ツール
ツールにはデザインを作る際に使うツールが並んでいます。
ツールには以下の種類があります。
[list class=”li-mainbdr strong”]
- メニュー
- 選択ツール
- フレームツール
- 図形ツール
- ペンツール
- テキストツール
- 手のひらツール
- コメントツール
[/list]
レイヤー
レイヤーではオブジェクトの構造を管理します。
プロパティ
プロパティではオブジェクトの設定を細かく指定できます。
Figmaの使い方|フレームの作成~ファイルの書き出し
Figmaの基礎情報を理解したら、実際にデザインを作成してみましょう!
フレームの作成
コンテンツを作成するためには、まずフレームを作成します。
コンテンツを作成
実際にコンテンツを作成してみましょう!
プロトタイプの作成
次にプロトタイプの解説をします。
プロトタイプとは、作成したコンテンツの試作品を確認できるデモンストレーションのようなモノです。
編集画面より本番環境に近い状態でコンテンツの見た目・動きを確認できるので、完成前の確認などに活用しましょう。
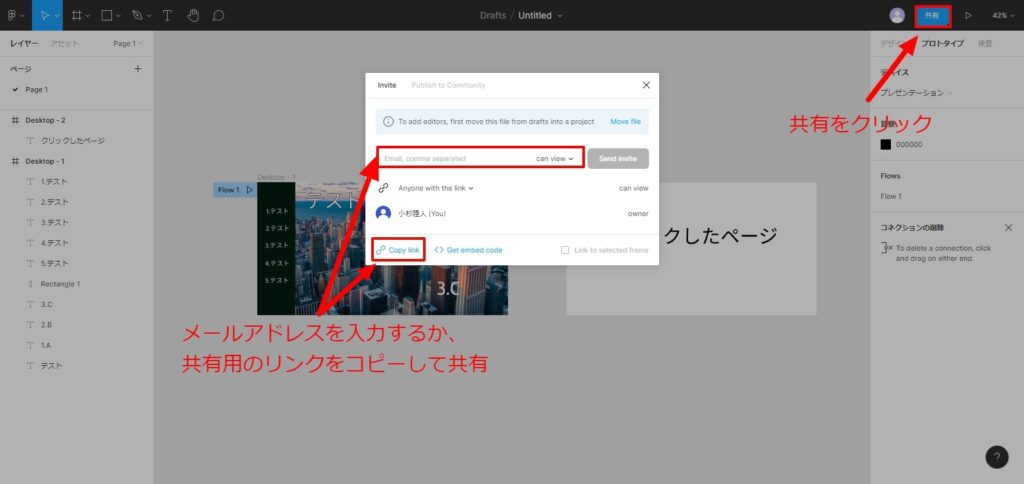
データを共有する
作成したコンテンツを共有したい場合は、画面右上の「共有」をクリックしてメールアドレスを入力するか、リンクをコピーすることで簡単に共有できます。

また注意点として、共有する際に相手に以下の2種類の権限から選択して付与する必要があります。
[list class=”li-mainbdr strong”]
- can edit ➜編集もできる
- can View ➜閲覧のみ
[/list]
外部の人に共有するときは注意してください。
共有権限について詳しく知りたい方は、以下の記事を参考にしてください。
[box class=”box29″ title=”合わせて読みたい”]
[/box]
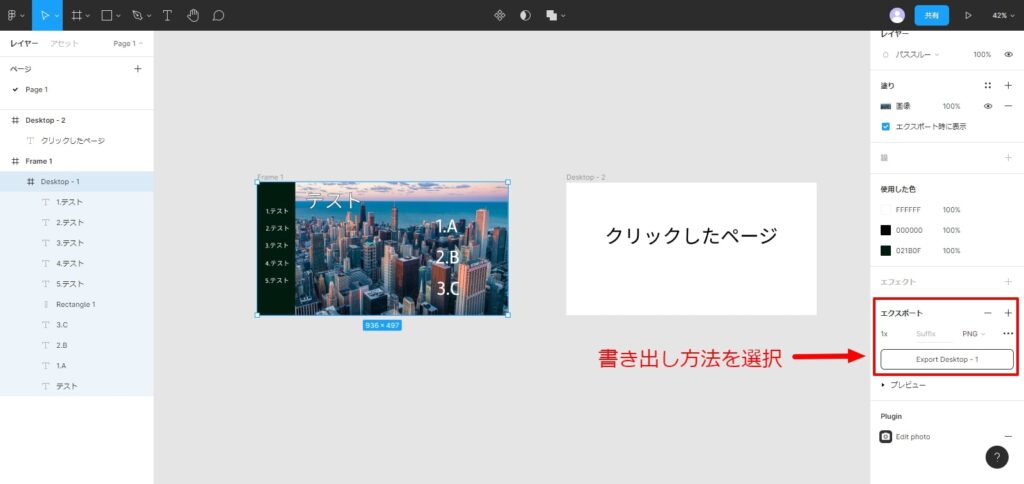
データの書き出し方法
最後にファイルを画像やPDFとして書き出す方法を解説します。
書き出したい場合は、プロパティから「エクスポート」をクリックして書き出し形式を選択することでできます。

書き出し形式は以下の4つから選択することができます。
[list class=”li-mainbdr strong”]
- PNG
- JPG
- SVG
[/list]
【補足】初心者の方は本や動画での学習もおすすめ!
Figmaの基礎的な使い方を解説しましたが、これだけではFigmaを完璧に使いこなすことは難しいです。
そこで初心者の方におすすめのFigmaの学習方法を幾つか紹介します。
まずはデザインの基礎を理解しよう!
これからデザイナーを目指す方は、Figmaの使い方だけでなく、UI・UXといったデザインの基礎についてまずは、学習することをおすすめします。
本格的にFigmaの使い方を学習したい方Udemyがおすすめ!
本格的にFigmaの使い方を学習したい方は「Udemy」等のオンライン講座がおすすめです。
Figmaの扱いになれたデザイナーの方のレッスンを格安で受講できるため、効率的に学習したい方に最適です。
\Figmaの使い方を効率的に学習できる/
Figmaの使い方を学習できるおすすめ講座を紹介
Figma初心者の方は、講座等を活用して
Figmaの実践的な使い方を学習することをおすすめします。
1.初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>
2.【2021年最新】現場のプロが教えるfigma初心者はまずはこれ!|0からWEBサイトを簡単に作成。爆速習得裏ワザ公開
3.初心者【話題のFigmaでWEBデザイン。すぐ知れる作れる!】難しい説明よりも現役デザイナーと一緒にまず作ってしまおう!
FigmaとAdobeXDの比較
Figma以外のデザインツールとしてAdobeXDが多く利用されていますが、Figmaとの違いはどうなのでしょうか?
FigmaとAdobeXDの主要機能・料金・対応言語の比較については以下の表を参考にしてください。
| ツール名 | Figma | Adobe |
|---|---|---|
| 無料プラン | 〇 | ✕ |
| 料金/月 | [list class=”list-raw”]
[/list] |
[list class=”list-raw”]
[/list] |
| 料金/年 | [list class=”list-raw”]
[/list] |
ー |
| 日本語対応 | 完全対応 | 完全対応 |
| アプリの種類 | Webアプリ | ネイティブアプリ |
| 共同編集 | 〇 | 〇 |
| プロトタイピング | 〇 | 〇 |
| CSSコードの出力 | 〇 | プラグイン利用時のみ |
実際に使ってみた感想としては、Figmaの方が使いやすい印象です。
弊社のデザイナーにも確認したところ、Figmaの方が共同作業がしやすいため、おすすめとの意見でした。
より詳しいFigmaとAdobe XDの解説につきましては、以下の記事を参考にしてください。
[box class=”box29″ title=”合わせて読みたい”]
[/box]
WebデザインツールFigma|まとめ
![]()
WebデザインツールFigmaについて解説しましたが、参考になったでしょうか?
Figmaは、複数人での共同作業に適したWebデザインツールです。
デザイナーに必要な機能を多く備えており、データを共有する際の面倒な作業も不要です。
無料から利用できますので、興味のある方はぜひ利用してみてください。
また、より本格的にFigmaの使い方を学習したい方は「Udemy」等の活用をおすすめします。
最後までよんでいただき、ありがとうございました。
\Figmaの使い方を効率的に学習できる/
Figmaの使い方を学習できるおすすめ講座を紹介
Figma初心者の方は、講座等を活用して
Figmaの実践的な使い方を学習することをおすすめします。
1.初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>
2.【2021年最新】現場のプロが教えるfigma初心者はまずはこれ!|0からWEBサイトを簡単に作成。爆速習得裏ワザ公開
3.初心者【話題のFigmaでWEBデザイン。すぐ知れる作れる!】難しい説明よりも現役デザイナーと一緒にまず作ってしまおう!



