\STUDIOの開発事例多数/
[center][btn href=”https://tsukuru.tech/update-cases” class=”grad2″ target=”_blank”]開発事例はこちら[/btn][/center]
ノーコードツールSTUDIO(スタジオ)とは?
 ノーコードツールSTUDIOとは、Webサイトの作成に最適なノーコードツールです。
一般的にWebサイトの作成には、コーディングの知識が必要ですが、STUDIOを含めたノーコードツールは、コーディングが必要なく、ドラッグ&ドロップの操作で比較的簡単にWebサイトの作成ができます。
STUDIO以外にもWebサイトの作成ができるノーコードツールがありますが、日本向けに作られていない場合が多く、日本語に全く対応していないなどのデメリットがあります。
その点STUDIOは、日本企業によって作成されたノーコードツールのため、日本語に対応しており、他のノーコードツールよりも簡単に扱うことができます。
普段英語に慣れていない方などにおすすめのノーコードツールです。
[center][btn href=”https://studio.design/ja” class=”grad2″ target=”_blank”]STUDIO公式サイト[/btn][/center]
ノーコードツールSTUDIOとは、Webサイトの作成に最適なノーコードツールです。
一般的にWebサイトの作成には、コーディングの知識が必要ですが、STUDIOを含めたノーコードツールは、コーディングが必要なく、ドラッグ&ドロップの操作で比較的簡単にWebサイトの作成ができます。
STUDIO以外にもWebサイトの作成ができるノーコードツールがありますが、日本向けに作られていない場合が多く、日本語に全く対応していないなどのデメリットがあります。
その点STUDIOは、日本企業によって作成されたノーコードツールのため、日本語に対応しており、他のノーコードツールよりも簡単に扱うことができます。
普段英語に慣れていない方などにおすすめのノーコードツールです。
[center][btn href=”https://studio.design/ja” class=”grad2″ target=”_blank”]STUDIO公式サイト[/btn][/center]
ノーコードツールSTUDIOのメリット・できること
ノーコードツールSTUDIOのメリット・できることとして以下の点が挙げられます。- 簡単にデザイン性の高いWebサイトを作成できる
- テンプレートが豊富
- 日本語に完全対応している
- 共同作業ができる
- レスポンシブデザイン化が簡単
- 写真やアイコン素材が豊富
- 無料プランでも広告表示がない
簡単にデザイン性の高いWebサイトを作成できる
STUDIOはノーコードツールのため、Webサイトの作成にコーディングは必要ありません。 ドラッグ&ドロップの操作で初心者の方でも簡単にWebサイトを作成できます。 一からオリジナルのWebサイトを作成することは勿論、デザインが苦手な方は、豊富なテンプレートを利用することでデザイン性の高いWebサイトを簡単に作成できます。 また、アニメーションの実装がでる点もポイントです。 アニメーションを実装することでよりクオリティの高いWebサイトを作成できるでしょう。テンプレートが豊富
STUDIOには、デザイン性の高いテンプレートが豊富にあります。 1つ1つのクオリティが高く、そのままWebサイトとして活用できるほど完成度が高いです。 一からオリジナルのWebサイトを作成するのもおすすめですが、デザインに自信のない方やより素早くWebサイトを作成したい方は、テンプレートを編集して利用する方法がおすすめです。日本語に完全対応している
STUDIOは日本産のノーコードツールのため、日本語に完全対応しています。 同じくWebサイトの作成に適したノーコードツールとして「Webflow」が多く利用されていますが、日本語に対応していないデメリットがありました。 英語に不慣れな方は、STUDIOの利用がおすすめです。チャットサポートが充実している
STUDIOは、わからないことやトラブルが発生したときにチャットで質問することができます。 チャットサポートを活用することで素早く悩みを解決できます。 *現在電話でのサポートはありません。共同作業ができる
STUDIOは、共同作業ができます。 無料プランから作業人数追加に制限はないため、大規模なWebサイトの作成でも安心です。レスポンシブデザイン化が簡単
STUDIOは、レスポンシブデザインに対応したWebサイトを簡単に作成できます。 通常サイズのWebサイトを作成したあと、編集画面で指定した表示サイズの見た目を確認できるため、デザインが簡単にできます。 iPhone・Android・タブレッドなど、複数のサイズに対応したレスポンシブ設定も可能です。写真やアイコン素材が豊富
STUDIOには、豊富な無料の写真やアイコン素材があります。 クオリティも高く、利用することで完成度の高いWebサイトを作成できます。 他のサービスですと、写真やアイコン素材は自身で用意する必要がありますが、STUDIOはそれらの作業が不要になるので、大きなメリットです。無料プランでも広告表示がない
多くのWebサイト作成サービスでは、無料プランで利用する場合、作成したサイト上に広告が表示されます。 STUDIOの場合、STUDIOの小さなバナーが表示されるだけで、広告は表示されません。 小さなバナーが表示されるだけですので、無料プランでもサイトのデザインに余り影響がないです。ノーコードツールSTUDIOのデメリット・できないこと
ノーコードツールSTUDIOのデメリット・できないこととして以下の点が挙げられます。- コード編集ができない
- 無料だとできないことが多い
- HTMLの基礎理解が必要
- 電話で相談することができない
- マーケティングの機能がない
コード編集ができない
Webflowなどのノーコードツールは、コードを編集してより細かなカスタマイズが可能ですが、STUDIOにはできません。 作成したWebサイトをカスタマイズしたい方は、「Webflow」や「WordPress」がおすすめです。無料だとできないことが多い
STUDIOは基本的な機能を無料で使用できますが、サイトの運営に重要な独自ドメインなどの使用は、有料プランにする必要があります。 無料プランですと作成したサイトにSTUDIOのバナーが表示されるなどデメリットもあるため、企業サイトやビジネスで使用するサイトを作成する場合はBASICプラン以上の有料プランがおすすめです。HTMLの基礎理解が必要
STUDIOは、簡単にWebサイトを作成できますが、HTMLの基礎知識が必要な場面があります。 HTML自体の難易度はそこまで難しくありませんので、基礎的な知識は身に付けることをおすすめします。電話で相談することができない
STUDIOには、電話でのサポートがありません。 電話で手厚いサポートを受けたいという方には、大きなデメリットです。 ですが、チャットのサポートが充実していますので、大抵の問題はチャットで解決できるでしょう。マーケティングの機能がない
STUDIOには、マーケティング機能がありません。 そのため、外部Appを利用して機能を導入する必要があります。 機能によっては、導入に専門的な知識が必要になる場合があるので注意が必要です。\STUDIOの開発事例多数/
[center][btn href=”https://tsukuru.tech/update-cases” class=”grad2″ target=”_blank”]開発事例はこちら[/btn][/center]
ノーコードツールSTUDIOの料金は?

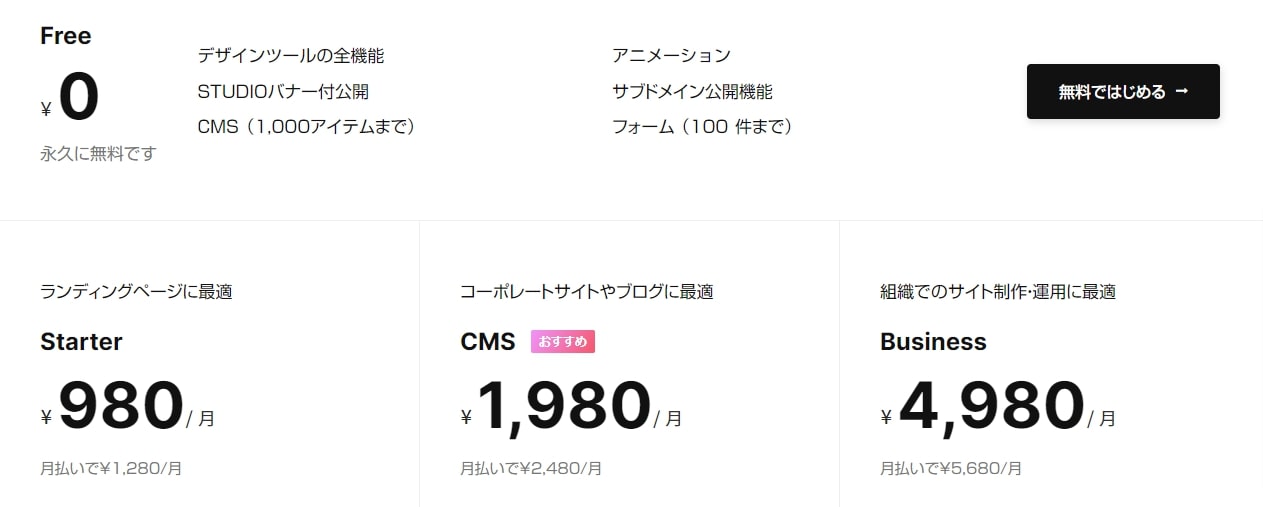
画像出典:料金プラン
ノーコードツールSTUDIOの料金プランは4つに分けられ、Free➜Starter➜CMS➜Businessと上位のプランになります。 プラン別の料金は、以下の通りです。| プラン | FREE | Starter | CMS | Business |
|---|---|---|---|---|
| 料金/月 | 0円 | 1,280円 | 2.480円 | 5,680円 |
| 料金/年 | 0円 | 980円 | 1,980円 | 4,980円 |
| 主な機能 | デザインツールの全機能 アニメーション STUDIOバナー付公開 サブドメイン公開機能 CMS(1,000)) Form(100件) | Freeプランの全機能 STUDIOのバナー非表示 ページごとの公開範囲設定 独自ドメインの接続 外部Apps連携 CMS(最大5記事) Form(最大1,000件) 50,000PV/月 | Starterプランの全機能 優先サポート CMS(最大1,000件) Form(最大10,000件) 100,000PV/月 | CMSプランの全機能 CMS(10,000) 1,000,000PV/月 優先サポート ライター権限 |
| おすすめな人 | 初めてSTUDIOを利用する人に最適 | LPに最適 | コーポレートサイトやブログに最適 | 組織でのサイト制作・運用に最適 |
FREE(無料)
FREEプランはとにかく予算をかけないでサイトを作成したい方に最です。 FREEプランは、作成したサイトにSTUDIOのバナーが表示される・独自ドメインの使用ができないなどのデメリットがあり、企業サイトやビジネスで使用する場合には不向きです。 まずはSTUDIOを使ってみたいという方は、FREEプランから始めることをおすすめします。Starter(980円/月)
StarterプランはLPや更新性のないシングルページの作成に最適です。 Starterプランから独自ドメインの使用・STUDIOのバナーの非表示が可能になりますので、企業サイトやビジネスで使用するサイトは、Starterプラン以上のプランがおすすめです。CMS(1.980円/月)
CMSプランはコーポレートサイトやブログに最適です。 外部Apps連携や最大回答数10,000件のフォーム機能を備えています。Business(4.980円/月)
Businessプランは、組織でのサイト制作・運用におすすめです。 Businessプランの最大の特徴として「ライター権限の付与ができる」点が挙げられます。 この機能を活用することで、外部の方にライターの権限を付与することができ、ライティングを外注する際などにおすすめです。 [center][btn href=”https://studio.design/ja” class=”grad2″ target=”_blank”]STUDIO公式サイト[/btn][/center]ノーコードツールSTUDIOの使い方
ノーコードツールSTUDIOの使い方に関しましては、こちらの記事をご参考にしてください。 参考:STUDIOの使い方。ホームページ作成方法について解説します!>>ノーコードツールSTUDIOで作ったサイトの事例を紹介!
ノーコードツールSTUDIOで作られたサイトを紹介します。 日本酒と肴ふるさと 776 CHEESECAKE
776 CHEESECAKE
 barber’s neo glico
barber’s neo glico
 ゆうえん東海
ゆうえん東海

ノーコードツールSTUDIO|まとめ
 ノーコードツールSTUDIO(スタジオ)について解説しましたが、参考になったでしょうか?
STUDIOはWebサイトを作成できるノーコードツールの中でも特に使いやすく作られており、普段英語に不慣れな方におすすめのノーコードツールです。
コーディングの知識がありサイトのカスタマイズをしたい方には、少し物足りないと感じるかもしれませんが、デザイン性の高いテンプレートが豊富にあるため、強いこだわりがない方には充分満足できるサイトが作成できるはずです。
最後まで読んで頂きありがとうございました。
[center][btn href=”https://tsukuru.tech/update-cases” class=”grad2″ target=”_blank”]開発事例はこちら[/btn][/center]
ノーコードツールSTUDIO(スタジオ)について解説しましたが、参考になったでしょうか?
STUDIOはWebサイトを作成できるノーコードツールの中でも特に使いやすく作られており、普段英語に不慣れな方におすすめのノーコードツールです。
コーディングの知識がありサイトのカスタマイズをしたい方には、少し物足りないと感じるかもしれませんが、デザイン性の高いテンプレートが豊富にあるため、強いこだわりがない方には充分満足できるサイトが作成できるはずです。
最後まで読んで頂きありがとうございました。
[center][btn href=”https://tsukuru.tech/update-cases” class=”grad2″ target=”_blank”]開発事例はこちら[/btn][/center]