※本ページはプロモーションが含まれています
こちらの記事では、ノーコードツールSTUDIOについて解説しています。
STUDIOの登録方法、チュートリアル、ホームページ作成方法について解説していますので、参考にしてください。
*そもそもSTUDIOってなに?という方は、先に以下の記事をご覧になることをおすすめします。
[box class=”box29″ title=”合わせて読みたい”]
[/box]
\開発実績100件突破!STUDIO開発のプロ集団/
[center][btn href=”https://tsukuru.tech” class=”grad2″ target=”_blank”]STUDIO開発のプロに無料相談[/btn][/center]
まずは、STUDIOのできないことを理解しよう
STUDIOを使う前に、STUDIOのできないことを理解しておきましょう。
ホームページを作成するための基本的な機能は備えていますが、以下のようなことはSTUDIOでできません。
検索機能をつけることができない
SNSやショッピングサイトにありがちな、検索機能はつけることができません
ページネーションをつけることができない

ページ数を数えるのと、今自分がいるページが何ページ目かを判断することができません。
※リンクアクティブ機能はあります。
新しいフォントを追加することができない
GoogleFontsと一部モリサワのTypeSquareのみ使用できます
スマホやタブレットでは制作できない

制作はPCのみ可能です。(CMSの更新などもPC のみです)
会員登録機能をつけることができない
会員登録機能をつけて顧客管理などはできません
STUDIOの使い方|登録~チュートリアル
それでは、STUDIOの使い方を解説します。
まずは、チュートリアルでSTUDIOの基礎的な使い方を覚えましょう。
*.STUDIOに登録していない方は、以下のURLからSTUDIOに登録してください。
STUDIOの使い方|操作画面の説明
こちらの章では、STUDIOの操作画面について説明します。
テキスト関係
テキスト関係の説明は、以下を参考にしてください。
画像関係
画像関係の説明は、以下を参考にしてください。
グループ化の方法
グループ化の方法につきましては、以下を参考にしてください。
レスポンシブ設定(スマホ対応)
レスポンシブ対応とはデバイスによって変わる画面サイズに対応させることを指します。
主にスマホサイズの対応になりますが、PCサイズでもモニターによって画面サイズが違ったり、ブラウザの幅を狭くしても、要素が綺麗に見えるように調整をします。
レスポンシブ対応はデザインによってさまざまなので、デザインごとにあったレスポンシブ対応をすることが重要です。
\STUDIOの使い方を格安でプロから学べる/
STUDIOの使い方を学習できるおすすめ講座を紹介
STUDIOに使い慣れていない方は、以下のような講座等を活用して
効率的に学習することをおすすめします。
STUDIOのテンプレートを使用してホームページを作成
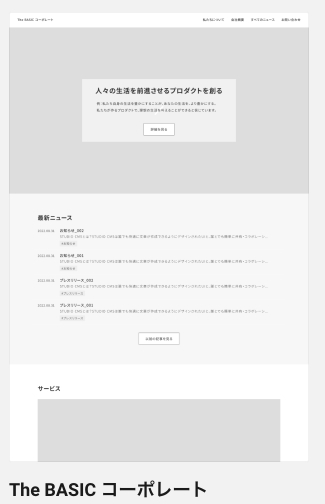
STUDIOの使い方がある程度わかったところで、テンプレートを使用してホームページを作成してみましょう。
今回は、以下の画像の「The BASIC コーポレート」というテンプレートを使用してコーポレートサイトを作成します。
※コーポレートサイトとは、企業の概要や商品・サービス、採用、IRなどの情報を伝える企業サイト、企業に関する様々な情報を掲載するサイトです。

【初心者必見】STUDIOの使い方を学べるおすすめ学習方法
最後に初心者の方がSTUDIOの使い方を、効率的に学習できる方法を4つ紹介します。
1.STUDIOのコミュニティ
STUDIO社が運営している公式のSlackコミュニティになります。
現在参加ユーザーは8000人を超えており、コミュニケーションも活発です。
公式のお知らせやイベント情報から、障害情報や質問用のチャンネルもあり、学習でつまづいた際に非常に有用性が高いです。
ワークスペースの追加は下記URLから可能です。
2.STUDIOで作られたホームページを模写してみる
STUDIOは「STUDIO Showcase」というユーザーが作品を公開できるプラットフォームを用意しています。
掲載するためにはSTUDIO側の審査があり、洗練されたデザインのサイトが多数掲載されています。
STUDIOの操作感に慣れる、デザインの流行りをつかむためにも「STUDIO Showcase」に掲載されているサイトを模写するのは最適な学習方法です。
3.YouTube等で動画で学習
*準備中
4.Udemy
*準備中
\STUDIOの使い方を格安でプロから学べる/
STUDIOの使い方を学習できるおすすめ講座を紹介
STUDIOに使い慣れていない方は、以下のような講座等を活用して
効率的に学習することをおすすめします。
STUDIOの使い方|まとめ
STUDIOの使い方について解説しましたが、いかがでしょうか。
STUDIOはコーディングが不要で、比較的簡単にWebサイトの作成ができるツールです。
似たような機能を持ったツールにWebflowなどがありますが、日本語に対応していなかったりと、デメリットがあります。
その点、STUDIOは日本語に対応しているため、初心者の方でも使いやすいです。
本記事をきっかけに、STUDIOでWebサイトを作成してみてはいかがでしょうか?
最後まで読んで頂きありがとうございました。
\開発実績100件突破!STUDIO開発のプロ集団/
[center][btn href=”https://tsukuru.tech” class=”grad2″ target=”_blank”]STUDIO開発のプロに無料相談[/btn][/center]